vol.64 これでもうアイコンがにじまない!SVGのデータ作成で気をつけるポイント

こんにちは、デザイナーの野中です。
みなさんはデザインしたアイコンをブラウザ上で見た時にアイコンがぼやけたりにじんで表示されてしまった、という経験がありませんか?
下の図でも、imageAははっきり表示されていますが、imageBはぼやけています。


高解像度のRetinaディスプレイを搭載したデバイスが広く普及し、Webデザインの現場では高解像度ディスプレイにも耐えられる画像の作成が必須となっています。
その対応策として、さまざまなスクリーンサイズへの対応に適したSVGが注目されるようになりました。
SVG自体は1998年頃に開発されていましたが、Internet Explorerで標準対応されていなかったこともあり、長らく積極的に採用されていませんでした。
しかし、2011年にInternet Explorer9以降が標準で対応するようになったことや、スマートフォン、タブレットなど高解像度ディスプレイが普及し、各端末で画面を拡大表示する操作が行われる機会が増えたことなどによって、Webで使用する画像の中でSVG形式が注目されるようになりました。
TIPS Vol.34の記事でもSVGの書き出しの注意点についてご紹介しています。
今回は書き出す前のデータ作成段階で気をつけることや、以前の記事の補足となる書き出しの際の注意点をご紹介します。
TIPS Vol.34 SVGの作り方
SVGとは
・ベクター形式なので拡大縮小に強い
SVGはScalable Vector Graphics(スケーラブルベクターグラフィックス)の略で、ベクター形式の画像フォーマットです。
シェイプ、パス、テキスト、フィルター効果を使用して画像を描画するため、ピクセル(ドット)ごとに色を表現しているビットマップデータと比べて拡大縮小に強いという特徴があります。
jpgではPCはPC用の画像、SPはSP用の画像というように画像をデバイスに合わせて用意することがありますが、SVGは画像品質を維持したまま拡大縮小ができるため、複数の画像を用意する手間が省けます。
・CSS、JavaScriptアニメーションやエフェクトを加えられる
SVGはimgタグ、backgroundとして使用するほか、HTMLにインラインで記述することで複雑なインタラクションを施すこともできます。
・複雑な形状や色の階調を表現するには不向き
SVGを表示する際は、htmlの読み込みのように文字や数値、数式などの文字情報が読み取られ、コンピュータ上で処理を行い、記述通りにイメージを表示させています。
そのため、色の階調の多いイラストレーションや複雑な形状のオブジェクトをSVGで表示させようとすると読み込みに時間がかかり動作が遅くなるなど、デメリットもあります。
アイコンやロゴなど比較的形状が単純なオブジェクトを作成する際にSVGは有効な形式です。
データ作成のポイント
では、実際にデータを作っていくときにはどういった点に気をつけたらよいか、いくつかのポイントをご紹介していきます。
SVGは、IllustratorやPhotoshopから書き出すことができます。
ここでは、Illustratorでアイコンを作成すると仮定して、Illustratorでのデータ作成する際に気をつけるべきポイントを確認します。
1.Illustratorではピクセルに気をつける
データ作成の前に、以下の設定ができているか確認をします。
SVGはベクター形式なので拡大縮小に強いのですが、現在ではシェアの低いInternet Explorer8以下、Androidのバージョン2.3以下ではサポートされておらず、iOS Safariではバーション4.1位以下で部分的なサポートにとどまるなど、下位バージョンのブラウザはSVG形式が未対応の場合もあります。
全てのバージョンのブラウザへの対応を考慮すると、SVGの代わりにPNGやJPGで対応することも必要です。PNGやJPGはビットマップ形式の画像のため、最低限にじまない画像にするためには、ピクセルに沿ったデータ作りが必要になります。
最終的にどの形式で書き出しても問題なく表示されるデータを作るには、以下のポイントも押さえておくとよいでしょう。
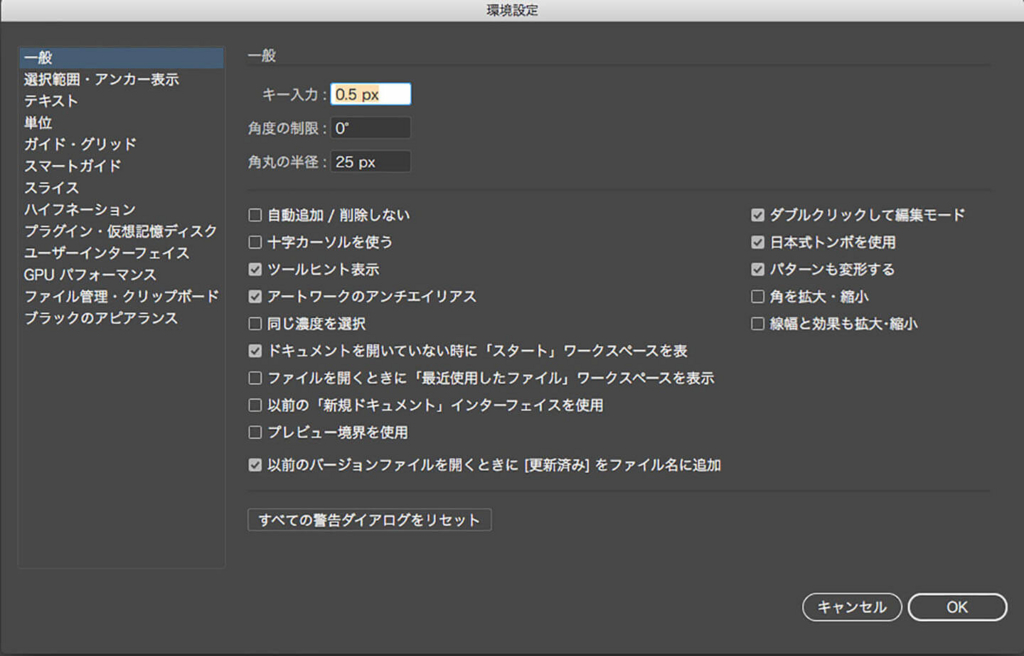
・「環境設定」>「一般」>「単位」はピクセルに

・「表示」>「ピクセルプレビュー」にチェックを入れる
表示モードをピクセルプレビューで作業すると、にじみがあるかどうかが一目でわかりやすくなります。
・「環境設定」>「一般」>「キー入力」を0.5pxにしておく
これを設定しておくと、後で説明する座標の移動の際に0.5pxずつ移動できて便利です。

・「表示」>「ピクセルにスナップ」
これを設定するとアンカーポイントの移動の際にピクセルに沿って動かすことができるので便利です。
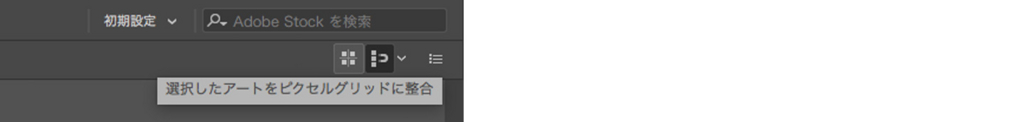
・「ピクセルグリッドに整合」
オブジェクトの座標位置を近似のピクセル値に動かしてくれる機能です。座標位置が小数点になってしまったときに使用すると便利です。

・アードボードの座標位置、オブジェクトの線幅に小数点を含めない
座標に乗らない小数点はにじみの原因になるため、整数に設定します。
・線の位置は内側に
ビットマップ形式でもピクセルに沿って描画されるよう、線の位置は「内側」にしておきます。

2.オブジェクトの座標位置に注意
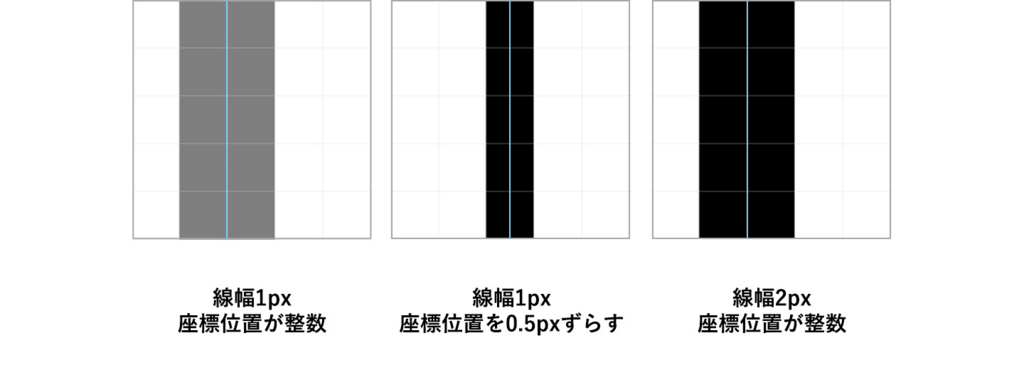
線の描画をはっきりとさせるためには、線幅によって座標位置に注意する必要があります。
例えば偶数の線幅の直線のラインを引くとき、線の座標位置に小数点を含めてしまうと線はピクセルの境界をまたいで描画されてしまい、薄いグレーのにじみの部分ができてしまいます。線幅が偶数の時には、ピクセルに沿った整数の座標上にオブジェクトを置く必要があります。
一方、線幅が奇数の場合には座標位置が整数だと線がにじんでしまいます。奇数の場合は0.5ピクセル座標位置をずらすことで、ピクセル内にぴったりと線を描画することができます。

書き出し設定について
データが完成したら、いよいよSVGを書き出して完成です。
これまで初期設定のままなんとなく書き出しをしていませんか? 書き出し設定についても見直します。
1.書き出しの前にしておくこと
・書き出し時のみ全てのオブジェクトをアウトライン化する
フォントが含まれる場合、アウトライン化をかけないままだとデバイスごとに異なるフォントが適用されて表示されてしまいます。正確な描画にするためにも、オブジェクト全てにアウトラインをかけておきましょう。
・レイヤー名はわかりやすい名前にしておく
レイヤー名はSVGに変換した際にコードに出力されるため、オブジェクトの内容を指す半角英数字のわかりやすい名前にしておきます。
・不要なレイヤーは削除する
データの容量を軽くするため、非表示のレイヤーなど不要なものは削除しておきます。
2.書き出し設定のポイント
書き出しの時には特に以下のポイントを確認します。
・SVGプロファイルは「SVG1.1」
ブラウザでサポートしているドキュメントタイプはSVG1.1のため、ここでは「SVG1.1」に設定します。
・フォントは「アウトラインに変換」
アウトラインにすることで、データ状でアウトラインがかけられていなかった場合もデバイスによってフォントが変わってしまうことを防ぎます。
・オプションの画像の場所は「埋め込み」
埋め込みにするとファイル容量が大きくなりますが、閲覧環境に依存せずに表示されるようになります。
・オプションの画像の場所の「Illustratorの編集機能を保持」のチェックを外す
編集機能を保持したままだと容量が大きくなるため、チェックを外します。
そのため、SVGに変換する前のaiデータも別に保存しておきます。
・詳細オプションのCSSプロパティ、小数点以下の桁数は「3」
1~7まで桁数を設定でき、高くなるほどベクトルの精度も上がりますが容量が大きくなります。
3に設定しておけば大きくなりすぎず、充分な精度で書き出しできます。

おわりに
いかがでしたでしょうか。
せっかく作った画像がにじんで表示されていたとなると、元データを作り直さなければなりません。
何度もデータ修正をする手間をかけないためにも、データ作りでは最初の設定がとても重要になってきます。
以前のTIPSVol.34にはSVGの軽量化についてもご紹介していますので、合わせて参考にしていただけたら幸いです。
参考URL
SVG 形式で書き出す方法 (Illustrator CC)
https://helpx.adobe.com/jp/illustrator/kb/5710.html
SVGの特徴とメリット・デメリット
http://ss-complex.com/svg01/
Retina対応にSVGは本当に使えるのか?
http://parashuto.com/rriver/responsive-web/is-svg-good-for-high-res-screen-solutions#what-is-svg
Illustratorでweb制作を行う際の基本設定と「にじみ」対策 -1pxとの戦い-
http://lab.aratana.jp/entry/2015/04/06/170828
ブラウザ上のSVGとCanvasで1pxの線がぼやける訳
https://i-beam.org/2014/09/03/211137/
SVG画像を1キロバイトでも削るダイエット術!
http://d.hatena.ne.jp/rikuo/20121203
vol.63 node.jsアプリをLinuxサーバーで公開してみよう

前回のnode.jsに触れてみよう サーバーサイドJSとはに引き続き、node.jsをサーバー上で動かします。
ひとまずnode.jsを動作させてみたい、と思い前回のTIPSで紹介したフレームワーク「Express」をnode.jsと一緒にインストールし設定、構築します。
現在動作しているNginxに追加で組み込むような形で進めていきます。
nvmをインストールする
yumコマンドからインストールすることも可能ですが、
node.jsのバージョン管理ソフト、nvmを使って任意でバージョンを切り替えられるようにしてきましょう。
今後の開発内容、環境によって変更できるようにします。
nvmをインストールします。
$ curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | sh
インストール完了です。
次にnvmを使ってnode.jsインストールします。
あらかじめインストール可能なバージョンを下記コマンドで確認しておきましょう。
インストール可能なバージョン一覧が表示されます。
$ nvm ls-remote
node.jsをインストールする
nvmを使って任意のバージョンをインストールします。
本記事をリリースした時点では7.10.0が最新版でした。
最新版の7.10.0をインストールします。
$ nvm install 7.10.0
インストールが完了したら、下記コマンドでインストールを確認します。
$ node -v
nvmでは複数のバージョンのnode.jsがインストールできます。
例えば7.5.0をインストールする場合、7.10.0をインストールしたときと同じ要領でコマンドを実行します。
$ nvm install 7.10.0
インストール完了後、下記コマンドで使用するnode.jsのバージョンを変更することができます。
一連の手順としては変更する必要はありませんが、一度試してみてください。
$ nvm use 7.5.0
バージョン確認用のコマンドを入れてみましょう。
バージョンが7.5.0に切り替わっているはずです。
$ node -v
npmのアップデート
node.jsをインストールすると、npmというものも一緒にインストールされています。
npmはNodeのパッケージマネージャでさまざまな機能などをインストールするために必要なものです。
次のステップに進むためにnpmをアップデート、もしくはインストールされていない場合はグローバルインストールしておきます。
$ npm update -g npm
もしくは
$ npm install -g npm
Expressをインストールする
node.jsをわかりやすく手軽に開発、実行するためにExpressを使っていきます。
Expressはnode.jsにおける人気のフレームワークで、資料や情報も多く、比較的わかりやすくnode.jsを利用できます。
先程アップデート、インストールしたnpmコマンドでExpressをグローバルインストールします。
$ sudo npm install express -g
インストールが完了したらバージョンを確認してみます。
$ express --version
バージョン情報が出力されればインストールは完了です。
サンプルアプリを作成し実行する
さっそくExpressを使っていきましょう。
今回は最終的にNginxからウェブ上に公開できるように進めていきます。
アプリケーションのディレクトリはWebサーバーの運用や構造に即した形で作成するのが適切です。
$ cd
$ express -e sample
$ cd sample
$ npm install
cdコマンドで任意ディレクトリ(Webを公開しているディレクトリ群など)に移動します。
expressコマンドでsampleという名前のアプリが自動的に作成されます。
cdコマンドでsampleディレクトリに移動します。
npmコマンドでライブラリをローカルインストールします。
作成したアプリケーションを実行してみましょう。
下記のコマンドで実行できます。
$ node app.js
Node.js is listening to PORT:3000
と表示されると思います。しかし、この状態では他のコマンドを受け付けなくなります。
これを改善するため、アプリを裏側で待機させるようにする(デーモン化)ためにforeverを導入します。
いったんcontrol + Cでアプリケーションを中断します。
デーモン化とは
要求があったときプログラムをいつでも実行できるように待機状態にすることです。
foreverをインストールする
foreverをインストールします。
こちらもnpmを使ってforeverをグローバルインストールをします。
$ sudo npm install forever -g
インストール後、foreverで再びアプリを実行します。
$ forever start app.js
これで実行が通りました。
ここまでできたら、ウェブブラウザで確認するためにサーバーの設定を進めます。
サーバーの設定
公開しているドメイン上でサブドメイン作って公開することを前提に設定を進めていきます。
ネームサーバーなどの設定はあらかじめ設定しておきましょう。
ここからnginxの設定を進めます。
※nginxは基本設定が済んでいる状態が前提となります。インストールはTIPS vol.37をご覧ください。
Nginxのリバースプロキシ機能を使ってnode.jsを設定します。
confには下記のような記述で設定します。
upstream sampleApp {
server localhost:3000;
}
server {
listen 80;
server_name api.example.jp;
access_log /var/log/nginx/api.example.jp.log;
location / {
proxy_pass http://sampleApp/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
access_logやドメイン名は任意です。こちらはapi.example.jpというサブドメインで設定しています。
ポイントとしてはupstream部分とproxy_passの部分を揃えることです。
これらを設定しnginxのreloadを行います。
$sudo systemctl reload nginx
設定したドメインにアクセスしてみましょう。
テストサイトが表示されれば完了です。
まとめ
node.jsを実行するために現状運用しているnginxに追加設定をし、ひとまずnode.jsを実行するためを目的で設定を進めました。
実際に機能を作っていくにはnode.js、Expressを学習していく必要があります。
実用的な内容はこれから勉強を進めていきたいと考えています。
参考URL
node.js
https://nodejs.org/en/
nvmについて
http://phiary.me/nvm-node-js-install/
Node.js + Express + forever を構成して nginx から流す
http://qiita.com/ogwmtnr/items/03996d3798facbc600da
Expressについて
http://qiita.com/nkjm/items/723990c518acfee6e473
vol.62 企画発想のコツ

こんにちは、デザイナーの寺田です。
AI(人工知能)や技術の進歩により、わたしたちの働き方は日々変わりつつあります。
現在の働き方では、就業者の49%がAIに変わってしまうともいわれています。 雑誌や書籍でもAIについての特集や本が増え、さまざまな業種で働き方を考え直すときが来ているのではないでしょうか。
わたしたちに今後本当に必要とされる能力はどんなものかと考えると、 人間にしかできないことを極めていく必要があると思います。 それは、既存のアイデアとアイデアを組み合わせて新しいアイデア=価値を生み出すということです。
新しいアイデアを生み出すこと、すなわち企画力になります。
今回は、AIの進歩により今後どの分野の仕事においても 必要になる企画のコツをお伝えします。
なぜ企画が重要?
前述にもありましたが、なぜ企画が重要か、企画を作る力が必要な能力なのかをご説明します。
今の世代の方はモノが豊富にあり物質的な欲求は満たされています。 そのためモノに執着することは、昔に比べ少なくなりました。 また、膨大なモノの中から本当に良いものを求め、見極める能力をも持っています。 その反面、それ以外のモノには見向きもしない特徴があります。
商品の意図を読み取り、企業の本音を読み取ることができるため、 商品のできるまでの工程やそのものが社会に与える影響も考えて、商品・サービスを提供する必要があります。
量より質を求めるようになりました。
社会が飽和状態の今、新しい価値・良いものを探求できる能力が必要とされます。 そこで企画が大切になります。 既存のアイデアとアイデアをくっつけて、新しい価値を生み出す企画の力を高め、 より良い質を提供することが今後、とても重要になります。
パターン・ランゲージを知っていますか
パターン・ランゲージはクリストファー・アレグザンダーという建築家が考案した理論です。 建物や街の形態に繰り返し現れる法則性を「パターン」と呼び、 それを「言語」(ランゲージ)として記述・共有する方法を考案しました。
よい街にはよい規則があると考え、そのことを住民と共有し一緒に街について 考えていくということをしました。
言語として共有することは、大きく分けて2つ良いことがあります。 熟練者の経験則を明文化することができるので、グループ全体のスキルの底上げをすることができること。 もう一つは、共通言語を作ることで、共有することができなかった複雑な関係性について簡単に言及できることです。
パターン・ランゲージは、建築だけでなく教育やデザインの場でも使われるようになりました。 今回は、パターン・ランゲージ3.0の考え方を元に企画について、説明をしていきます。
STEP1 企画を通して何を実現したいか
常に高いクオリティの企画にするために、企画の軸をつくることでブレることなく進めることができます。
企画の作成を進めているとどうしても、既存のアイデアに引っ張られたり 情報の整理ができず色々な要素を詰め込みすぎたりしがちです。 ですが、自分の企画作成の判断軸があることにより、企画自体に点数をつけることができ、 点数を上げるために何が必要かを考え、企画の内容を洗練することができるようになります。
自分の判断軸を持つことで企画に対しての質の判断をしやすくなり、 企画自体に自分だけのオリジナリティをつけることができるようになります。
STEP02 情報を集める
エンドユーザーの視点に立ってみるではなく、エンドユーザーになる
実際にエンドユーザーになることで、意外と厳しい視点で物事を見ることができます。
例えば、1万円でコートを買い、値段は安いが来年はもう着れないデザインだな。とか。 縫い目が粗いし生地も季節の気温にあっていないな。とか。実際に身をもって体験することで 改善すべき点がいくつも出てくるものです。
自分で直に情報を仕入れにいくことも大切
誰かが提供した情報は、その人の視点に偏った情報になりがちです。 自分で実際に現地に赴き、観察することでネットに出ている情報だけではない 新しい視点や情報を得られます。
STEP03 企画をつくる
全く新しいものをもってきても、クライアントに合わないことがあります。
下調べした内容、歴史を踏まえて、企画をつくることで、そのクライアントにとってアイデンティティーを持った企画にすることができます。
すでに満足しているユーザーに向けてではなく、課題をもったユーザーに対し何を提供することが 収益を増やすことができるかを考えることで、競合が持っていない顧客を得ることができ、ニーズにあったサービスも提供できます。
隠れている魅力を引き出すことと、需要と供給のバランスが崩れている箇所をポイントとして 企画をつくることが独自の企画をつくる秘訣です。
一つ一つのアイデアのかけらが既知なものでも、掛け合わせたり組み合わせることで 新しい価値が生み出せます。
STEP04 企画の強化
なぜを考え続ける
良いアイデアがひとつできるとそのまま企画作成を進めてしまいがちですが、 そこで立ち止まり本当にこのアイデアは良いものなのか考えましょう。 また、難しいからといって諦めてしまわないためにも、なぜ難しいのか、 実現するためには何の要素が必要なのか、問いかけていきましょう。
このことにより、新しいアイデア=価値を提案できるようになり、 似たようなケースでも解決する術を身につけることになります。
一番の売りを簡潔にまとめる
簡潔に企画のポイントを伝えることを自ら訓練することで、本質をつかんで表現する力が養われます。本質をつかむことで、次の企画作成時にも企画の本質を元につくることがしやすくなります。
おわりに
いかがでしたでしょうか。 井庭 崇 梶原 文生著作の「PROJECT DESIGN PATTERNS」を参考にご紹介しました。 ここでは、上記本のポイントを絞って書いたものです。 企画の力について興味がわいた方は、ぜひ書籍で詳しい内容を読むことをオススメします。
企画とは、クリエイティブの業界だけではなく様々な業種で必要な力です。 考え方のコツを知ることで、新しい視点を持ってものごとを吟味できるはずです。
この記事が少しでもお役に立てれば幸いです。
このことにより、新しいアイデア=価値を提案できるようになり、 似たようなケースでも解決する術を身につけることになります。
参考
http://learningpatterns.sfc.keio.ac.jp/patternlanguage.html
PROJECT DESIGN PATTERNS プロジェクト・デザイン・パターン 企画・プロデュース・新規事業に携わる人のための企画のコツ32
vol.61 CSS肥大化を抑える Sassを使ったコード設計の実践

こんにちは、Webエンジニアの佐藤です。
前回は CSS肥大化を抑える 破綻しないコード設計とSassの導入についてご紹介しました。
今回は、私が業務で使っているCoda2でのSassのインストール・コンパイル方法と、 また前回を踏まえて、実際に業務での実践で意識した点やその結果、改善ポイントなどをあげていきます。
Sassのインストール方法 Codaでの使い方、コンパイルについて
CodaへのSassのインストール方法
Codaの公式サイトへアクセスします。
Coda公式サイト
メニューの[ Plug-ins ]を選び、検索フォームから「Sass」を検索すると
Coda用のSassのプラグインが表示されます。
黄緑色の[ Install ]をクリックすることでCodaが立ち上がり、
Sassが自動でCodaにインストールされます。
Coda「環境設定」のプラグインタブ内の一般の欄に「Sass」が追加されていれば
インストールの完了です。
CodaでSass(scss)をコンパイル
拡張子が「.scss」のscssファイルを作成し、
css、scssの記述方法に合わせてコードを書いて保存をします。
Codaでは、scssファイルを保存すると、同階層に同じファイル名のCSSファイルが自動で吐き出されます。
scssでコードを書いて、上書き保存をするたびにcssファイルを更新していってくれるので コンパイルをするたびにコマンド実行などの手間がなく便利です。
今回実践したポイント
・scssファイルをページごとに分け、importでひとつのcssにまとめる
・クラスの共通化
・mixin、extendの使用
・入れ子(ネスティング)をしすぎないこと
実践した結果
よかったこと
・ページごとに分けているので見やすい、それぞれのファイルのコード量が少なく軽い
1ページごとにscssファイルを分けたため修正の際などに作業するファイルが明確になった。
1ページのscssファイルをさらにPC用とレスポンシブ用の2ファイルに分けたため、 それぞれのファイルサイズが格段に小さくなり、作業効率が良くなった。
・同じコードが減り、無駄な記述がなくなった
共通のクラスを使用、またmixinやextendを使用するなど 同じコードを何度も繰り返し書かず済んだことですっきりしたコードになった。
・多量なインデント、深すぎる階層のセレクタがなくなった
scss内で入れ子をしすぎ、エディタ画面の半分がインデントで埋まるということや 必要以上に深い階層の、強いセレクタがなくなった。
よくなかったこと
・importでファイルを細かく分けたためコードが見つからないことがある
ページごとにファイルを分けたため、一部で使っていたコードを後から共通化したあと その記述を特定ページのscssファイルにそのまま残してしまうなど、 編集したい記述を探すのに手間取ってしまった。
・extend継承のしすぎ
ボタンなどの記述にextendを使用したが、共通化するセレクタの数が増えすぎてしまい コンパイル後、大量のセレクタが羅列してしまった。
またextendを使用したセレクタを入れ子にして別の場所で使った場合、 そちらでもグループ化されて、いらない上書きが発生してしまった。
//extend)
.btn1{border:1px solid #000000; width:120px; font-size:14px;}
.btn2{@extend .btn1; border:1px dotted #cccccc;}
.box{
.btn1{border-color:#ff0000;}
}
↓
//extendコンパイル後)
.btn1,.btn2{border:1px solid #000000; width:120px; font-size:14px;}
.btn2{border:1px dotted #cccccc;}
.box .btn1,.box .btn2{border-color:#ff0000;}
改善するには
・共通の記述はもとより共通用scssに書いておく これはもちろん大前提の話ではありますが、製作中のレイアウト変更はつきものです。
あとからコードを共通化する必要がでてきたなら、すぐに共通用のscssに移動させること、 また、記述位置の問題などですぐに記述の移動ができない場合は 検索してすぐ見つけられるようコメントアウトを残すなどの対策をしましょう。
・同じextendの記述を使いすぎない
extendはmixinと違い、同じコードにセレクタがグループ化されます。
自動でグループ化され、同じ記述が増えないので簡単かつ便利ですが extendを使用する分だけセレクタの羅列が膨大になっていきます。
それを防ぐためには使用回数を数回に決めておくか、共通のクラスをひとつ作っておくべきでしょう。
extendにはプレースホルダーセレクタが専用で設けられています。 プレースホルダーセレクタは「#」や「.」ではなく「%」で定義し、 通常のセレクタとは違ってmixinのような扱いになり、呼び出さないと使えず、コンパイルもされない要素です。
これなら別の記述から予期しないグループ化がなくなり、必要な記述を呼び出して使うことができます。
//プレースホルダーセレクタを使ったextend)
%btn-extend{border:1px solid #000000; width:120px; font-size:14px;}
.btn1{@extend %btn-extend;}
.btn2{@extend %btn-extend; border:1px dotted #cccccc;}
.box{
.btn1{border-color:#ff0000;}
}
↓
//プレースホルダーセレクタを使ったextendコンパイル後)
.btn1,.btn2{border:1px solid #000000; width:120px; font-size:14px;}
.btn2{border:1px dotted #cccccc;}
.box .btn1{border-color:#ff0000;}
今回実践してみて
前回の記事でまとめたポイントや注意点を意識し、今回業務で実践してみた結果として、 最終的に吐き出されたCSSは今までより容量を抑えることができたのではないかと感じます。
今回はCSSのサイズを抑えることを意識してのコード設計だったため、リファクタリングなどと違い、比較対象がないので憶測ではありますが、Sassの活用・記述の共通化などで大きく変わった部分が多いと思いました。
しかし、今回の実践では改善するべき箇所がいくつも見つかり、
CSSを最小限に抑えるための効率的なワークフローにはまだまだ至らないこともわかりました。
この記事で紹介しきれていない、まだ使ったことのないSassの機能などもあるので、
それらも駆使し、CSSの容量を抑え、よりよいコード設計を目標に精進していきたいと思います。
vol.60 node.jsに触れてみよう サーバーサイドJSとは

こんにちは。ウェブエンジニアの毛利です。
私がウェブ制作に携わるようになった2013年頃から2017年にかけて、ウェブ開発を取りまく環境が目まぐるしく変化していると感じます。
PCブラウザの急速な進化、マルチブラウザ化、非Flash化、スマートフォンサイト、レスポンシブデザイン、HTML5、CSS3、javaScript ES6など、ウェブに関するキーワードはたくさんあります。
ブラウザのシェアはInternet Exprolerが大多数を占めていた頃から比べると2017年現在では様々なブラウザが使用されるようになり、シェア率もGoogle ChromeがIEを抜いてしまいました。
iPhoneの販売により、スマートフォンが急速に普及し、今やスマートフォンを持っているのが当たり前になっています。
マルチブラウザ化、進む非Flash
現在ではいわゆるレガシーブラウザ(IE6やIE7などシェア率の高かった古いブラウザ)の対応より、レスポンシブ、クロスブラウザ、マルチブラウザ対応が大きな割合を占めます。
インターネットを閲覧するための環境が変わったのに合わせて、それを開発環境も変化をしていきました。
iPhoneに搭載されているiOSはPCブラウザで当たり前だったFlashを非採用にし、Android OSも段階的にFlashを廃止していきました。スマートフォンの普及により、それに合わせたWeb設計が基準となったため、ウェブコンテンツの非Flash化が急速に進みます。
注目されるJavaScript
そこで注目を集めるようになったのがJavaScript。元々リッチコンテンツの表現を担っていたFlashが廃止になり、JavaScriptでその代わりを行おう、という方向にシフトしていきました。
そこで登場したのが数々のJavaScriptライブラリです。現在ウェブ制作の現場では当たり前のように使うようになったjQueryが最も有名です。
そのjQueryも2016年に3.x系にメジャーアップデートし、そのコンセプトも以前とは異なり、レガシーブラウザの対応廃止し軽量化、パフォーマンス重視と大きく方向性がシフトしました。
最近では制作をより効率化するかつパフォーマンスをよくするために様々なライブラリ、フレームワーク、実行環境が開発されています。その中でも「サーバーでJavaScriptを実行できる環境が作れる」node.jsに注目しました。
「サーバーサイドJS」と呼ばれるnode.js。
それは一体何なのか、どんな特徴を持っているのか、Apacheを始めとしたいわゆるWebサーバーとはどう異なるのかをキーワードに注目します。
node.jsとは

サーバーでJavaScript実行するための環境のひとつです。
現状ではサーバーサイドJSといえばnode.jsといっていいほど代表的なものとなっています。
「サーバーでJavaScript実行するための環境」というのがいまいち要領を得ない部分があったのですが、個人的にはApacheやnginxといったWebサーバーを比較対象にして考えました。
・node.jsを使えば、サーバー側でjavaScriptを実行することができるようになる。
・javaScriptでWebサーバーを立てる事ができるので、ウェブサイトを公開する環境としても使える。
捉え方によっては、少し乱暴ですがひとつの機能として「Apacheの代わりのようなことができる」という理解です。
実際には特徴や得意なことが全く異なるため、完全な代替とは少し異なります。
node.jsが台頭した背景
C10K(クライアント1万台)問題
サーバーのハードウェアスペックの問題なくても、サーバーパンクを起こす現象のことです。
問題としてはこれが大きく、解決策のひとつとしてnode.jsが登場しました。
C10K問題(外部リンク)
ノンブロッキングI/O
これまでのApacheではリクエスト処理は1つのクライアント処理に対し1つのスレッドを立てて処理をしています。
これではクライアントが大量になったとき、スレッドもクライアントの数だけ立ち上がり、メモリを大量消費します。(同期I/O)
対策としてイベント駆動型構造にすることでシングルスレッドのまま処理を行うことにしました。
イベント駆動型とは、1つのスレッドで多数のリクエストをループして処理をすることです。
これはNginxにも取り入れられている方法です。(非同期I/O)
今度は負荷の大きな処理をした時、それを待つために処理が遅くなってしまいます。
その処理を待っている間別の処理をしてしまおう、というのがノンブロッキングの考え方です。
Node.jsは非同期、ノンブロッキングI/Oを採用しています。
Node.jsとは 公式サイト(外部リンク)
初心者向け!3分で理解するNode.jsとは何か?(外部リンク)
ブロッキングI/O ノンブロッキングI/O(外部リンク)
node.jsでできること
では、node.jsは何ができて何が得意なのか、何が苦手なのか、
どういう使い方ができるのかに触れていきます。
メリット
・言語間の壁がない
フロントエンド、バックエンドを同様の言語で扱えることで習熟コストを下げることが可能です。
フロントエンドエンジニアがサーバを扱う敷居が下がったともいえるでしょう。
・リアルタイム処理(非同期)に長けている
ノンブロッキングI/Oを採用しているため非同期処理が得意です。
スペックの低いサーバーでもシングルスレッドで性能を十分に発揮できます。
リアルタイムアプリケーション(チャットアプリやリアルタイム通知など)に向いています。
デメリット
・導入コスト
有名な共用サーバーなどではデフォルトでnode.js環境を提供していないことがほとんどです。
導入にはVPSなどの環境でサーバーを構築する必要があります。
・サーバースペックが余る
シングルスレッド駆動のため、デフォルトのままでは
マルチコアのサーバーの性能をフルに活かせません。
node.jsの利用例
・リアルタイムWeb、通知
ソーシャルゲームなど更新や通知などをリアルタイムで行うような処理。
・チャットWebアプリ
Socket.ioを利用して簡単にチャットシステムを構築
node.jsを使うフレームワーク「Express」

node.jsにはExpressというフレームワークがあります。node.jsを使った開発を最小限かつ高速に実現することができます。
View Engineを使うことができるため、HTMLで見た目をつくりながらnode.jsを使ったWebアプリケーションを構築することができます。
node.jsを取り入れている企業
PaypalやNASAはバックエンドにnode.jsを取り入れています。
これだけ大きな企業、組織が実際に取り入れているということは、今後Webにおいてこれがメインフレームになる可能性を秘めていると考えられます。
PayPal社がバックエンドをJavaからJavaScriptへ移行(外部リンク)
NASA Open API(外部リンク)
まとめ
今回はnode.jsについて知識を得るために大事なポイントに触れていきました。
C10K問題から、それを解決するためのひとつとしてnode.jsが出てきましたが、それも既に3〜4年ぐらい前の話で、今ではもう開発選択肢の1つとして当たり前のように取り入れられているという実感があります。
次回はnode.jsをnginxで動かしているサーバで実行できる環境を構築していきます。
vol.59 WebライティングでUIデザインの 品質を高める

こんにちは。デザイナーの寺田です。
ここ最近、UI/UXという言葉を当たり前に聞くようになりました。
UIデザインが増えて、ユーザーはWebサイトをより直感的に
操作することができるようになりました。
最近ではGUI(グラフィックユーザーインターフェース)に比重をおき、Webライティングについて、細部まで考えられていないものもちらほら見かけます。
Google のマテリアルデザインでも「Writing」と項目を設けて言葉選びがUIにとって重要であることを公開しています。
今回はライティングについて考え、ユーザー中心設計のWebサイトにするために押さえたいポイントを紹介します。UX(ユーザーの満足度・体験)の質を高めるためにも、ライティングが重要であることが伝わればと思います。
UIとはコミュニケーションのこと
UIはユーザーインターフェース(User Interface)の略です。
インターフェースとは、接点のことで、ユーザーインターフェースは、ユーザーとWebサイトが上手くコミュニケーションできるようにすることです。
Webサイト上で情報の発信者と閲覧者が上手くコミュニケーションすることは、簡潔かつ的確に、そして瞬時にユーザーが情報をキャッチでき、不自由なくWebサイト内を行動できることです。
Webデザインと比べ、使いやすさや操作感の設計をデザインすることになります。
GUI(グラフィカルユーザインタフェース)だけでは、コミニュケーションが不十分
Webサイトにおいて、文字や単語・キャッチコピー・文章は、Webサイトがユーザーに対して情報伝達をするうえで基本的な要素です。
そのため、簡潔でわかりやすい言葉は、Webサイトの価値を高めるために不可欠です。
冒頭でここ最近はGUIに比重があり、Webライティングについて細部まで考えられていないといいましたが、
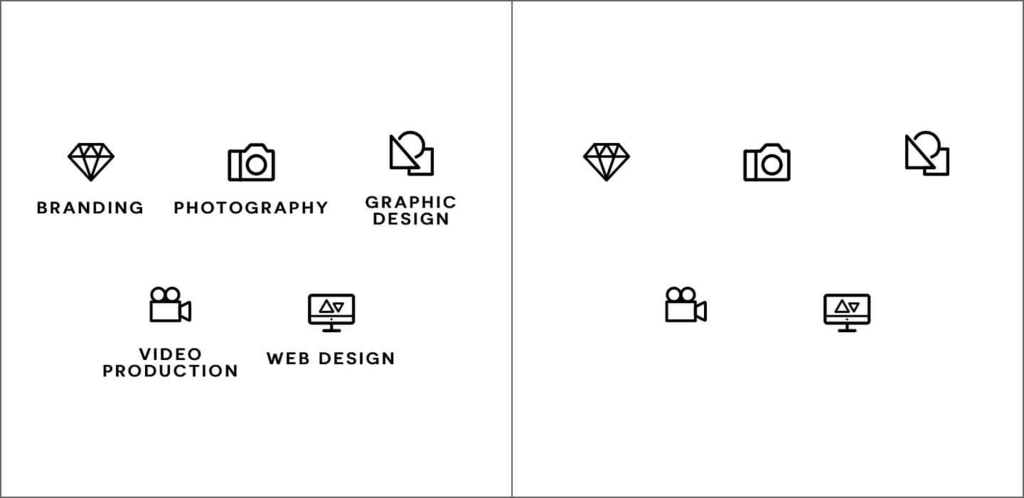
ライティング、言葉選びの重要性について2枚の画像を比べます。

比べてみると、言葉がないとグラフィックの意味を正確に読み取れないものや、グラフィックよりも文字の方が意味が明確な場合があります。
言葉はユーザーとのコミュニケーションをすばやく的確に助けてくれます。
Webライティングの重要性についてご理解いただけましたでしょうか?
ユーザーのリテラシーレベルを常に考える
デザインをするときにターゲットは誰か、どんなサイトにするかを決めていても、ライティング、言葉選びをUIとしてデザインすることは難しいです。
「言葉」は内容を伝える「記号」です。
たとえユーザーが文章を読むことができたとしても、正確に内容を理解したことにはなりません。 専門用語が乱用されたWebサイトを、専門知識のないユーザーが訪れた場合に内容を理解するのに苦労するでしょう。
見て欲しいユーザーに届く適切な言葉選びは、私たちがテキストを書く際に気をつけなければいけないことのひとつです。 ユーザーのリテラシーレベルはどうかを考えるとき、現在のマーケティングで一般的となりつつある、理想の顧客像を設定するペルソナなどを用いて言葉選びをするのがとても重要です。
表記のルールを決めること世界観を作り出し、エラーを防ぐことができる
「ワーディング」というスキルがあります。ワーディングとは、言葉遣いや言い回しを決めることです。 前述のペルソナにあった言い回しでテキストを統一することで世界観をつくりだすことができます。 また、表記の統一をすることは、エラーを防ぐことにもつながります。
ただ、日本語の文法は情報伝達において欠点があります。それは結論が最後にくることです。 文章の末尾が「します」なのか「しません」なのかといった、わずかな違いで文章全体の意味が正反対になることです。 できるだけ、短く簡潔な内容にすることで、言葉によるエラーは防げます。 次の例文にあるYesかNoで答える場合の問いを見てみましょう。
例1
「このページで処理ができませんでした。再起動を行います。よろしいでしょうか。」
例2
「問題が起きました。再起動を行います。」
より短い文章の方がユーザーによる内容の理解が早いため、エラーも防げます。
Webサイトの価値を高めるため、
ライティングにも注目して参考サイトを見てはいかがでしょうか。
まとめ
ユーザーは流し読みや見出し読みなど、詳細に文章を読んでいないという調査結果がありますが、
文字情報がいかに情報伝達において重要な要素であるかを理解して頂けたと思います。
ユーザーがより使いやすく、ストレスなく使用でき、ポジティブな体験や満足の得られるWebサイトをつくることを目指して、サイトに載せる要素を吟味していきたいです。
参考
言葉はグラフィックより大事なインターフェイス : could
言葉も重要なUIの要素!言葉で高めるUIデザイン | Creive【クリーブ】
CSS肥大化を抑える 破綻しないコード設計とSassの導入

こんにちは。Webエンジニアの佐藤です。
小規模なWebサイトや単体ページならいざ知らず、大規模Webサイトなどを開発する際、CSSが必要以上に肥大化し、気付けば構造が破綻してしまっていることはありませんか?
Bootstrapに代表されるCSSフレームワークの選択肢もありますかライセンスのことや、ファイルサイズ、またはコードの拡張性などの課題に直面し、業務では推奨されないのが現状です。
WebデザイナーやマークアップエンジニアをはじめWebサイトの開発に携わる人にとって、CSSの記述が膨大に増えてしまった経験があるのではないでしょうか。
今回は、どうしたらCSSの最終的なファイルサイズを小さくできるかを考え、CSSを最小限におさめることを目標に効率的なワークフローを構築するためのいくつかのポイントをあげていきます。
CSSの肥大化を抑える5つのポイント
・Sassを活用
・CSSの優先度を考える
・スタイルの共通化、グループ化
・scssによるファイルの分割
・クラスの命名方法
Sassの活用
Sassとは
CSSの言語を拡張した、「メタ言語」です。
CSSの書式をベースとし、様々な機能を追加し、よりプログラミングに近い感覚でコード構築ができます。書き方により多様性が出せるため工夫次第で可読性、メンテナンス性、拡張性を大きく向上することができる可能性があります。
CSSのメタ言語と呼ばれるものは「Less」など、他にもいくつかありますが、Sassの「SCSS記法」がわかりやすいです。
CSSの書き方をそのまま踏襲しているので、機能追加的な側面が強く、CSSの延長線上で直感的に書くことができます。
Sassでできること
Sassで特によく使うものを紹介します。
・変数化
値を変数にすることができます。
//変数
$color1 : #ffffff;
.hoge {color : $color1;}
・入れ子(ネスティング)
プロパティを入れ子形式で書くことができます。
//入れ子
body {
nav {
ul {
li {color : #ffffff;}
}
}
}
・@mixin
引数をつかうことができます。
//mixin
@mixin font($fontColor:#ffffff) {
color : $fontColor;
}
.hoge{ @include font; }
・@extend
継承することができます。
//extend
.box{width : 300px; height : 240px; }
.hoge{@extend .box; display : inline-block ;}
CSSの優先度に気をつけよう
CSSの優先度
CSSには優先度があります。セレクターを入れ子していくことでより優先度の高い記述となります。
それぞれの記述が入れ子しすぎて優先度の高い記述同士になり打ち消し合わないよう工夫が必要です。
特に気をつけたいポイントは以下の3点です。
・!important
全ての優先度を無視して、この記述を最優先にします。
レスポンシブデザインなどになると、media queryで上書きするような構造になる事があると思いますが、その場合、同じようにimporantを使わないと上書きできない記述になり、 構造によってはより優先度を高めた状態で!importantで打ち消す、と言った非常に編集しにくい記述となってしまう場合があります。
・HTMLへのインラインCSS
現在、CSSを別ファイルにして管理することがほとんどです。
HTMLへのインラインCSSは、CSSでの記述より優先となってしまい、上書きするためには!importantを使うしかなくなるなど、上記を誘発する原因にもつながります。 また、レスポンシブサイト構築時に上書きがしづらくなります。
特別な理由がない限りインラインで記述することは避けましょう。
・IDセレクタ
IDセレクタはclassより強い優先度を持ちます。
サイト設計にもよるのですが、最初に想定していない、後からの追加や、 ブロックの使い回しが発生した時にclassへの変更を余儀なくされる、といったことが発生します。
サイト構築の初期段階で使い方の規則を決め、その範囲以上で使わないことを推奨します。
長過ぎる入れ子(ネスト)は避けよう
ネストはコンテンツごとのまとまりを作る感覚で書いてしまいがちですが
必要のない記述を増やしてしまいます。
更にそれを打ち消すための長いセレクタがはびこるCSSは、
メンテナンス性、可読性ともに悲惨なことになります。
ネストは3つまで、など決めてしまうのが良いでしょう。
/* 無駄なネスト例(SCSS) */
.contents1{
.box{
ul{
li{
a{font-size : 12px; color : #ff0000;}
}
}
}
}
スタイルデザインの共通化し、再利用する
同じクラス、スタイルを使う
同じレイアウトの部分は、コンポーネント化して共通のクラスなどでCSS記述を使いまわせるようにしましょう。
コンポーネント化とは、部品にするという意味です。
上記の「無駄なネスト例」のように一箇所でしか使えない記述の仕方では
他の場所に同じスタイルを当てたい場合、同じ記述を改めて書くことになります。
サイト構造全体を見て共通のスタイルを部品にし、使いまわせるようにすることで同じ記述をもう一度書かなくて済みます。
共通化しすぎに注意
ここが似ているから、などと安易にクラスの共通化をしすぎてしまうと
かえって共通でない部分を上書き、打ち消しなどで記述を増やしてしまうことがあります。
レスポンシブの場合であれば尚更、共通プロパティのみの記述を作っておき、
@extendを使用するなど適度に共通・分離をしましょう。
scssファイルの分割
「最終的なCSSを最小限におさめる」ことが今回のCSSの肥大化を防ぐ目標ですが、
実際に作業するファイルが肥大化してしまっていたら元も子もありません。
そこで、scssファイルを分割し、importをつかってマスターのscssに読み込みます。
reset.scss
animation.scss
responsive.scss
それぞれ「リセット用」「アニメーション用」「レスポンシブ用」とファイルを分割しています。
編集ファイルが分割化することで、1ファイルのコード量が減らせるため、コードの見通しが良くなるのと同時に 大きいファイルを扱うときエディタなどで、表示や操作がもたつくといった現象を避けることができます。 マスターにしたいstyle.scssなどに@importすることで、最終的に1つのcssにまとめることができます。
//外部化したscssの読み込み方(拡張子.scssは付けない)
@import "reset","animation","responsive";
クラス名について
クラスの命名規則にはいくつか種類があり、よく耳にする名前といえば以下の3つがあげられます。
キャメル mainTitle
スネーク main_title
パスカル MainTitle
個人的な意見としては、命名規則に大きな差はないと思います。
キャメルやパスカルなら短さ、スネークなら見やすさが重視されます。
また、組み合わせる言語(javaScript)の規則に合わせたり、チームで慣れ親しんだ言語にあわせるのも統一基準となります。
キャメル、スネーク、パスカルについて
CSSコーディングルール 基盤となる考え方(参考)
命名規則にはいくつか考え方があります。
これらを元にCSS設計を考えることも1つ、CSSの肥大化の対策を考える事もできると思います。
詳しい説明は今回割愛させていただきますが、代表的な規則の名称とキーワードを載せておきます。
・BEM(Block Element Modifier)
classを3つ(ブロック、要素、修飾)に分類し、命名します。命名は長くなりがちですが、どこのスタイルかがわかりやすくなります。block__element-modifier
・SMACSS(Scalable and Modular Architecture for CSS)
5つのカテゴリ分類(ベース、レイアウト、モジュール、ステート、テーマ)をして設計します。体系化することでメンテナンス性に長けている書き方とされています。
OOCSS(Object Oriented CSS)
オブジェクト指向の考え方でCSSを命名、設計します。構造と装飾をわけ、記述する考え方です。
BEM SMACSS OOCSS
OOCSS BEM SMACSS FLOCSS 違い(外部リンク)
BEMの命名規則についての参考
BEMに基づいたCSS命名規則について考えてみた(外部リンク)
SMACSS
SMACSSを利用したCSS設計について(外部リンク)
OOCSS
すぐに実践できるCSS設計 OOCSSの基本を理解しよう(外部リンク)
まとめ
いかがでしたでしょうか。
今回はSassを中心にCSSの肥大化を防ぐためのポイントを絞った紹介しましたが
原因や対策が分かっていても実践ではうまくいかないもので、私もまだまだ手探り状態です。
次回は、今回あげたポイントを意識して行うために、まず本TIPSで重要視しているSassを導入、インストールするところから紹介していきます。
より見やすくかつ使いやすいCSSにするために一つずつ実践していきたいと思います。