vol.73 3DソフトBlender入門

こんにちは。デザイナーの寺田です。
デザインの表現で3Dによるものが、一般的になってきました。
以前、Photoshopによる3D MODELING「を紹介しましたが、
今回は「Blender」による3Dモデリングの作成方法をご紹介します。
そもそもBlenderとは?
Blenderはオープンソースの3Dソフトウェアです。
フリーソフトでありながら、本格的な機能を持ち世界的に使われているソフトです。
開発基金の募集により、良質なソフトにもかかわらず無料で提供できるのだと思います。
ソフトのダウンロードしよう
Blenderのサイト(https://www.blender.org/)からソフトをダウンロードします。青い「Download Blender」ボタンを押し、使用しているPCのOSに合わせてダウンロードします。

画面の表示を日本語に変更しよう
ソフトを開くと、ツールの表示など全てが英語表記になっています。
このままだと使用しづらいため、日本語表記に変換します。

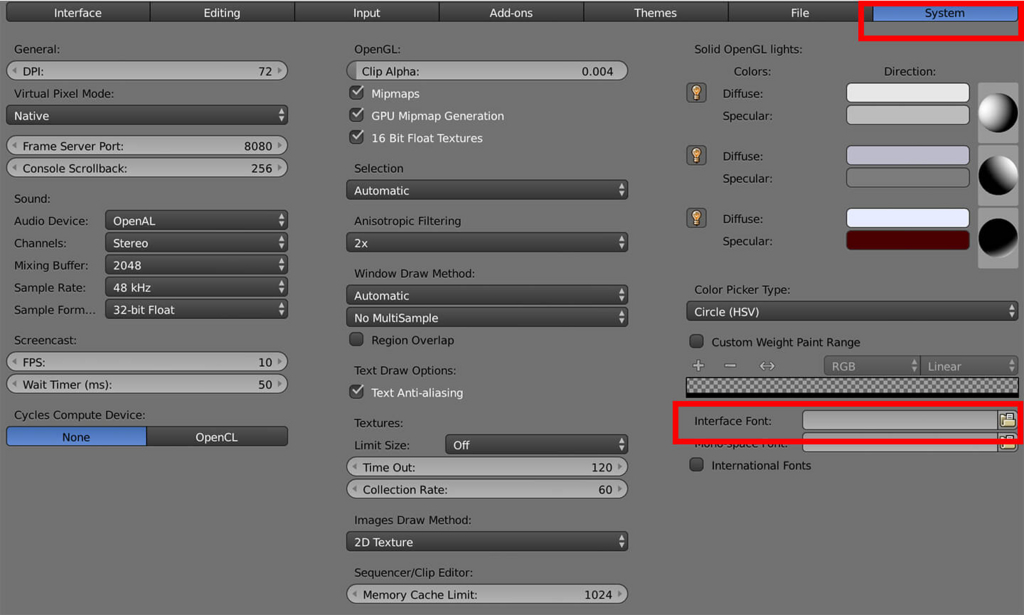
左上の「File」から「User Preferences」をクリックします。

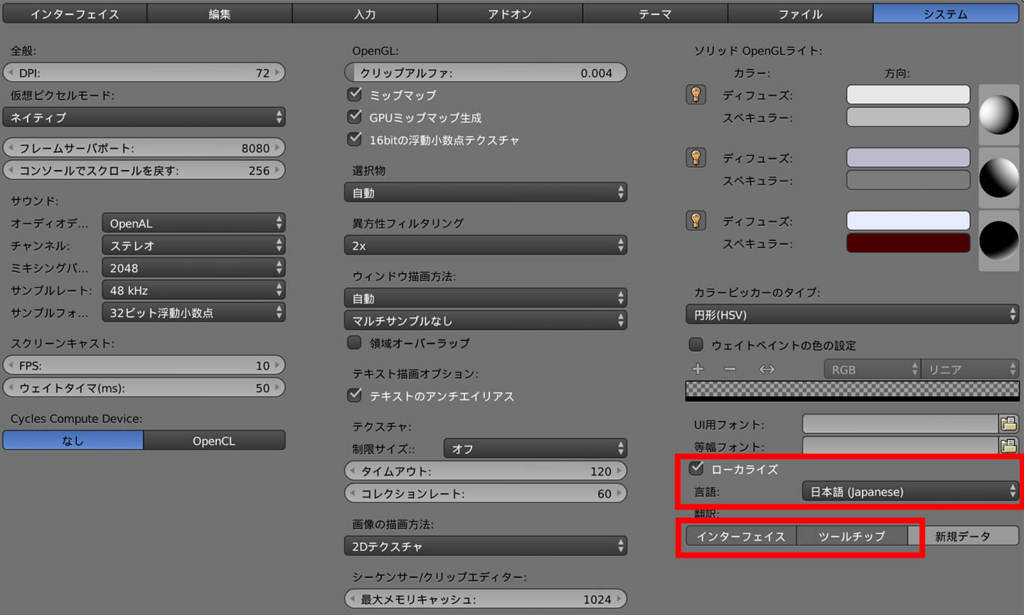
表示されたウィンドウの「System」をクリックし、「International Fonts」にチェックを入れます。

そうすると言語を選べるようになるため、「日本語(Japanese)」を選択します。
翻訳の「インターフェース」と「ツールチップ」ボタンも選択します。
ツールチップボタンは、ツールをオーバーした時の説明になるため、選択しておきましょう。
※左下の「ユーザー設定の保存」を必ずクリックしましょう。

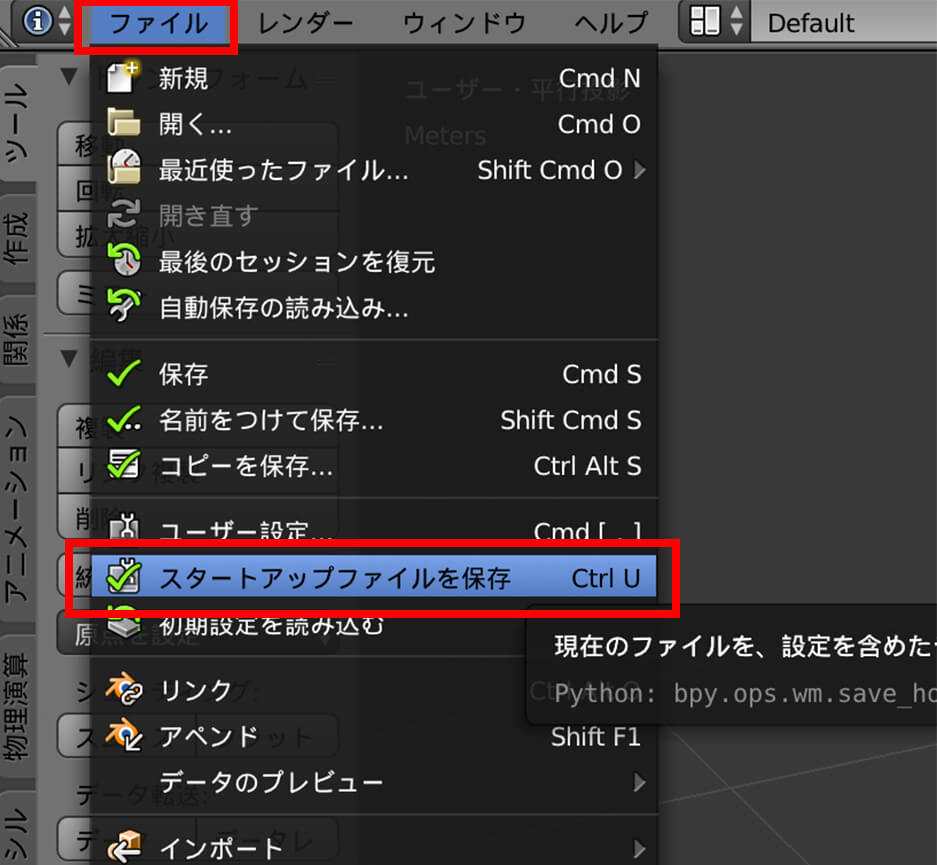
「スタートアップファイルの保存」をしましょう。
次回、ファイルを開くときに設定を保存しておけ、再度設定する必要がありません。
これで、ひと通りの設定は完了です。いかがでしたか。
日本語になるだけで、わかりやすくなりますね。
これから、基本的な図形の作り方を紹介します。
基本的な図形を作ろう

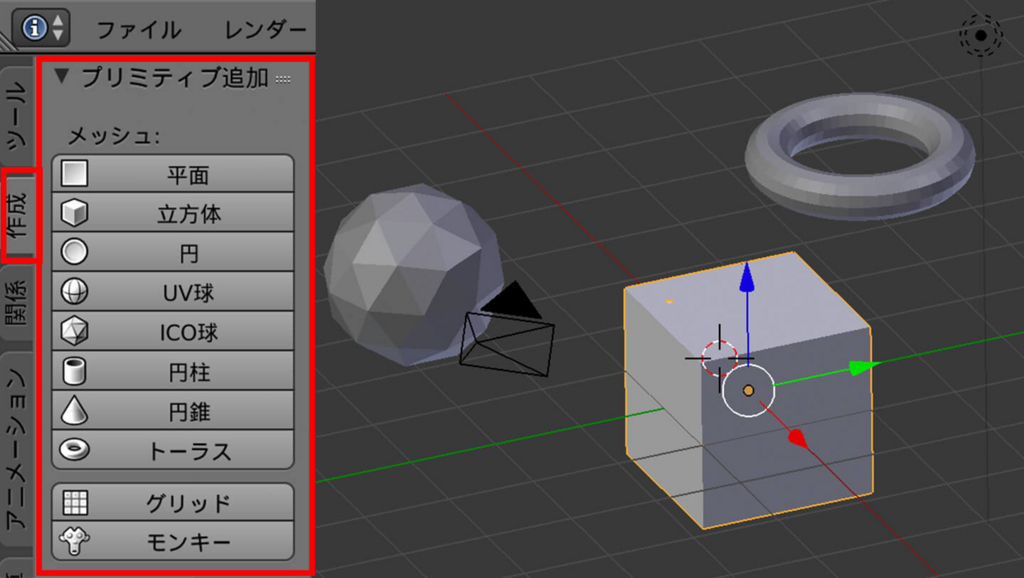
左側のタブ切り替えで「作成」を選択。「プリミティブ追加」の項目を押すと画面に図形が出てきます。
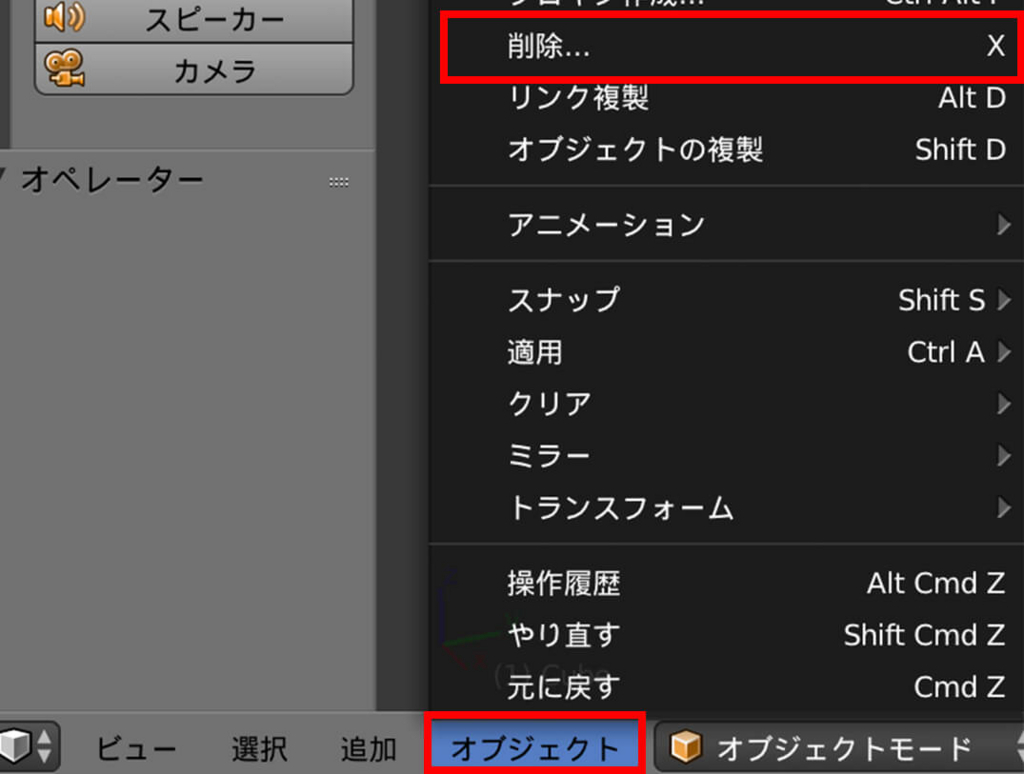
オブジェクトを削除

オブジェクトを右クリックで選択。
下のオブジェクトから、削除を選択。
※ショートカットで「x」を押すと削除になります。
オブジェクトの移動
右クリックで選択し、「g(grab・つかむ)」をクリック。
すると、オブジェクトがマウスで自由に移動できます。
良いと思った場所で、マウスをクリックすれば、オブジェクトを配置することができます。
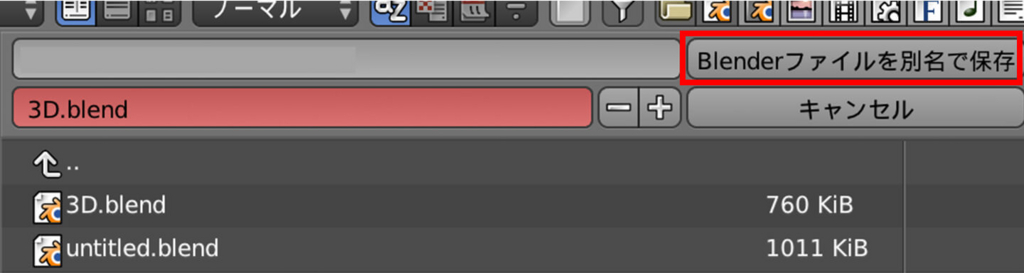
作成したものを保存しよう

ファイルから「名前をつけて保存」を選択し、名前と保存先を設定して、別名保存します。すると指定したフォルダにBlenderのデータを保存することができます。
終わりに
いかがでしたでしょうか。今回はBlenderをはじめるにあたって、必要な設定についてご紹介しました。次回は、具体的な図形作成をご紹介できればと考えています。
わからないことが多いですが、フリーソフトでここまでの機能を揃えているBlender。使いこなせるようになりたいです。
今回の記事が少しでも3Dモデリングの参考になれば幸いです。
vol.72 夏を感じさせるデザインのポイント10選

こんにちは。デザイナーの野中です。
7月も後半に入り、今年も夏本番の季節になりました。
今回の記事では、この季節に多く目にする夏を感じさせるグラフィックデザインの要素とは何か、実際の事例をまじえながらご紹介します。
※紹介する事例の引用元サイトは、季節性のあるキャンペーンサイトも含まれており、一定の期間を過ぎるとクローズする可能性がありますので、ご了承ください。
カラー
爽やかさや涼しさを感じさせるブルーや、夏の日差し・暑さを感じさせるビビッドなカラーは、
街中の広告やWebサイト、テレビのCMなどでも多く見かけると思います。
そんな中、今年トレンドのパステルカラーを用いた一味ちがった夏らしい配色のデザインも見かけます。
夏のジェラートやシャーベットのカラフルな色味を思わせる女性らしい配色が、ファッション関係など、女性をターゲットにしたデザインで多く使われています。
http://www.miguide.jp/clearance/201707/

モチーフ
夏のモチーフといえば、皆さんは何を思い浮かべますか。
花火、海、ひまわり、スイカ、ビール、ヤシの木など、夏を連想させるモチーフがいくつか思い浮かぶのではないでしょうか。
夏らしさを演出するため、そうしたモチーフをポイントで使ったデザインも多く見かけます。
下に紹介するサイトでは、夏祭りで見かけるちょうちんがところどころに用いられ、楽しげな雰囲気をプラスしています。
ポカリスエット ポカリ、飲まなきゃ。

和風
夏といえば、お祭りや花火大会で浴衣を着る方も多いのではないでしょうか。
日本の伝統的なイベントや風物詩が多く一般的に残っているためか、夏は四季を通じて、お正月の次に和風なモチーフがよく取り入れられているように思います。
中でも、夏のビールやアルコール飲料の広告にはよく浴衣が登場しています。今年のほろよいの広告では現代的なマンションの一室を背景に、浴衣やうちわ、桶に入った氷などのモチーフが日本の伝統的な夏らしさを演出しています。
サントリー ほろよい
http://www.suntory.co.jp/rtd/horoyoi/

開放感のある写真
夏らしさを感じさせる要素として、夏の景色・風景の写真を用いたデザインも多く見かけます。
海、山、川、空など、自然の風景を大きく扱うことで開放感が感じられます。
ポカリスエットの広告では、上下に分割した下側に空の写真を入れることで、広々とした空気感と、夏の清々しい青空のイメージを換気しています。
また、コントラストを強めにして日差しの強さを強調することで、より夏らしい光を表現しています。
ポカリスエット ギャラリー
http://pocarisweat.jp/cmgraphic/pocarisweat/

青春がテーマ
夏の広告を見ていると、夏休みのイメージからか学生時代の青春をテーマに制作している事例が多くあるように感じます。中でも女子高生や制服といったモチーフは、青春の初々しさを演出するのによく用いられています。
下に紹介するカロリーメイトの広告では、暑さ、蒸発といった夏らしいキーワードを使ったコピーがセーラー服の女子高生の脱力するビジュアルと合わさって、学生の夏休みのひとコマを作り上げています。
大塚製薬株式会社カロリーメイト公式Facebookアカウント
https://www.facebook.com/pg/cmt.official/photos/

擬音のコピー
夏に販売される商品の多くは冷たさや涼しさが売りですが、そういった商品の特徴を印象的な擬音で表現するのも効果的な表現の一つです。
角ハイボールの広告では、ハイボールを飲んだ瞬間に喉に伝わるキーンとした冷たさがコピーからよく伝わってきます。氷でキンキンに冷やしたハイボールを想像して、思わず飲みたくなるような演出がされています。
また、髪の毛を風になびかせることでより涼しさを強調しています。
https://www.facebook.com/SuntoryKAKUHIGHBALL

加工・処理
写真の加工やコピーなど各要素の処理のしかたも、夏らしさを演出する一つのポイントになります。
ルミネの広告は印象的なコピーと写真が特徴的ですが、下に紹介するポスターでは、夏の爽やかさ、澄み切った空や海の眩しさなどを演出するような透明感ある処理がメインのコピーに加えられています。 見ているだけで少し涼しくなるような、爽やかな印象の広告です。
LUMINE MAGAZINE
http://magazine.lumine.ne.jp/?p=30619

氷・水滴
商品の冷たさや涼しさを伝える方法として、飲料系の広告では缶やペットボトルの周りに水滴がついているのをよく目にしますが、夏の暑い時期の商品では特に冷たさを強調するため氷がはじけている様子が用いられています。
ALL-FREEの広告では、氷を画面全面にはじけさせることで、一層ひんやりした印象を与えています。
SUNTORY ALL FREE
http://www.suntory.co.jp/beer/allfree/graphic.html

素材感
ビジュアルのイメージをさらに強める要素として、印刷物では素材にもこだわって制作されています。
夏は和風のモチーフがよく取り入れられていることはすでに紹介しましたが、下の伊勢丹の浴衣コレクションの冊子でも浴衣の柄を随所に使った和風デザインが取り入れられ、その印象を強めるために和紙のような用紙が用いられています。
ビビッドでカラフルな浴衣が並ぶモダンなビジュアルが、繊維が残っているような手触りの用紙にすられています。
ISETAN新宿店 GUIDE for STYLING
http://www.isetanguide.com/20160727/yukata/

熱さの表現(アニメーション)
Webサイトではタイトルやナビゲーションが動いたりするアニメーションが多くのサイトで取り入れられていますが、下に紹介するアディダスのサイトでは、メインのタイトルにマウスオーバーすると、ゆらゆらと文字が揺れ動きます。
荒野の大地であまりの暑さに蜃気楼が出現したような、面白い演出がされています。背景の荒野の写真と連動して効果的なアニメーションになっています。
adidas online shop
http://japan.adidas.com/climazone

まとめ
いかがでしたでしょうか。
ひとことで夏、といっても色々なイメージが思い浮かぶと思いますが、他の季節と比べると「これが夏らしい」と共通で思い浮かべるモチーフは多いような気がします。
みなさんも街中の広告やテレビのCM、Webサイトなど見るとき、そこにどんな夏らしい演出がされているか考えてみてはいかがでしょうか。
vol.71 srcsetで画像をレスポンシブやRetinaディスプレイに最適化

こんにちは、Webエンジニアの佐藤です。
Web上で、ウィンドウサイズが変わった場合やRetinaディスプレイなどの高解像度の場合、その状況に対応した画像に自由に切り替えることができるsrcset。
今回は、画面解像度やウィンドウサイズによって最適な画像に切り替える方法、
srcsetの主なプロパティなど実際のコーディングにすぐ使えるサンプルを解説とともにまとめています。
srcsetでできること
・ウィンドウサイズによって画像を切り替える
・画面解像度に合わせて画像を切り替える
主に上記2つは、レスポンシブへの対応や、Retinaディスプレイなど高解像度のデバイスに対応することができます。
2017年7月14日現在のブラウザの対応状況としては、
Firefoxや、Safari、Chromeなどモダンブラウザでは問題なく動作しますが
IE全バージョン、Microsoft Edgeでは未対応です。
srcsetの記述のみではIE、Microsoft Edgeで画像が表示されなくなってしまいます。
srcset未対応ブラウザにも対応するため従来通りのsrcでの画像指定も必ず行いましょう。
srcsetサンプルコードと解説
ウィンドウ(ディスプレイ)サイズで画像を切り替える
<img src="middle.jpg"
srcset="large.jpg 1280w,middle.jpg 640w,small.jpg 320w"
sizes="50vw" alt="test">
・w属性
画像の横幅(オリジナル)、また画像を切り替えるウィンドウサイズ
sizesで画像表示幅を指定している場合、画像のオリジナル幅を指定していないと画像サイズが変わってしまう
sizesを使わない場合、表示切り替えポイントとしての使用で問題ない
・各ブラウザでの挙動
Safari:ウィンドウリサイズ+リロードで表示が切り替わる
Firefox:ウィンドウリサイズで表示が切り替わる
Chrome:最初に小さいウィンドウサイズで読み込んだ場合、
ウィンドウを大きくリサイズすると表示が切り替わるが ウィンドウを大きくリサイズした場合、もしくは大きいウィンドウで開いた場合、ウィンドウを小さくリサイズやリロードしても小さい画像に切り替わらない
表示すること自体に問題ないが、リサイズした際の挙動が不安定
・sizes
画像の表示サイズ横幅(vwのみ記述可能)
"(min-width:800px) 30vw,100vw" のようにメディアクエリを使って表示サイズを切り替えられる
カラム数を変えるときなどに使用する
w属性での指定は、後述するpictureを使ったウィンドウサイズでの画像切り替えと違い、w単位で画像の横幅を判定するディスプレイ依存の属性のため、画面解像度に合わせてRetinaディスプレイなどの場合は倍のサイズを読み込んでくれます。
例)PCで表示する画像:640px の場合、Retinaディスプレイで読み込まれる画像:1280px
※ブラウザでの動作は2017年7月14日現在のものです。
画面解像度で画像を切り替える
<img src="lar.png" srcset="middle.jpg 1x,large.jpg 2x" alt="test">
・1x、2x
Retinaディスプレイ対応、画面解像度で画像の切り替え
1x:1倍、2x:2倍
1.5、3、など必要に応じて指定すれば使える
※1x/2xはwの代わりとなるもので、wとの併用はできません。
画像が表示されなくなります。
ウィンドウサイズで画像を切り替える
<picture>
<source media="(min-width:769px)" srcset="large.jpg">
<source media="(max-width:768px)" srcset="middle.jpg">
<source media="(max-width:320px)" srcset="small.jpg">
<img src="middle.jpg" alt="test">
</picture>
・picture、source
この組み合わせの場合のみ使える
ウィンドウリサイズで表示が切り替わる
・media
メディアクエリ、画像を切り替える画面幅の指定
・img
srcsetが使えない場合表示する画像を指定
※imgはsourceの後に記述しないと、sourceが読み込まれないため注意
・alt
sourceで指定された画像に共通のaltを入れる
ウィンドウサイズでの切り替えと、画面解像度での切り替えを組み合わせる
<picture>
<source media="(min-width:768px)" srcset="middle.jpg 1x,large.jpg 2x">
<source media="(max-width:767px)" srcset="small.jpg 1x,middle.jpg 2x">
<img src="middle.jpg" alt="test">
</picture>
・ media="(min-width:768px)" srcset="middle.jpg 1x,large.jpg 2x"
ウィンドウサイズが768以上の画面解像度が違う場合の2枚を指定
・ media="(max-width:767px)" srcset="small.jpg 1x,middle.jpg 2x"
ウィンドウサイズが767以下の画面解像度が違う場合の2枚を指定
backgroundでのRetinaディスプレイ対応
background-imageをcssのメディアクエリで表示を切り替える方法はよく知られていますが、同じくメディアクエリを使って、解像度で表示を切り替えることもできます。
@media only screen and (-webkit-min-device-pixel-ratio: 2){
body{background:url(large.jpg);}
}
画面の解像度を判定してbackgroundを切り替える
2以上の倍率で反映される
Chrome、Safariなどwebkit系のブラウザでは上記で問題なく動作します。
device-pixel-ratioというのはもともとRetinaディスプレイが開発された際、Webkitが独自に開発したもののため、他のブラウザでは未対応です。
Firefoxなどのブラウザに対応させるには、以下のコードを併用します。
(min-resolution: 2dppx)
/* 例)*/
@media only screen and (-webkit-min-device-pixel-ratio: 2),(min-resolution: 2dppx){
body{background:url(large.jpg);}
}
まとめ
いかがでしたでしょうか。
機能としてはウィンドウサイズやRetinaディスプレイなどで画像を切り替えるという
単純なコードですが、srcsetとともに使用する属性や、注意点を簡単にまとめました。
なによりsrcsetのよいところは必要な画像だけを読み込んでくれるところ。
ウィンドウサイズや画面解像度別で多くの画像を用意し、指定しておいても実際に読み込むのはそのウィンドウやディスプレイに必要な1枚だけというのが魅力的です。
また画像の切り替えをするということは、それだけの画像を用意する必要があるということ。
デバイス毎に最適な画像を表示できるようになりユーザーへの負荷が軽減されますが、
どうしても複数枚画像を用意するという手間はかかってしまいます。
さらにその画像を全て指定するとなるとHTMLのコードもどんどん煩雑になるため、簡単に切り替えができるからとあまり振り分けを細かくしてしまうのも考えものです。
将来的には、HTMLやCSSのみでも1枚の画像でさまざまなウィンドウサイズや画面解像度に対応できるようになり、画像を用意する手間、コードでの処理や記述などが軽減されるといいなと思います。
vol.70 映画にみる色使いのこだわり

みなさんは映画をよくご覧になりますか?
チケット代が高い、映画選びを失敗したくないなどありますが、TVドラマとは違い、監督の色・こだわりがよく見えるのは映画のよいところだと思っています。
今回は数多ある映画の中で色彩が印象深いものをセレクトしました。
個人的に劇場で「色が綺麗!」と感動した3作品の、色使いについてご紹介します。
色彩が印象深い映画
わたしが今回、色彩が印象深いと選んだ映画は以下の3つです。
ダンサー・イン・ザ・ダーク

監督:ラース・フォン・トリアー
あらすじ:アメリカの片田舎。
チェコ移民のセルマは息子ジーンと2人暮らし。
つつましい暮らしだが、隣人たちの友情に包まれ、生きがいであるミュージカルを楽しむ幸せな日々。しかし彼女には悲しい秘密があった。
セルマは遺伝性の病で視力を失いつつあり、手術を受けない限りジーンも同じ運命を辿ることになるのだ……。
※「映画.com」から解説引用
アウトレイジ ビヨンド

監督:北野武
あらすじ:北野武監督・主演で悪人同士の壮絶な権力争いを描いたバイオレンス映画「アウトレイジ」の続編。
関東最大の暴力団組織・山王会の抗争から5年。関東の頂点を極め、政治の世界に進出するなど過剰に勢力拡大を進める山王会に対し、組織の壊滅を図る警察が動き始める。
関西の雄ともいえる花菱会に目をつけた警察は、表向きは友好関係を保っている東西の巨大暴力団組織を対立させようと陰謀を企てる。
そんななか、以前の抗争中に獄中死したはずのヤクザ・大友が生きていたという事実が持ち出され、突然出所を告げられる。
前作から続投のビートたけし、三浦友和、加瀬亮、中野英雄、小日向文世らに加え、関西ヤクザ役で西田敏行、塩見三省、高橋克典、桐谷健太、新井浩文らが新たに参戦。
※「映画.com」から解説引用
ムーンライト

監督:バリー・ジェンキンス
あらすじ:マイアミを舞台に自分の居場所とアイデンティティを模索する少年の成長を、少年期、ティーンエイジャー期、成人期の3つの時代構成で描き、第89回アカデミー賞で作品賞ほか、脚色賞、助演男優賞の3部門を受賞したヒューマンドラマ。
マイアミの貧困地域で暮らす内気な少年シャロンは、学校では「リトル(チビ)」と呼ばれていじめられ、家庭では麻薬常習者の母親ポーラから育児放棄されていた。そんなシャロンに優しく接してくれるのは、近所に住む麻薬ディーラーのフアン夫妻と、唯一の男友達であるケヴィンだけ。やがてシャロンは、ケヴィンに対して友情以上の思いを抱くようになるが、自分が暮らすコミュニティではこの感情が決して受け入れてもらえないことに気づき、誰にも思いを打ち明けられずにいた。
そんな中、ある事件が起こり……。
母親ポーラ役に「007」シリーズのナオミ・ハリス、麻薬ディーラーのフアン役にテレビドラマ「ハウス・オブ・カード 野望の階段」のマハーシャラ・アリ。
プロデューサーとしてアカデミー賞受賞作「それでも夜は明ける」も手がけたブラッド・ピットが製作総指揮。本作が長編2作目となるバリー・ジェンキンスがメガホンをとった。
※「映画.com」から解説引用
色使いのこだわり
ダンサー・イン・ザ・ダーク
この映画では主人公が現実を生きる映像と、しばしば空想するときのシーンがはっきり区別されています。


色合いでみると、現実シーンはセピア色のように色褪せているのに対し、空想シーンでは彩度が高く明るく鮮明、空に浮かぶ雲まではっきり映されています。


色だけに限らず、カメラワークも区別されています。
現実シーンではシーンの大部分は目の高さに設定されており、手持ちでブレのような感じがあり多少見えにくい印象があります。
空想シーンではカメラを固定、アングルはあおりや接写などがふんだんに使われていて、主人公の心の開放感などを感じることができます。
アウトレイジ ビヨンド

北野監督の特徴として一番知られているのは、全体に青みがかった色合いです。
もともと余分な色を使うのを避けていた北野監督が、それ以降ブルーを意識して撮影されるようになったそうです。
ですが、2002年公開の日本映画「ドールズ」以降は、キタノブルーは強調されなくなっているようです。


今回取り上げたアウトレイジ ビヨンドでも、ブルーが特別強い印象ではありませんでした。
この映画の特徴は、物語の内容、バイオレンスということも関係があると思いますが、全体的に中間色が暗いトーンとなっています。
だからといって、シャドウがものすごく濃いわけではなく、
役者さんの衣装、背広やネクタイなどは、暗がりに映える色となっています。
影に負けないような強い色というわけではなく、影の色と調和するように、かつ、そのものの色が映えるようなトーンにされています。
ムーンライト


この映画は始まったときからハッとするほど映像が綺麗でした。
全体的に色がすごく綺麗で、太陽の光や木漏れ日、木の葉の緑、海の光など背景が輝くように透明感がまばゆい。
出てくる役者さんはほとんどが黒人の方です。
わたしも実際に写真の補正や映像の補正をするとき、肌の色が濃い人の補正はなかなか難しかった記憶があります。
でもこの映画では背景の透明感が抜群にあり、それでいて役者さん全員がとても美しく描かれています。
感情に沿って色が変わる
ダンサー・イン・ザ・ダーク

この映画の主人公は、空想が好きな女性です。
その理由としては、現実では主人公は緊張や鬱屈、誰にも自分からは頼らない日々を過ごしていて、日常の中で気が紛れたり楽しんだりすることは、空想することしかなかったのではないでしょうか。
もしそれが自分だったならば、空想するよりも現実に虹や夕日を見て楽しんだりすると思います。
ただこの主人公は遺伝的な目の病気で、視力があまりなく物質的に"見る"よりも"空想して見る"方が主人公に合っているのだと思います。
現実シーンはセピア色のように色褪せてトーンも落ち着いているのに対し、空想シーンでは彩度が高く明るく鮮明に描かれています。
空想の中では、主人公は目も悪くなければ弱い存在でもなくて、まさに映像の色味と主人公の感情がリンクしているようにみえます。
色を足す
キタノブルー

前述のように、北野監督は色彩面でこだわりを見せることで有名ですが、監督の特徴として一番知られているのは、全体に青みがかった色合いです。
この手法は非常に印象的で、世界的にキタノブルーと呼ばれています。
衣装や小道具などによく青が使われたりしていました。
また使われる道具に限らず、全体的にも青系を足しているそうです。
色を抜く
ムーンライト

映像が綺麗なのは、撮影そのものの映像が綺麗だったのかと思いきや実は撮影された後にすべてデジタルで加工しているそうです。
木漏れ日や反射している光は、本物の光にするべく、光が反射している部分すべて、色を抜いて白く光らせているそうです。
色を抜くということはフィルムを透明にするような形で、投影している映像の光が観客に反射するようにできているそうです。
そのため、劇場でスクリーンを観ている人には直接スクリーンに反射した光が届いているため、抜群の透明感を見ることができるそう。
さらに黒人の役者さんがとてつもなく綺麗だったのは、実際に撮影時には存在しない青色を編集で足しているそうです。
キタノブルーとは違い、指定した色のみに色を足すという方法です。
そうすることによって、木漏れ日などの背景は透明感を保ったまま、人物も一番綺麗に見せることができています。
まとめ
いかがでしたでしょうか。 同じ映画を見るのでも、視点を変えるだけで違った印象が生まれます。
いろいろな色合いを肌で感じていると新しい発見が見つけられるかもしれません。
参考URL
vol.69 2017年度版 Webデザイン・UIのトレンド10選

こんにちは。デザイナーの野中です。 6月も今日で終わり、早くも2017年の後半が始まりました。
Webの世界では、2016年はユーザーの操作にさりげなく感覚的に応えるマイクロインタラクションや、動画を全画面に採用したWebサイトが主流になり、目で見るだけでなく触感性や動的なデザインが注目されました。
Webのトレンドは目まぐるしく日々進化を続けていますが、2017年も2016年のトレンドを引き継いで進化したものや、一時的な流行ではなく多くのサイトで一般的に見られるようになったデザインがあります。
BOEL Inc.が運営するWebデザインギャラリーサイト「Collecton」は、世界中のWebサイトから優れたものを集めていますが、掲載するWebサイトにも共通して増えたデザインやUIが見られます。
今回は、これまで集めていて感じた最近のWebデザインの傾向をふまえながら、2017年の今注目されているWebデザイン・UIのトレンドをご紹介します。
ヒーロー動画/サウンド
Webサイトに訪れたとき一番最初に大画面で見られるイメージ画像はヒーロー画像と呼ばれています。静止画で作成するヒーロー画像・コピーを組み合わせて、ブランドのイメージを印象付けるものです。 そのヒーロー部分を動画に置き換え、サイトトップに背景として動画を取り入れたWebサイトが増えており、全画面の映像で強い印象を与えています。

実装方法がFlashからJavaScriptに切り替わったことで音声を流すことができるようになったこともあり、積極的に音楽や音声を取り入れたWebサイトが増えています。またナビゲーションなどに使われる、UI・UXサウンドを用いるWebサイトもあります。 スマホやアプリなどで主流のUI・UXサウンドですが、シンボリックに使うことで、よりブランドを際立たせる効果があります。Webサイトのテイストに沿った音を取り入れ、ブランドを目に訴求するだけでなく耳にも訴求し、印象的によりリッチな世界観を演出しています。 音声のON/OFFの切り替えのボタンにも工夫や個性が見られ、ユーザーへの配慮とともに遊びごころが感じられる要素になっています。
シネマグラフ
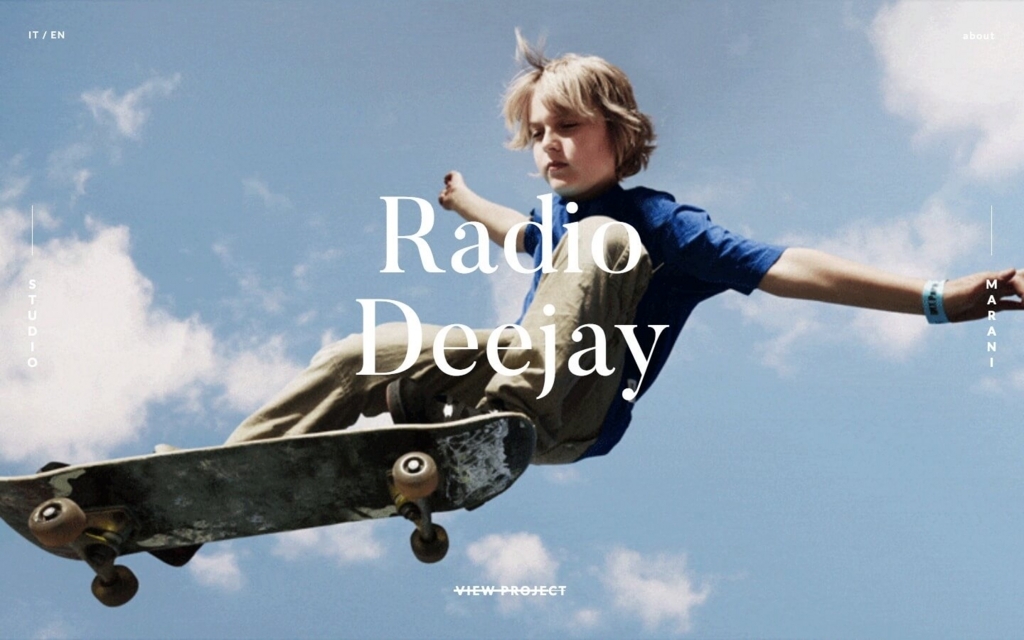
画像の一部にのみ動きを与えるシネマグラフを用いて、さりげない動きを表現するサイトも増えています。

http://www.studiomarani.it/en/
こうしたシネマグラフを用いた表現は以前からありましたが、動画を取り入れるサイトが増える中、コンテンツがリッチになるに伴いデータの容量が増加する問題も起きています。 そのため、容量の軽いシネマグラフを効果的に用いることで技術的な問題が改善でき、かつユーザーにもリッチなコンテンツを届ける手法が注目されています。
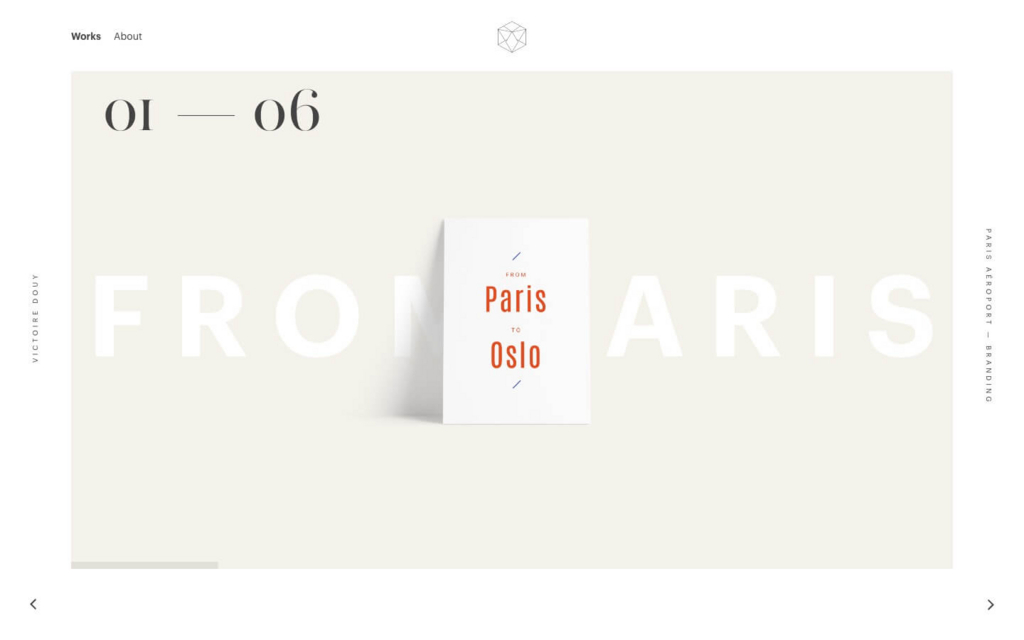
スプリットスクリーンレイアウト
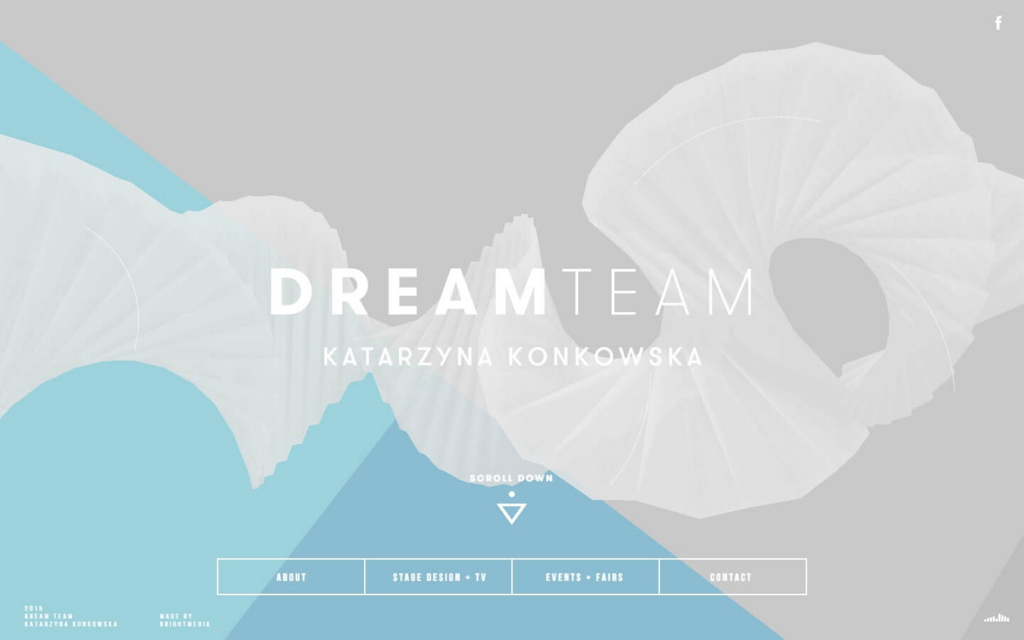
全画面を覆う大きなビジュアルが主流の中で、コンテンツを複数面に分割するスプリットスクリーンレイアウトが見られるようになりました。 分割された中から一つの項目を先に進むとその項目が全画面になるような仕様や、左右で分割した画面の片方だけがスクロールされていき、もう一方では次々と変化するビジュアルを見せるなど、見せ方のバリエーションも多く見られます。

http://www.studiomarani.it/en/
一画面で複数のビジュアルや情報を並べて見せることができるため、少ないスクロールでより多くのコンテンツをユーザーに見せることができます。
ローディングアニメーション
大容量の画像や動画をWebサイトトップに取り入れるなど、コンテンツがリッチになっていくにつれて、Webサイトの読み込み時間は従来よりも長くなっていきます。長い読み込み時間はユーザーをWebサイトから離脱させる要因になってしまいます。 そのためローディング中であることがわかることはもちろん、ユーザーがローディング中も楽しめるよう、ローディングにアニメーションを取り入れるWebサイトが一般的になってきています。

アニメーションはWebサイトの個性が強く出る部分でもあり、次に表示される画面への期待を高める要素でもあります。Webサイトが表示されるまでの待ち時間を解消するだけでく、Webサイトのテイストを印象づけるための効果的な要素の一つです。
ストーリーテリング
商品やサービスを大きく取り上げ、ストーリーを追うようにスクロールすることで説明していく手法が用いられています。

https://www.pumperlgsund-bio.de/de/
パララックスの視差効果でコンテンツがふわふわと浮いてみえたり遅れて表示させる効果は以前から取り入れられていましたが、ストーリーテリングの手法と合わせることで商品をより効果的に演出し、強く印象付けることができます。
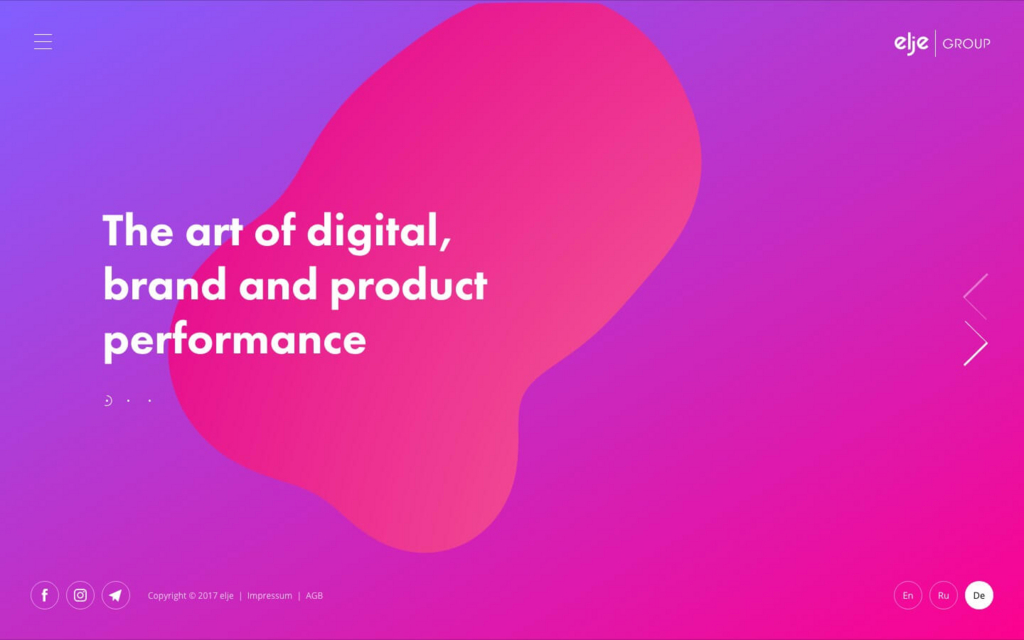
グラデーション
平面的なフラットデザインが主流となったことで目にすることが少なくなったグラデーションの表現ですが、再び注目されるようになってきています。

光と陰や奥行きを意識し、ものが実際に見えているようにwebの要素を構成することをポイントとするマテリアルデザインや、ユーザーの操作に感覚的に応えるマイクロインタラクションとも相性がよく、グラデーションの奥行き感はより画面を立体的に見せる効果を与えています。
白いフレーミング
画面を白いフレームで囲むデザインもよく見かけるようになりました。白いフレームで囲むことで、シンプルかつ清潔感のある印象を与え、フレーム内のカラーが濃いほどコントラストがありフレームが効果的に感じられます。

フレーム内の左右にボタンやページナビゲーションを配置したり、タイトルなどの欧文を横向きにして配置したりと、フレーム部分をうまく活用してデザインしているWebサイトが多く見られます。
トップページのアニメーション
トップページにアニメーションを採用するWebサイトも増加しています。幾何学的で複雑な形状を背景で動かし、ユーザーのマウスの動きに合わせて形が変化するなど、生き物のような動きをするアニメーションもあります。

また全画面のアニメーションでなくても、ロゴにアニメーションを実装して動かしたりするなど、一部の要素を動かすことで立体的、流動的に見せるWebサイトも見かけます。 シネマグラフやGIFアニメなどと同様に、平面のWebサイト上でいかに奥行きや変化を感じさせられるかにこだわる傾向が見られます。
大胆なタイポグラフィー
グリッドに沿って文字を配置するのではなく、紙媒体同様に自由で大胆なタイポグラフィを用いてファーストビューを構成しているWebサイトが増えています。

Webフォントとして使用できるフォントが増えたほか、オリジナルのフォントやタイトルを採用する例も増えています。 文字と写真を一部重ねて奥行き感を表現したり、手書き風の文字を採用したりと、目を引くビジュアルとして文字を扱っています。
モバイルファースト
2016年11月、Googleはモバイル向けページの評価に主に基づいてランキングを決定するモバイルファーストインデックスの導入を発表しました。 スマートフォンの普及によって、インターネットに触れる端末がモバイル端末がメインというユーザーはどんどん増えています。

https://developer.apple.com/fonts/
Appleが採用しているシステムフォントが従来のHelvetica NeueからSan Franciscoに変更されました。このフォントはApple Watchから採用されており、時計のような小さな画面でも可読性のあるフォントを採用したのではと考えれられています。 現在はApple Watch以外のデバイスでも採用されていますが、きっかけはモバイルファーストの考え方からだといえるのではないでしょうか。今後もスマートフォンユーザー向けのUIの重要性は高まっていくと考えられています。
まとめ
今回は2017年に注目されているWebデザイン・UIのトレンドについてご紹介しました。 今後はVRの進化などにより、ますます現実に近く五感に働きかけるようなUIが主流となっていくのではないでしょうか。 今後も日々どういった流れがWebデザインの世界で起きているか、注目していきたいと思います。
参考URL
2017年上半期に取り入れたい5つのWebデザイントレンド
五感を刺激する!2017年注目のWebデザインアイデア10選
2017年を先取り!WEBデザインの最新トレンドまとめ
https://webdesign-trends.net/entry/622
The Future is Now: 10 Design Predictions for 2017 https://blogs.adobe.com/creativecloud/the-future-is-now-10-design-predictions-for-2017/
Web Design Trends for 2017
https://www.awwwards.com/web-design-trends-for-2017.html
Web Design Trends for 2017
https://www.zazzlemedia.co.uk/blog/digital-design-trends/#gref
Top Web Design Trends To Watch In 2017 https://www.forbes.com/sites/tomaslaurinavicius/2017/01/25/web-design-trends-2017/#58f0aee3402d
vol.68 常時SSL化のススメ Let's EncryptでWebサイトを暗号化

モバイルを中心にインターネットに接続できる機器の飛躍的な増加により、多くの人がインターネットから情報を取得するようになりました。
利用者母数の圧倒的増加によって、ユーザーを狙った悪意ある攻撃などが激化する中、それらの攻撃からユーザーを保護するためかつ、
検索エンジンのWebサイト評価に暗号化の有無も考慮されるようになり、より信頼性の高いサイトであるというアピールをするためにも常時SSLというキーワードをみることが多くなりました。
今まではフォームなど個人情報、機密情報をやり取りするページだけに取り入れられていた暗号化通信。
かつてはフォームなど暗号化されるページは特別扱いで実装を進めていました。
現在ではむしろ暗号化が当たり前、導入していないWebサイトは脆弱性がある、とみなされるような動きに急速に変化しています。
ブラウザ上でも、暗号化されていないメールフォームなどでは「保護されていません」などと警告が出るようになり、ユーザーに警戒感を促すような形となっています。
暗号化というと、難しい・値段が高いなどといった敷居の高い印象を持つことが多いかと思います。
しかし、「Let's Encrypt」を使えば、これらをまとめて解決してくれます。
簡単かつ無料でWebサイト暗号化(SSL化)を実現することができます。
SSLのことについてと、Webサーバーで実装する方法についてを解説していきます。(Webサーバーで実装する方法は本TIPSではNginxでの実装方法となります)
SSLとは
SSLは「Secure Sockets Layer」の略称で一般的に暗号化する意味で使われる言葉です。
現在SSLという規格そのものは古くなっており、実際はTLS(Transport Layer Security)が使われていることがほとんどです。暗号化する=SSLと一般認識が広がっているためか、TLS化とはいわず、SSL化といったり表記することが多いです。
言葉の一般的認識と、実際に使われている技術名称に乖離があり少しややこしいですが、現在、暗号化規格で最も新しいものはTLS1.2となります。
技術的にSSL(SSL1.0 SSL2.0 SSL3.0)の規格は古く、脆弱性が確認されているため、基本的に現状最新の主要Webブラウザでは利用することができません。
もし古い規格で暗号化を実装するとブラウザから警告が発せられ、安全でないサイトとみなされてしまいます。
「SSL化する」とは、Webサイトを閲覧するとき、サーバーとユーザー間のやり取りを暗号化することを指します。
暗号化することによって悪意あるユーザーからの改ざんから保護し、万が一データが盗聴されていても暗号化されているため解読できず、盗聴した情報を正しく読み取ることができないため、情報が守られます。
Let's Encryptとは
Let's EncryptはHTTPS通信(SSL/TLSプロトコルを用いた暗号化通信)を普及させるために立ち上がったプロジェクトです。
運営はInternet Security Research Group
(略称:ISRG)はアメリカの公益法人で、インターネットを介した安全な通信を行う際の障壁を減らすことを使命としています。
普及させることが目的のため、ドメインを所有している人であれば誰でも無料で利用することが可能です。また極力、更新の自動化、簡略化することを目指しているため、インストールしてからコマンドを数行実行するだけでかんたんに実装することが可能になっています。
参考サイト
https://letsencrypt.jp/about/
サーバーに設定する方法
Let's Encryptの導入は専有サーバー、VPSやクラウドなどを利用している場合はサーバー内でセットアップして使うことができます。
共用サーバーでも一部、インストールが可能な場合があったり、無料独自SSLとしてサービス提供している場合もあります。
今回はCentOS7、Nginxの場合でセットアップを進めていきます。(Apacheでも導入可能です。)
Nginxですでに基本設定が済んでおり、httpで稼働中のサイトがある状態で導入を進めます。
※導入にあたって独自ドメインを取得していることを前提とします。
インストールにあたって、Gitを使います。
Gitをインストールしていない場合はまずGitをインストールしましょう。
最新版ではないですが、yumコマンドでインストールできるのでインストールしていない場合はこちらでインストールしましょう。
$ sudo yum install git
Let's Encryptをインストールします。
$ git clone https://github.com/letsencrypt/letsencrypt.git
$ cd letsencrypt
下記コマンドで証明書の発行ができます。
$ ./letsencrypt-auto certonly --webroot --webroot-path ドキュメントルートパス -d ドメインネーム
ドメインのルートディレクトリがboelexample.com、ドメインネームがboelexample.comの場合
$ ./letsencrypt-auto certonly --webroot --webroot-path ~/boelexample.com -d boelexample.com
このコマンドであればWebサーバーを停止することなく実行できます。
完了するとルートディレクトリに.well-knownディレクトリが生成されます。こちらは無視してもらって構いません。
セキュリティ向上のため、Diffie-Hellmanを生成し設定します。
$ sudo openssl dhparam -out /etc/ssl/private/dhparam.pem 2048
証明書のインストールが完了したらNginxの設定を進めます。
最低限必要な設定は以下になります。
server {
listen 80;
server_name boelexample.com;
#常にhttpsでの通信を行う場合、httpへのアクセスをリダイレクトさせる設定をする
rewrite ^ https://$server_name$request_uri? permanent;
}
server{
listen 443 ssl;
server_name boelexample.com;
ssl_certificate /etc/letsencrypt/live/boelexample.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/boelexample.com/privkey.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets on;
ssl_dhparam /etc/ssl/private/dhparam.pem;
#プロトコルの指定(TSLのみでSSLを許可しない)
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#暗号化スイートの指定
ssl_ciphers 'ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:ECDHE-RSA-DES-CBC3-SHA:ECDHE-ECDSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:AES:CAMELLIA:DES-CBC3-SHA:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA';
ssl_prefer_server_ciphers on;
#rootディレクトリの指定(現在HTTPで設定しているルートディレクトリと変更する必要なし)
root /home/user/boelexample.com;
}
設定が完了したらnginxをreloadします。
$ sudo nginx -t
$ sudo systemctl reload nginx
Webブラウザで設定したドメインページにアクセスしてみましょう。
これで設定は完了です。
参考サイト
http://qiita.com/ww24/items/9fa19594b4e3a8eb9b6f
http://qiita.com/pugiemonn/items/e317a686728b018dca5a
https://gist.github.com/koudaiii/735ef14b83ee31ac0967
SSL化の注意点
環境のSSL化をすませて、いざWebサイトを表示すると、警告が発せられる場合があります。
この場合、ブラウザの警告だけでなくWebサイトが正しく表示されない状態になります。
Webサイト上でファイルの読み込み、特にCDN等の外部ファイルの読み込みで適切な設定がされていない場合があります。
良くあるミスのポイントをまとめました。
JSやCSSの読み込み部分でhttp://から始まる絶対パスでファイル取得を指定している
→サーバー内部から読み込んでいるファイルは相対パス、もしくはhttps://から始まる絶対パスに変更しましょう。
画像のsrc属性の記述がhttp://から始まる絶対パスでファイル取得を指定している
→JS、CSSと同様でファイルは相対パス、もしくはhttps://から始まる絶対パスに変更しましょう。
CSS内のパスがhttp://から始まる絶対パスでファイル取得を指定している
→見落としがちなのですが、CSS内でWebフォント、background-imageのなどを絶対パスで読み込んでいる場合、同様の警告が出ます。相対パスやhttps://で始まるパスに変えましょう。
証明書の認証レベル
証明書には認証の種類があります。DV、OV、EVの3種類です。
自身の運営しているサイトをSSL化したい、という目的であればDV(ドメイン認証)で問題ないです。
OVやEVは通信の暗号化と同時にそれを運営している組織(企業)の実在性の証明が伴います。
あくまでユーザーに対してそのWebサイトが信頼に足るものか、という信頼性の部分であり、それぞれの暗号強度の差を示すものではありません。
DVの暗号強度が弱い、EVは暗号強度が強いといった解釈にはならないため注意が必要です。
認証局によってはこれらのレベルで暗号強度を分けている場合もあります。
DV(Domain Validation)
ドメイン認証です。ドメインを所有していれば誰でも発行できる証明書で、Let's Encryptもこちらにあたります。
簡単・無料もしくは低価格で発行できるものです。
ドメインを持っていれば誰でも取得できてしまうため、企業の実在性などは証明できず、暗号化通信は実現できますがWebサイトの信頼性に関して確かな証明することはできません。
(このドメインは信頼できる、という証明にはなりますがそのドメインを運用している人・団体・組織の実体は証明されないため、なりすましなどのリスクがあります)
OV(Organization Validation)
企業認証です。企業の実在性を電話で確認し、存在を証明するものです。
こちらは企業の実在性がインターネット以外の手段で確認されるため、この認証を取得することでユーザに企業サイトが本物であることの証明ができます。
電話で担当者への認証が行われるため、詐欺目的のフィッシングサイト運営者が仮に申請しても証明書を発行することができません。
また、こちらは個人で発行することはできません。
EV(Extended Validation)
企業認証OVをさらに厳格に行うものです。共通の統一基準のもと厳しく審査され、その企業が偽物でないことをより高い信頼性で示すことができます。
EV認証を取得すると、ブラウザのアドレスバーに企業名が表示されます。
参考サイト
http://knowledge.sakura.ad.jp/beginner/2988/
まとめ
Let's EncryptとSSLを解説していきました。
現在ブラウザによってはSSLでないページは安全ではないとみなす評価に変わってきており、将来的にはWebサイトはは全て暗号化で構築すべき、ということになっていくのではないでしょうか。
今までは導入に手間やお金・技術面などの課題が残り、さまざまな方向でどうしても敷居の高い印象がありましたがLet's Encryptはそれらの課題をクリアし、導入に対してかなり敷居を下げたように思います。
以前よりずっと気軽に導入できるようになったSSLを是非この機会に導入してみてはいかがでしょうか。
東京オリンピックで活躍。 ピクトグラムについて。

こんにちは。デザイナーの寺田です。
みなさんは、はじめて来たデパートで、トイレに行きたくなったとき どうやってトイレを見つけますか。 また、海外旅行で国外のデパートだったらどうするでしょうか。
店員さんに聞くこともあると思います。天井に吊るされている案内を見ることもあると思います。
天井に記されている案内は情報がたくさん載っているのにもかかわらず、なぜ見やすいのでしょうか。 そこには「ビジュアル」が大きく関わっています。
よく見るトイレのマークは言葉の代わりに使われる「ピクトグラム」というものです。
東京オリンピックもあと3年で開催されます。 外国人観光客がさらに増える今後、言語、文化や歴史の違う人たちにも情報を伝える 視覚的なデザインの価値を、考える機会が増えると思います。
ピクトグラムとは
目で見るだけで言葉の代わりになったり、言葉を補足する役割として使われます。
はるか昔、情報を伝えるためにどのような方法にするかと考えてビジュアルで表現しているものがあります。3万2000年前のショーヴェ洞窟の壁画です。
ピクトグラムは新しいコミュニケーションツールではないのです。
現代のような形になったのは、1920年代に、オットー・ノイラート(Otto Neurath)により作られました。彼は、哲学者・社会学者・政治経済学者とグラフィックデザインに関わることをしていた人ではありませんでした。
そんな彼がピクトグラムを発明したのは、教育の場で視覚的な印象を通して情報を伝えようとしたことがきっかけでした。
1964年 東京オリンピックで広まるピクトグラム
当時、今よりも英語が普及していないため、来日した外国人とコミュニケーションをとることが難しい時代でした。 そこで、田中一光氏、福田繁雄氏など十数人のデザイナーがピクトグラムを3ヶ月かけて熟考し作成したといわれています。
オリンピック史上初となるピクトグラムが開発されました。 そのため、この年にピクトグラムは日本に一般的に広まることになりました。
今では世界共通で使われる「トイレ」のピクトグラムもこのときに作られたそうです。
インフォグラフィックスとの違い
インフォグラフィックスはピクトグラムと図解を、よりビジュアル的に魅せるものです。
そのため、ピクトグラムはインフォグラフィックスの要素の一部ということです。
意外と2つの違いを知っている人は少ないのではないでしょうか。
制作のポイント
デザイン作成において、どんな人が、どんな場所で、どんな目的で見るのかを明確にすることが必要です。ピクトグラムにも同じことがいえます。
作成時にはそのことを頭に置きながら、できるだけ作成するピクトグラムの内容を元にたくさんのキーワードを出していきます。
そのあとは、キーワードをもとにラフスケッチをたくさん描いていきましょう。
のちに、Adobe Illustratorなどのグラフィックソフトを用いて、データ化します。 作ったピクトグラムをすべて並べて比較し、全体のバランスを調整します。
ピクトグラムとして、まず目立つことを目指しましょう。
背景に馴染んでしまったりしていたら、伝える情報が伝わりません。
また、できるだけ無駄を削ぎ落としシンプルに作ることもポイントです。
細かいピクトグラムでは、大きく表示するにはいいですが、 印刷など小さく表示する際に、細かい部分がつぶれる可能性があります。
シンプルに作成した方が、縮小したときにも有効なデータになります。
イラストが描けない人でもつくれる方法
ピクトグラムは、イラストが描ける人ではないと作れないということではありません。
幾何学模様と少しの特殊形状でピクトグラムは作ることができます。
丸、四角、三角などを用いてパーツを作成し、そのパーツを組み合わせることで 複数ピクトグラムを作成しても全体に統一感が出ます。
例えばビルのピクトグラムは、長方形に小さい四角を入れていけばビルに見えてきますし、 人物も頭は丸を用いて、胴体・足・腕は四角形をもとに作成ができます。
まとめ
いかがでしたでしょうか。
デザイン関連のことは、どこか海外でブームになったものが日本にやってきたイメージがありますが、ピクトグラムは1964年の東京オリンピックがきっかけで広がったのですね。
嬉しくも、誇らしく感じます。
2020年に東京オリンピックが開催されますが、どのように街は、デザインは変わっていくのか待ちどおしいです。
参考サイト
http://fujita3blog.wp.xdomain.jp/2016/03/31/post-1081/
参考図書
「たのしい インフォグラフィック入門」櫻田 潤 (著)