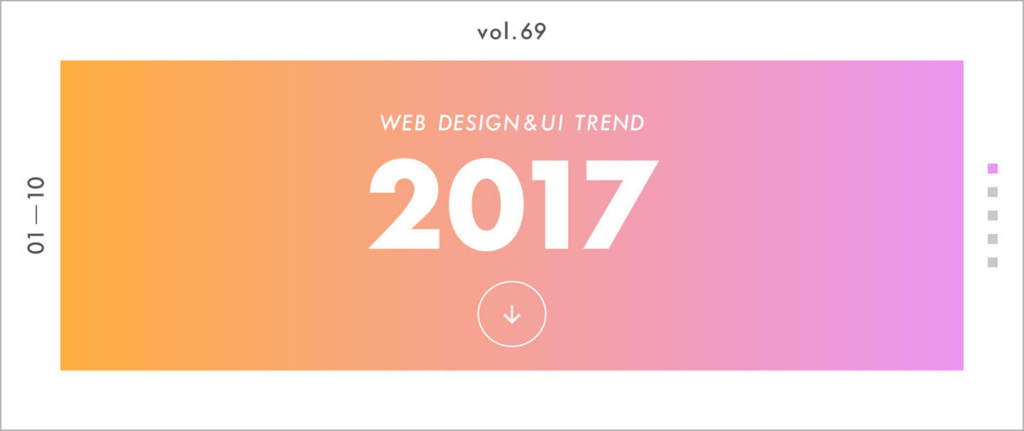
vol.69 2017年度版 Webデザイン・UIのトレンド10選

こんにちは。デザイナーの野中です。 6月も今日で終わり、早くも2017年の後半が始まりました。
Webの世界では、2016年はユーザーの操作にさりげなく感覚的に応えるマイクロインタラクションや、動画を全画面に採用したWebサイトが主流になり、目で見るだけでなく触感性や動的なデザインが注目されました。
Webのトレンドは目まぐるしく日々進化を続けていますが、2017年も2016年のトレンドを引き継いで進化したものや、一時的な流行ではなく多くのサイトで一般的に見られるようになったデザインがあります。
BOEL Inc.が運営するWebデザインギャラリーサイト「Collecton」は、世界中のWebサイトから優れたものを集めていますが、掲載するWebサイトにも共通して増えたデザインやUIが見られます。
今回は、これまで集めていて感じた最近のWebデザインの傾向をふまえながら、2017年の今注目されているWebデザイン・UIのトレンドをご紹介します。
ヒーロー動画/サウンド
Webサイトに訪れたとき一番最初に大画面で見られるイメージ画像はヒーロー画像と呼ばれています。静止画で作成するヒーロー画像・コピーを組み合わせて、ブランドのイメージを印象付けるものです。 そのヒーロー部分を動画に置き換え、サイトトップに背景として動画を取り入れたWebサイトが増えており、全画面の映像で強い印象を与えています。

実装方法がFlashからJavaScriptに切り替わったことで音声を流すことができるようになったこともあり、積極的に音楽や音声を取り入れたWebサイトが増えています。またナビゲーションなどに使われる、UI・UXサウンドを用いるWebサイトもあります。 スマホやアプリなどで主流のUI・UXサウンドですが、シンボリックに使うことで、よりブランドを際立たせる効果があります。Webサイトのテイストに沿った音を取り入れ、ブランドを目に訴求するだけでなく耳にも訴求し、印象的によりリッチな世界観を演出しています。 音声のON/OFFの切り替えのボタンにも工夫や個性が見られ、ユーザーへの配慮とともに遊びごころが感じられる要素になっています。
シネマグラフ
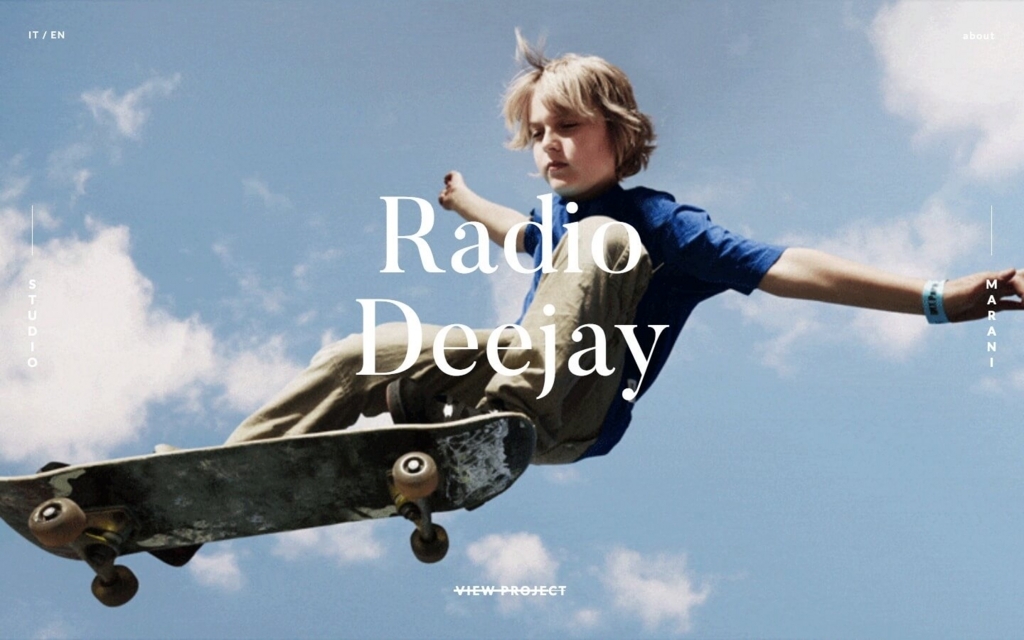
画像の一部にのみ動きを与えるシネマグラフを用いて、さりげない動きを表現するサイトも増えています。

http://www.studiomarani.it/en/
こうしたシネマグラフを用いた表現は以前からありましたが、動画を取り入れるサイトが増える中、コンテンツがリッチになるに伴いデータの容量が増加する問題も起きています。 そのため、容量の軽いシネマグラフを効果的に用いることで技術的な問題が改善でき、かつユーザーにもリッチなコンテンツを届ける手法が注目されています。
スプリットスクリーンレイアウト
全画面を覆う大きなビジュアルが主流の中で、コンテンツを複数面に分割するスプリットスクリーンレイアウトが見られるようになりました。 分割された中から一つの項目を先に進むとその項目が全画面になるような仕様や、左右で分割した画面の片方だけがスクロールされていき、もう一方では次々と変化するビジュアルを見せるなど、見せ方のバリエーションも多く見られます。

http://www.studiomarani.it/en/
一画面で複数のビジュアルや情報を並べて見せることができるため、少ないスクロールでより多くのコンテンツをユーザーに見せることができます。
ローディングアニメーション
大容量の画像や動画をWebサイトトップに取り入れるなど、コンテンツがリッチになっていくにつれて、Webサイトの読み込み時間は従来よりも長くなっていきます。長い読み込み時間はユーザーをWebサイトから離脱させる要因になってしまいます。 そのためローディング中であることがわかることはもちろん、ユーザーがローディング中も楽しめるよう、ローディングにアニメーションを取り入れるWebサイトが一般的になってきています。

アニメーションはWebサイトの個性が強く出る部分でもあり、次に表示される画面への期待を高める要素でもあります。Webサイトが表示されるまでの待ち時間を解消するだけでく、Webサイトのテイストを印象づけるための効果的な要素の一つです。
ストーリーテリング
商品やサービスを大きく取り上げ、ストーリーを追うようにスクロールすることで説明していく手法が用いられています。

https://www.pumperlgsund-bio.de/de/
パララックスの視差効果でコンテンツがふわふわと浮いてみえたり遅れて表示させる効果は以前から取り入れられていましたが、ストーリーテリングの手法と合わせることで商品をより効果的に演出し、強く印象付けることができます。
グラデーション
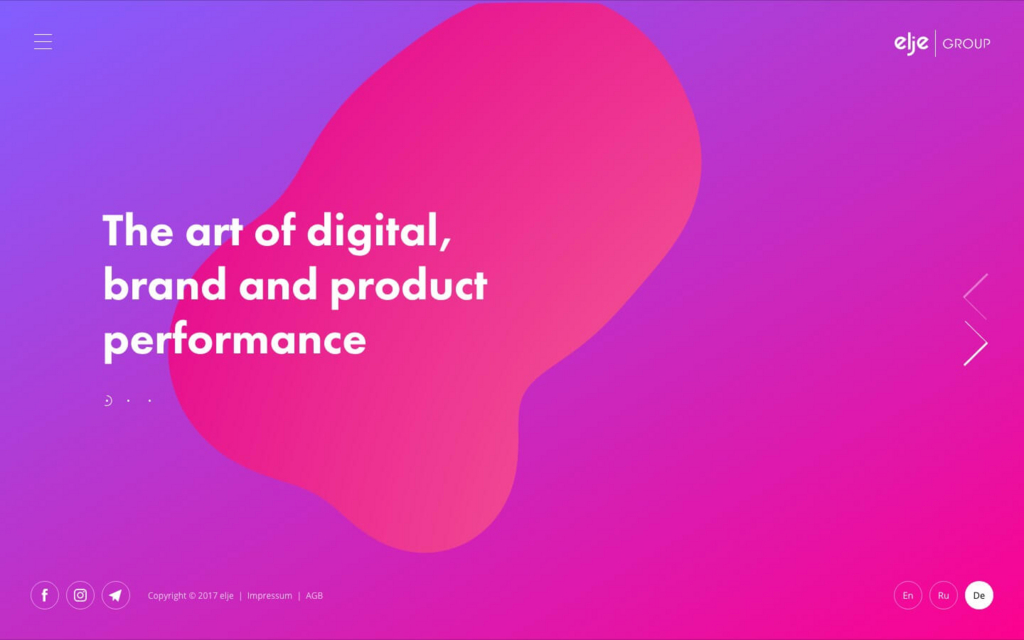
平面的なフラットデザインが主流となったことで目にすることが少なくなったグラデーションの表現ですが、再び注目されるようになってきています。

光と陰や奥行きを意識し、ものが実際に見えているようにwebの要素を構成することをポイントとするマテリアルデザインや、ユーザーの操作に感覚的に応えるマイクロインタラクションとも相性がよく、グラデーションの奥行き感はより画面を立体的に見せる効果を与えています。
白いフレーミング
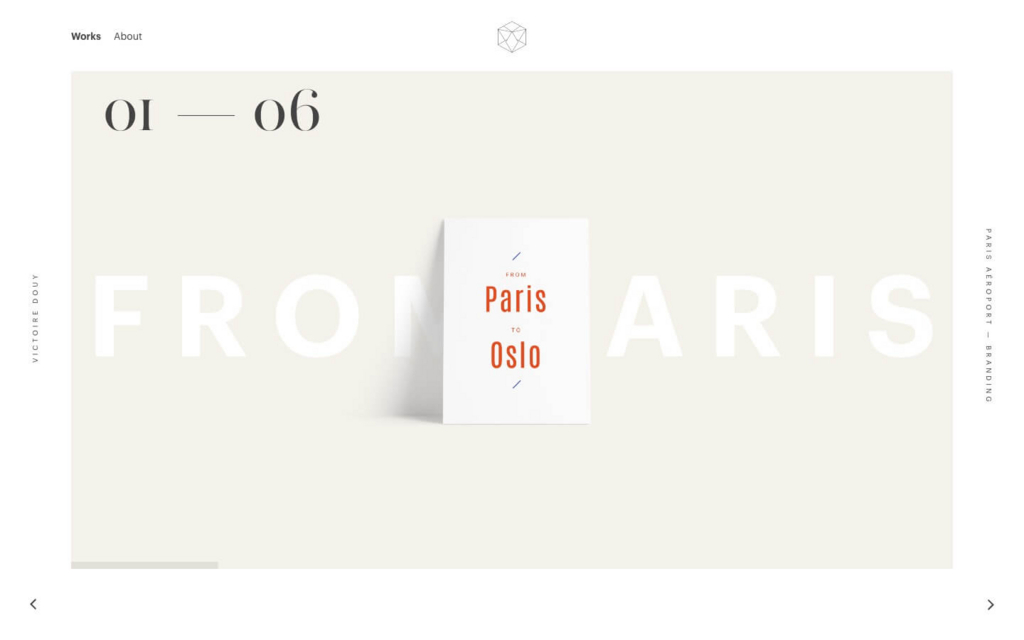
画面を白いフレームで囲むデザインもよく見かけるようになりました。白いフレームで囲むことで、シンプルかつ清潔感のある印象を与え、フレーム内のカラーが濃いほどコントラストがありフレームが効果的に感じられます。

フレーム内の左右にボタンやページナビゲーションを配置したり、タイトルなどの欧文を横向きにして配置したりと、フレーム部分をうまく活用してデザインしているWebサイトが多く見られます。
トップページのアニメーション
トップページにアニメーションを採用するWebサイトも増加しています。幾何学的で複雑な形状を背景で動かし、ユーザーのマウスの動きに合わせて形が変化するなど、生き物のような動きをするアニメーションもあります。

また全画面のアニメーションでなくても、ロゴにアニメーションを実装して動かしたりするなど、一部の要素を動かすことで立体的、流動的に見せるWebサイトも見かけます。 シネマグラフやGIFアニメなどと同様に、平面のWebサイト上でいかに奥行きや変化を感じさせられるかにこだわる傾向が見られます。
大胆なタイポグラフィー
グリッドに沿って文字を配置するのではなく、紙媒体同様に自由で大胆なタイポグラフィを用いてファーストビューを構成しているWebサイトが増えています。

Webフォントとして使用できるフォントが増えたほか、オリジナルのフォントやタイトルを採用する例も増えています。 文字と写真を一部重ねて奥行き感を表現したり、手書き風の文字を採用したりと、目を引くビジュアルとして文字を扱っています。
モバイルファースト
2016年11月、Googleはモバイル向けページの評価に主に基づいてランキングを決定するモバイルファーストインデックスの導入を発表しました。 スマートフォンの普及によって、インターネットに触れる端末がモバイル端末がメインというユーザーはどんどん増えています。

https://developer.apple.com/fonts/
Appleが採用しているシステムフォントが従来のHelvetica NeueからSan Franciscoに変更されました。このフォントはApple Watchから採用されており、時計のような小さな画面でも可読性のあるフォントを採用したのではと考えれられています。 現在はApple Watch以外のデバイスでも採用されていますが、きっかけはモバイルファーストの考え方からだといえるのではないでしょうか。今後もスマートフォンユーザー向けのUIの重要性は高まっていくと考えられています。
まとめ
今回は2017年に注目されているWebデザイン・UIのトレンドについてご紹介しました。 今後はVRの進化などにより、ますます現実に近く五感に働きかけるようなUIが主流となっていくのではないでしょうか。 今後も日々どういった流れがWebデザインの世界で起きているか、注目していきたいと思います。
参考URL
2017年上半期に取り入れたい5つのWebデザイントレンド
五感を刺激する!2017年注目のWebデザインアイデア10選
2017年を先取り!WEBデザインの最新トレンドまとめ
https://webdesign-trends.net/entry/622
The Future is Now: 10 Design Predictions for 2017 https://blogs.adobe.com/creativecloud/the-future-is-now-10-design-predictions-for-2017/
Web Design Trends for 2017
https://www.awwwards.com/web-design-trends-for-2017.html
Web Design Trends for 2017
https://www.zazzlemedia.co.uk/blog/digital-design-trends/#gref
Top Web Design Trends To Watch In 2017 https://www.forbes.com/sites/tomaslaurinavicius/2017/01/25/web-design-trends-2017/#58f0aee3402d
vol.68 常時SSL化のススメ Let's EncryptでWebサイトを暗号化

モバイルを中心にインターネットに接続できる機器の飛躍的な増加により、多くの人がインターネットから情報を取得するようになりました。
利用者母数の圧倒的増加によって、ユーザーを狙った悪意ある攻撃などが激化する中、それらの攻撃からユーザーを保護するためかつ、
検索エンジンのWebサイト評価に暗号化の有無も考慮されるようになり、より信頼性の高いサイトであるというアピールをするためにも常時SSLというキーワードをみることが多くなりました。
今まではフォームなど個人情報、機密情報をやり取りするページだけに取り入れられていた暗号化通信。
かつてはフォームなど暗号化されるページは特別扱いで実装を進めていました。
現在ではむしろ暗号化が当たり前、導入していないWebサイトは脆弱性がある、とみなされるような動きに急速に変化しています。
ブラウザ上でも、暗号化されていないメールフォームなどでは「保護されていません」などと警告が出るようになり、ユーザーに警戒感を促すような形となっています。
暗号化というと、難しい・値段が高いなどといった敷居の高い印象を持つことが多いかと思います。
しかし、「Let's Encrypt」を使えば、これらをまとめて解決してくれます。
簡単かつ無料でWebサイト暗号化(SSL化)を実現することができます。
SSLのことについてと、Webサーバーで実装する方法についてを解説していきます。(Webサーバーで実装する方法は本TIPSではNginxでの実装方法となります)
SSLとは
SSLは「Secure Sockets Layer」の略称で一般的に暗号化する意味で使われる言葉です。
現在SSLという規格そのものは古くなっており、実際はTLS(Transport Layer Security)が使われていることがほとんどです。暗号化する=SSLと一般認識が広がっているためか、TLS化とはいわず、SSL化といったり表記することが多いです。
言葉の一般的認識と、実際に使われている技術名称に乖離があり少しややこしいですが、現在、暗号化規格で最も新しいものはTLS1.2となります。
技術的にSSL(SSL1.0 SSL2.0 SSL3.0)の規格は古く、脆弱性が確認されているため、基本的に現状最新の主要Webブラウザでは利用することができません。
もし古い規格で暗号化を実装するとブラウザから警告が発せられ、安全でないサイトとみなされてしまいます。
「SSL化する」とは、Webサイトを閲覧するとき、サーバーとユーザー間のやり取りを暗号化することを指します。
暗号化することによって悪意あるユーザーからの改ざんから保護し、万が一データが盗聴されていても暗号化されているため解読できず、盗聴した情報を正しく読み取ることができないため、情報が守られます。
Let's Encryptとは
Let's EncryptはHTTPS通信(SSL/TLSプロトコルを用いた暗号化通信)を普及させるために立ち上がったプロジェクトです。
運営はInternet Security Research Group
(略称:ISRG)はアメリカの公益法人で、インターネットを介した安全な通信を行う際の障壁を減らすことを使命としています。
普及させることが目的のため、ドメインを所有している人であれば誰でも無料で利用することが可能です。また極力、更新の自動化、簡略化することを目指しているため、インストールしてからコマンドを数行実行するだけでかんたんに実装することが可能になっています。
参考サイト
https://letsencrypt.jp/about/
サーバーに設定する方法
Let's Encryptの導入は専有サーバー、VPSやクラウドなどを利用している場合はサーバー内でセットアップして使うことができます。
共用サーバーでも一部、インストールが可能な場合があったり、無料独自SSLとしてサービス提供している場合もあります。
今回はCentOS7、Nginxの場合でセットアップを進めていきます。(Apacheでも導入可能です。)
Nginxですでに基本設定が済んでおり、httpで稼働中のサイトがある状態で導入を進めます。
※導入にあたって独自ドメインを取得していることを前提とします。
インストールにあたって、Gitを使います。
Gitをインストールしていない場合はまずGitをインストールしましょう。
最新版ではないですが、yumコマンドでインストールできるのでインストールしていない場合はこちらでインストールしましょう。
$ sudo yum install git
Let's Encryptをインストールします。
$ git clone https://github.com/letsencrypt/letsencrypt.git
$ cd letsencrypt
下記コマンドで証明書の発行ができます。
$ ./letsencrypt-auto certonly --webroot --webroot-path ドキュメントルートパス -d ドメインネーム
ドメインのルートディレクトリがboelexample.com、ドメインネームがboelexample.comの場合
$ ./letsencrypt-auto certonly --webroot --webroot-path ~/boelexample.com -d boelexample.com
このコマンドであればWebサーバーを停止することなく実行できます。
完了するとルートディレクトリに.well-knownディレクトリが生成されます。こちらは無視してもらって構いません。
セキュリティ向上のため、Diffie-Hellmanを生成し設定します。
$ sudo openssl dhparam -out /etc/ssl/private/dhparam.pem 2048
証明書のインストールが完了したらNginxの設定を進めます。
最低限必要な設定は以下になります。
server {
listen 80;
server_name boelexample.com;
#常にhttpsでの通信を行う場合、httpへのアクセスをリダイレクトさせる設定をする
rewrite ^ https://$server_name$request_uri? permanent;
}
server{
listen 443 ssl;
server_name boelexample.com;
ssl_certificate /etc/letsencrypt/live/boelexample.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/boelexample.com/privkey.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets on;
ssl_dhparam /etc/ssl/private/dhparam.pem;
#プロトコルの指定(TSLのみでSSLを許可しない)
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#暗号化スイートの指定
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:ECDHE-RSA-DES-CBC3-SHA:ECDHE-ECDSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
ssl_prefer_server_ciphers on;
#rootディレクトリの指定(現在HTTPで設定しているルートディレクトリと変更する必要なし)
root /home/user/boelexample.com;
}
設定が完了したらnginxをreloadします。
$ sudo nginx -t
$ sudo systemctl reload nginx
Webブラウザで設定したドメインページにアクセスしてみましょう。
これで設定は完了です。
参考サイト
http://qiita.com/ww24/items/9fa19594b4e3a8eb9b6f
http://qiita.com/pugiemonn/items/e317a686728b018dca5a
https://gist.github.com/koudaiii/735ef14b83ee31ac0967
SSL化の注意点
環境のSSL化をすませて、いざWebサイトを表示すると、警告が発せられる場合があります。
この場合、ブラウザの警告だけでなくWebサイトが正しく表示されない状態になります。
Webサイト上でファイルの読み込み、特にCDN等の外部ファイルの読み込みで適切な設定がされていない場合があります。
良くあるミスのポイントをまとめました。
JSやCSSの読み込み部分でhttp://から始まる絶対パスでファイル取得を指定している
→サーバー内部から読み込んでいるファイルは相対パス、もしくはhttps://から始まる絶対パスに変更しましょう。
画像のsrc属性の記述がhttp://から始まる絶対パスでファイル取得を指定している
→JS、CSSと同様でファイルは相対パス、もしくはhttps://から始まる絶対パスに変更しましょう。
CSS内のパスがhttp://から始まる絶対パスでファイル取得を指定している
→見落としがちなのですが、CSS内でWebフォント、background-imageのなどを絶対パスで読み込んでいる場合、同様の警告が出ます。相対パスやhttps://で始まるパスに変えましょう。
証明書の認証レベル
証明書には認証の種類があります。DV、OV、EVの3種類です。
自身の運営しているサイトをSSL化したい、という目的であればDV(ドメイン認証)で問題ないです。
OVやEVは通信の暗号化と同時にそれを運営している組織(企業)の実在性の証明が伴います。
あくまでユーザーに対してそのWebサイトが信頼に足るものか、という信頼性の部分であり、それぞれの暗号強度の差を示すものではありません。
DVの暗号強度が弱い、EVは暗号強度が強いといった解釈にはならないため注意が必要です。
認証局によってはこれらのレベルで暗号強度を分けている場合もあります。
DV(Domain Validation)
ドメイン認証です。ドメインを所有していれば誰でも発行できる証明書で、Let's Encryptもこちらにあたります。
簡単・無料もしくは低価格で発行できるものです。
ドメインを持っていれば誰でも取得できてしまうため、企業の実在性などは証明できず、暗号化通信は実現できますがWebサイトの信頼性に関して確かな証明することはできません。
(このドメインは信頼できる、という証明にはなりますがそのドメインを運用している人・団体・組織の実体は証明されないため、なりすましなどのリスクがあります)
OV(Organization Validation)
企業認証です。企業の実在性を電話で確認し、存在を証明するものです。
こちらは企業の実在性がインターネット以外の手段で確認されるため、この認証を取得することでユーザに企業サイトが本物であることの証明ができます。
電話で担当者への認証が行われるため、詐欺目的のフィッシングサイト運営者が仮に申請しても証明書を発行することができません。
また、こちらは個人で発行することはできません。
EV(Extended Validation)
企業認証OVをさらに厳格に行うものです。共通の統一基準のもと厳しく審査され、その企業が偽物でないことをより高い信頼性で示すことができます。
EV認証を取得すると、ブラウザのアドレスバーに企業名が表示されます。
参考サイト
http://knowledge.sakura.ad.jp/beginner/2988/
まとめ
Let's EncryptとSSLを解説していきました。
現在ブラウザによってはSSLでないページは安全ではないとみなす評価に変わってきており、将来的にはWebサイトはは全て暗号化で構築すべき、ということになっていくのではないでしょうか。
今までは導入に手間やお金・技術面などの課題が残り、さまざまな方向でどうしても敷居の高い印象がありましたがLet's Encryptはそれらの課題をクリアし、導入に対してかなり敷居を下げたように思います。
以前よりずっと気軽に導入できるようになったSSLを是非この機会に導入してみてはいかがでしょうか。
東京オリンピックで活躍。 ピクトグラムについて。

こんにちは。デザイナーの寺田です。
みなさんは、はじめて来たデパートで、トイレに行きたくなったとき どうやってトイレを見つけますか。 また、海外旅行で国外のデパートだったらどうするでしょうか。
店員さんに聞くこともあると思います。天井に吊るされている案内を見ることもあると思います。
天井に記されている案内は情報がたくさん載っているのにもかかわらず、なぜ見やすいのでしょうか。 そこには「ビジュアル」が大きく関わっています。
よく見るトイレのマークは言葉の代わりに使われる「ピクトグラム」というものです。
東京オリンピックもあと3年で開催されます。 外国人観光客がさらに増える今後、言語、文化や歴史の違う人たちにも情報を伝える 視覚的なデザインの価値を、考える機会が増えると思います。
ピクトグラムとは
目で見るだけで言葉の代わりになったり、言葉を補足する役割として使われます。
はるか昔、情報を伝えるためにどのような方法にするかと考えてビジュアルで表現しているものがあります。3万2000年前のショーヴェ洞窟の壁画です。
ピクトグラムは新しいコミュニケーションツールではないのです。
現代のような形になったのは、1920年代に、オットー・ノイラート(Otto Neurath)により作られました。彼は、哲学者・社会学者・政治経済学者とグラフィックデザインに関わることをしていた人ではありませんでした。
そんな彼がピクトグラムを発明したのは、教育の場で視覚的な印象を通して情報を伝えようとしたことがきっかけでした。
1964年 東京オリンピックで広まるピクトグラム
当時、今よりも英語が普及していないため、来日した外国人とコミュニケーションをとることが難しい時代でした。 そこで、田中一光氏、福田繁雄氏など十数人のデザイナーがピクトグラムを3ヶ月かけて熟考し作成したといわれています。
オリンピック史上初となるピクトグラムが開発されました。 そのため、この年にピクトグラムは日本に一般的に広まることになりました。
今では世界共通で使われる「トイレ」のピクトグラムもこのときに作られたそうです。
インフォグラフィックスとの違い
インフォグラフィックスはピクトグラムと図解を、よりビジュアル的に魅せるものです。
そのため、ピクトグラムはインフォグラフィックスの要素の一部ということです。
意外と2つの違いを知っている人は少ないのではないでしょうか。
制作のポイント
デザイン作成において、どんな人が、どんな場所で、どんな目的で見るのかを明確にすることが必要です。ピクトグラムにも同じことがいえます。
作成時にはそのことを頭に置きながら、できるだけ作成するピクトグラムの内容を元にたくさんのキーワードを出していきます。
そのあとは、キーワードをもとにラフスケッチをたくさん描いていきましょう。
のちに、Adobe Illustratorなどのグラフィックソフトを用いて、データ化します。 作ったピクトグラムをすべて並べて比較し、全体のバランスを調整します。
ピクトグラムとして、まず目立つことを目指しましょう。
背景に馴染んでしまったりしていたら、伝える情報が伝わりません。
また、できるだけ無駄を削ぎ落としシンプルに作ることもポイントです。
細かいピクトグラムでは、大きく表示するにはいいですが、 印刷など小さく表示する際に、細かい部分がつぶれる可能性があります。
シンプルに作成した方が、縮小したときにも有効なデータになります。
イラストが描けない人でもつくれる方法
ピクトグラムは、イラストが描ける人ではないと作れないということではありません。
幾何学模様と少しの特殊形状でピクトグラムは作ることができます。
丸、四角、三角などを用いてパーツを作成し、そのパーツを組み合わせることで 複数ピクトグラムを作成しても全体に統一感が出ます。
例えばビルのピクトグラムは、長方形に小さい四角を入れていけばビルに見えてきますし、 人物も頭は丸を用いて、胴体・足・腕は四角形をもとに作成ができます。
まとめ
いかがでしたでしょうか。
デザイン関連のことは、どこか海外でブームになったものが日本にやってきたイメージがありますが、ピクトグラムは1964年の東京オリンピックがきっかけで広がったのですね。
嬉しくも、誇らしく感じます。
2020年に東京オリンピックが開催されますが、どのように街は、デザインは変わっていくのか待ちどおしいです。
参考サイト
http://fujita3blog.wp.xdomain.jp/2016/03/31/post-1081/
参考図書
「たのしい インフォグラフィック入門」櫻田 潤 (著)
vol.66 Flexboxの仕様と柔軟なボックスレイアウト

こんにちは、Webエンジニアの佐藤です。
Webサイトのコーディングで常に頭を悩ませているのが、上下中央揃えや、
要素の高さを合わせるなどのボックスレイアウト。
単純そうにみえて一筋縄ではいかなかったレイアウトを「Flexbox」の導入で解決しようという方が多いかと思います。
しかしFlexboxを調べてみると、古い仕様なども入り混じり最新の正確な情報がわからない状態です。
今回はプロパティやベンダープレフィックスなど、“今”使うためのFlexboxの対応状況、記述についてご紹介します。
Flexboxとは
Flexboxは、Flexコンテナ(親要素)とFlexアイテム(子要素)で構成されています。
親要素にdisplay:flexを設定することによって、flexコンテナ、その子要素をFlexアイテムとされます。
Flexboxは正式にはFlexible Box Layout Moduleといい、
ボックスレイアウトを柔軟にする新しいCSSのレイアウトモードです。
Flexbox自体は2009年にdisplay:box、それ以降にはdisplay:flexboxという形がドラフト化されてきましたが、仕様は頻繁に変わり、使い勝手や実用性はあまりよくありませんでした。
最近ではdisplay:flexの形で仕様が安定し、モダンブラウザでもサポートされて
すでに大手プロダクトでもグリッドレイアウトやナビゲーションなどに使用されています。
Flexboxの仕様
前記の通り、Flexboxの現在の仕様はdisplay:flexとなります。
現在のIE11を含むChromeやSafariなどモダンブラウザの最新版ではすでにサポートされており
ベンダープレフィックスなどの必要はありません。
古いバージョンへの対応としては、
AndroidOS4.3以下の標準ブラウザではdisplay:box、IE10ではdisplay:flexbox、またベンダープレフィックスやbox、flexbox仕様のプロパティを記述する必要があります。
IE8や9への対応として fleibility.js というスクリプトが存在します。
こちらの詳細は下記参考サイトをご覧ください。
IE8・9にもFlexboxを対応させる、flexibility.jsがとっても便利! | Webクリエイターボックス
Flexコンテナのプロパティ
以下display:flexを使用したコードをベースに、
基本的なFlexboxのプロパティをご紹介します。
.flex-container{
display: flex;
}
古いバージョンへの対応
.flex-container{
display: -ms-flexbox; /* IE10 */
display: -webkit-box; /* Android4.3以下、Safari3.1〜6.0 */
display: -webkit-flex; /* Safari6.1以降 */
}
・flex-direction
アイテムの並びと、並びの方向を指定
row:横並び/左→右(初期値)
row-reverse:横並び/右→左
column:縦並び/上→下
column-reverse:縦並び/下→上
.flex-container{
display: flex;
flex-direction: column-reverse;
}
古いバージョンへの対応
.flex-container{
-ms-flex-direction: column-reverse; /*IE10*/
-webkit-box-direction: reverse; /* Android4.3以下、Safari3.1〜6.0 */
-webkit-flex-direction: column-reverse; /* Safari6.1以降 */
}
・justify-content
アイテムの横方向の位置揃え
flex-start:左揃え(初期値)
flex-end:右揃え
center:左右中央揃え
space-between:左右揃え
space-around:各アイテム左右に均等な余白
.flex-container{
display: flex;
justify-content: space-between;
}
古いバージョンへの対応
.flex-container{
-ms-flex-pack: justify; /*IE10*/
-webkit-box-pack: justify; /* Android4.3以下、Safari3.1〜6.0 */
-webkit-justify-content: space-between; /* Safari6.1以降 */
}
・flex-wrap
アイテムの改行設定
nowrap:幅に合わせて縮む、改行させない(初期値)
wrap:改行させる
wrap-reverse:逆方向に改行させる
.flex-container{
display: flex;
flex-wrap: wrap;
}
古いバージョンへの対応
※AndroidOS4.3以下の標準ブラウザ、Safari6.0以前に対応したプロパティが存在しないため省略
.flex-container{
-ms-flex-wrap: wrap; /*IE10*/
-webkit-flex-wrap: wrap; /* Safari6.1以降 */
}
・align-items
アイテム全体、縦方向の位置揃え(flexコンテナの内側上下を調整)
flex-start:上揃え(初期値)
flex-end:下揃え
center:上下中央揃え
baseline:アイテム内要素(テキスト等)のラインを揃える
stretch:上下揃え(高さいっぱい)
.flex-container{
display: flex;
flex-wrap: wrap;
align-items: center;
}
古いバージョンへの対応
.flex-container{
-ms-flex-align: center; /*IE10*/
-webkit-box-align: center; /* Android4.3以下、Safari3.1〜6.0 */
-webkit-align-items: center; /* Safari6.1以降 */
}
・align-content
アイテム自体の縦方向の位置揃え(flexアイテムの上下を調整)
flex-start:上揃え(初期値)
flex-end:下揃え
center:上下中央揃え
stretch:上下揃え(高さいっぱい)
space-between:上下揃え
space-around:アイテム上下に均等余白
.flex-container{
display: flex;
flex-wrap: wrap;
align-content: center;
}
古いバージョンへの対応
※AndroidOS4.3以下の標準ブラウザ、Safari6.0以前に対応したプロパティが存在しないため省略
.flex-container{
-ms-flex-line-pack: center; /*IE10*/
-webkit-align-content: center; /* Safari6.1以降 */
}
・flex-flow
flex-directionとflex-wrapの省略形で、2つを同時に設定できる
flex-flow:[flex-direction] [flex-wrap];
.flex-container{
display: flex;
flex-flow: row-reverse wrap;
}
古いバージョンへの対応
※AndroidOS4.3以下の標準ブラウザ、Safari6.0以前に対応したプロパティが存在しないため省略
.flex-container{
-ms-flex-flow: row-reverse wrap; /*IE10*/
-webkit-flow: row-reverse wrap; /* Safari6.1以降 */
}
Flexアイテムのプロパティ
・order
アイテムの順番を入れ替える
order:-1にした場合、前要素のひとつ手前に移動
.flex-container{ display: flex;}
.item1{ order: 2;}
.item2{ order: 3;}
.item3{ order: 1;}
古いバージョンへの対応
.item1{
-ms-flex-order: 2; /*IE10*/
-webkit-box-ordinal-group: 2; /* Android4.3以下、Safari3.1〜6.0 */
-webkit-order: 2; /* Safari6.1以降 */
}
・align-self
各アイテムの縦方向の位置揃え
flex-start:上揃え(初期値)
flex-end:下揃え
center:上下中央揃え
stretch:上下揃え(高さいっぱい)
baseline:アイテム内要素(テキスト等)のラインを揃える
.flex-container{ display: flex;}
.item1{ align-self: flex-end;}
.item2{ align-self: stretch;}
.item3{ align-self: flex-start;}
古いバージョンへの対応
※AndroidOS4.3以下の標準ブラウザ、Safari6.0以前に対応したプロパティが存在しないため省略
.item1{
-ms-flex-flex-item-align: end; /*IE10*/
-webkit-align-self: flex-end; /* Safari6.1以降 */
}
・flex
コンテナ内、アイテム幅の割合を設定
.flex-container{ display: flex;}
.item1{ flex: 1;}
.item2{ flex: 2;}
.item3{ flex: 3;}
古いバージョンへの対応
.item1{
-ms-flex: 1; /*IE10*/
-webkit-box-flex: 1; /* Android4.3以下、Safari3.1〜6.0 */
-webkit-flex: 1; /* Safari6.1以降 */
}
まとめ
いかがでしたか?
今まで頭を悩ませていたレイアウトが、Flexboxを使って安定した形で簡単にできるようになったことがわかります。
今回は、現状の仕様とともに主に使うプロパティを簡単にご紹介しましたが、
この他にもいろいろなプロパティや使い方があり、Flexboxを使ったCSSコーディングが主流になっていくと思います。
私も慣れるまでにまだまだ時間がかかりそうですが、Flexboxを積極的に使って作業の効率化をしていきたいです。
vol.65 オフィスで使う印刷紙 企画書に最適な用紙とは!?

みなさんはオフィスで印刷するとき、どんな紙を使っていますか?
ふだん何気なく使っている紙は、実は紙の種類で印象も触り心地も変わってきます。
今回オフィスで使う印刷紙、とくに企画書を印刷する際はどのコピー用紙が最適なのか比較してみました。
オフィスにあるプリンター
わたしたちがふだん使っているプリンターは大体以下の3つです。
・モノクロレーザープリンター
送付状や封筒の宛名を印刷するときのモノクロ印刷。
長所:比較的早く印刷できる
短所:厚い用紙には印刷が難しい
・カラーレーザープリンター
主に企画書などのカラー印刷。
長所:写真や図版などもカラー印刷で比較的早く印刷できる
短所:データと比べると色の違いが大きい
・インクジェットプリンター
カンプなどグラフィックが主な場合の印刷。
長所:写真や図版がデータとほぼ同じように綺麗に印刷できる
短所:プリント時間が長い
プリンターの中で一番綺麗に印刷できるのは、インクジェットプリンターです。
ですが、インクジェットプリンターは一枚あたりのコストが高く、オフィスで企画書をたくさん出力するような用途には向きません。そのため、ほとんどのオフィスではレーザープリンタを使っています。
今回は企画書などカラー印刷するときのレーザービームプリンターで比較してみます。
コピー用紙を選ぶときのポイント
コピー用紙はたくさん種類があって、そもそも何を選べばいいのか…ということはありませんか。
せっかく印刷するのだから、綺麗に見えるのがいいですね。
用途別で選ぶ

・モノクロ印刷
社内用だけで使用するときやモノクロだけで印刷することが決まっている場合は、モノクロ用やレーザープリンタ用と記載がある用紙がおすすめです。
黒文字が綺麗に鮮明に印刷でき、用紙自体のコストもカラー用より安い場合が多いので使い分けるとコスト削減につながります。
・カラー印刷
カラーで印刷する場合、プレゼンで使う企画書や写真を多用した資料を作る場合はカラー印刷用の用紙がおすすめです。
・両面印刷
両面に印刷する場合は、裏移りしにくい用紙がいいです。
用紙の厚みがあるものなら、裏移りもなくインクの乾きも早いので使い勝手がよいです。
白色度で選ぶ
プレゼンで使う企画書や写真を多用した資料を作るときには、見やすい資料のために白色度(紙の白さ)にこだわりましょう。
白色度が高いということは、印刷のコントラストが高いということ。
コントラストは文字がはっきりくっきり見えるので、文字のみやすさにつながります。
値段で選ぶ
オフィス内だけで使うのであれば、1番リーズナブルな用紙がいいと考えています。しかし、企画書など社外の目に触れる資料であれば、値段にもこだわりたいところ。
一般的には紙の厚みが薄い用紙は安く、厚みが増すごとに値段も高くなる傾向があります。値段の高い用紙は当然一枚の単価も高いため、印刷し損じてしまうことも考えましょう。
コピー用紙の比較
企画書を印刷する上でどの紙が一番よいのか、次のポイントで比較しました。
・色の違い
・触ったときの違い
・色の見え方の違い
・写真の見え方の違い
・値段の違い
使用したカラープリンターはcanonのものです。
・レーザービームプリンターLBP9520C
長く使っているため少し古い機種です。
※ご使用中のプリンターとの相性によって結果が異なるかもしれません。
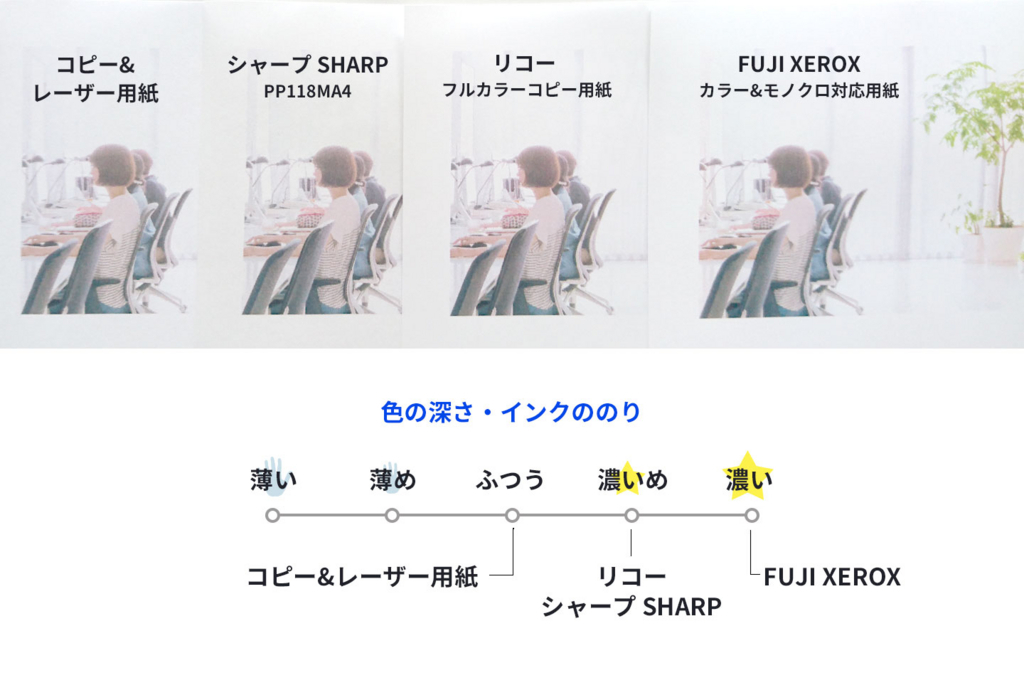
比較した用紙は次の4点です。
1.コピー&レーザー用紙
【サイズ】A4
【入数】500枚
【紙厚】約92μm(0.092mm)
【坪量】約67g/㎡
【白色度】約93%
【ECF(無塩素)漂白パルプ】100%(植林木パルプ使用)
2.シャープ SHARP PP118MA4
【サイズ】A4
【入数】500枚
【紙厚】89μm(0.089mm)
【坪量】64g/m2
【白色度】87%
【古紙配合率】15%
3.リコー フルカラーコピー用紙 タイプ6000(70W)
【サイズ】A4
【入数】500枚
【紙厚】95μm(0.095mm)
【坪量】79g/㎡(0.079mm)(四六判換算68kg)
【白色度】約90%
【ECF漂白パルプ】100%
4.FUJI XEROX カラー&モノクロ対応用紙
【サイズ】A4
【入数】250枚
【紙厚】102μm(0.102mm)
【坪量】104g/㎡
【白色度】100%
コピー&レーザー用紙はモノクロ印刷もカラー印刷も、これまでいつもオフィスで使っていた用紙です。白色度が高いため、コントラストが強く文字がきれいに見え、お値段もリーズナブルな用紙です。
シャープ SHARP・リコーについては坪量・用紙の色味が同じくらい、お値段は、コピー&レーザー用紙よりは値が張りますが、シャープ SHARP・リコーの2つで比べると大きく違わない用紙です。
FUJI XEROXは前述の3つの用紙よりも、坪量・用紙の色味・お値段もダントツで1番よい用紙です。
今回企画書用の用紙を決める中で候補としたのは上の3つ、FUJI XEROXはその3つに比べて、何においても品質が高いものとして選出しています。
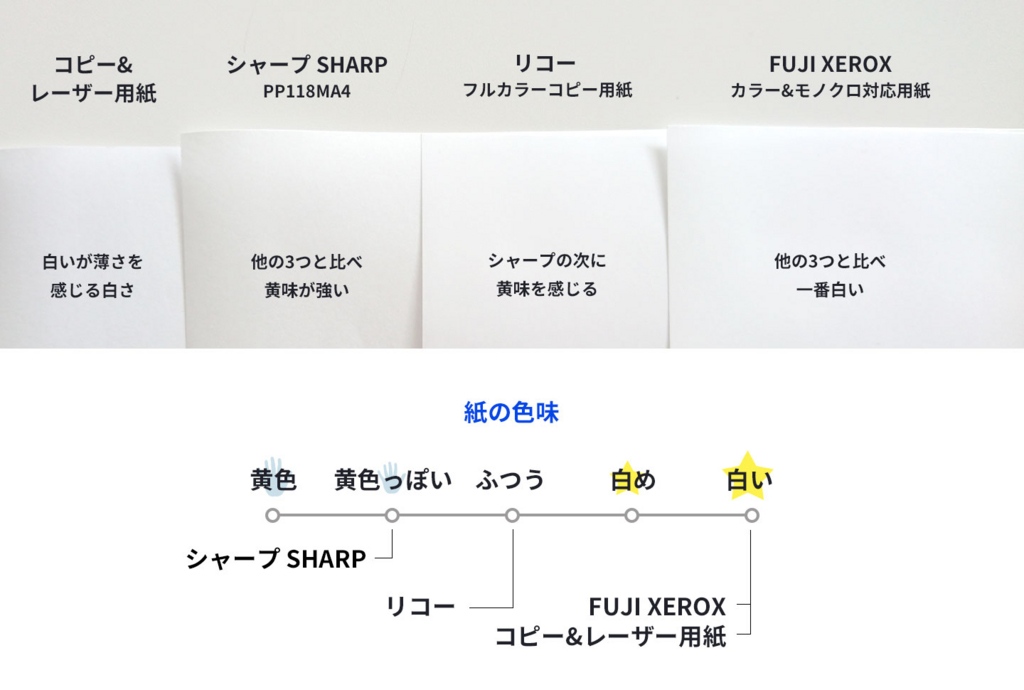
色の違い

上に記載したように紙の色の違いとは見た目はもちろん、「白色度」でも測ることができます。
今回用意した4つの中で1番白いのはFUJI XEROXの用紙でした。次に白いのはコピー&レーザー用紙です。
白色度を見ると100%となっているため、他の用紙よりも白いことがわかります。
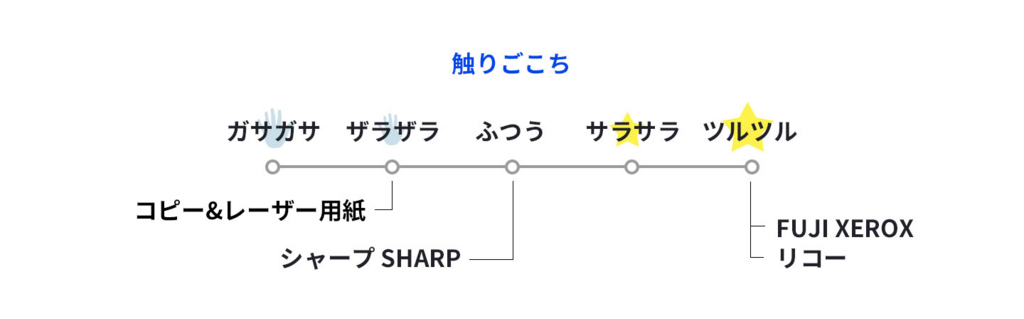
触ったときの違い

触った時の違いとは、紙の厚みや触りごこちのことです。厚みは手で触る、紙厚・坪量で測ることができます。
紙厚とは紙の厚みをあらわす単位です。「mm」や「μm」であらわされます。
坪量とは用紙重量、面積1m2あたりの重さをあらわしたものです。用紙の重みが増すと、おおよそ用紙の厚みが増すため、坪量は用紙の厚みと同じような意味でも使われます。
この4つの中では、一番触り心地がいいのはFUJI XEROXの用紙です。FUJI XEROXとリコーの用紙はツルツルと感じられ、コピー&レーザー用紙とシャープはザラザラした感覚があります。
文字の見え方の違い
それぞれ印刷した文字を比べると、1番はっきり見えるのはコピー&レーザー用紙です。次にはっきり見えるのはFUJI XEROXの用紙です。
他の2つも文字がにじんでいるわけではないですが「見やすさ」としてみると違いがあります。
この違いは紙の白さによるコントラストの違いです。白色度が高い用紙の方が文字がはっきり見える結果となりました。
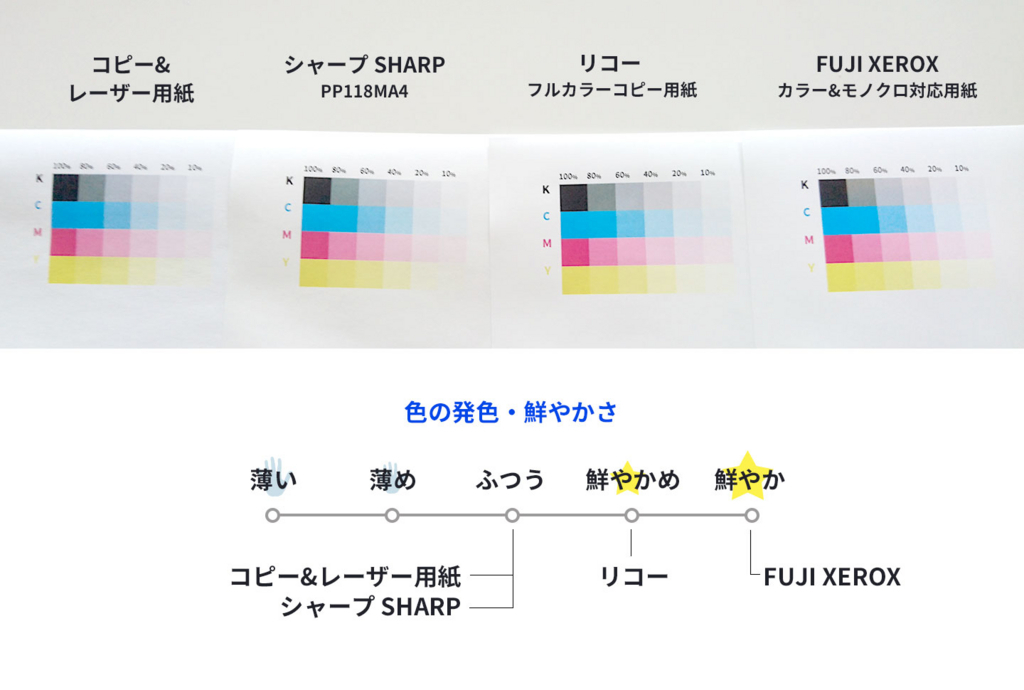
色の見え方の違い

文字の見え方の違いと同じように、白色度が高い用紙の方がはっきり見えるという違いがあります。
上の画像のように文字よりも印刷する面積が大きい場合、紙が厚い方が色が綺麗に見える場合もあります。それは紙の厚さによってインクの馴染み方が違うためです。
そのため紙の厚さが薄い場合は色が薄く見えることがあります。
写真の見え方の違い

写真を印刷する場合は紙の白さにかかわらず、どんな雰囲気で写真を見せるかもポイントになるのではないでしょうか。 例えばシャープ SHARPの用紙は、この4つの中で1番黄味が強いですが、写真では1番馴染んで見えます。
グラフなど図版の場合ははっきり見えた方がいいので白い紙の方がよいでしょう。
また色の違いと同様に紙の厚さが薄い場合は色が薄く見えることがあるため、この中で比べるとコピー&レーザー用紙は少し色が薄く見えます。
値段の違い
値段の違いは単価の違いです。4つの値段・単価の違いは以下の通りです。
・コピー&レーザー用紙 A4/500枚/500枚×5冊 ¥1,656/単価¥0.6
・シャープ SHARP A4/500枚/¥435/単価¥0.8
・リコー A4/500枚/¥1,402/単価¥2.8
・FUJI XEROX A4/250枚/250枚×4冊 ¥5,400/単価¥5.4
それぞれ購入時の価格です。束買いの単価と単品の単価が混じっています。
束で見つからなかった商品もあるため、ご容赦ください。
おわりに

今回はカラーレーザープリンターでの印刷を比較しました。
この比較を踏まえてセレクトしたのはリコーの用紙です。比較項目の中で1番よいと感じたものはFUJI XEROXの用紙でしたが、値段や資料のかさばり方など総合的にみてリコーの用紙に決めました。
ふだん何気なく使っているコピー用紙も気にしてみるポイントはたくさんあります。使い分けることを習慣にするまでは少し手間取るかもしれませんが、コストや印刷品質のことも考えるときっと使い分けがよいと思えます。
資料を作るだけでなく、最適な用途に最適な紙を使うことを習慣にしていきたいです。
参考URL
シャープ SHARP PP118MA4
https://www.sharp-sbs.co.jp/supply/mfppaper.html
複写機/プリンター用紙/用紙 / 商品 | リコー
https://www.ricoh.co.jp/supply/paper/copy/fcolor/70w.html
JD COAT(カラーコピー/プリンター用紙)(両面コートタイプ)
http://www.fujixerox.co.jp/support/supply/colorpaper/jdcoat.html
vol.64 これでもうアイコンがにじまない!SVGのデータ作成で気をつけるポイント

こんにちは、デザイナーの野中です。
みなさんはデザインしたアイコンをブラウザ上で見た時にアイコンがぼやけたりにじんで表示されてしまった、という経験がありませんか?
下の図でも、imageAははっきり表示されていますが、imageBはぼやけています。


高解像度のRetinaディスプレイを搭載したデバイスが広く普及し、Webデザインの現場では高解像度ディスプレイにも耐えられる画像の作成が必須となっています。
その対応策として、さまざまなスクリーンサイズへの対応に適したSVGが注目されるようになりました。
SVG自体は1998年頃に開発されていましたが、Internet Explorerで標準対応されていなかったこともあり、長らく積極的に採用されていませんでした。
しかし、2011年にInternet Explorer9以降が標準で対応するようになったことや、スマートフォン、タブレットなど高解像度ディスプレイが普及し、各端末で画面を拡大表示する操作が行われる機会が増えたことなどによって、Webで使用する画像の中でSVG形式が注目されるようになりました。
TIPS Vol.34の記事でもSVGの書き出しの注意点についてご紹介しています。
今回は書き出す前のデータ作成段階で気をつけることや、以前の記事の補足となる書き出しの際の注意点をご紹介します。
TIPS Vol.34 SVGの作り方
SVGとは
・ベクター形式なので拡大縮小に強い
SVGはScalable Vector Graphics(スケーラブルベクターグラフィックス)の略で、ベクター形式の画像フォーマットです。
シェイプ、パス、テキスト、フィルター効果を使用して画像を描画するため、ピクセル(ドット)ごとに色を表現しているビットマップデータと比べて拡大縮小に強いという特徴があります。
jpgではPCはPC用の画像、SPはSP用の画像というように画像をデバイスに合わせて用意することがありますが、SVGは画像品質を維持したまま拡大縮小ができるため、複数の画像を用意する手間が省けます。
・CSS、JavaScriptアニメーションやエフェクトを加えられる
SVGはimgタグ、backgroundとして使用するほか、HTMLにインラインで記述することで複雑なインタラクションを施すこともできます。
・複雑な形状や色の階調を表現するには不向き
SVGを表示する際は、htmlの読み込みのように文字や数値、数式などの文字情報が読み取られ、コンピュータ上で処理を行い、記述通りにイメージを表示させています。
そのため、色の階調の多いイラストレーションや複雑な形状のオブジェクトをSVGで表示させようとすると読み込みに時間がかかり動作が遅くなるなど、デメリットもあります。
アイコンやロゴなど比較的形状が単純なオブジェクトを作成する際にSVGは有効な形式です。
データ作成のポイント
では、実際にデータを作っていくときにはどういった点に気をつけたらよいか、いくつかのポイントをご紹介していきます。
SVGは、IllustratorやPhotoshopから書き出すことができます。
ここでは、Illustratorでアイコンを作成すると仮定して、Illustratorでのデータ作成する際に気をつけるべきポイントを確認します。
1.Illustratorではピクセルに気をつける
データ作成の前に、以下の設定ができているか確認をします。
SVGはベクター形式なので拡大縮小に強いのですが、現在ではシェアの低いInternet Explorer8以下、Androidのバージョン2.3以下ではサポートされておらず、iOS Safariではバーション4.1位以下で部分的なサポートにとどまるなど、下位バージョンのブラウザはSVG形式が未対応の場合もあります。
全てのバージョンのブラウザへの対応を考慮すると、SVGの代わりにPNGやJPGで対応することも必要です。PNGやJPGはビットマップ形式の画像のため、最低限にじまない画像にするためには、ピクセルに沿ったデータ作りが必要になります。
最終的にどの形式で書き出しても問題なく表示されるデータを作るには、以下のポイントも押さえておくとよいでしょう。
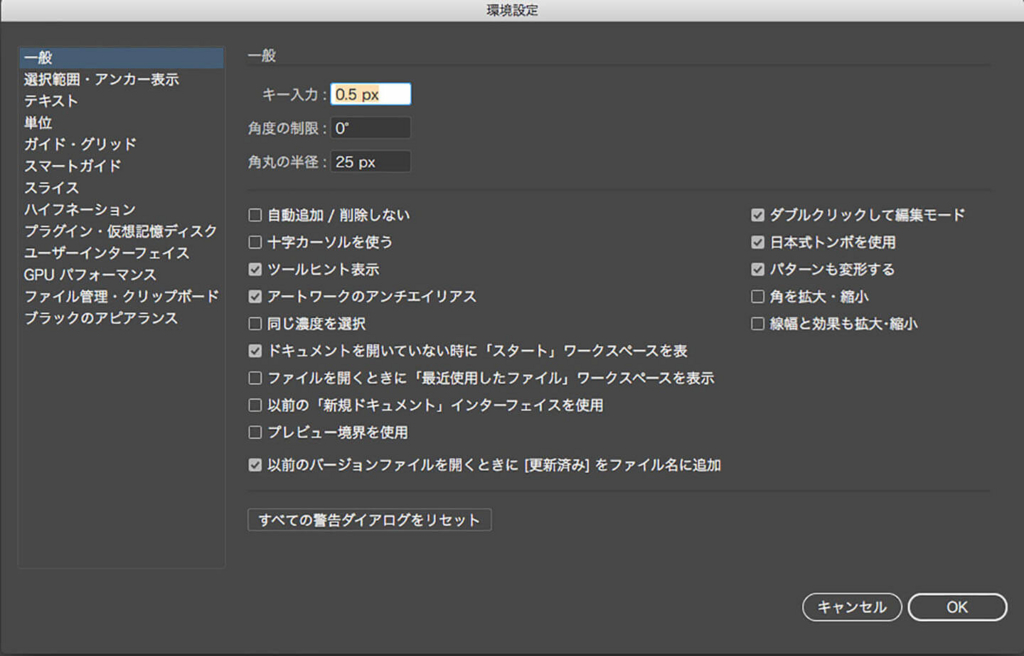
・「環境設定」>「一般」>「単位」はピクセルに

・「表示」>「ピクセルプレビュー」にチェックを入れる
表示モードをピクセルプレビューで作業すると、にじみがあるかどうかが一目でわかりやすくなります。
・「環境設定」>「一般」>「キー入力」を0.5pxにしておく
これを設定しておくと、後で説明する座標の移動の際に0.5pxずつ移動できて便利です。

・「表示」>「ピクセルにスナップ」
これを設定するとアンカーポイントの移動の際にピクセルに沿って動かすことができるので便利です。
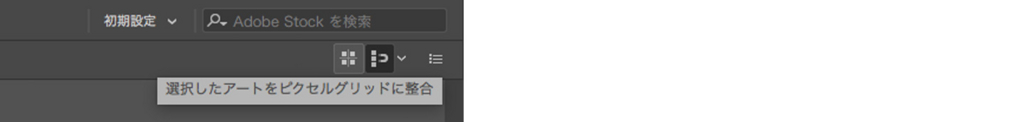
・「ピクセルグリッドに整合」
オブジェクトの座標位置を近似のピクセル値に動かしてくれる機能です。座標位置が小数点になってしまったときに使用すると便利です。

・アードボードの座標位置、オブジェクトの線幅に小数点を含めない
座標に乗らない小数点はにじみの原因になるため、整数に設定します。
・線の位置は内側に
ビットマップ形式でもピクセルに沿って描画されるよう、線の位置は「内側」にしておきます。

2.オブジェクトの座標位置に注意
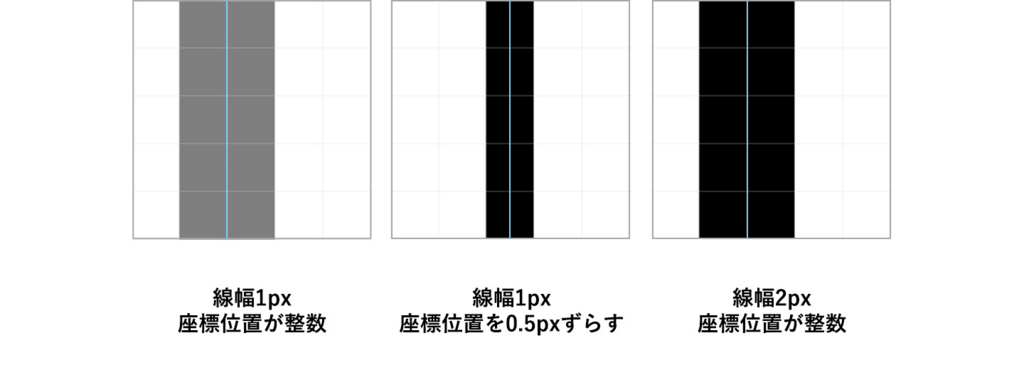
線の描画をはっきりとさせるためには、線幅によって座標位置に注意する必要があります。
例えば偶数の線幅の直線のラインを引くとき、線の座標位置に小数点を含めてしまうと線はピクセルの境界をまたいで描画されてしまい、薄いグレーのにじみの部分ができてしまいます。線幅が偶数の時には、ピクセルに沿った整数の座標上にオブジェクトを置く必要があります。
一方、線幅が奇数の場合には座標位置が整数だと線がにじんでしまいます。奇数の場合は0.5ピクセル座標位置をずらすことで、ピクセル内にぴったりと線を描画することができます。

書き出し設定について
データが完成したら、いよいよSVGを書き出して完成です。
これまで初期設定のままなんとなく書き出しをしていませんか? 書き出し設定についても見直します。
1.書き出しの前にしておくこと
・書き出し時のみ全てのオブジェクトをアウトライン化する
フォントが含まれる場合、アウトライン化をかけないままだとデバイスごとに異なるフォントが適用されて表示されてしまいます。正確な描画にするためにも、オブジェクト全てにアウトラインをかけておきましょう。
・レイヤー名はわかりやすい名前にしておく
レイヤー名はSVGに変換した際にコードに出力されるため、オブジェクトの内容を指す半角英数字のわかりやすい名前にしておきます。
・不要なレイヤーは削除する
データの容量を軽くするため、非表示のレイヤーなど不要なものは削除しておきます。
2.書き出し設定のポイント
書き出しの時には特に以下のポイントを確認します。
・SVGプロファイルは「SVG1.1」
ブラウザでサポートしているドキュメントタイプはSVG1.1のため、ここでは「SVG1.1」に設定します。
・フォントは「アウトラインに変換」
アウトラインにすることで、データ状でアウトラインがかけられていなかった場合もデバイスによってフォントが変わってしまうことを防ぎます。
・オプションの画像の場所は「埋め込み」
埋め込みにするとファイル容量が大きくなりますが、閲覧環境に依存せずに表示されるようになります。
・オプションの画像の場所の「Illustratorの編集機能を保持」のチェックを外す
編集機能を保持したままだと容量が大きくなるため、チェックを外します。
そのため、SVGに変換する前のaiデータも別に保存しておきます。
・詳細オプションのCSSプロパティ、小数点以下の桁数は「3」
1~7まで桁数を設定でき、高くなるほどベクトルの精度も上がりますが容量が大きくなります。
3に設定しておけば大きくなりすぎず、充分な精度で書き出しできます。

おわりに
いかがでしたでしょうか。
せっかく作った画像がにじんで表示されていたとなると、元データを作り直さなければなりません。
何度もデータ修正をする手間をかけないためにも、データ作りでは最初の設定がとても重要になってきます。
以前のTIPSVol.34にはSVGの軽量化についてもご紹介していますので、合わせて参考にしていただけたら幸いです。
参考URL
SVG 形式で書き出す方法 (Illustrator CC)
https://helpx.adobe.com/jp/illustrator/kb/5710.html
SVGの特徴とメリット・デメリット
http://ss-complex.com/svg01/
Retina対応にSVGは本当に使えるのか?
http://parashuto.com/rriver/responsive-web/is-svg-good-for-high-res-screen-solutions#what-is-svg
Illustratorでweb制作を行う際の基本設定と「にじみ」対策 -1pxとの戦い-
http://lab.aratana.jp/entry/2015/04/06/170828
ブラウザ上のSVGとCanvasで1pxの線がぼやける訳
https://i-beam.org/2014/09/03/211137/
SVG画像を1キロバイトでも削るダイエット術!
http://d.hatena.ne.jp/rikuo/20121203
vol.63 node.jsアプリをLinuxサーバーで公開してみよう

前回のnode.jsに触れてみよう サーバーサイドJSとはに引き続き、node.jsをサーバー上で動かします。
ひとまずnode.jsを動作させてみたい、と思い前回のTIPSで紹介したフレームワーク「Express」をnode.jsと一緒にインストールし設定、構築します。
現在動作しているNginxに追加で組み込むような形で進めていきます。
nvmをインストールする
yumコマンドからインストールすることも可能ですが、
node.jsのバージョン管理ソフト、nvmを使って任意でバージョンを切り替えられるようにしてきましょう。
今後の開発内容、環境によって変更できるようにします。
nvmをインストールします。
$ curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | sh
インストール完了です。
次にnvmを使ってnode.jsインストールします。
あらかじめインストール可能なバージョンを下記コマンドで確認しておきましょう。
インストール可能なバージョン一覧が表示されます。
$ nvm ls-remote
node.jsをインストールする
nvmを使って任意のバージョンをインストールします。
本記事をリリースした時点では7.10.0が最新版でした。
最新版の7.10.0をインストールします。
$ nvm install 7.10.0
インストールが完了したら、下記コマンドでインストールを確認します。
$ node -v
nvmでは複数のバージョンのnode.jsがインストールできます。
例えば7.5.0をインストールする場合、7.10.0をインストールしたときと同じ要領でコマンドを実行します。
$ nvm install 7.10.0
インストール完了後、下記コマンドで使用するnode.jsのバージョンを変更することができます。
一連の手順としては変更する必要はありませんが、一度試してみてください。
$ nvm use 7.5.0
バージョン確認用のコマンドを入れてみましょう。
バージョンが7.5.0に切り替わっているはずです。
$ node -v
npmのアップデート
node.jsをインストールすると、npmというものも一緒にインストールされています。
npmはNodeのパッケージマネージャでさまざまな機能などをインストールするために必要なものです。
次のステップに進むためにnpmをアップデート、もしくはインストールされていない場合はグローバルインストールしておきます。
$ npm update -g npm
もしくは
$ npm install -g npm
Expressをインストールする
node.jsをわかりやすく手軽に開発、実行するためにExpressを使っていきます。
Expressはnode.jsにおける人気のフレームワークで、資料や情報も多く、比較的わかりやすくnode.jsを利用できます。
先程アップデート、インストールしたnpmコマンドでExpressをグローバルインストールします。
$ sudo npm install express -g
インストールが完了したらバージョンを確認してみます。
$ express --version
バージョン情報が出力されればインストールは完了です。
サンプルアプリを作成し実行する
さっそくExpressを使っていきましょう。
今回は最終的にNginxからウェブ上に公開できるように進めていきます。
アプリケーションのディレクトリはWebサーバーの運用や構造に即した形で作成するのが適切です。
$ cd
$ express -e sample
$ cd sample
$ npm install
cdコマンドで任意ディレクトリ(Webを公開しているディレクトリ群など)に移動します。
expressコマンドでsampleという名前のアプリが自動的に作成されます。
cdコマンドでsampleディレクトリに移動します。
npmコマンドでライブラリをローカルインストールします。
作成したアプリケーションを実行してみましょう。
下記のコマンドで実行できます。
$ node app.js
Node.js is listening to PORT:3000
と表示されると思います。しかし、この状態では他のコマンドを受け付けなくなります。
これを改善するため、アプリを裏側で待機させるようにする(デーモン化)ためにforeverを導入します。
いったんcontrol + Cでアプリケーションを中断します。
デーモン化とは
要求があったときプログラムをいつでも実行できるように待機状態にすることです。
foreverをインストールする
foreverをインストールします。
こちらもnpmを使ってforeverをグローバルインストールをします。
$ sudo npm install forever -g
インストール後、foreverで再びアプリを実行します。
$ forever start app.js
これで実行が通りました。
ここまでできたら、ウェブブラウザで確認するためにサーバーの設定を進めます。
サーバーの設定
公開しているドメイン上でサブドメイン作って公開することを前提に設定を進めていきます。
ネームサーバーなどの設定はあらかじめ設定しておきましょう。
ここからnginxの設定を進めます。
※nginxは基本設定が済んでいる状態が前提となります。インストールはTIPS vol.37をご覧ください。
Nginxのリバースプロキシ機能を使ってnode.jsを設定します。
confには下記のような記述で設定します。
upstream sampleApp {
server localhost:3000;
}
server {
listen 80;
server_name api.example.jp;
access_log /var/log/nginx/api.example.jp.log;
location / {
proxy_pass http://sampleApp/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_logやドメイン名は任意です。こちらはapi.example.jpというサブドメインで設定しています。
ポイントとしてはupstream部分とproxy_passの部分を揃えることです。
これらを設定しnginxのreloadを行います。
$sudo systemctl reload nginx
設定したドメインにアクセスしてみましょう。
テストサイトが表示されれば完了です。
まとめ
node.jsを実行するために現状運用しているnginxに追加設定をし、ひとまずnode.jsを実行するためを目的で設定を進めました。
実際に機能を作っていくにはnode.js、Expressを学習していく必要があります。
実用的な内容はこれから勉強を進めていきたいと考えています。
参考URL
node.js
https://nodejs.org/en/
nvmについて
http://phiary.me/nvm-node-js-install/
Node.js + Express + forever を構成して nginx から流す
http://qiita.com/ogwmtnr/items/03996d3798facbc600da
Expressについて
http://qiita.com/nkjm/items/723990c518acfee6e473