vol.69 2017年度版 Webデザイン・UIのトレンド10選

こんにちは。デザイナーの野中です。 6月も今日で終わり、早くも2017年の後半が始まりました。
Webの世界では、2016年はユーザーの操作にさりげなく感覚的に応えるマイクロインタラクションや、動画を全画面に採用したWebサイトが主流になり、目で見るだけでなく触感性や動的なデザインが注目されました。
Webのトレンドは目まぐるしく日々進化を続けていますが、2017年も2016年のトレンドを引き継いで進化したものや、一時的な流行ではなく多くのサイトで一般的に見られるようになったデザインがあります。
BOEL Inc.が運営するWebデザインギャラリーサイト「Collecton」は、世界中のWebサイトから優れたものを集めていますが、掲載するWebサイトにも共通して増えたデザインやUIが見られます。
今回は、これまで集めていて感じた最近のWebデザインの傾向をふまえながら、2017年の今注目されているWebデザイン・UIのトレンドをご紹介します。
ヒーロー動画/サウンド
Webサイトに訪れたとき一番最初に大画面で見られるイメージ画像はヒーロー画像と呼ばれています。静止画で作成するヒーロー画像・コピーを組み合わせて、ブランドのイメージを印象付けるものです。 そのヒーロー部分を動画に置き換え、サイトトップに背景として動画を取り入れたWebサイトが増えており、全画面の映像で強い印象を与えています。

実装方法がFlashからJavaScriptに切り替わったことで音声を流すことができるようになったこともあり、積極的に音楽や音声を取り入れたWebサイトが増えています。またナビゲーションなどに使われる、UI・UXサウンドを用いるWebサイトもあります。 スマホやアプリなどで主流のUI・UXサウンドですが、シンボリックに使うことで、よりブランドを際立たせる効果があります。Webサイトのテイストに沿った音を取り入れ、ブランドを目に訴求するだけでなく耳にも訴求し、印象的によりリッチな世界観を演出しています。 音声のON/OFFの切り替えのボタンにも工夫や個性が見られ、ユーザーへの配慮とともに遊びごころが感じられる要素になっています。
シネマグラフ
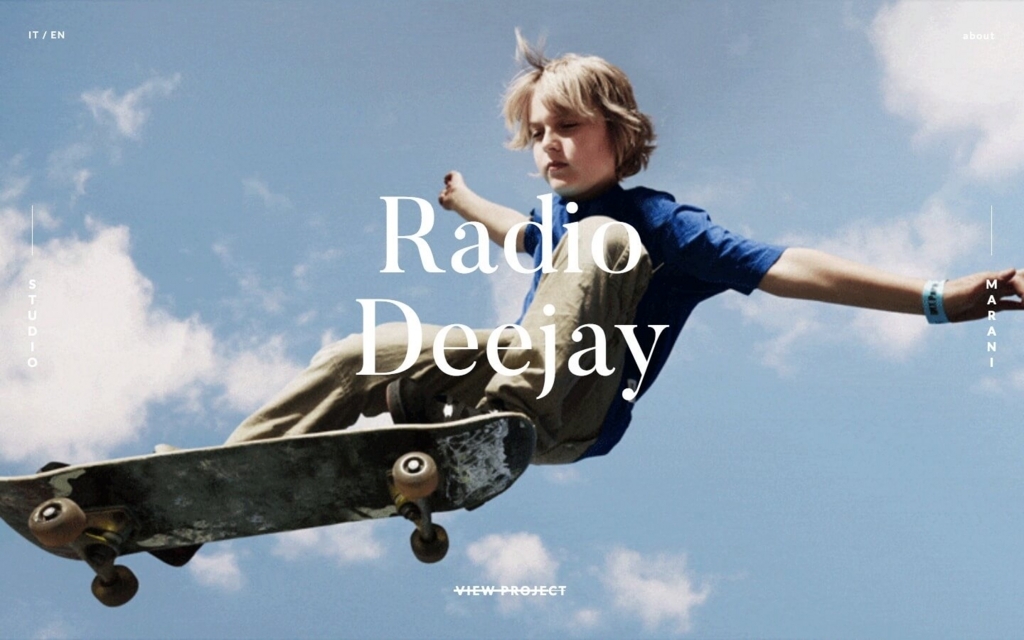
画像の一部にのみ動きを与えるシネマグラフを用いて、さりげない動きを表現するサイトも増えています。

http://www.studiomarani.it/en/
こうしたシネマグラフを用いた表現は以前からありましたが、動画を取り入れるサイトが増える中、コンテンツがリッチになるに伴いデータの容量が増加する問題も起きています。 そのため、容量の軽いシネマグラフを効果的に用いることで技術的な問題が改善でき、かつユーザーにもリッチなコンテンツを届ける手法が注目されています。
スプリットスクリーンレイアウト
全画面を覆う大きなビジュアルが主流の中で、コンテンツを複数面に分割するスプリットスクリーンレイアウトが見られるようになりました。 分割された中から一つの項目を先に進むとその項目が全画面になるような仕様や、左右で分割した画面の片方だけがスクロールされていき、もう一方では次々と変化するビジュアルを見せるなど、見せ方のバリエーションも多く見られます。

http://www.studiomarani.it/en/
一画面で複数のビジュアルや情報を並べて見せることができるため、少ないスクロールでより多くのコンテンツをユーザーに見せることができます。
ローディングアニメーション
大容量の画像や動画をWebサイトトップに取り入れるなど、コンテンツがリッチになっていくにつれて、Webサイトの読み込み時間は従来よりも長くなっていきます。長い読み込み時間はユーザーをWebサイトから離脱させる要因になってしまいます。 そのためローディング中であることがわかることはもちろん、ユーザーがローディング中も楽しめるよう、ローディングにアニメーションを取り入れるWebサイトが一般的になってきています。

アニメーションはWebサイトの個性が強く出る部分でもあり、次に表示される画面への期待を高める要素でもあります。Webサイトが表示されるまでの待ち時間を解消するだけでく、Webサイトのテイストを印象づけるための効果的な要素の一つです。
ストーリーテリング
商品やサービスを大きく取り上げ、ストーリーを追うようにスクロールすることで説明していく手法が用いられています。

https://www.pumperlgsund-bio.de/de/
パララックスの視差効果でコンテンツがふわふわと浮いてみえたり遅れて表示させる効果は以前から取り入れられていましたが、ストーリーテリングの手法と合わせることで商品をより効果的に演出し、強く印象付けることができます。
グラデーション
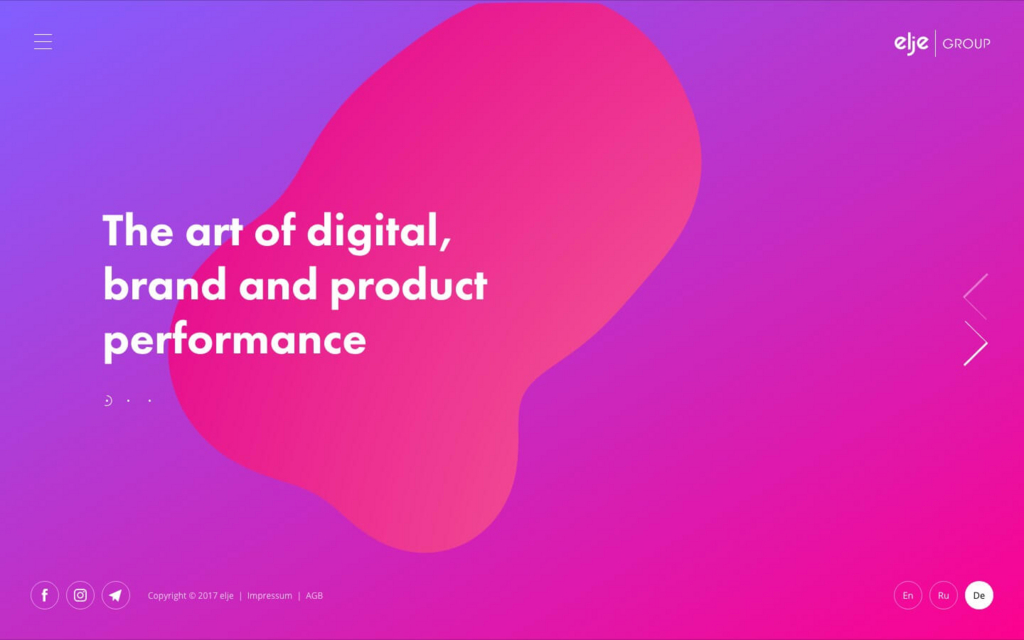
平面的なフラットデザインが主流となったことで目にすることが少なくなったグラデーションの表現ですが、再び注目されるようになってきています。

光と陰や奥行きを意識し、ものが実際に見えているようにwebの要素を構成することをポイントとするマテリアルデザインや、ユーザーの操作に感覚的に応えるマイクロインタラクションとも相性がよく、グラデーションの奥行き感はより画面を立体的に見せる効果を与えています。
白いフレーミング
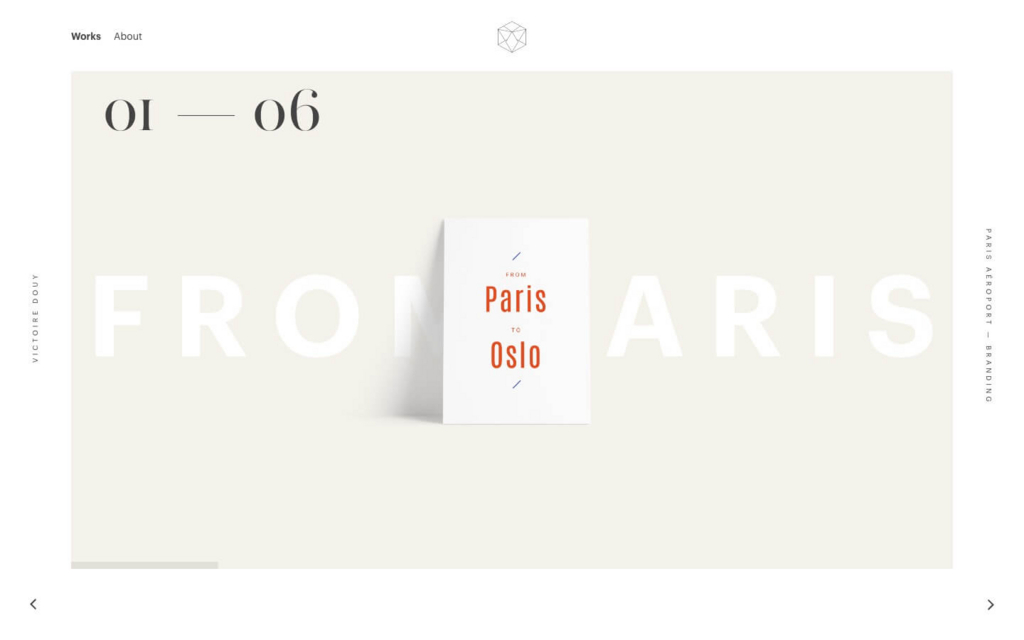
画面を白いフレームで囲むデザインもよく見かけるようになりました。白いフレームで囲むことで、シンプルかつ清潔感のある印象を与え、フレーム内のカラーが濃いほどコントラストがありフレームが効果的に感じられます。

フレーム内の左右にボタンやページナビゲーションを配置したり、タイトルなどの欧文を横向きにして配置したりと、フレーム部分をうまく活用してデザインしているWebサイトが多く見られます。
トップページのアニメーション
トップページにアニメーションを採用するWebサイトも増加しています。幾何学的で複雑な形状を背景で動かし、ユーザーのマウスの動きに合わせて形が変化するなど、生き物のような動きをするアニメーションもあります。

また全画面のアニメーションでなくても、ロゴにアニメーションを実装して動かしたりするなど、一部の要素を動かすことで立体的、流動的に見せるWebサイトも見かけます。 シネマグラフやGIFアニメなどと同様に、平面のWebサイト上でいかに奥行きや変化を感じさせられるかにこだわる傾向が見られます。
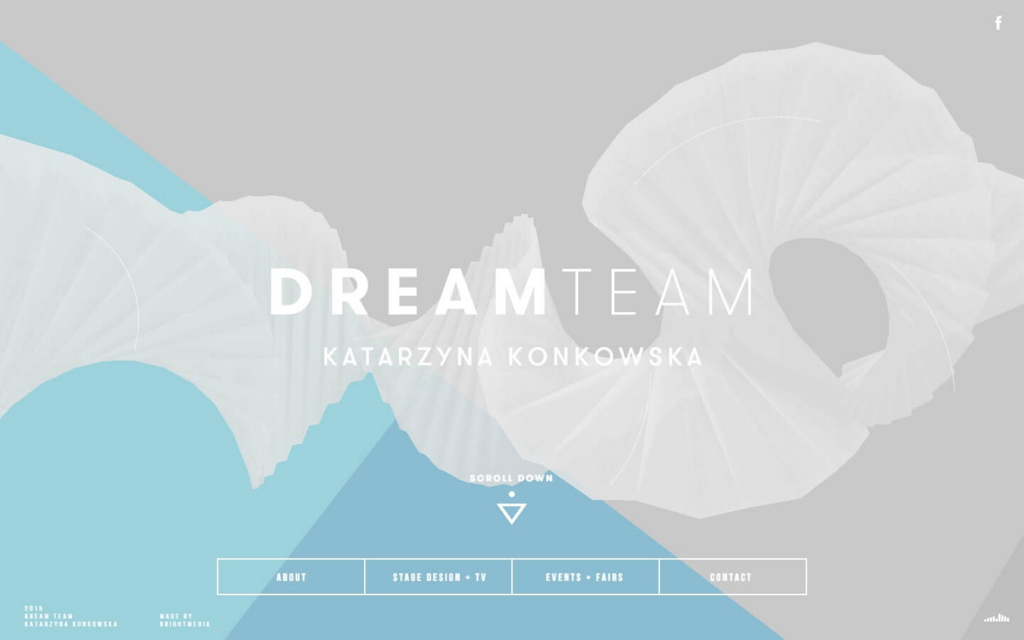
大胆なタイポグラフィー
グリッドに沿って文字を配置するのではなく、紙媒体同様に自由で大胆なタイポグラフィを用いてファーストビューを構成しているWebサイトが増えています。

Webフォントとして使用できるフォントが増えたほか、オリジナルのフォントやタイトルを採用する例も増えています。 文字と写真を一部重ねて奥行き感を表現したり、手書き風の文字を採用したりと、目を引くビジュアルとして文字を扱っています。
モバイルファースト
2016年11月、Googleはモバイル向けページの評価に主に基づいてランキングを決定するモバイルファーストインデックスの導入を発表しました。 スマートフォンの普及によって、インターネットに触れる端末がモバイル端末がメインというユーザーはどんどん増えています。

https://developer.apple.com/fonts/
Appleが採用しているシステムフォントが従来のHelvetica NeueからSan Franciscoに変更されました。このフォントはApple Watchから採用されており、時計のような小さな画面でも可読性のあるフォントを採用したのではと考えれられています。 現在はApple Watch以外のデバイスでも採用されていますが、きっかけはモバイルファーストの考え方からだといえるのではないでしょうか。今後もスマートフォンユーザー向けのUIの重要性は高まっていくと考えられています。
まとめ
今回は2017年に注目されているWebデザイン・UIのトレンドについてご紹介しました。 今後はVRの進化などにより、ますます現実に近く五感に働きかけるようなUIが主流となっていくのではないでしょうか。 今後も日々どういった流れがWebデザインの世界で起きているか、注目していきたいと思います。
参考URL
2017年上半期に取り入れたい5つのWebデザイントレンド
五感を刺激する!2017年注目のWebデザインアイデア10選
2017年を先取り!WEBデザインの最新トレンドまとめ
https://webdesign-trends.net/entry/622
The Future is Now: 10 Design Predictions for 2017 https://blogs.adobe.com/creativecloud/the-future-is-now-10-design-predictions-for-2017/
Web Design Trends for 2017
https://www.awwwards.com/web-design-trends-for-2017.html
Web Design Trends for 2017
https://www.zazzlemedia.co.uk/blog/digital-design-trends/#gref
Top Web Design Trends To Watch In 2017 https://www.forbes.com/sites/tomaslaurinavicius/2017/01/25/web-design-trends-2017/#58f0aee3402d