gulpを使って ファイルの徹底効率化をはかる

HTMLでサイトを構築するとき、デザインや見栄え等をチェックすることはもちろんですが、
成果物をより良くするために、ソースやファイルにチューニングを加えることがあります。
HTML、CSSのソースコード見直しや、整理、画像のファイル圧縮やHTMLのバリデーションチェック。 また、作る過程で要素が多くなったり、ページが増えたり、ヘッダーやフッターなど共通部分が何ページにも渡るケースがでてきます。
調整の過程で共通部分に修正が入ったとき、その部分に該当する全てのHTMLを編集して調整…などと言ったケースが発生することも稀ではありません。
テキストエディタで一括変換ができる場合もありますが、構造そのものに変更が入ったり、変更箇所が多岐に渡ると置換では要件を満たせないこともあります。
CMSやフレームワークを入れるほどではないけど、柔軟なソース管理ができてかつ、面倒な手間を省きたいとき、gulpが役に立ちます。
gulpとは
Node.jsをベースとしたビルドツールです。
sassやcoffeescriptのコンパイルなどを自動化するなどさまざまな手間を省いてくれるツールです。
ビルドの設定が簡単にカスタマイズできるため、いろんなプロジェクトに応じて臨機応変な対応できます。
設定のためのサンプルも、npm公式サイト(https://www.npmjs.com/)などを始め、第三者のデベロッパーが記事を載せているため、情報は比較的充実しています。
設定をJS構文で書くことになるため、多少難しいイメージがありますが、自分の目的さえはっきりしていればサンプルが見つかるため、すぐに設定することができます。
今回はWEB上の情報を集め、BOELで行う開発フローに当てはめて、
少々カスタマイズを加えながら設定をまとめていきます。
gulpをインストール
今回はmacの環境をベースに行っていきます。
macOS Sierra 10.12.6
node.jsをインストール
gulpを使うにはnode.jsのインストールが必要です。
下記サイトから実行ファイルがダウンロードできます。
アプリケーションをインストールする感覚で行えます。dmgを開き、手順に従ってインストールしてください。
node.jsをインストールした後、npmコマンドが実行できることを確認します。
npm -v
5.3.0
バージョンが出てくればインストールに問題ありません。
またnode.jsについては、TIPS「node.jsアプリをLinuxサーバーで公開してみよう」でも紹介しています。
そちらもぜひご覧ください。
グローバルインストール
gulpはグローバルインストール、ローカルインストール二通りが必要です。まずグローバルインストールを実行します。
sudo npm install gulp -g
プロジェクトフォルダ内にpackage.jsonが生成されているのを確認してください。
プロジェクトフォルダ内でgulpのローカルインストールを行います。
npm install --save-dev gulp
インストールが完了したらgulpが実行できるか確認しましょう。
ざっくりGulp.js入門(Mac向け)
http://qiita.com/kazukichi/items/884a1379eea5918689ed
gulpとかnpmのこととか
https://protean.cc/getting-started-with-gulp-and-npm
gulpの実行
gulpを実行するためにはgulpfile.jsというファイルが必要になります。
プロジェクトフォルダに作成しましょう。
gulpでプロジェクトの設定
設定を進めていきます。
基本的には下記サイトを参考にさせていただいています。これを軸に、プロジェクトの特性に合わせ調整を加えていきます。
EJSの基本 – EJSでサイト制作効率化
https://www.to-r.net/media/ejs-01/
・gulp-ejsでHTMLの共通部分を分割化
・gulp-sassでscssをコンパイル
・gulp-plumber、gulp-notifyでエラー強制停止の防止を行う。リアルタイム通知
・gulp-autoprefixerでベンダープレフィックスを自動で付与
・gulp-webserverでローカルサーバーを立ち上げ。
※gulp-webserver
gulp-webserverで開発用Webサーバーを立ち上げる
http://labs.septeni.co.jp/entry/2015/10/26/233737
※gulp-plumber、gulp-notify
これからはじめるGulp(6):gulp-plumberとgulp-notifyを使ったデスクトップ通知
https://whiskers.nukos.kitchen/2014/12/06/gulp-notify.html
追加で下記にも対応します。
・imagemin-pngquantとgulp-imageminで画像圧縮
・gulp-html-validatorでHTMLバリデーションする
参考サイトのサンプルとあわせて下記のようなコードになります。
//package.json
{
"name": "ejs-sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.1",
"gulp-ejs": "^2.2.1",
"gulp-html-validator": "^0.0.5",
"gulp-imagemin": "^3.3.0",
"gulp-notify": "^2.2.0",
"gulp-plumber": "^1.1.0",
"gulp-sass": "^3.0.0",
"gulp-webserver": "^0.9.1",
"imagemin-pngquant": "^5.0.1"
}
}
-------------------------------------------
//gulpfile.js
const gulp = require('gulp');
const ejs = require('gulp-ejs');
const sass = require('gulp-sass');
const plumber = require('gulp-plumber');
const notify = require('gulp-notify');
const autoprefixer = require('gulp-autoprefixer');
const webserver = require('gulp-webserver');
const imagemin = require('gulp-imagemin');
const pngquant = require('imagemin-pngquant');
const htmlValidation = require('gulp-html-validator');
gulp.task('ejs',()=>{
return gulp.src("./src/ejs/*.ejs")
.pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")}))
.pipe(ejs('', {"ext": ".html"}))
.pipe(gulp.dest("./dist"));
});
// sass
gulp.task('sass',()=>{
return gulp.src("./src/scss/*.scss")
.pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")}))
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(gulp.dest("./dist/css"));
});
// localhost
gulp.task('webserver', ()=>{
gulp.src("./dist")
.pipe(webserver({
host: 'localhost',
port: 8000,
livereload: true
}));
});
const imagePath = {
src: './src/images/',
dist: './dist/images/'
};
gulp.task('optimizeImage', ()=> {
return gulp.src(imagePath.src + '**/*').pipe(imagemin({
use: [
pngquant({
quality: 60 - 80,
speed: 1
})
]
})).pipe(gulp.dest(imagePath.dist));
});
gulp.task('valid', () =>{
return gulp.src("./dist/*.html")
.pipe(plumber({errorHandler: notify.onError("Error: <%= error.message %>")}))
.pipe(htmlValidation())
.pipe(gulp.dest('./validout'));
});
gulp.task('watch', ()=>{
gulp.watch('./src/scss/**/*.scss', ['sass']);
gulp.watch('./src/ejs/**/*.ejs', ['ejs']);
});
gulp.task('default',['watch','webserver','optimizeImage','valid']);
パッケージをインストールします。package.jsonを編集したら下記コマンドを実行します。
npm install
必要なパッケージが追加され、gulpfile.jsに書いた内容が実行できるようになります。
実際にどんなことができるか見ていきましょう。
ejsを軸にHTMLをテンプレート化
ejsではHTMLをテンプレート、分割化できます。
srcフォルダを作成し、パーツを作っていきます。
ejsフォルダを作成
index.ejs(コアファイル)を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>構築のテスト</title>
</head>
<body>
<% include _partial/header %>
<main>
<p>テキストエリア</p>
</main>
<% include _partial/footer %>
</body>
</html>
ヘッダーとフッターを外部化
<% include _partial/header %>
<% include _partial/footer %>
これらはHTMLでは見覚えのない書き方です。 これはヘッダーとフッターのテンプレートを読み込む記述になります。
実際に_partialフォルダを作成し、header.ejsとfooter.ejsを作成します。
<!- header.ejs ->
<header>
外部化したヘッダーパーツ
</header>
-------------------------------------------
<!- footer.ejs ->
<footer>
外部化したフッターパーツ
</footer>
これでHTMLとなるファイルの準備はOKです。
scssのコンパイル
scssをコンパイルし、cssファイルにすることができます。
srcににscssのフォルダを用意し、scssのファイルを作成します。
下記のようにscssの形式で書いてみます。
/*common.scss*/
body{margin: 0;
p{margin: 0;}
}
画像の圧縮
gulpfile.jsには画像を圧縮する設定を行っています。
srcにimagesフォルダを作成し、画像を用意しておきます。
HTMLのバリデーション
生成されたHTMLのバリデーションを行った結果をファイルに書き出す設定をしています。
結果はvalidoutフォルダが自動生成され、その中に結果が表示されます。
gulpを実行してみる
上記の準備ができた段階でgulpを実行してみましょう。
gulp
distフォルダが自動生成され、成果物ファイルが構築されます。
<!- index.html ->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>構築のテスト</title>
</head>
<body>
<header>
外部化したヘッダーパーツ
</header>
<main>
<p>テキストエリア</p>
</main>
<footer>
外部化したフッターパーツ
</footer>
</body>
</html>
-------------------------------------------
/*common.css*/
body {
margin: 0; }
body p {
margin: 0; }
画像も生成されていることを確認します。
元の画像とファイルサイズを比較してみてください。
HTMLのプレビューを下記URLから確認することができます。
http://localhost:8000/
gulp実行中は上記URLからプレビュー閲覧すると、HTML、CSSを変更したときにブラウザがリフレッシュされ、リアルタイムで更新確認できます。
まとめ
以上gulpの基本的な使い方を実務ベースで構築してみました。
HTMLの外部分割化、scssの自動コンパイル、画像の圧縮、変更のリアルタイムプレビューなどひとつひとつ見ると細かい部分ではありますが試行、プレビューは制作の際に何度も繰り返す処理です。
小さいことでも積み重なれば、時間と労力を大きく節約することができます。
また、これらの設定はほんの一部の機能に過ぎず、他にもカスタマイズ方法は多々あります。
今度はプロジェクトにjsファイルもインクルードした想定でより使いやすくカスタマイズしていけたらと思います。
参考サイト
HTMLバリデーション
https://www.npmjs.com/package/gulp-html-validator
画像圧縮
http://blog.tsumikiinc.com/article/20150226_gulp-imagemin.html
秋を感じさせるデザインのポイント

こんにちは。デザイナーの那須です。 9月に入り、秋を感じる涼しい日も増えました。 今回は、これから増えてくる「秋らしいデザイン」の要素を、実例と共にご紹介します。
※紹介する事例の引用元サイトは、季節性のあるキャンペーンサイトも含まれており、一定の期間を過ぎるとクローズする可能性がありますので、ご了承ください。
カラー
秋には、オレンジ・赤・黄色・茶色などの紅葉をイメージさせる色や、さつまいもの赤紫など秋が旬の食べ物を連想する色を用いたデザインをよく見かけます。深緑やマスタードなど、暗いトーンの色も多く見られますね。 ハーゲンダッツのサイトでは、かぼちゃの背景に深緑や暗い赤を使って秋らしさを強調しています。
また、PANTONEが2017年秋におすすめの10色を発表しました。いずれも落ち着いた素敵な色なので、デザインに取り入れてみてはいかがでしょうか。
参照:PANTONE Fashion Color Report, Fall 2017
http://www.pantone.com/fashion-color-report-fall-2017
ハーゲンダッツ パンプキンプディング&パンプキン
http://www.haagen-dazs.co.jp/pumpkinpudding_pumpkin/

モチーフ
紅葉や楓の葉を秋を代表するモチーフとして思い浮かべる人も多いのではないでしょうか。 他にもどんぐりやコスモス、りんご・栗・かぼちゃ・ぶどうなどの秋の食材、リス・鹿などの動物が、秋のモチーフとしてよく用いられています。
このKITTEの広告では、柿・きのこなどの秋の味覚のイラストが使われ、色合いも手伝って秋らしさが演出されています。
KITTE 秋のメッセージフェスタ
http://jptower-kitte.jp/topics/413.html

イベント
秋に催されるイベントに関連したデザインも、季節感を出すのに効果的です。 ほろ酔いのサイトは、ハロウィンをテーマにデザインがされています。 背景にかぼちゃやお城、コウモリのシルエットを入れて少し不気味な雰囲気を出しつ、季節感を表現しています。
サントリーほろよい ほろよいエリカのほろット占い

日本文化
日本ならではの文化、お月見も秋を感じさせます。 マクドナルドの広告では、満月とうさぎ、ススキのモチーフを使って、秋の行事のお月見を表現しています。
http://www.mcdonalds.co.jp/campaign/tsukimi2017/

テクスチャ
清涼感のあるデザインが多い夏とは反対に、表情のあるテクスチャでデザインに暖かみを出すことで、秋らしさを表現する方法もあります。
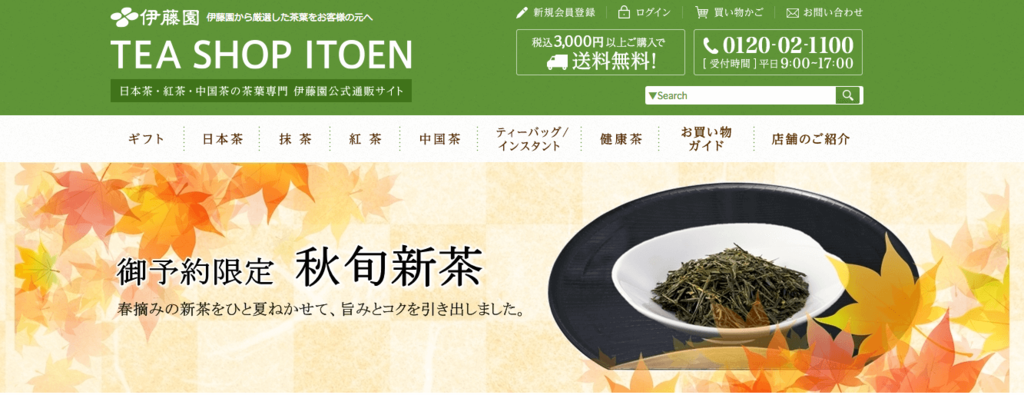
伊藤園のサイトでは、和紙風のテクスチャを背景に用い、紅葉のイラストと組み合わせて秋らしい暖かみを演出しています。
伊藤園「TEA SHOP ITOEN」 御予約限定まろやか熟成秋旬新茶
http://teashop.itoen.co.jp/shop/e/eyoyaku/

加工・処理
文字・イラストの線を鉛筆やクレヨンで描いたような質感にすると、枯葉のカサカサした質感や秋らしい暖かみを出すのに効果的です。
「秋のグリーティング」切手は、手書き風の質感の文字や女の子のイラストが落ち葉などの柔らかなテイストと合わさって、秋らしさを感じるデザインになっています。
日本郵政 グリーティング切手「秋のグリーティング」の発行
https://www.post.japanpost.jp/kitte_hagaki/stamp/tokusyu/2017/h290823_t.html

フォント
元気いっぱいなイメージの夏に比べ、秋は落ち着いた、大人っぽさを押し出した広告も多い気がします。フォントも、カジュアルなゴシック体より上品な印象の明朝体や筆文字を選ぶと、落ち着いた雰囲気になります。
キリン「秋味」のサイトでは、全体を通して明朝体を用いており、「おとなの秋」にふさわしい品のあるビジュアルになっています。
キリン 秋味な旅プレゼントキャンペーン
http://www.kirin.co.jp/products/beer/akiaji/campaign/index.html

まとめ
いかがでしたでしょうか。 これから秋をテーマにした広告や商品などを見かける機会が増えると思います。 「これは秋らしいな」と思ったら、なにを見て秋を感じたのか、またその広告などには、どんな秋を感じさせる工夫がされているのか、考えてみると楽しいかもしれません。
線や塗りなど描画が美しいSVGアニメーションの作り方

ロゴやアイコンなどをWebサイトで拡大・縮小しても劣化させたくない場合に使用されるSVG画像。
SVGには、gifのように画像をアニメーションさせることができます。
gifや動画などと違い、ベクター形式であるSVG特有の滑らかな動きを表現できます。
今回は、XML形式とCSS3でアニメーションをつけて
ロゴやアイコン、図形などをリッチに見せる方法をサンプル解説とともにご紹介します。
SVGについて
SVGについての詳しい説明や作り方に関しては、こちらの記事をごらんください。
SVGの作り方 | TIPS | BOEL Inc. ボエル
これでもうアイコンがにじまない!SVGのデータ作成で気をつけるポイント | TIPS | BOEL Inc. ボエル
SVGはベクター形式の画像。
jpgやpngなどの形式の画像と違いパスデータで構成されており、
そのパスの情報をXML形式で持っているためコード上での編集が可能です。
そのため、XML形式のアニメーションタグを使ってアニメーションをつけたり、
パスごとにクラス名をつけて細かくCSS3のアニメーションでSVG画像に動きをつけることができます。
描画アニメーション
ペンで描画するような線の動きと、塗りを変化させる動きを組み合わせたSVGアニメーションです。
CSS3
サンプルコード
#boel{stroke:#000; stroke-width:1px; fill:transparent; stroke-dasharray:1425px; stroke-dashoffset:1425px; animation:anim 2s ease-in 0s forwards;}
@keyframes anim{
0%{stroke-dashoffset:1425px;}
30%{fill:transparent;}
60%{stroke-dashoffset:0;}
100%{stroke-dashoffset:0; fill:#000000;}
}
サンプルコード解説
stroke パスの線、また図形を縁取る線の色を指定。
fill 図形の塗りの色を指定。
stroke-width 線の太さを指定。単位はpx、em、remなどが使用可能。
stroke-dasharray 線の長さ・線と線の間隔を指定。
stroke-dashoffset 線の開始位置を指定。
animation CSSアニメーションのプロパティ
stroke-dasharray、stroke-dashoffsetについて
stroke-dasharray
図形の線を破線形にし、一区切りの線の長さ・線と線の間隔を指定します。
stroke-dashoffset
線の開始位置を指定します。
数値を入れると、もとのパス情報の位置から指定した数値分、位置が移動し、もとのパスの位置からズレた分は非表示になります。
stroke-dasharrayで線の長さを、図形の縁に隙間がないよう全体を覆う長さにし、
stroke-dashoffsetで同じ数値を入れることで、図形を縁取っている線の長さ分位置が移動して図形が非表示のように見える状態になります。
XML
サンプルコード
<svg style="stroke-width:0.1rem; stroke:#000000; stroke-dasharray:1425px;">
<!-- ここにpath情報などの要素 -->
<!-- 以下、アニメーション設定の要素 -->
<animate attributeType="css" attributeName="stroke-dashoffset" dur="4s" values="1425px;0px;0px;0px" repeatCount="indefinite" keyTimes="0;0.3;0.6;1" />
<animate attributeType="css" attributeName="fill" dur="4s" values="transparent;transparent;#000000;#000000" repeatCount="indefinite" keyTimes="0;0.15;0.5;1" />
</svg>
サンプルコード解説
<svg> SVGを格納するための要素
style=”stroke-width:0.1rem; stroke:#000000; stroke-dasharray:1425px;” 縁取り線を描画するためのCSS要素。XMLで動かす際にも、ベースとなる線の情報が必要になるため入れておく必要があります。
<animate> SVGに動きをつけるための要素
attributeType アニメーションさせる対象の属性の種類を指定。XMLかCSS、autoが指定できる。autoでの優先順位はCSS→XML
上記サンプルでは、変化させたい属性がCSSプロパティのためCSSを指定しています。
attributeName アニメーションさせる対象の属性を指定。x・yなど座標や、width・heightなどが指定できる。
上記サンプルでは、線の位置を指定するstroke-dashoffsetと、図の塗りを指定するfillをアニメーション対象に指定しています。
dur アニメーション1回の時間を指定
values アニメーションの属性値を指定。セミコロンで区切ることができます。
keyTimes アニメーションを開始するタイミングを指定。0(開始)〜1(終了)で指定する。keyTimesで指定した時間区分はvaluesと連動するため、valuesの属性値の数と、keyTimesの時間区分を同じ回数にする必要がある。
repeatCount アニメーションの繰り返し回数を指定。
繰り返しの回数(数値)、もしくはindefinite(ずっとループ)が指定できる。
変形
図形のパス情報を変化させ、変形させるアニメーション。
パス情報はCSSで変化をつけることができないので、XMLでの方法のみを紹介します。
XML
サンプルコード
<svg>
<path>
<animate attributeType="XML" attributeName="d" dur="5s" repeatCount="indefinite"
values="M88,140.9c34.7-6.6,56-41.7,52.7-65.7s-56.7-79-94-48.7s-49.3,69.7-17.7,96.3S63.4,145.6,88,140.9z;
M113.4,135.2c34.7-6.6,33.7-68,30.3-92s-50.7-13-88,17.3s-60.3,42.7-28.7,69.3S88.7,139.9,113.4,135.2z;
M60.6,145.4c34.7-6.6,90.9-63.8,87.5-87.8S118.3-6.8,81,23.5S-5.7,42.5,25.9,69.1S35.9,150.1,60.6,145.4z;
M80.7,109c34.7-6.6,8.1-55.9,4.8-79.9s-16.8-41-54.1-10.7s-20.9,89.8,10.7,116.4S56.1,113.7,80.7,109z;
M121.3,148.5c34.7-6.6,32.4-98.7,29.1-122.7S106,69.7,68.7,100s-74,5.8-42.4,32.4S96.7,153.2,121.3,148.5z;
M95,142.1c34.7-6.6,56.1-62.2,52.8-86.2S82.8-17.3,45.5,13s-7.9,36.2,23.7,62.8S70.4,146.8,95,142.1z;
M88,140.9c34.7-6.6,56-41.7,52.7-65.7s-56.7-79-94-48.7s-49.3,69.7-17.7,96.3S63.4,145.6,88,140.9z" />
</path>
</svg>
サンプルコード解説
<path> 図形のパスデータを格納するための要素
attributeName アニメーションさせる対象の属性を指定。
サンプルでは d、パス情報をアニメーション対象にしています。
変形アニメーションの注意点
illustratorなどで図形を作成する際、変形元の図形から、変形した図形を作るときにパスの数を変えてしまうと滑らかな動きが実装できません。
動きをつける
要素に回転や拡大縮小をさせたり、位置を移動させるなどのアニメーションです。
CSS
サンプルコード
#tonton circle{fill:#000000; transform:translate(0,0); animation:animT 2s linear 0s infinite;}
@keyframes animT{
0%{transform:translate(0,0);}
12.5%{transform:translate(80px,130px);}
25%{transform:translate(160px,20px);}
37.5%{transform:translate(240px,130px);}
50%{transform:translate(300px,20px);}
62.5%{transform:translate(240px,130px);}
75%{transform:translate(160px,20px);}
87.5%{transform:translate(80px,130px);}
100%{transform:translate(0,0);}
}
XML
サンプルコード
<svg id="tonton2" width="300px" height="150px" viewBox="0 0 300 150" style="enable-background:new 0 0 300 150;" xml:space="preserve">
<circle cx="0" cy="0" r="20">
<animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0;80 130;160 20;240 130;300 20;240 130;160 20;80 130;0 0" keyTimes="0;0.125;0.25;0.375;0.5;0.625;0.75;0.875;1" dur="2s" repeatCount="indefinite" />
</circle>
</svg>
サンプルコード解説
circle 円形パスの要素
animateTransform animate要素では使用できない、CSS3のtransform属性を使用するための要素。 基本的な使い方はanimateと同じ
注意点
animateタグは、動かしたい要素内に記述する必要があります。
svg画像全体を動かしたい場合は、<svg></svg>の間に記述しますが、上記サンプルではsvg内のcircle要素のみを動かしたいので<circle></circle>の間にanimateタグを記述しています。
パスに沿ってアニメーションする
上記、「動きをつける」で紹介したのは基本的にCSSを使った動かし方ですが、パスの線に沿ってアニメーションすることもできます。
サンプルコード
<svg id="tonton3" width="300px"height="150px" viewBox="0 0 300 150" style="enable-background:new 0 0 300 150;" xml:space="preserve">
<path id="stroke" fill="none" stroke="#dddddd" stroke-width="0.1rem" d="M0,0c0,0,10.2,108,62.7,129.7s111.5-48.1,153.7-84.1c39.9-34,60-21.7,60-2.2c0,28.8-31.1,58.9-97.6,46.7
C113.5,78.1,0,0,0,0z"/>
<circle cx="0" cy="0" r="20">
<animateMotion dur="3s" calcMode="linear" repeatCount="indefinite">
<mpath xlink:href="#stroke" />
</animateMotion>
</circle>
</svg>
サンプルコード解説
<path id=”stroke”…> 動きの軌道となるパスの線要素。mpath要素でid参照をするため、idの設定が必須です。
animateMotion パスデータでのアニメーション処理を行うための要素
mpath animateMotionの子要素。xlink:href属性で軌道となる線要素のidを指定し、参照します。
まとめ
いかがでしたでしょうか。
今回は、SVGアニメーションの基本的な要素やCSS、XML上での動かし方を紹介しました。
ちょっとした動きや、アイコンや文字の簡単なアニメーションの実装ならあまり難しいコーディングが必要ではないと感じていただけたのではないかと思います。
もっと複雑なパスの図版などをアニメーションにするにはCSSやXMLでは難しいですが
簡単にSVGにアニメーションをつけることができるJavaScriptのプラグインも多くあるので、うまく組み合わせてSVGを効率的に使えるようになると良いと思います。
Google AdWords 管理画面 リニューアル版を試してみよう

2017年8月ごろからAdWordsの管理画面リニューアル版が公開され、新しいデザインにて使用できるようになりました。
グラフが増えたり知りたい情報が大きくなっていたり、トップ画面をみるだけでも視覚的なデザイン・レイアウトになったことがわかります。
見やすくなったことで、膨大な項目の中からキャンペーンなどの編集したい箇所がすぐに見つけやすくなり、作業時間の節約や効率アップにつながっていくでしょう。
今回はAdWordsの管理画面のリニューアル内容、そしてリニューアルによるメリットをご紹介していきます。
リニューアル内容
自動的にリニューアル版に移行
Google AdWordsをこれまで使用していたアカウントでは自動的に順次リニューアル版に変更されていくようです。

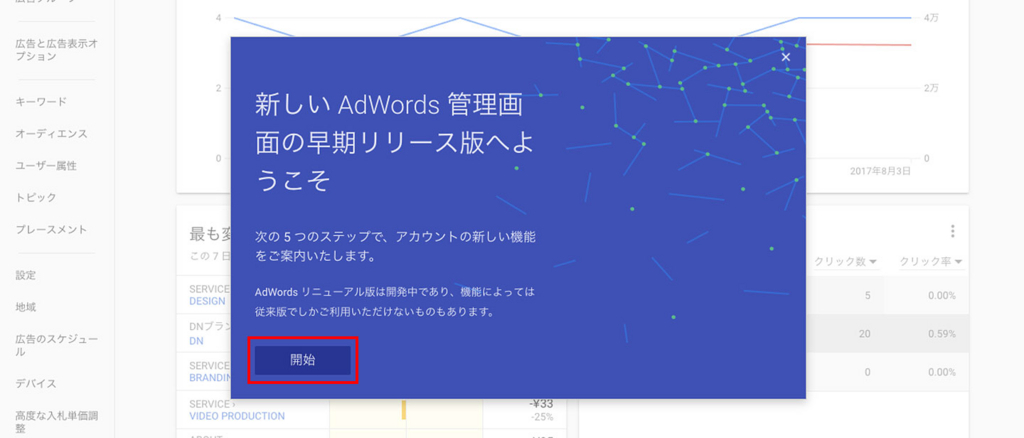
「開始」ボタンをクリックすると、リニューアル版のチュートリアルが始まります。 ガイドに沿ってどんどん進んで、新しくなったAdWordsを見てみましょう。 チュートリアルで一通りの案内をしてくれます。
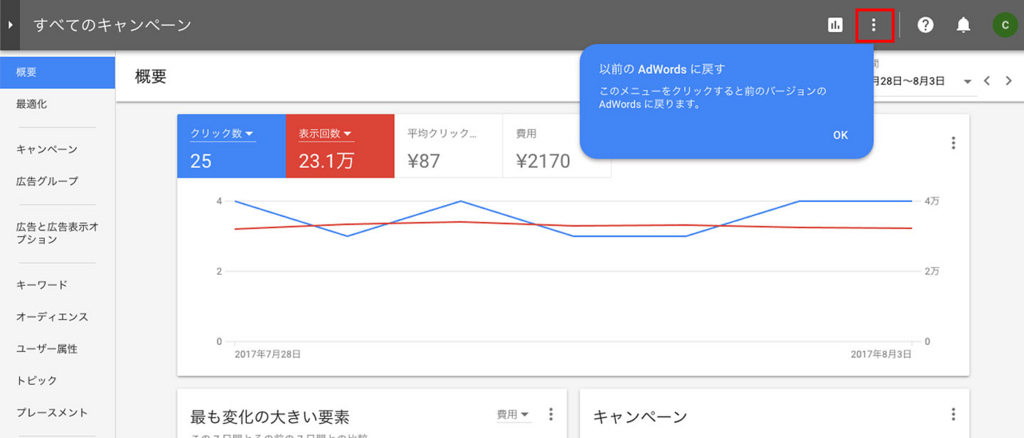
以前のAdWordsに戻したい場合

今回のリニューアル版はまだベータ版のため、一部使用できない機能もあります。 順次以前のAdWordsと同じ機能が使えるようになっていきますが、以前のAdWordsに戻したい場合は、メニュー内から戻すことができます。 また以前のAdWordsから、リニューアル版に切り替えたいときは、歯車のメニュー内から「新しいAdWordsを試す」をクリックします。
※2017/08/21時点で使用できない機能
・価格表示オプションの作成、管理、レポート作成、広告表示オプション(自動)レポート
・高度な編集(例:自動化ルール、一括アップロード)
・AdWordsラボ
・ビジネスデータフィード
・一部のページでの機能のダウンロード
・カスタマイズした表示項目
・下書きとテスト
・地域別レポート
・互換性:右から左に表記する言語との完全な互換性、Edgeブラウザのサポート
・動画キャンペーンのショッピングサブタイプ
・ディスプレイネットワークキャンペーンのGmail広告サブタイプ
・カスタムリマーケティング/アフィニティ
リニューアル内容
キャンペーンまたは広告グループを切り替える

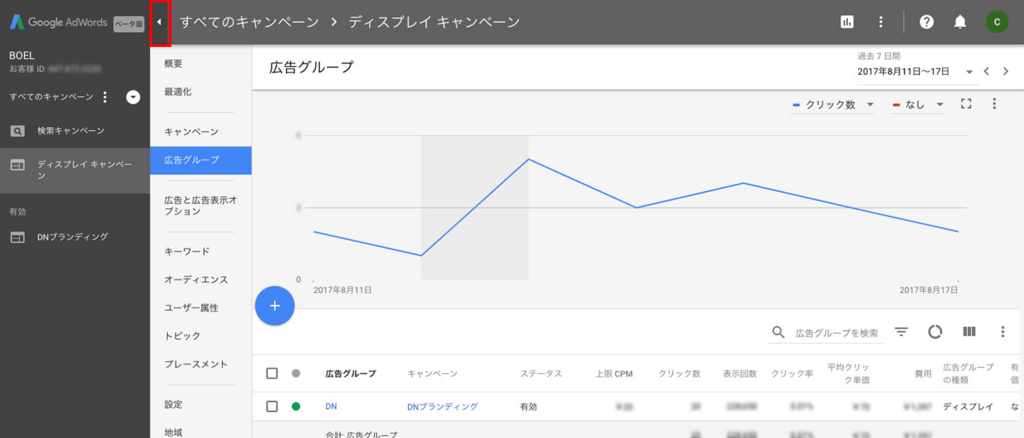
キャンペーンや広告グループの表示は、左側のナビゲーションパネルから切り替えることができます。
小さい画面を使っている場合、最初はナビゲーションパネルが非表示になっています。
ナビゲーションパネルを開くには、ページの左側にカーソルを合わせるか、三角の矢印をクリックします。
パネルに表示するキャンペーンの種類を絞り込むには、ナビゲーションパネルのその他アイコンをクリックします。
絞り込みの機能は管理画面の作業全体に反映されています。
画面に表示される項目を切り替える
広告グループや広告・設定など、画面に表示される項目を切り替えるには、常に左側に表示されているページメニューの項目をクリックします。
ページメニューに表示する項目は、現在の表示単位によって変更することができます。
アカウント全体なのか、特定のキャンペーンや広告グループなのかによって変更されます。
ページメニューに表示されるのは、選択しているキャンペーンや広告グループに関連する項目のみです。
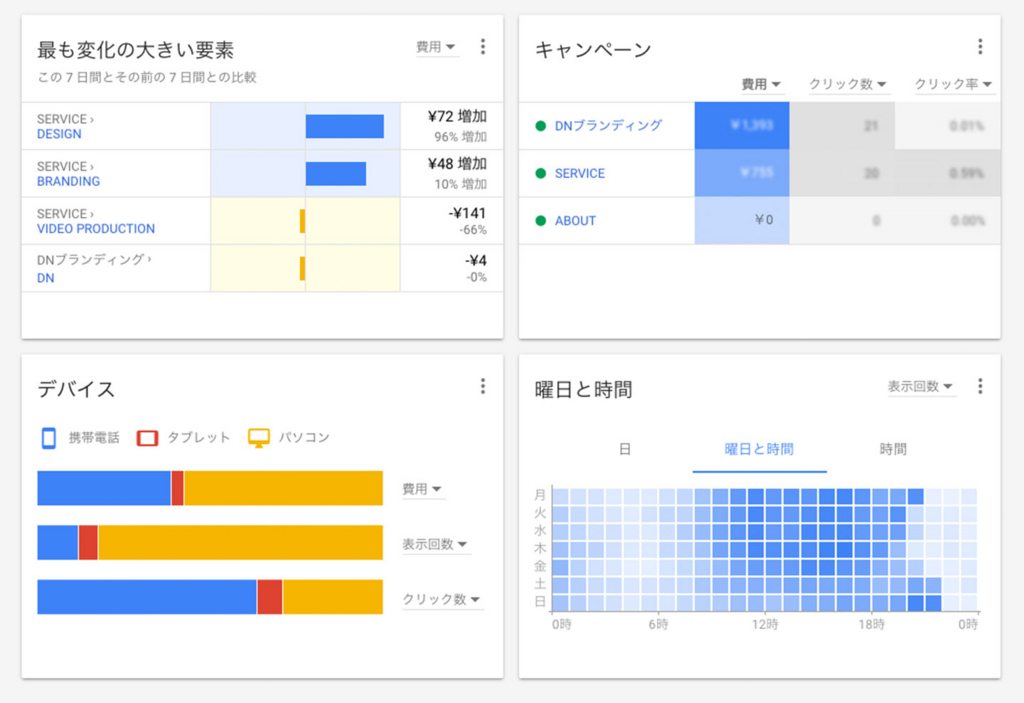
分析情報の確認
Adwordsにログインすると一番最初は概要ページが表示されています。 アカウント全体や特定の広告グループといったさまざまな項目で、自動的に生成された分析情報を確認できます。 期間の変更や特定のキャンペーンのみの選択、また詳細情報をクリックすると、より詳しい分析情報を確認できます。

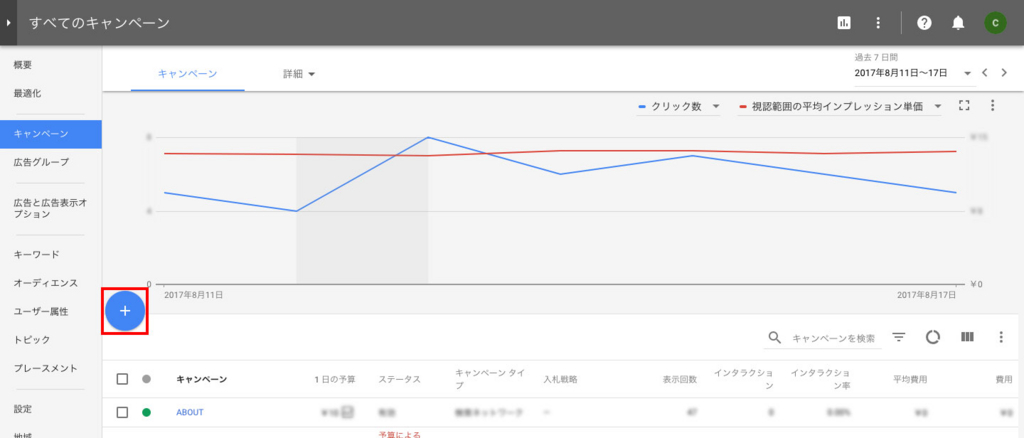
広告の新規作成
キャンペーン・広告グループ、広告・キーワードを作成して、ターゲット地域や広告のスケジュール設定などを追加するには、ページメニューで作成するアイテムをクリックし、表示されるページでプラスボタンをクリックします。

レポートを使う
掲載結果レポートにアクセスするには、アカウントの右上にあるレポート アイコンをクリックし、「レポート」、または「ダッシュボード」を選択します。

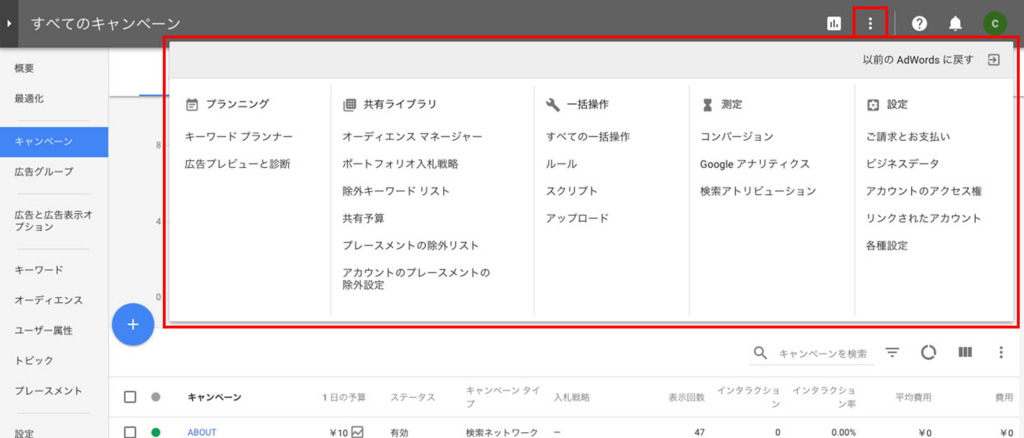
アカウントツールを使う
キャンペーンの最適化やプランニングに使えるさまざまなツールを利用するには、アカウントの右上にあるその他アイコンをクリックします。

重要なアラートを確認する
重要なアカウントの通知は、以前のAdWordsと同じようにアカウントのどのページでも右上のベルアイコンをクリックして確認できます。
2017/8/21時点では、重要な通知と、すべてのアラートを確認する場合は以前のAdWordsを利用してください。

支払いとアカウントの設定を管理する
支払い、アカウント管理、通知などの設定ページに移動するには、アカウントの右上にあるメインのその他アイコンをクリックします。
2017/8/21時点では、支払いは以前のAdWordsの新しいタブで開けます。
設定が完了したら、タブを閉じて AdWords リニューアル版に戻ります。
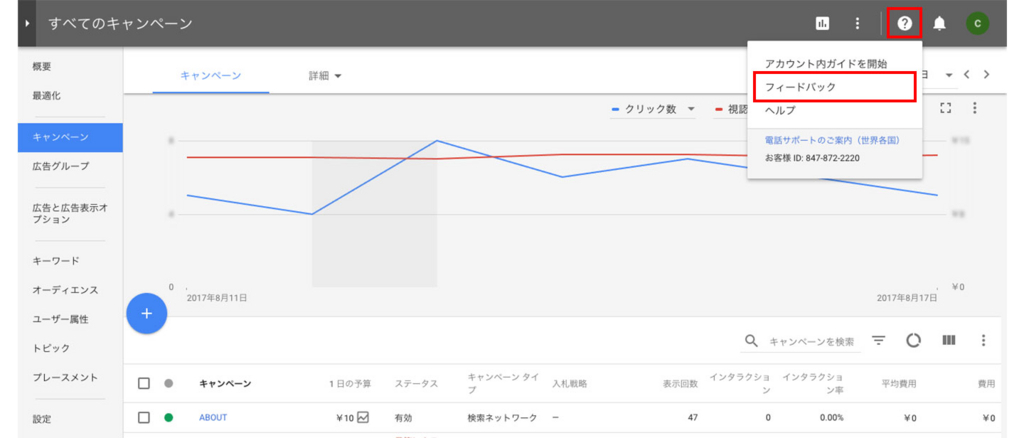
フィードバックを送信する

GoogleへAdWordsリニューアル版についての意見を送りたい場合、アカウントの右上にあるヘルプアイコンをクリックし、「フィードバックを送信」を選択すると、AdWordsリニューアル版の効果や改善点を送信できます。
リニューアルによるメリットとは
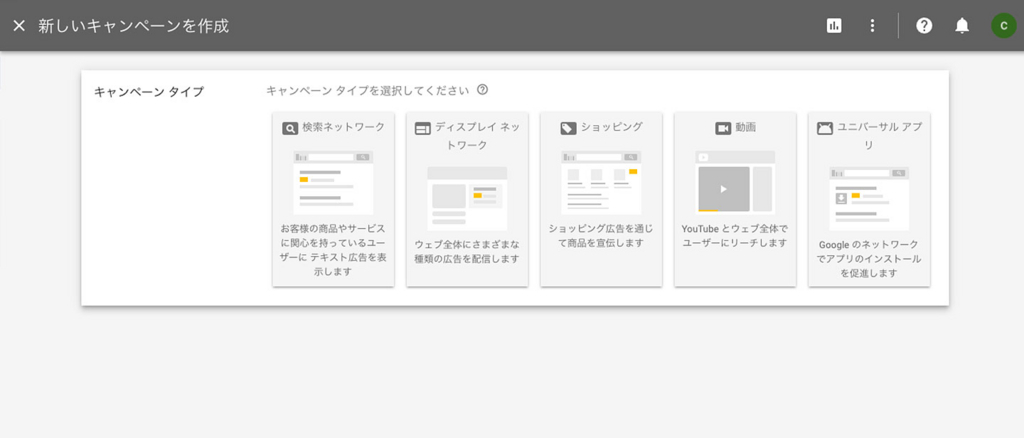
キャンペーンの新規作成
広告それぞれの目標・目的に合わせてキャンペーンを新規作成・改善できます。 作業時間を節約し、作業効率をアップして、よく使う機能に簡単に移動できます。

成果向上に役立つ分析情報
新しいグラフとこれまでよりも高度なレポート機能が追加されました。 様々なデータが視覚化されて、より分かりやすいレポートを見ることができます。 また概要ページでは好みの項目を表示することができます。

まとめ
今回はリニューアルされた点について簡単にご紹介しましたが、いかがでしたでしょうか。
管理画面のデザインが見やすくなるだけで、より直感的に作業を進めることができます。 それは作業効率をアップするだけでなく、人為的ミスも少なくしてくれるのではないでしょうか。
これからもどんどん変わっていくそうなので、こまめにチェックしましょう。
参考URL
AdWords リニューアル版について
https://support.google.com/adwords/answer/6306932 AdWords
リニューアル版の操作方法
http:// https://support.google.com/adwords/answer/6306925?hl=ja&ref_topic=6346221
構造化データをお手軽に データハイライターを使ってみよう

検索エンジンの最適化において、SEOの対策は欠かせないものとなっています。
サイト集客の方法はスマートフォンの普及、SNSの一般化など様々な要因から多様化しています。
最新の傾向としてはデータ最適化をするだけでは十分とはいえず、コンテンツの内容・有用性・価値が重要視されています。
だからといって、データ最適化が軽視されるようになったわけではなく、むしろ当たり前に入れなくてはならないもの、必須で設定する基本項目、マナーともいうべきものとなっています。
まず第一歩として「自分のサイトがこういう内容ですよ」とGoogleなどの検索エンジンに教えてあげることが大事です。
従来通りのTitle・Description・Alt属性などもそれに該当しますが、これだけではサイトの名前・サイトの概要・画像の代替テキストの情報のみです。
そのWebページが記事なのか、ブログなのか、企業のオフィシャルページなのか、はたまた商品を買うことができるページなのか、Title・Description・Alt属性だけでは検索エンジンは理解してくれません。
Webページの価値を判断する基準「このWebページではどんな情報が載っている、どこの組織が運営している」などを伝える手段の一つとして、構造化データをマークアップする方法があります。
schema.org
構造化データを「マークアップ」する。
つまり、HTMLなどのソースコードを編集したり、コーディングする必要があります。
HTMLに親しみのある人やマークアップエンジニアにとっては、その方法を理解し、編集することは容易かもしれません。
ですが、そうでない人にとってはどう書けばいいかわからなかったり、とっつきにくさから、対応したいと思ってもなかなか実行に移せない事が多いかと思います。
そこで、Googleが提供しているデータハイライターをつかってみます。
データハイライターについて
今回はわたしたちが運営しているTIPS記事を材料に、データハイライターの設定を実践していきます。
準備
Search Consoleを設定する前に
Googleでサイトを管理していることが前提となります。
Googleアナリティクスアカウントでサイトを管理していると連携がスムーズに進みます。
もし、Googleアナリティクスを利用してない場合、Googleアナリティクスを利用することを強くおすすめします。
※本記事では設定をしていることが前提の紹介になります。
弊社TIPSでもアナリティクスの設定の仕方は紹介していますので、ぜひそちらをご覧ください。
知ると便利なWEB解析ツール Google Analytics
サイトの設定

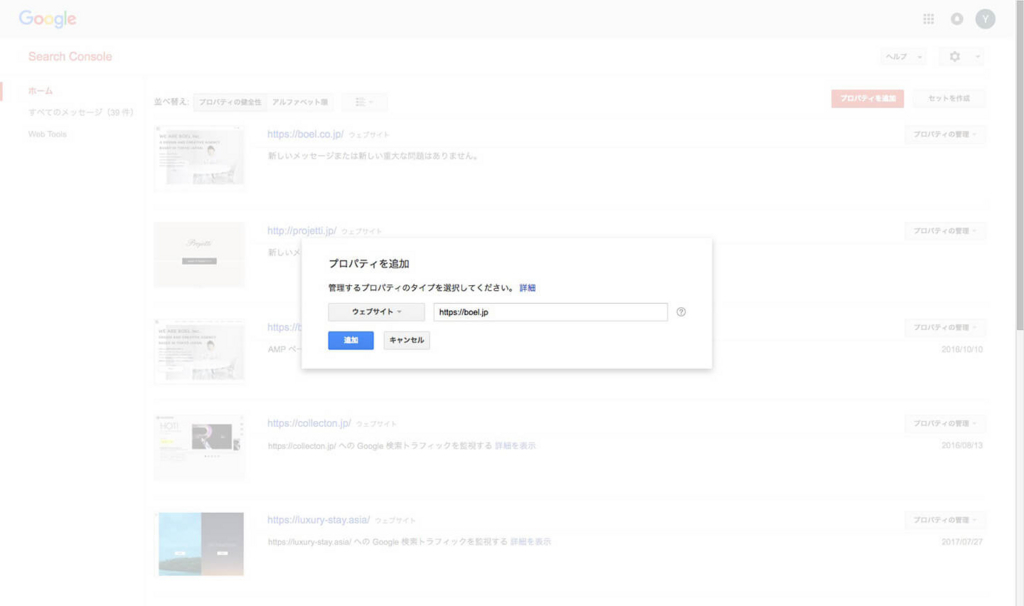
Search Consoleを初めて使う場合、まずサイトを登録します。
「プロパティを追加」をクリックすると下図のように入力欄がポップアップします。

「ウェブサイト」を選択し、「http://」または「https://」から開始するURLを入力し「追加」をクリックします。
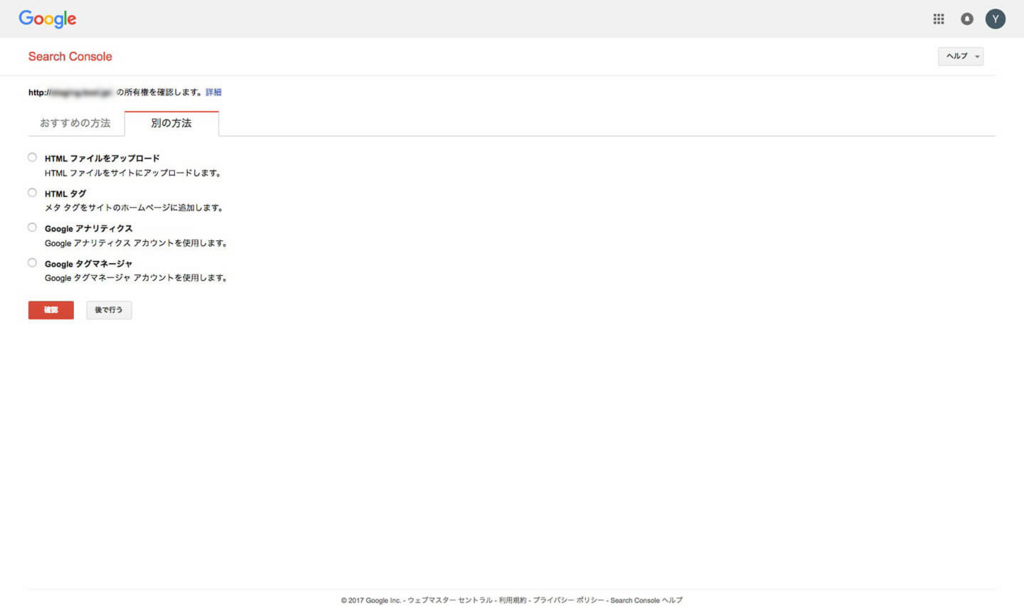
次に出てくる画面で、所有者の確認を行います。WEBページを本当に自身が所持しているかの確認となります。
「別の方法」をクリックし表示します。

「Googleアナリティクス」を選択し「確認」をクリックします。
問題なければこれでアナリティクスと連携し、所有権の確認が完了します。
※問題がある場合、他の手段も試してみてください。
最も簡単なのはHTMLファイルをドメインのルートディレクトリ(TOPページのファイルが置いてある場所など)にアップロードし、それを確認する方法です。
※タグを入れる場合、HTMLを編集します。
※タグマネージャはGoogleアカウントを持っている必要があります。
データハイライターの設定
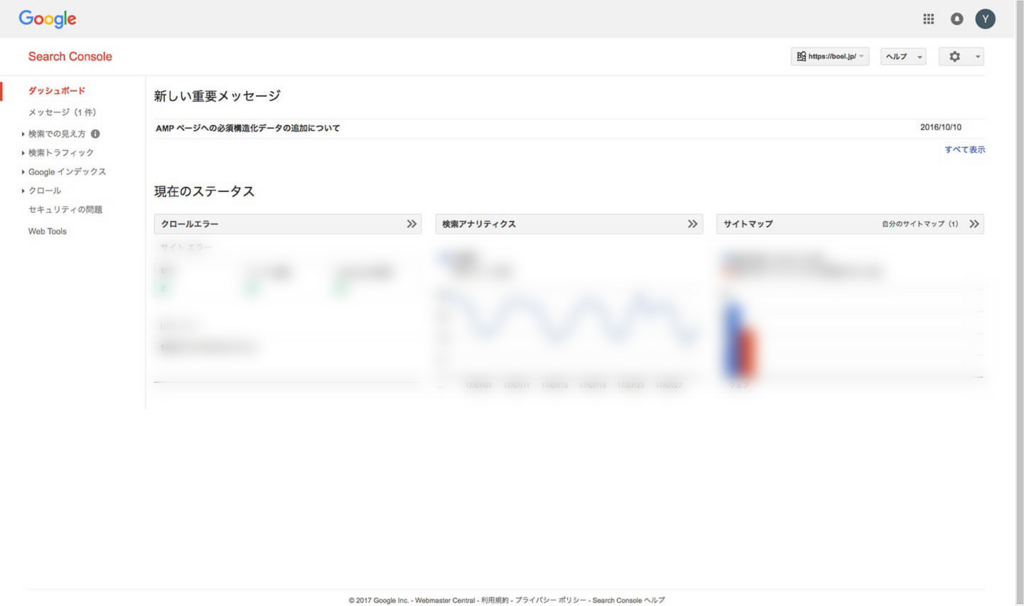
プロパティが追加されたらサイト設定をはじめます。
初めて登録する場合、他にも設定する箇所がありますが、今回はデータハイライターのみにフォーカスします。
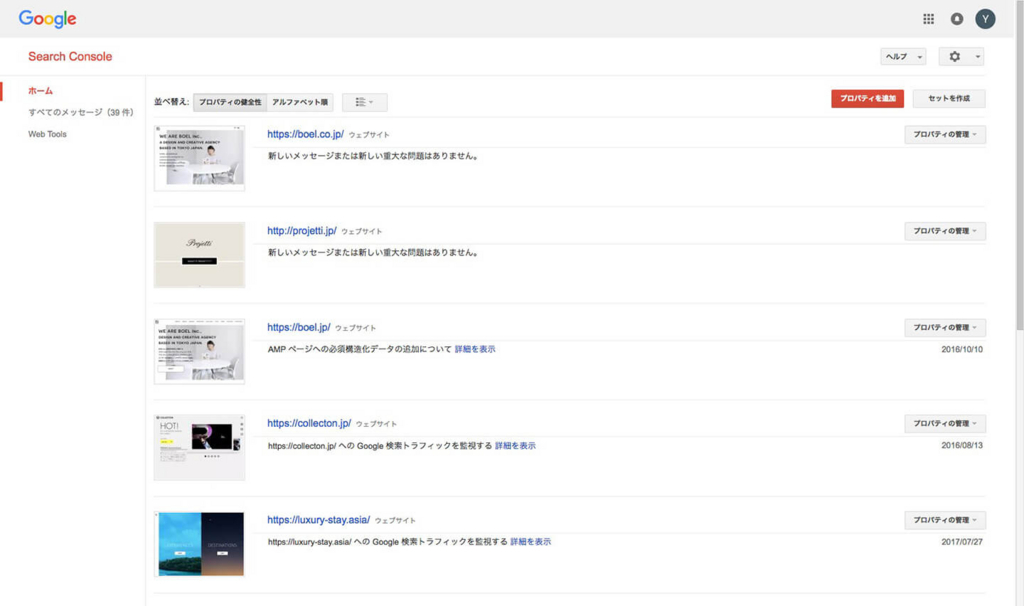
SearchConsoleのホーム画面からドメインURLをクリックします。下図の画面が開きます。

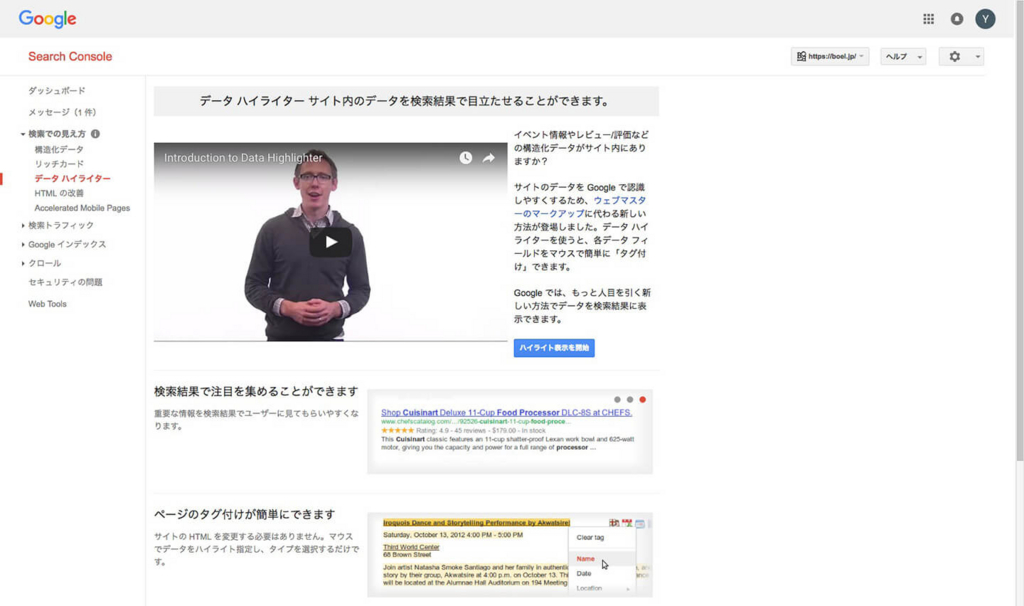
検索での見え方をクリックしメニューを開き、データハイライターをクリックします。

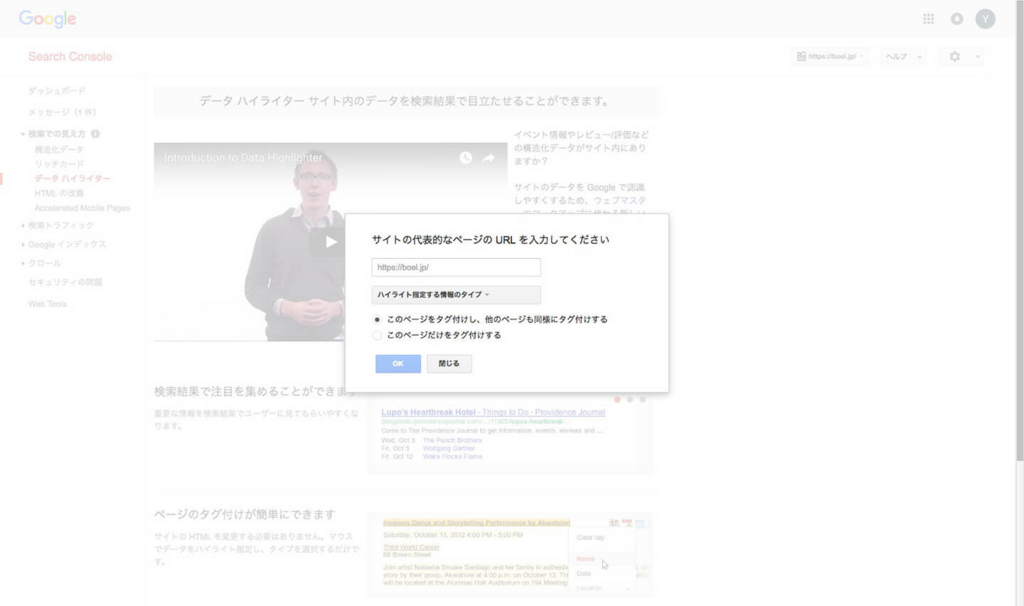
「ハイライト表示を開始」ボタンをクリックします。クリックすると以下のようなポップアップが表示されます。

データハイライターでサポートされるウェブサイトの内容は以下の通りです。
・記事
・イベント
・地域のお店やサービス
・映画
・商品
・レストラン
・ソフトウェア アプリケーション
・テレビ番組のエピソード
この説明ではTIPSを例に設定を進めます。
TIPSは「記事」で設定を進めます。だいたいブログやコラムなどが「記事カテゴリ」に該当するでしょう。
タグ付けしたいURLを入れて、「OK」をクリックします。
「このページをタグ付けし、他のページも同様にタグ付けする」を選択するといくつか自分タグ付けすると、Search Consoleが自動で他のページをタグ付けしてくれます。
ページによって細かい指定がなければこちらを選択します。
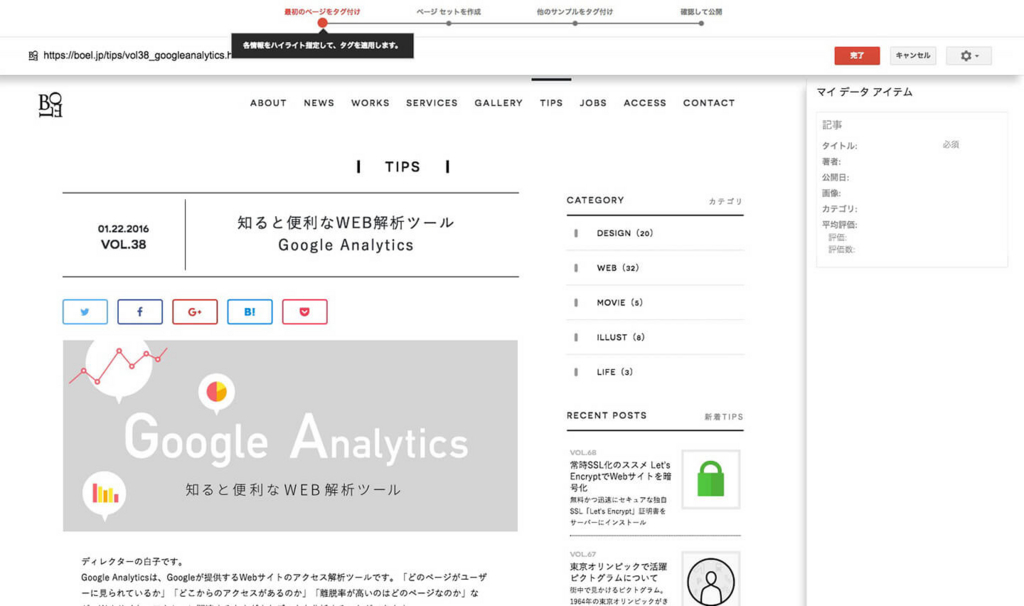
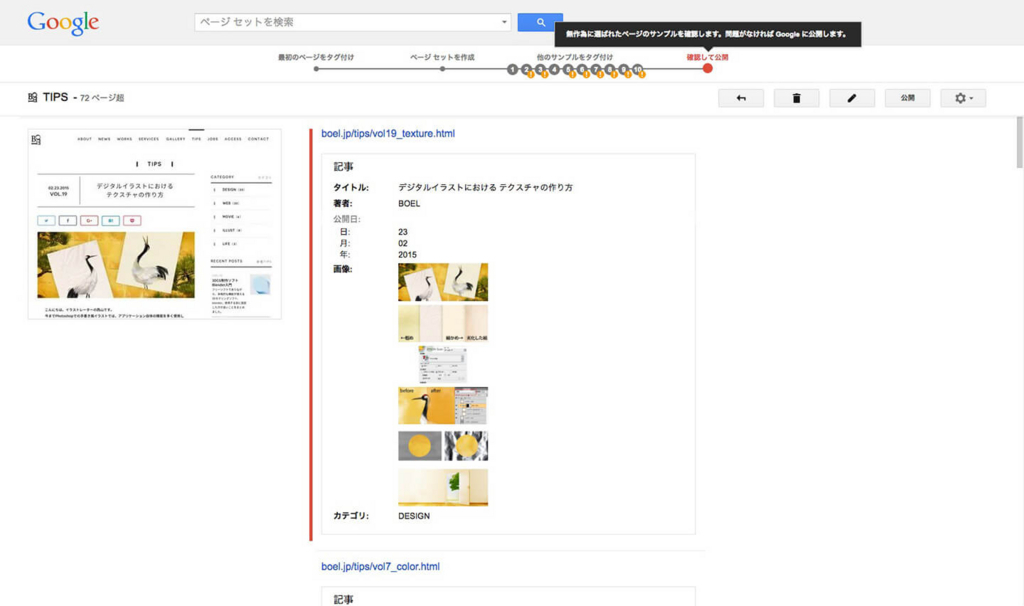
「OK」を押すと入力したURLのページが表示されます。
文字などをクリックすると選択できるようになります。
キャプチャーでは「知ると便利なWEB解析ツール Google Analytics」をクリックしました。
クリックするとこの選択したテキストは何かを決める選択肢が出てきます。

タグ付け
「記事」以下の選択肢が存在します。
・タイトル
・著者
・公開日
日時(自動)
詳細設定(手動入力)
・画像
・カテゴリ
・平均評価
評価
詳細設定
スコア
最高
評価数
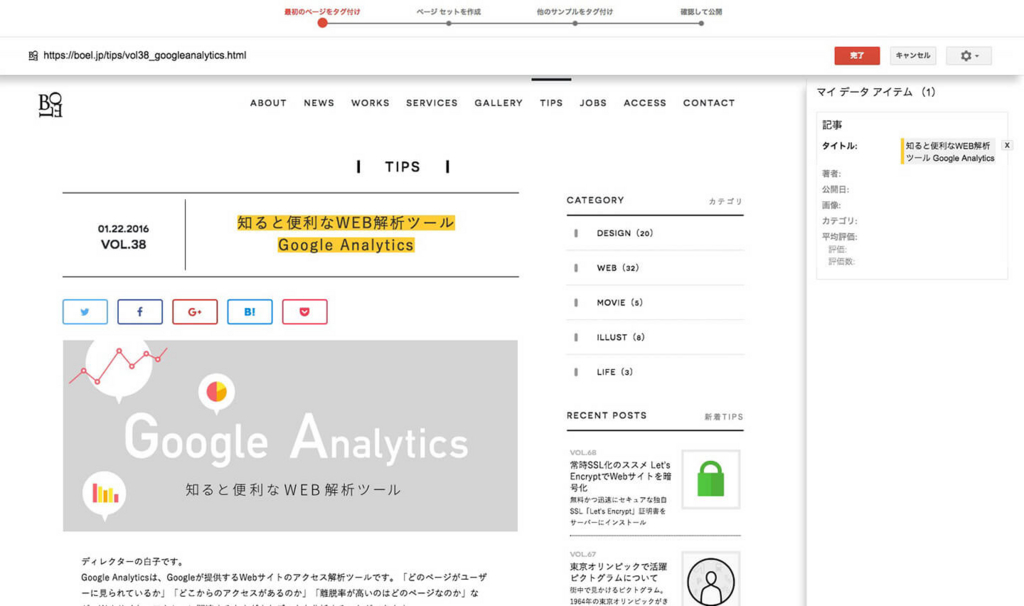
タイトルを選択し、タイトルのタグ付けをします。
設定をすると右側のリストにタグ付けした内容が表示されます。

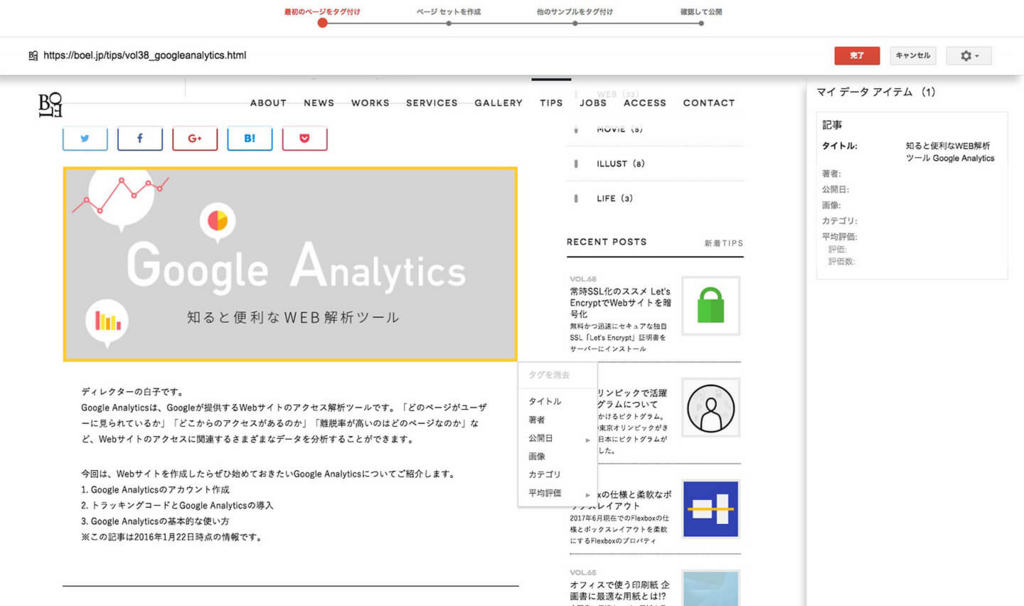
次に画像をタグ付けします。
画像を複数タグ付けすると、そのコンテンツ内の画像が全て自動的にタグ付けされます。
自動でタグ付けされない場合は、1つづつタグ付けしていきましょう。
もし不要な画像があれば右のリストから手動で削除します。

他にもタグ付けできるものにどんどんタグ付けしていきましょう。
文字、リンク、画像などサイトに表示している要素であればどれでもタグ付けできます。
TIPSではタイトル、日付、画像、カテゴリにタグ付けができました。
任意のタグ付け
サイトの表示にない任意のタグを自分で設定できます。
右上の鍵マークから「指定されていないタグを追加」をクリックします。
ポップアップが表示するので、選択します。
ページ内には著者の情報が無かったので「BOEL」を追加しました。

タグ付けが済んだら、「完了」をクリックします。
ポップアップが表示します。
類似するページが自動でタグ付けされます。
名前を任意でつけて「ページセットを作成」をクリックします。

自動タグ付けの調整
次に自動でタグ付けされたページのタグの確認と修正を行います。
間違や不適切なものがあれば修正をしましょう。
もし該当しないページや不要なページが混在している場合は「ページを削除」を行います。
いくつかのページを設定していくと、パターン化されていき、自動化されます。
手順通りに設定を進め、最後にデータ確認をします。
データ確認が済み次第、「公開」をクリックします。

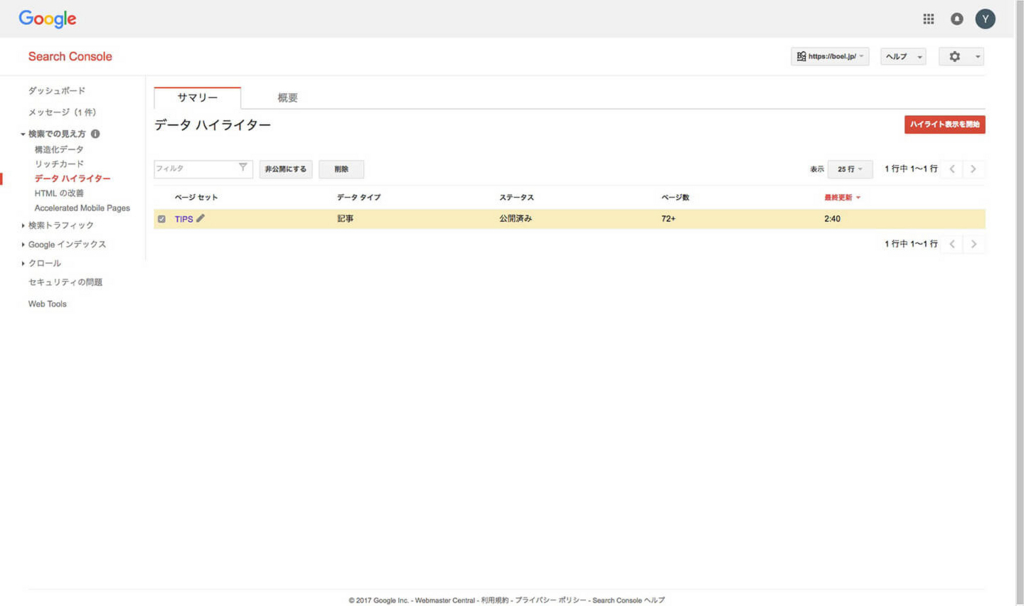
データが公開されると下のような画面に遷移します。
これで全て完了しました。後は反映されるのを待ちます。
公開したデータの内容はいつでも編集できます。公開を止めたい場合は非公開にすることも可能です。
変更したい点があれば適宜変更しましょう。
※反映には何日か時間がかかる場合があります。

まとめ
vol.73 3DソフトBlender入門

こんにちは。デザイナーの寺田です。
デザインの表現で3Dによるものが、一般的になってきました。
以前、Photoshopによる3D MODELING「を紹介しましたが、
今回は「Blender」による3Dモデリングの作成方法をご紹介します。
そもそもBlenderとは?
Blenderはオープンソースの3Dソフトウェアです。
フリーソフトでありながら、本格的な機能を持ち世界的に使われているソフトです。
開発基金の募集により、良質なソフトにもかかわらず無料で提供できるのだと思います。
ソフトのダウンロードしよう
Blenderのサイト(https://www.blender.org/)からソフトをダウンロードします。青い「Download Blender」ボタンを押し、使用しているPCのOSに合わせてダウンロードします。

画面の表示を日本語に変更しよう
ソフトを開くと、ツールの表示など全てが英語表記になっています。
このままだと使用しづらいため、日本語表記に変換します。

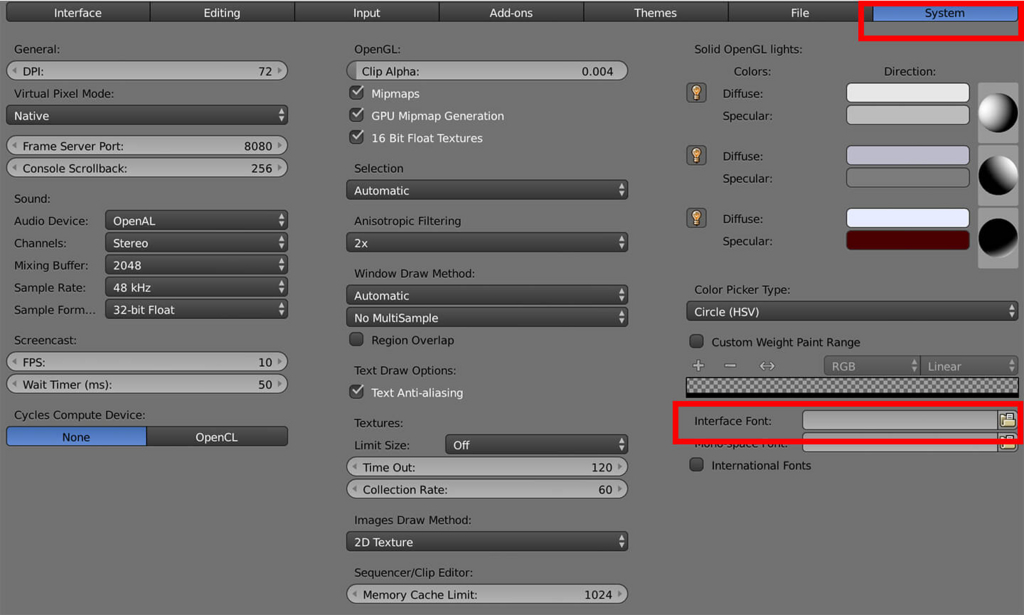
左上の「File」から「User Preferences」をクリックします。

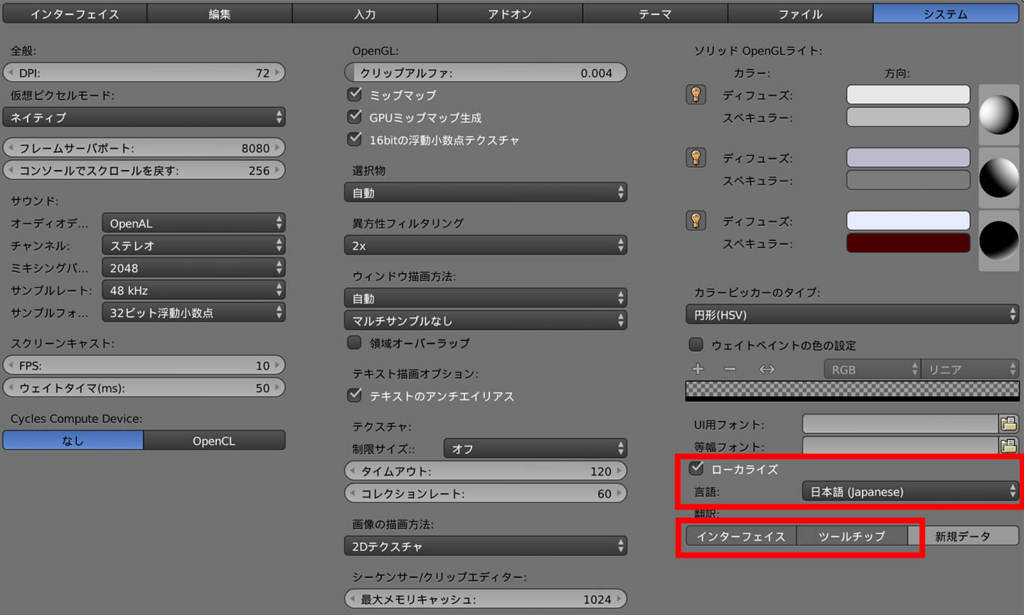
表示されたウィンドウの「System」をクリックし、「International Fonts」にチェックを入れます。

そうすると言語を選べるようになるため、「日本語(Japanese)」を選択します。
翻訳の「インターフェース」と「ツールチップ」ボタンも選択します。
ツールチップボタンは、ツールをオーバーした時の説明になるため、選択しておきましょう。
※左下の「ユーザー設定の保存」を必ずクリックしましょう。

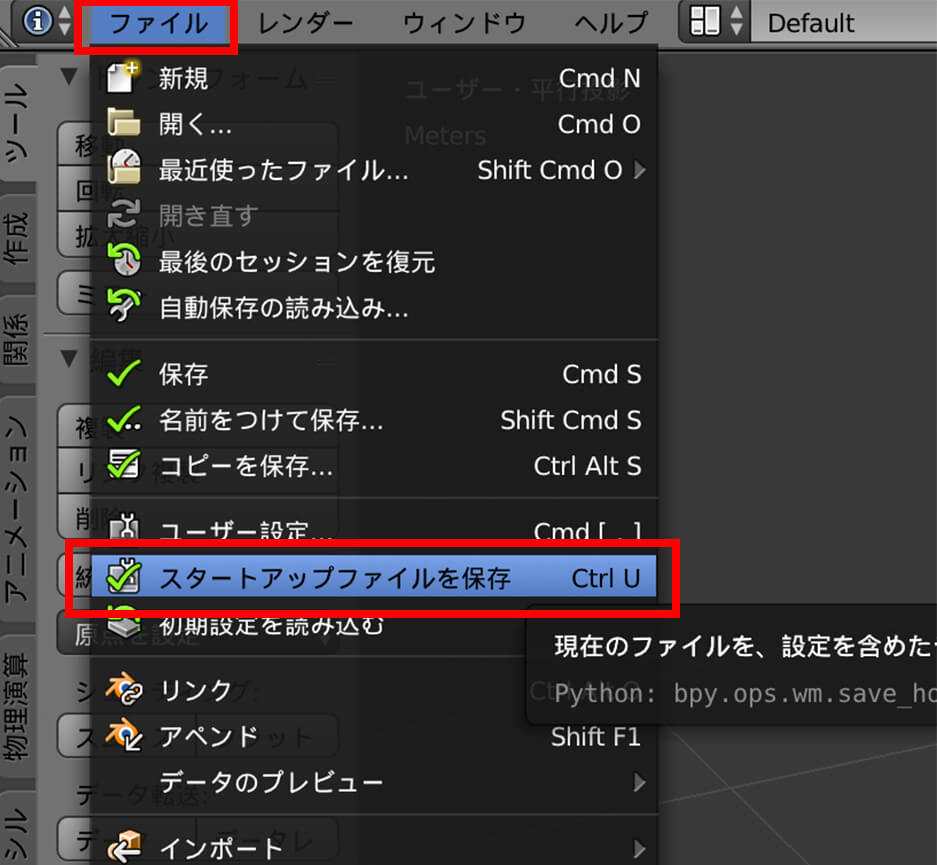
「スタートアップファイルの保存」をしましょう。
次回、ファイルを開くときに設定を保存しておけ、再度設定する必要がありません。
これで、ひと通りの設定は完了です。いかがでしたか。
日本語になるだけで、わかりやすくなりますね。
これから、基本的な図形の作り方を紹介します。
基本的な図形を作ろう

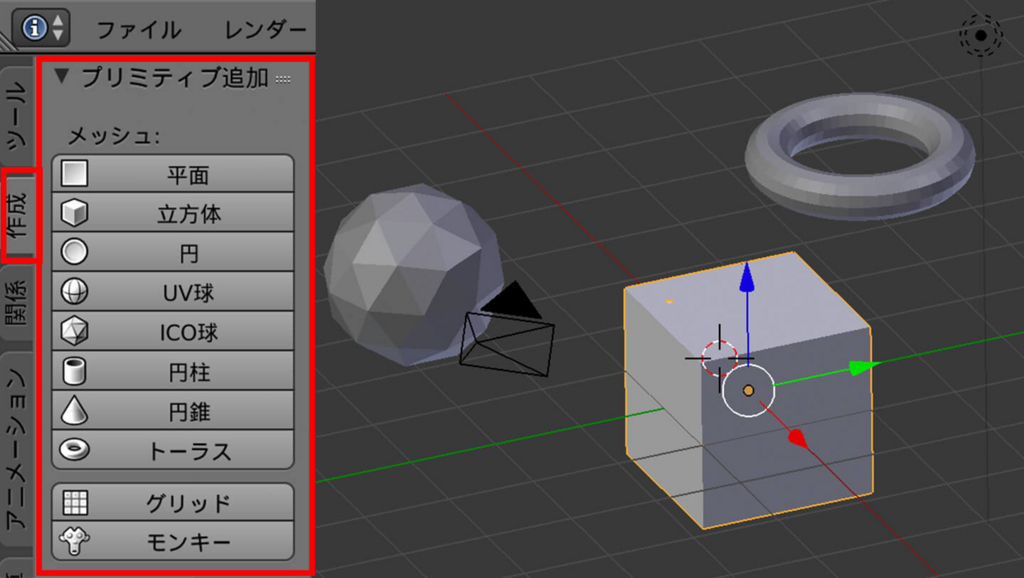
左側のタブ切り替えで「作成」を選択。「プリミティブ追加」の項目を押すと画面に図形が出てきます。
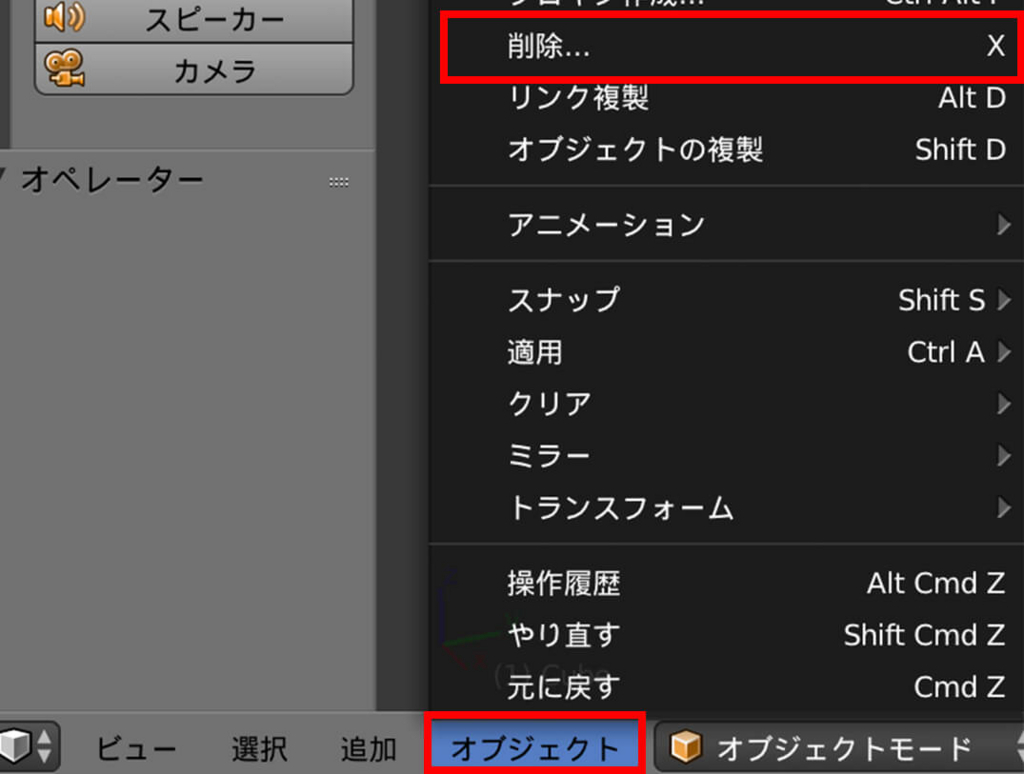
オブジェクトを削除

オブジェクトを右クリックで選択。
下のオブジェクトから、削除を選択。
※ショートカットで「x」を押すと削除になります。
オブジェクトの移動
右クリックで選択し、「g(grab・つかむ)」をクリック。
すると、オブジェクトがマウスで自由に移動できます。
良いと思った場所で、マウスをクリックすれば、オブジェクトを配置することができます。
作成したものを保存しよう

ファイルから「名前をつけて保存」を選択し、名前と保存先を設定して、別名保存します。すると指定したフォルダにBlenderのデータを保存することができます。
終わりに
いかがでしたでしょうか。今回はBlenderをはじめるにあたって、必要な設定についてご紹介しました。次回は、具体的な図形作成をご紹介できればと考えています。
わからないことが多いですが、フリーソフトでここまでの機能を揃えているBlender。使いこなせるようになりたいです。
今回の記事が少しでも3Dモデリングの参考になれば幸いです。
vol.72 夏を感じさせるデザインのポイント10選

こんにちは。デザイナーの野中です。
7月も後半に入り、今年も夏本番の季節になりました。
今回の記事では、この季節に多く目にする夏を感じさせるグラフィックデザインの要素とは何か、実際の事例をまじえながらご紹介します。
※紹介する事例の引用元サイトは、季節性のあるキャンペーンサイトも含まれており、一定の期間を過ぎるとクローズする可能性がありますので、ご了承ください。
カラー
爽やかさや涼しさを感じさせるブルーや、夏の日差し・暑さを感じさせるビビッドなカラーは、
街中の広告やWebサイト、テレビのCMなどでも多く見かけると思います。
そんな中、今年トレンドのパステルカラーを用いた一味ちがった夏らしい配色のデザインも見かけます。
夏のジェラートやシャーベットのカラフルな色味を思わせる女性らしい配色が、ファッション関係など、女性をターゲットにしたデザインで多く使われています。
http://www.miguide.jp/clearance/201707/

モチーフ
夏のモチーフといえば、皆さんは何を思い浮かべますか。
花火、海、ひまわり、スイカ、ビール、ヤシの木など、夏を連想させるモチーフがいくつか思い浮かぶのではないでしょうか。
夏らしさを演出するため、そうしたモチーフをポイントで使ったデザインも多く見かけます。
下に紹介するサイトでは、夏祭りで見かけるちょうちんがところどころに用いられ、楽しげな雰囲気をプラスしています。
ポカリスエット ポカリ、飲まなきゃ。

和風
夏といえば、お祭りや花火大会で浴衣を着る方も多いのではないでしょうか。
日本の伝統的なイベントや風物詩が多く一般的に残っているためか、夏は四季を通じて、お正月の次に和風なモチーフがよく取り入れられているように思います。
中でも、夏のビールやアルコール飲料の広告にはよく浴衣が登場しています。今年のほろよいの広告では現代的なマンションの一室を背景に、浴衣やうちわ、桶に入った氷などのモチーフが日本の伝統的な夏らしさを演出しています。
サントリー ほろよい
http://www.suntory.co.jp/rtd/horoyoi/

開放感のある写真
夏らしさを感じさせる要素として、夏の景色・風景の写真を用いたデザインも多く見かけます。
海、山、川、空など、自然の風景を大きく扱うことで開放感が感じられます。
ポカリスエットの広告では、上下に分割した下側に空の写真を入れることで、広々とした空気感と、夏の清々しい青空のイメージを換気しています。
また、コントラストを強めにして日差しの強さを強調することで、より夏らしい光を表現しています。
ポカリスエット ギャラリー
http://pocarisweat.jp/cmgraphic/pocarisweat/

青春がテーマ
夏の広告を見ていると、夏休みのイメージからか学生時代の青春をテーマに制作している事例が多くあるように感じます。中でも女子高生や制服といったモチーフは、青春の初々しさを演出するのによく用いられています。
下に紹介するカロリーメイトの広告では、暑さ、蒸発といった夏らしいキーワードを使ったコピーがセーラー服の女子高生の脱力するビジュアルと合わさって、学生の夏休みのひとコマを作り上げています。
大塚製薬株式会社カロリーメイト公式Facebookアカウント
https://www.facebook.com/pg/cmt.official/photos/

擬音のコピー
夏に販売される商品の多くは冷たさや涼しさが売りですが、そういった商品の特徴を印象的な擬音で表現するのも効果的な表現の一つです。
角ハイボールの広告では、ハイボールを飲んだ瞬間に喉に伝わるキーンとした冷たさがコピーからよく伝わってきます。氷でキンキンに冷やしたハイボールを想像して、思わず飲みたくなるような演出がされています。
また、髪の毛を風になびかせることでより涼しさを強調しています。
https://www.facebook.com/SuntoryKAKUHIGHBALL

加工・処理
写真の加工やコピーなど各要素の処理のしかたも、夏らしさを演出する一つのポイントになります。
ルミネの広告は印象的なコピーと写真が特徴的ですが、下に紹介するポスターでは、夏の爽やかさ、澄み切った空や海の眩しさなどを演出するような透明感ある処理がメインのコピーに加えられています。 見ているだけで少し涼しくなるような、爽やかな印象の広告です。
LUMINE MAGAZINE
http://magazine.lumine.ne.jp/?p=30619

氷・水滴
商品の冷たさや涼しさを伝える方法として、飲料系の広告では缶やペットボトルの周りに水滴がついているのをよく目にしますが、夏の暑い時期の商品では特に冷たさを強調するため氷がはじけている様子が用いられています。
ALL-FREEの広告では、氷を画面全面にはじけさせることで、一層ひんやりした印象を与えています。
SUNTORY ALL FREE
http://www.suntory.co.jp/beer/allfree/graphic.html

素材感
ビジュアルのイメージをさらに強める要素として、印刷物では素材にもこだわって制作されています。
夏は和風のモチーフがよく取り入れられていることはすでに紹介しましたが、下の伊勢丹の浴衣コレクションの冊子でも浴衣の柄を随所に使った和風デザインが取り入れられ、その印象を強めるために和紙のような用紙が用いられています。
ビビッドでカラフルな浴衣が並ぶモダンなビジュアルが、繊維が残っているような手触りの用紙にすられています。
ISETAN新宿店 GUIDE for STYLING
http://www.isetanguide.com/20160727/yukata/

熱さの表現(アニメーション)
Webサイトではタイトルやナビゲーションが動いたりするアニメーションが多くのサイトで取り入れられていますが、下に紹介するアディダスのサイトでは、メインのタイトルにマウスオーバーすると、ゆらゆらと文字が揺れ動きます。
荒野の大地であまりの暑さに蜃気楼が出現したような、面白い演出がされています。背景の荒野の写真と連動して効果的なアニメーションになっています。
adidas online shop
http://japan.adidas.com/climazone

まとめ
いかがでしたでしょうか。
ひとことで夏、といっても色々なイメージが思い浮かぶと思いますが、他の季節と比べると「これが夏らしい」と共通で思い浮かべるモチーフは多いような気がします。
みなさんも街中の広告やテレビのCM、Webサイトなど見るとき、そこにどんな夏らしい演出がされているか考えてみてはいかがでしょうか。