CSS肥大化を抑える 破綻しないコード設計とSassの導入

こんにちは。Webエンジニアの佐藤です。
小規模なWebサイトや単体ページならいざ知らず、大規模Webサイトなどを開発する際、CSSが必要以上に肥大化し、気付けば構造が破綻してしまっていることはありませんか?
Bootstrapに代表されるCSSフレームワークの選択肢もありますかライセンスのことや、ファイルサイズ、またはコードの拡張性などの課題に直面し、業務では推奨されないのが現状です。
WebデザイナーやマークアップエンジニアをはじめWebサイトの開発に携わる人にとって、CSSの記述が膨大に増えてしまった経験があるのではないでしょうか。
今回は、どうしたらCSSの最終的なファイルサイズを小さくできるかを考え、CSSを最小限におさめることを目標に効率的なワークフローを構築するためのいくつかのポイントをあげていきます。
CSSの肥大化を抑える5つのポイント
・Sassを活用
・CSSの優先度を考える
・スタイルの共通化、グループ化
・scssによるファイルの分割
・クラスの命名方法
Sassの活用
Sassとは
CSSの言語を拡張した、「メタ言語」です。
CSSの書式をベースとし、様々な機能を追加し、よりプログラミングに近い感覚でコード構築ができます。書き方により多様性が出せるため工夫次第で可読性、メンテナンス性、拡張性を大きく向上することができる可能性があります。
CSSのメタ言語と呼ばれるものは「Less」など、他にもいくつかありますが、Sassの「SCSS記法」がわかりやすいです。
CSSの書き方をそのまま踏襲しているので、機能追加的な側面が強く、CSSの延長線上で直感的に書くことができます。
Sassでできること
Sassで特によく使うものを紹介します。
・変数化
値を変数にすることができます。
//変数
$color1 : #ffffff;
.hoge {color : $color1;}
・入れ子(ネスティング)
プロパティを入れ子形式で書くことができます。
//入れ子
body {
nav {
ul {
li {color : #ffffff;}
}
}
}
・@mixin
引数をつかうことができます。
//mixin
@mixin font($fontColor:#ffffff) {
color : $fontColor;
}
.hoge{ @include font; }
・@extend
継承することができます。
//extend
.box{width : 300px; height : 240px; }
.hoge{@extend .box; display : inline-block ;}
CSSの優先度に気をつけよう
CSSの優先度
CSSには優先度があります。セレクターを入れ子していくことでより優先度の高い記述となります。
それぞれの記述が入れ子しすぎて優先度の高い記述同士になり打ち消し合わないよう工夫が必要です。
特に気をつけたいポイントは以下の3点です。
・!important
全ての優先度を無視して、この記述を最優先にします。
レスポンシブデザインなどになると、media queryで上書きするような構造になる事があると思いますが、その場合、同じようにimporantを使わないと上書きできない記述になり、 構造によってはより優先度を高めた状態で!importantで打ち消す、と言った非常に編集しにくい記述となってしまう場合があります。
・HTMLへのインラインCSS
現在、CSSを別ファイルにして管理することがほとんどです。
HTMLへのインラインCSSは、CSSでの記述より優先となってしまい、上書きするためには!importantを使うしかなくなるなど、上記を誘発する原因にもつながります。 また、レスポンシブサイト構築時に上書きがしづらくなります。
特別な理由がない限りインラインで記述することは避けましょう。
・IDセレクタ
IDセレクタはclassより強い優先度を持ちます。
サイト設計にもよるのですが、最初に想定していない、後からの追加や、 ブロックの使い回しが発生した時にclassへの変更を余儀なくされる、といったことが発生します。
サイト構築の初期段階で使い方の規則を決め、その範囲以上で使わないことを推奨します。
長過ぎる入れ子(ネスト)は避けよう
ネストはコンテンツごとのまとまりを作る感覚で書いてしまいがちですが
必要のない記述を増やしてしまいます。
更にそれを打ち消すための長いセレクタがはびこるCSSは、
メンテナンス性、可読性ともに悲惨なことになります。
ネストは3つまで、など決めてしまうのが良いでしょう。
/* 無駄なネスト例(SCSS) */
.contents1{
.box{
ul{
li{
a{font-size : 12px; color : #ff0000;}
}
}
}
}
スタイルデザインの共通化し、再利用する
同じクラス、スタイルを使う
同じレイアウトの部分は、コンポーネント化して共通のクラスなどでCSS記述を使いまわせるようにしましょう。
コンポーネント化とは、部品にするという意味です。
上記の「無駄なネスト例」のように一箇所でしか使えない記述の仕方では
他の場所に同じスタイルを当てたい場合、同じ記述を改めて書くことになります。
サイト構造全体を見て共通のスタイルを部品にし、使いまわせるようにすることで同じ記述をもう一度書かなくて済みます。
共通化しすぎに注意
ここが似ているから、などと安易にクラスの共通化をしすぎてしまうと
かえって共通でない部分を上書き、打ち消しなどで記述を増やしてしまうことがあります。
レスポンシブの場合であれば尚更、共通プロパティのみの記述を作っておき、
@extendを使用するなど適度に共通・分離をしましょう。
scssファイルの分割
「最終的なCSSを最小限におさめる」ことが今回のCSSの肥大化を防ぐ目標ですが、
実際に作業するファイルが肥大化してしまっていたら元も子もありません。
そこで、scssファイルを分割し、importをつかってマスターのscssに読み込みます。
reset.scss
animation.scss
responsive.scss
それぞれ「リセット用」「アニメーション用」「レスポンシブ用」とファイルを分割しています。
編集ファイルが分割化することで、1ファイルのコード量が減らせるため、コードの見通しが良くなるのと同時に 大きいファイルを扱うときエディタなどで、表示や操作がもたつくといった現象を避けることができます。 マスターにしたいstyle.scssなどに@importすることで、最終的に1つのcssにまとめることができます。
//外部化したscssの読み込み方(拡張子.scssは付けない)
@import "reset","animation","responsive";
クラス名について
クラスの命名規則にはいくつか種類があり、よく耳にする名前といえば以下の3つがあげられます。
キャメル mainTitle
スネーク main_title
パスカル MainTitle
個人的な意見としては、命名規則に大きな差はないと思います。
キャメルやパスカルなら短さ、スネークなら見やすさが重視されます。
また、組み合わせる言語(javaScript)の規則に合わせたり、チームで慣れ親しんだ言語にあわせるのも統一基準となります。
キャメル、スネーク、パスカルについて
CSSコーディングルール 基盤となる考え方(参考)
命名規則にはいくつか考え方があります。
これらを元にCSS設計を考えることも1つ、CSSの肥大化の対策を考える事もできると思います。
詳しい説明は今回割愛させていただきますが、代表的な規則の名称とキーワードを載せておきます。
・BEM(Block Element Modifier)
classを3つ(ブロック、要素、修飾)に分類し、命名します。命名は長くなりがちですが、どこのスタイルかがわかりやすくなります。block__element-modifier
・SMACSS(Scalable and Modular Architecture for CSS)
5つのカテゴリ分類(ベース、レイアウト、モジュール、ステート、テーマ)をして設計します。体系化することでメンテナンス性に長けている書き方とされています。
OOCSS(Object Oriented CSS)
オブジェクト指向の考え方でCSSを命名、設計します。構造と装飾をわけ、記述する考え方です。
BEM SMACSS OOCSS
OOCSS BEM SMACSS FLOCSS 違い(外部リンク)
BEMの命名規則についての参考
BEMに基づいたCSS命名規則について考えてみた(外部リンク)
SMACSS
SMACSSを利用したCSS設計について(外部リンク)
OOCSS
すぐに実践できるCSS設計 OOCSSの基本を理解しよう(外部リンク)
まとめ
いかがでしたでしょうか。
今回はSassを中心にCSSの肥大化を防ぐためのポイントを絞った紹介しましたが
原因や対策が分かっていても実践ではうまくいかないもので、私もまだまだ手探り状態です。
次回は、今回あげたポイントを意識して行うために、まず本TIPSで重要視しているSassを導入、インストールするところから紹介していきます。
より見やすくかつ使いやすいCSSにするために一つずつ実践していきたいと思います。
vol.57 Raspberry PiにUbuntu Mateを入れてみよう

あけましておめでとうございます。2017年最初のTIPSです。
Raspberry Pi(ラズベリーパイ)という小型のコンピューターを入手したため、何かできないか?と、すぐにできそうなことを実践してみました。
「Raspberry Pi」とはイギリスのラズベリーパイ財団というところで開発された小型のコンピューターだそうです。
元々教育用途などで使うことを目的として開発されたものですが、安価で触れやすい、小型のサイズながらコンピュータの基本構成を網羅しているためやり方次第で様々なモノが作れる可能性を秘めています。
今回はまず何かを入れて動かしてみたい思いが強く、Linux OSをインストールしてみることにしました。
手順は様々なサイトで紹介されているため、基本的にはそれらに沿って進めていきます。
その上でつまずいたポイントなどを書いていきます。
組み立て

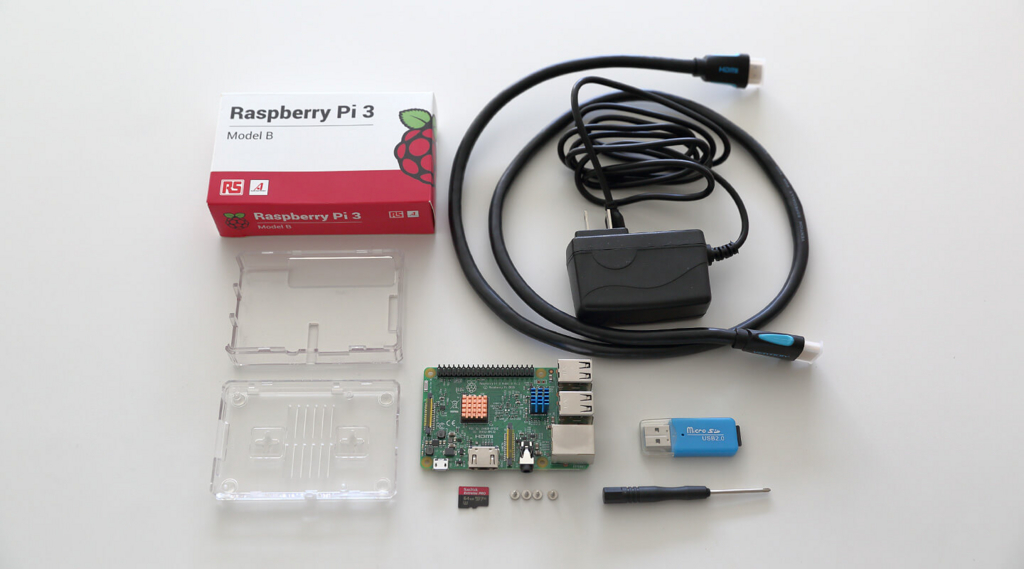
今回使うのは「Raspberry Pi Kit for DUMMIES」というものです。
本体はRaspberry Pi3です。
ちなみに「for DUMMIES」は「サルでもわかる」という意味とのこと。
それだけ簡単だと前向きに捉えて組み立てていこうと思います。
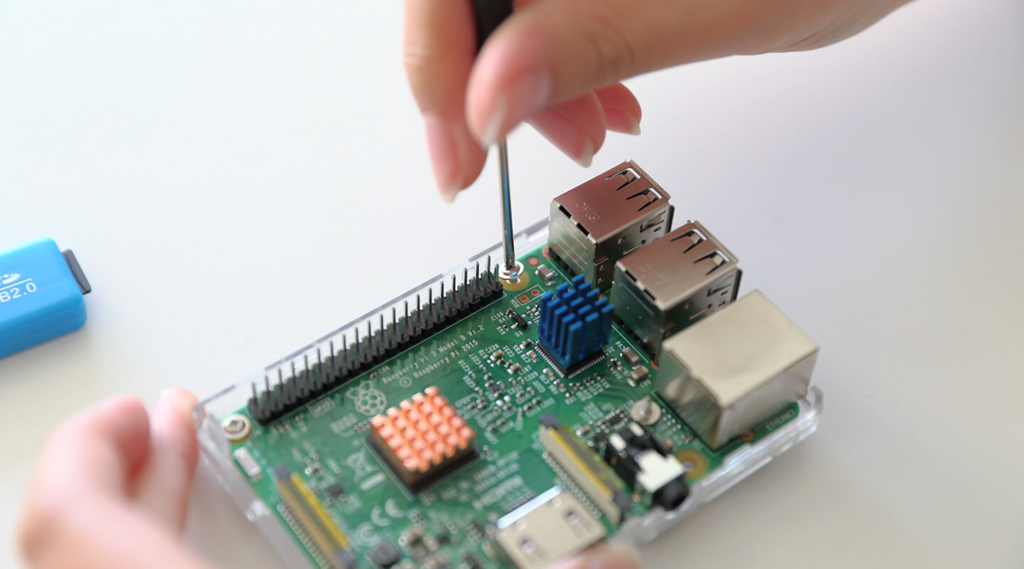
組み立てるといっても特殊な手順はなく、付属していたケースに基盤をはめ、ヒートシンクを取り付け、4箇所をネジでケースに固定し、ケースの裏側にすべり止めを付けるのみです。

本体基盤に接続できるものは以下のようになっています。
USBポート2.0 × 4
LAN 10/100 Mbps イーサネット
HDMI端子
3.5mmジャック
MicroSD
USB Micro B(電源用)
これに加え(これがメインかもしれませんが)、GPIO 40ピン(基盤にある針山のような部分)があるのですが、今回はOSインストールのみで使わないため、触れないこととします。
なお、Raspberry Pi3からは無線LAN、Bluetoothもついています。
Linuxのインストール

こんな小さいユニットにOSが動かせるのかと少々疑いつつもLinuxが入るとこのことなのでインストールしてみることにしました。
調査を進めてみるとUbuntu Mateをインストールしている参考記事が数多くヒットします。
なんでUbuntu Mateなんだろう?と調べていくとRaspberry Pi用のインストールイメージを提供していることが大きいみたいです。
手っ取り早く、GUIでOSを動かしてみたい思いが強かったため、早速入れてみることにしました。
Raspberry Pi用のOS「Raspbian」というのもあります。こちらを入れるのが正道みたいですが、いったんUbuntuを入れてみることにしました。
Download Ubuntu MATE | Ubuntu MATE
まず、公式サイトからインストールイメージをダウンロードします。
「Ubuntu MATE 16.04.1 LTS」を選択すると、右端に「Raspberry Pi」の選択肢がありますのでそれを選択します。
ダウンロード方法がいくつか用意されていますが、Via Direct Downloadからダウンロードしました。
ダウンロードできるサーバーはいくつかあるのですが、場所によっては時間がかかるようです。
ダウンロードが完了したらインストールを進めていきます。
基本的な流れは下記サイトを参考とし、進めています。
Raspberry Pi3にUbuntu Mateをインストール - Desktop Linux のススメ
Raspberry PiのOSをSDカードに焼く - Qiita
本TIPSではMacで行ったので、参考サイトと異なるところや、実際につまずいたところを中心に書いていきます。

基本的にはターミナルを使ってインストールを進めます。普段何気なく操作しているデバイスのマウント解除などもコマンドで行っていきます。
ターミナルを開き、まずダウンロードしたイメージファイルを展開します。 形式はxzというものですが、展開するためのソフトウェア「xz」が入っていない場合、homebrewを使ってインストールします。
$ brew install xz
※もし万一、homebrewがエラーで実行できない場合は下記TIPSに修復方法をまとめていますのでこちらを参考に修復を試みてください。
xzファイルを展開します。
下記コマンドはダウンロードしたディレクトリにcdコマンドで移動してから展開をしています。必要に応じてディレクトリを指定してください。
$ unxz ubuntu-mate-16.04-desktop-armhf-raspberry-pi.img.xz
展開したイメージをMicroSDに書き込みますが、ここで1つポイントがあります。
・コマンドを使ってマウントの解除する
手順の問題かもしれませんが、デバイスを選択し、右クリックから「ディスク取り出す」でマウント解除して手順を進めてももうまく行きませんでした。
そのため参考サイトで紹介されている手順を踏むことにしました。
もう1点、最初わからなかったことが、ドライブのパスです。
マウントを解除しようにも、Volumesから辿ってもうまくいかず、ではどこで?という疑問に陥りました。
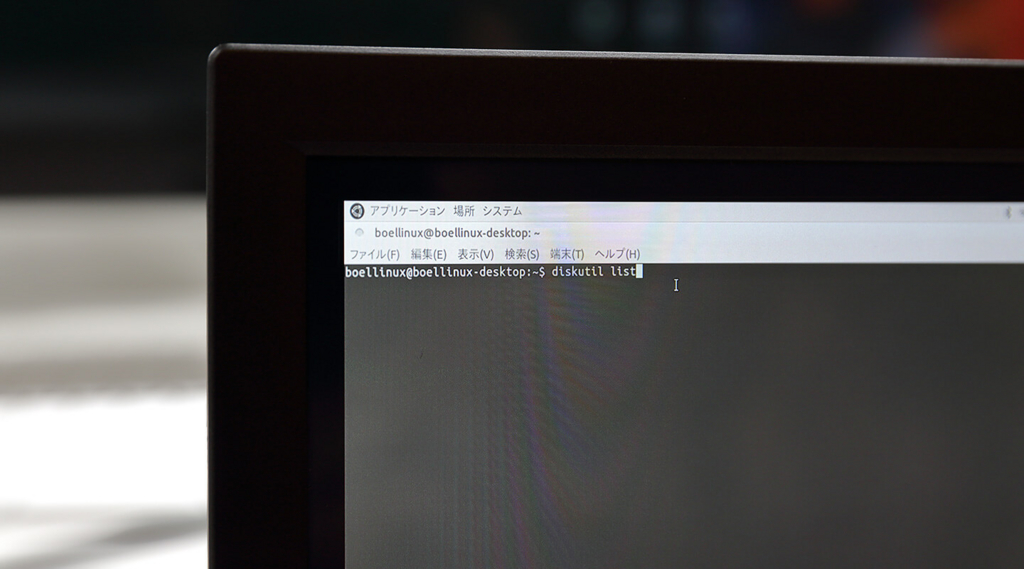
これを解決するのにはdiskutilというコマンドを使います。
$ diskutil list
こちらを実行すると、ディスクパーティション一覧を出すことができます。
ここでのリストを見ていくと
/dev/disk◯
の表記で一覧されます。
今回は16GBのMicroSDを使っていたためそれを探します。
コマンドでマウントを解除(SDカードのパスがdisk4の場合)します。
$ sudo diskutil umount /dev/disk4
次に下記のコマンドでMicroSDにイメージを書き込んでいきます。
$ sudo dd if=ubuntu-mate-16.04-desktop-armhf-raspberry-pi.img of=/dev/disk4 bs=1m
ポイントは「bs=1m」ブロックサイズを指定することです。
小さすぎると書き込みに時間がかかり、また大きすぎてもエラーになったり、転送速度が落ちるなど設定が難しいようです。
また、書き込み側のディスク指定を間違えると、ファイルが破損する場合がありますので、書き込むディスクはよく確認してから行いましょう。
ddコマンドの注意点は下記サイトで説明されています。
Mac OS X で Raspberry PiのOSイメージを焼く - @ledsun blog
書き込みが完了したら起動してみましょう。
起動してみる

スイッチなどは無く、コンセントをつなぐと電源が入ります。
電源を入れる前にMicro SDスロットにカードを挿入します。
SDカードを挿入し、HDMI端子からモニタを接続します。
一通り線の接続が終わったら、いよいよACアダプターをMicro USB端子に接続し、コンセントに差し込みます。
しばらく待っていると起動するはずです。
初期設定を済ませ、apt-getをインストールしOSを最新に更新して完了です。
使用してみて
操作をしているとエラーが何度か出てくるのですが、それによってフリーズしたり、動作がおかしくなったりなどはなく基本的には動作しています。
使っている中で1つだけ問題があったといえば、Macのキーボードで日本語入力がうまくできなかったことでしょうか。
日本語入力の対応にはMozc(Google日本語入力)をインストールしました。
ですが、まだうまく使えているとはいえず、こちらは少し調査が必要です。
まとめと展望
今回はRaspberry PiにLinuxをインストールしてみました。
最終的にはAIを入れたロボットにしたいというようなことが社内から声があがっていますが、道のりは長そうです。
次回はソフトだけではなく工作してロボットに近づけていくような試みができればと思います。
それにはパーツや工作道具を調達しなくてはなりませんね。
やりようによっては様々なものが作れる可能性を秘めているRaspberry Pi。
値段も大変安価で、この値段でコンピューターが使えて、しかも制作できてしまうのは正直驚きです。
たいへん勉強にもなるため皆さんもものの試しにいじってみてはいかがでしょうか。
vol.56 Adobe Premiere Pro 初めてのカラーグレーディング

こんにちは。ディレクターの白子です。
最近Youtubeやvimeoなど高画質で動画の配信が可能となりました。
これまで動画を撮ったことのある人は「せっかく高画質でアップロードできるのだから、色味も自分の思うように補正してみたい!」と思ったこともあるのではないでしょうか?
でも「色補正なんてはじめてで難しくてできない」と断念したことはありませんか?
特にPhotoshopと違い3カラーの色補正が主なため、やりづらいと感じたりします。
今回ははじめて色補正をする人にも、時間がないからカンタンに補正したい!という人にも、とても便利な色補正の方法をご紹介します。
そもそも色の補正とは…
試しに桜の映像をLumetriカラーで補正してみました。
そのままでも桜の色は綺麗だったのですが、花びらのピンク色を印象づけたかったので、全体的にマゼンタを強くする補正をしました。
色の補正は、映像そのものの色を整えるだけでなく、「この映像をどう見せたいか」を考えながら補正すると迷いが少ないかもしれません。

Lumetriカラー
映像の色補正のアプリケーションには、プロ仕様のカラーグレーディングの「SpeedGrade」や「After Effects」が挙げられます。
Dynamic LinkやDirect Linkによって連携させて補正することができます。
カラーグレーディング、色調補正ソフト | Adobe SpeedGrade CC無償体験版をダウンロード
しかし、Premiereに慣れている私にはわかりづらく、また作業時間を考えるとPremiereで効率的に作業を完結させたいということがあります。
そんなときに大変便利なLumetriカラーが、新しい機能としてPremiere Pro CC 2015から登場しました。
Photoshopのようにできるだけ細かく補正したいというときにも役立つ機能です。
ウィンドウ>Lumetriカラーでウィンドウを表示します。

Lumetriカラーには以下の項目があり、まるでPhotoshopのようで慣れたやり方で色補正が行えます。
基本設定
LUTの設定、ホワイトバランスやトーンの設定
クリエイティブ
LOOKの適用やシャープ・フェード、サイドの設定
カーブ
RGBカーブ、色相・彩度カーブを設定
カラーホイール
シャドウ、ミッドトーン、ハイライトの設定
HSLセカンダリ
カラー/ルミナンスキーを分離して二次カラー補正を適用するためのカラーツール
ビネット
エッジのサイズ、形、明るさを制御
次でよく使う項目をご紹介します。
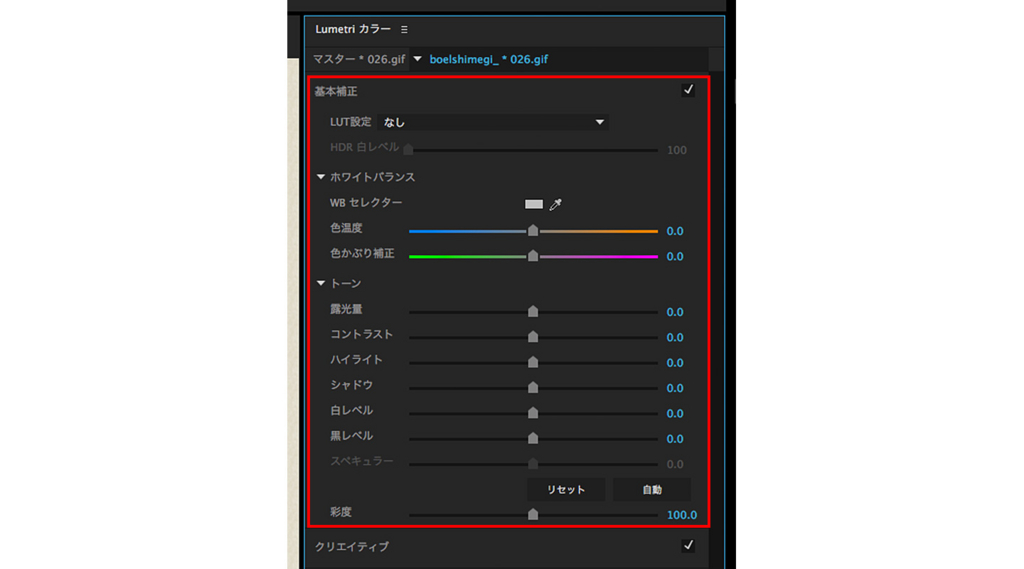
Lumetriカラー「基本設定」
ここでは「露出量」で明るさを調整したり「コントラスト」や「ハイライト」「シャドウ」で 映像のトーンを決めていきます。
露出量
映像の明るさを調整できます。スライダーを右にするとハイライトが増え、スライダーを左にするとシャドウが強くなります。
コントラスト
コントラストの調整は動画のカラーのミッドトーンに調整がかかります。コントラストを上げると、中間から暗い箇所がより暗くなり、コントラストを下げると中間から明るい箇所がより明るくなります。
ハイライト
明るい領域を調整します。スライダーを左にドラッグすると、ハイライトが暗くなります。右にドラッグすると、ハイライトが明るくなるとともにクリッピング量が最小限になります。
シャドウ
暗い領域を調整します。スライダーを左にドラッグすると、シャドウが暗くなるとともにクリッピング量が最小限になります。右にドラッグするとシャドウが明るくなり、シャドウ部のディテールが再現されます。
白レベル・黒レベル
これはあまりなじみがないかもしれません。スライダーを調整して、ハイライトの増減やシャドウがより黒に近くに調整します。
彩度
動画の全体的な色の彩度を調整します。

基本設定「LUTの設定」
色空間を変換するためのプロファイルです。 Logデータ(非圧縮データ)の出力をする際にカメラのイメージセンサーのスペックに近い形に復元できます。
基本設定>LUT設定のプルダウンから設定できます。
オリジナルでLUTを作成した場合は、LUT設定のプルダウンの「参照」からLUTファイルを読み込みます。
特に指定がなければ「なし」を設定します。

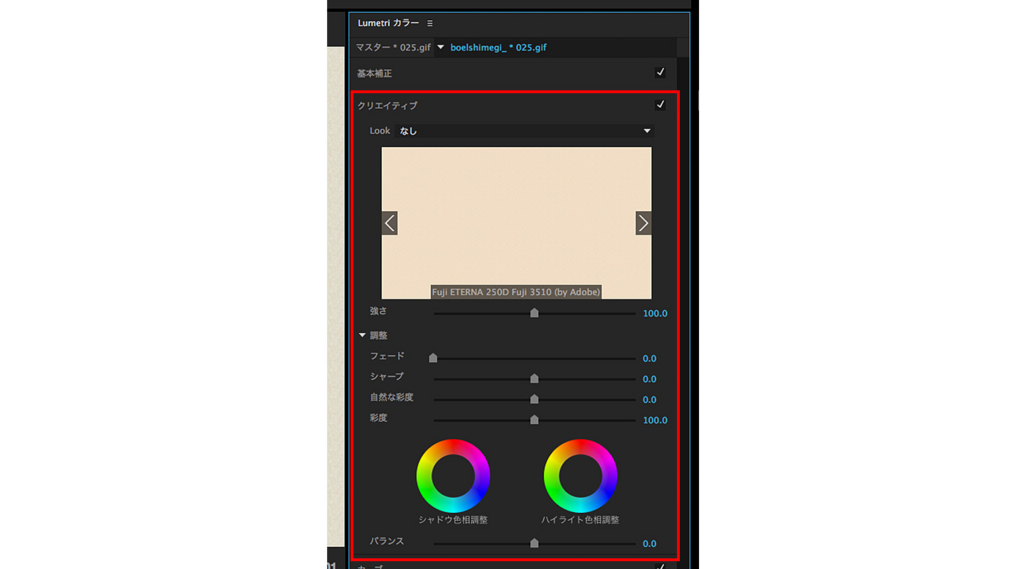
Lumetriカラー「クリエイティブ」
「LOOK」をプリセットから選んで適用すると、プロが撮影したフィルムのように見せることができます。
「強さ」で適用の強弱も変えられるので、それぞれの動画に合った色味を設定できます。 色味を決めるというよりは、印象を決めるイメージです。
自然な彩度
全体的なカラーの彩度が最大値になるにつれクリッピングが小さくなり、彩度を調整します。この設定は、彩度が高いカラーへの影響を抑えながら、彩度が低いカラーの彩度を全て変更します。
自然な彩度を使うと、肌の色の彩度が極端に上がるのを調整することもできます。
彩度
動画のすべてのカラーの彩度を、モノクロ~彩度2倍の範囲で調整します。

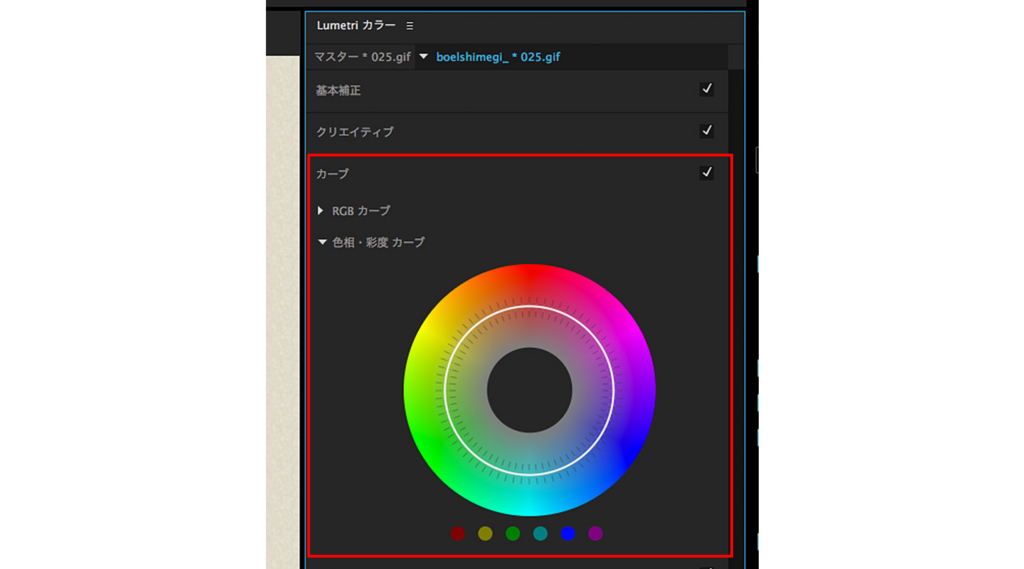
Lumetriカラー「カーブ」
映像全体の色味を調整できます。
Photoshopでいう「トーンカーブ」のようなものです。RGB カーブと色相/彩度の曲線を使用して、明るさとコントラストを調整します。
RGB カーブ
1.選択すると、赤、緑または青のカラーを調整
2.輝度を制御するマスターカーブ
3.クリックすると、コントロールポイントを追加
RGB カーブでは、カーブを使用するクリップ全体のルミナンスと階調範囲を調整できます。
マスターカーブでは輝度を調整します。
マスターカーブを調整すると、3つのRGBチャンネルの全てが同時に調整されます。
赤、緑、青それぞれのチャンネルのいずれかのみを選択して調整することもできます。
色相・彩度カーブ
1.クリックして、コントロールポイントを手動で追加
2.白い円を内側または外側にドラッグして、彩度を調整
色相・彩度のホイールでは特定の色相の彩度を増減することができます。

さいごに
いかがでしたでしょうか。
今回後紹介した「Lumetriカラー」だけでも、細かいところまで色補正ができるようになると思います。
色補正をすることで、理想の映像に近づけられるため、どんどん試してみましょう。
vol.55 人気フレームワーク LaravelをMacにインストールするときの注意点

こんにちは。エンジニアの毛利です。 Webサイトやアプリケーション開発にフレームワークを使うことがあります。
直書きでなんとかなってしまう分量であれば、あえて使う必要はないかもしれません。
ですが中規模・大規模プロジェクト、または長期にわたるプロジェクトで開発をする場合、フレームワークという決められた枠組みの中で開発を進めることで、記述コードの削減や、機能を効率よくまとめ、管理することができます。
また、枠組みを使うことでプログラムのセキュリティが担保できるなど、開発時間・作業工程の効率化や省力化する手段となります。
今回LaravelというPHPフレームワークに注目し、Macにインストールすることにしてみました。
その手順が私自身が使っているMacだと、スムーズに行かずインストール完了までが意外と複雑だったので、そのときの対策をご紹介します。
Larvalとは
近年その人気が急上昇しており、すでによく知られているCakePHP、Symfonyに並び、その人気度から将来的にはシェアがこれらを越え、世界的に標準になるのでは?と推測されています。
インストールする前に
テスト環境を構築するためにMacにインストールしていきます。
Mac OS 用パッケージマネージャー「Homebrew」というのを用いますが、Mac OS X Mavericks 10.9.5以下のバージョンからYosemiteにアップグレードした際に、「Homebrew」に不具合が出るケースがあります。
今回まさにそのケースにあたってしまいました。
まず「Homebrew」を使えるようにする必要がありました。
Macの環境は以下の通りです。
環境
OSバージョン:Mac OSX 10.11.6 El Capitan
本体:Mac Pro (Mid 2012)
※Mountain Lionから順にアップデートしていっています。
「Homebrew」の修復
エラー1
まず、brewコマンドを実行してみます。
$ brew update
コマンドを実行すると下記のエラーが出現します。
/usr/local/bin/brew: /usr/local/Library/brew.rb: /System/Library/Frameworks/Ruby.framework/Versions/1.8/usr/bin/ruby: bad interpreter: No such file or directory
Rubyへのリンクにエラーが出ています。これを修復するために下記ファイルを修正します。
$ vi /usr/local/Library/brew.rb
viエディタ、もしくはMacの標準appのテキストエディットで編集します。
viエディタで行う場合は下記コマンドを実行します。
1行目の
#!/System/Library/Frameworks/Ruby.framework/Versions/1.8/usr/bin/ruby -W0
を
#!/System/Library/Frameworks/Ruby.framework/Versions/current/usr/bin/ruby -W0
へ変更します。
エラー2
次にbrewを実行すると次のようなエラーがでます。
Homebrew requires Leopard or higher. For Tiger support, see:
https://github.com/mistydemeo/tigerbrew
このエラーを解決するためには下記を実行します。
$ git fetch origin master:refs/remotes/origin/master -n
$ git checkout origin/master -- Library/brew.rb
gitからリモートリポジトリの最新情報を取得し、チェックアウトします。
※gitをMacにインストールしている必要があります。
エラー3
次に出るエラーはパーミッション関連のエラーになります。
/usr/local/bin/brew: line 21: /usr/local/Library/brew.rb: Permission denied
/usr/local/bin/brew: line 21: exec: /usr/local/Library/brew.rb: cannot execute: Undefined error: 0
コマンドを入力してパーミッションを変更します。
$ chmod 754 /usr/local/Library/brew.rb
エラー4
次で最後のエラーです。
/usr/local/Library/brew.rb: line 1: syntax error near unexpected token '('
/usr/local/Library/brew.rb: line 1: `std_trap = trap("INT") { exit! 130 } # no backtrace thanks’
このエラーを解決するためには再びGitコマンドを使います。
ローカルリポジトリの内容をリモートリポジトリの内容に強制的に合わせるコマンドになります。
$ git reset --hard origin/master
これで全てのエラーをクリアしました。
Laravelのインストール準備
composerのインストール
Laravelのインストール準備をしていきます。
まず、PHPのパッケージ管理ツールをインストールします。
インストール方法は基本的に下記のサイトを参考にしています。
本記事ではMAMP環境にインストールする際のポイントを書いていますが、全体を網羅する場合は下記サイトも合わせてご確認ください。
[PHP]Laravel5をOS X(Mac)のローカルサーバーにインストールする | PHP Archive
$ curl -sS https://getcomposer.org/installer | php
$ sudo mv composer.phar /usr/local/bin/composer
パスを通します。
$ vi .bash_profile
#下記を入力し保存
export PATH=$PATH:/usr/local/bin
$ source ~/.bash_profile
$ composer -V
Composer version 1.2.0 2016-07-19 01:28:52
バージョン情報が返ってくればインストール完了です。
Laravelのインストール
Laravelをインストールします。今回はMAMPでの使用を想定しています。
MAMP内のPHPを使うためにまずパスを通します。
PHPバージョンはMAMPのインストールバージョンや、使いたいPHPバージョンによって変更します。
$ vi ~/.bash_profile
#下記を追記し保存
export PATH=$PATH:/Applications/MAMP/bin/php/php7.0.10/bin
$ source ~/.bash_profile
次に最新版のLaravelのプロジェクトをインストールします。
本環境ではMAMPのドキュメントルートに設定しました。
$ cd /Applications/MAMP/htdocs
$ composer create-project laravel/laravel 名前 --prefer-dist
MAMPのドキュメントルート設定を「htdocs」し、
http://localhost:8888/名前/public
にアクセスすると下のようなスタートページが表示します。

これでインストールが完了です。
まとめ
今回はLaravelのインストールより、Macチューニングの方が時間がかかりました。
修復に必要な参考サイトはたくさんあるのですが、本環境の場合で一通りの手順を網羅しているサイトがなかったため、今回の記事を書きました。
Laravelのインストールに限らず、HomeBrewを使う場合、今回のような修復が必要になる場合がありますので今回のTIPを参考にして頂ければ幸いです。
参考サイト
rubyパス関連(Yosemite以降)
gitでファイル修復関連
Yosemiteで動かないHomebrewをgitコマンドで治す - Qiita
mac OS X でhomebrewがupdateできない - Qiita
総括
Yosemiteアップグレード後に発生したHomebrewのエラー対応(2015年9月版) - Qiita
Laravelのインストール
vol.53 撮影がもっとスムーズになる! 撮影前準備のポイント

こんにちは、アシスタントディレクター兼エンジニアの富澤です。
近年、映像制作をするために必要なプロユースのビデオ機材や編集ソフトなどが比較的安い値段で購入できるようになり、 個人でもプロに近いクオリティで映像制作をすることができるようになりました。
「やっぱり自分自身で映像制作をしてみたい」という人は多いのではないでしょうか。
そこで今回は、スムーズな撮影を行うための準備についてご紹介します。
撮影前準備
撮影前準備とはいっても何をしたらいいか、わからない人も多いと思います。
どんな映像を作るか、ストーリーや絵コンテの作成、ロケーションハンティング、撮影許可の申請、機材準備、 スケジューリング、場合によってはキャスティングなど、これらすべてを撮影前に準備、計画します。
映像制作というと撮影や編集に目を向けがちですが、撮影前準備は作品のクオリティに大きく左右します。
撮影前準備においてとくに大切なのがロケーションハンティングです。
ロケーションハンティング
ロケーションハンティングとは、「ロケハン」と略されることもある、撮影場所を下見したり、場所を探すことをいいます。
実際に撮影をする場所に行きテスト撮影を行うことで、撮影本番に向けてより具体的なイメージをもつことができます。
また撮影をする上で必要な道具がその場所に揃っているかを確認することで、事前に用意が必要なものがわかります。
とくに大切なのはロケハンを行う場所の太陽光の確認をすることです。
屋外であれば日差しがどの角度で入ってくるか、木漏れ日がどれくらいあるかなど同じ被写体を撮影した映像でも、光量や光のあたる角度によって全く印象の違う映像になるからです。
とくに屋内の撮影では施設により太陽光の入る時間や入り方が異なるため、
そのシーンに一番適した時間を見ておく必要があります。
質の高いロケハンを行うために、前もってやっておきたいことがあります。
それは絵コンテの作成と撮影場所の撮影の許可を取ることです。
次はこの2つについて説明します。
そもそも絵コンテとは

絵コンテとは、制作する映像の流れをイラストや写真におこした、いわば撮影における設計図です。
シーンの順番や構図を決めることで自分の頭の中を整理することができます。
また映像に人物を入れて撮影を行う場合、役者とイメージを共有する必要があるためにもとても大切なことです。
この他に、より具体的に映像の流れをアニメーションで設計する「ビデオコンテ」というものもあります。
実際にそのシーン内でどのようにカメラを動かすか、尺の長さなどをアニメーションで作成しておくことで、より具体的なイメージの共有ができます。
撮影許可を取ろう
撮影を行う場所や施設によっては自治体や管理者、警察署などの許可が必要な場合があります。
撮影する場所を決める前に、場所を案内しているウェブサイトなどをあらかじめ調査し、必要であれば管理している自治体や警察署に連絡しましょう。 撮影許可が必須な場所は無許可、無連絡だと、他の撮影者とのトラブルになる可能性があります。
とくに法人として映像制作をする場合には注意が必要です。
許可が必要と知らずに撮影を行い、映像を公開してから法的なトラブルになる問題を未然に防ぐためです。
海、川など、国や公共団体が管理している場所で撮影を行う場合には、管理している自治体に連絡をします。
街中の施設などで撮影を行う場合にも許可が必要になる場合があるため、施設を管理している管理者へ確認することをおすすめします。
基本的には連絡し、申請書を提出すると許可がおります。場所によっては複数箇所への連絡と申請書の提出、許可が下りるまでに数週間かかる場合もあります。
また道路での撮影を行う場合には、その道路を管理している管理者と警察署に連絡をする必要があります。
まとめ
いかがでしたでしょうか。
今回は撮影前準備のとくにロケハンについてご紹介しました。
絵コンテを作成し撮影許可を取ってからロケハンで撮影本番のためにテスト撮影するのは、
面倒で大変だと感じる人もいると思います。
それでもスムーズな撮影の進行をするためにロケハンをすることはとても大切です。
自分で映像製作をする際はぜひこのtipsを参考にしてみてください。
vol.52 「選ぶ」だけじゃない!自分で作るWordPressのオリジナルテーマ

こんにちは、エンジニアの佐藤です。
今や主流となったブログソフトウェア、wordpress。
wordpressには無料で使える多くのテーマがありますが、
自分で作るオリジナルのテーマを使いたい・作りたいと思う方も多いはず。
HTML・CSSの知識があること、wordpressのインストールが済んでいる(もしくは問題なくできる)ことを前提に、今回はサンプルとしてシンプルなテーマを使い簡単なテーマ制作の手順をご紹介します。
基本構造
以下が、ブログとして基本的なファイル構成です。
必要に応じてjsなど他のファイルを追加していきます。
index.php
header.php
footer.php
sidebar.php
single.php
style.css
functions.php
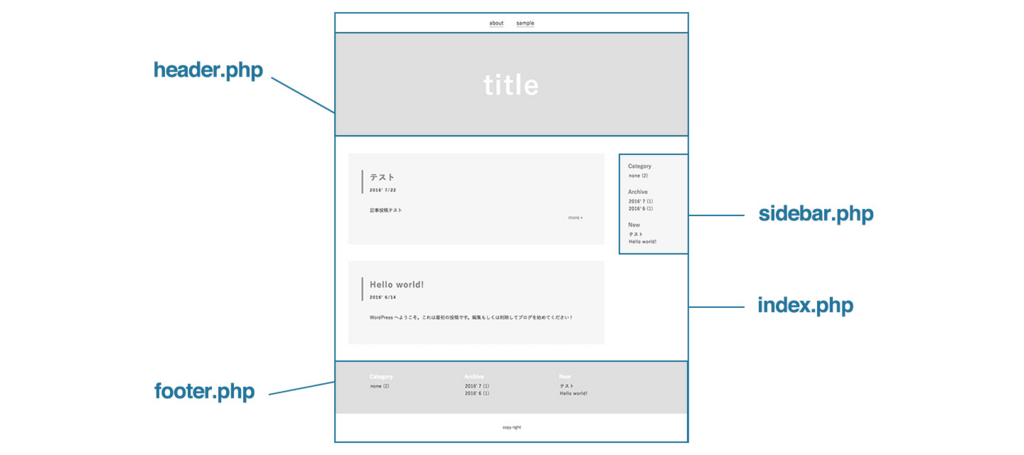
webページの見た目としての構成は以下になります。
それぞれのファイルで各パーツを作る、phpの特徴的な形です。

上の画像には入っていないファイルがいくつかありますが、
残りのファイルについてはのちほど各項目にて説明します。
wordpressテーマのディレクトリ構成が以下になります。
- wordpress
- wp-content
- themes
- sample(今回作ったテーマのディレクトリ)
「themes」の中にフォルダと、その中にファイルを入れるとwordpress管理画面の外観→テーマのページに今回作るテーマが表示されています。
サムネイル画像は任意ですが、あればオリジナルテーマ感が増すかと思います。
テンプレートタグ
wordpressにはいわば専用のPHP関数、テンプレートタグというものがあります。
この関数の存在が、PHP初心者にも比較的簡単にテーマ制作ができる理由だと思います。
もちろん専用タグなのでwordpress以外では使えません。
今回、wordpressテーマを制作するうえで使用したテンプレートタグをご紹介します。
<?php wp_head(); ?> … 記述したファイルがヘッダーであることを示す
<?php wp_footer(); ?> … 記述したファイルがフッターであることを示す
<?php get_header(); ?> … ヘッダーを呼び出す(表示する)
<?php get_footer(); ?> … フッターを呼び出す
<?php get_sidebar(); ?> … サイドバーを呼び出す
<?php wp_nav_menu(); ?> … 固定ページのメニューを呼び出す
<?php echo get_stylesheet_uri(); ?> … スタイルシートのURLを呼び出す
<?php echo get_site_url(); ?> … サイトのURLを呼び出す
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><?php endwhile; endif; ?>
… 投稿記事を呼び出す
<?php if ( is_active_sidebar( 'widget_footer' ) ) : dynamic_sidebar( 'widget_footer' ); else: ?><?php endif; ?>
… ウィジェット(カテゴリーやアーカイブ一覧など)を呼び出す
<?php if(is_home()): ?>トップに表示するもの<?php else: ?>トップ以外に表示するもの<?php endif; ?>
… トップとそれ以外で違うものを呼び出す
<?php bloginfo(); ?> … ブログタイトルを呼び出す
<?php the_title(); ?> … タイトルを呼び出す
(ページのタイトル、記事のタイトルなど記述場所によって呼びだすタイトルを判断してくれる)
<?php echo get_the_date(); ?> … 投稿日時を呼び出す
テーマを作成する
さて、ようやくテーマの作成に入ります。
テーマを作るのに、最初からphpを混じえて…というのは難しいので、
先にHTMLとCSSで全体の形を作っておきましょう。
今回サンプル用に作成したページがこちらです。
このHTMLを元に、パーツごとに分割してテーマを作っていきます。
ヘッダー、フッターを作る
どのページにも、必ず同じものが表示されているであろうヘッダーとフッター。
これが入るだけで中身がまだ何もなくてもページができた気分になります。
まず、ヘッダー部分のコードを header.php に、
フッター部分のコードを footer.php にコピー&ペーストしましょう。
そして貼り付けたHTMLのコードに、テンプレートタグを当てはめていきます。
ヘッダー
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div id="header">
<header>
<nav class="menu>
<ul>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>
</nav>
<h1 class="index_ttl">タイトル</h1>
</header>
</div>
<div class="main">
↓
<!DOCTYPE html>
<html>
<head>
<title>
<?php if(is_home()): ?><?php bloginfo('name'); ?>
<?php else: ?>
<?php the_title(); ?>|<?php bloginfo('name'); ?>
<?php endif; ?>
</title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<?php wp_head(); ?>
</head>
<body>
<div class="container">
<div id="header">
<header>
<?php wp_nav_menu(); ?>
<h1 class="index_ttl"><a href="<?php echo get_site_url(); ?>">タイトル</a></h1>
</header>
</div>
<div class="main">
フッター
<div class="foot_bar">
<div class="ft_bar">
<div class="widget">
<ul>
<span class="widgettitle">Category</span>
<li>orange</li>
<li>yellow</li>
</ul>
</div>
<div class="widget">
<ul>
<span class="widgettitle">Archive</span>
<li>1082'13</li>
<li>1082'12</li>
</ul>
</div>
<div class="widget">
<ul>
<span class="widgettitle">New</span>
<li>13/0</li>
<li>13/0</li>
</ul>
</div>
</div>
</div>
<footer>
<div id="footer">
<p>copy right</p>
</div>
</footer>
</div>
</body>
</html>
↓
</div>
<div class="foot_bar">
<div class="ft_bar">
<?php if ( is_active_sidebar( 'widget_area' ) ) : dynamic_sidebar( 'widget_area' ); else: ?>
<div class="widget"><h2>No Widget</h2></div>
<?php endif; ?>
</div>
</div>
<footer>
<div id="footer">
<p>copy right</p>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
文字量が増えたり減ったりして少し複雑になりました。
しかし、これでヘッダーとフッターができたはずです。
index.phpに、<?php get_header(); ?> と <?php get_footer(); ?> だけ記述して見てみましょう。
以下のようにヘッダーとフッターが表示されます。

お気づきと思いますが、ウィジェットの部分が表示されていませんね。
wordpressの管理画面にも、ウィジェットの編集のメニューは見当たりません。
ここで、functions.php を使います。
以下を、functions.php に記述してみましょう。
<?php
register_sidebar( array(
'name' => 'ウィジェットエリア',
'id' => 'widget_area',
'description' => 'ウィジェットエリアです',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
?>
この記述をしたあと、worpressの管理画面を見てみてください。
左メニューの「外観」を選択すると、「ウィジェット」の項目が追加されているはずです。
ここで、カテゴリーやアーカイブなど利用したいウィジェットを設定します。
設定したら、もう一度 index.php を見てみましょう。
これで、以下のように設定したウィジェットが表示されます。

メイン部分を作る
次はブログのメインになる記事の部分を作ります。
こちらも、最初に作ったHTMLコードを元にテンプレートタグを当てはめていきます。
<article>
<h2 class="article_ttl">記事タイトル<span>1082' 13/0</span></h2>
<div class="article_text">
<p>
ここに記事内容
<div class="continuation"><a>more »</a></div>
<p class="hide_txt">
ここに続きの記事内容
</p>
</div>
</article>
↓
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article>
<h2 class="article_ttl"><?php the_title(); ?><span><?php echo get_the_date(); ?></span></h2>
<div class="article_text">
<p>
<?php the_content('more »'); ?>
</p>
</div>
</article>
<?php endwhile; endif; ?>
記事の部分はこれで完成です。
真ん中のあたりに、先ほどの一覧で見覚えのないタグが入っていますね。
<?php the_content('more »'); ?>
これは記事(コンテンツ)内容を呼び出すためのテンプレートタグですが、
いわゆる「続きを読む」の文字列をカッコの中で指定することができます。
これで一度見てみましょう。
以下のようにサンプルの投稿記事が表示され、
最初に作ったHTML通りのページができあがりました。

さて、indexページはできあがりましたが
「続きを読む」で移動した先のページと、メニューの固定ページが真っ白の状態です。
次は「続きを読む」で移動した先の記事のページを編集しましょう。
これは single.php に記述しますが、index.php の中身を丸ごとコピー&ペーストしてしまいましょう。
<?php get_header(); ?>
<div class="top_main">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article>
<h2 class="article_ttl"><?php the_title(); ?><span><?php echo get_the_date(); ?></span></h2>
<div class="article_text">
<p>
<?php the_content('more »'); ?>
</p>
</div>
</article>
<?php endwhile; endif; ?>
</div>
<?php get_footer(); ?>
これで、「続きを読む」の先が表示された状態で、ひとつの記事が表示されていれば完成です。
同じテンプレートタグが流用できるのでとても簡単ですね。

次はメニューの固定ページを編集しましょう。
これは page.php に記述しますが、こちらも index.php の中身を丸ごとコピー&ペーストしてしまいましょう。
固定ページのsampleページを見て、タイトルや内容が表示されていれば問題ありません。
日付などがそのまま残っているかと思いますが、不要な要素のタグは消してしまって、CSSなどで好みに調整すれば、固定ページが完成です。

さて、これでブログが一通りできあがりました。
サイドバーを作る
ここまでに作ったのはヘッダーや記事、フッターなどの要素が縦に並んだレイアウトのページです。
次はブログによくあるサイドバーを表示させて、カラム数を増やしてみましょう。
※サイドバーを表示させるためには、各々ブログのレイアウトにあわせた形でCSSの編集をする必要があります。
ここで使うのは sidebar.php です。
サイドバーに表示させるウィジェットの記述は、フッターに使ったものと同じになります。
footer.php に記述したウィジェットの部分を sidebar.php にコピー&ペーストしましょう。
<?php if ( is_active_sidebar( 'widget_footer' ) ) : dynamic_sidebar( 'widget_footer' ); else: ?>
<div class="widget"><h2>No Widget</h2></div>
<?php endif; ?>
これでサイドバーにウィジェットを表示させるための準備ができました。
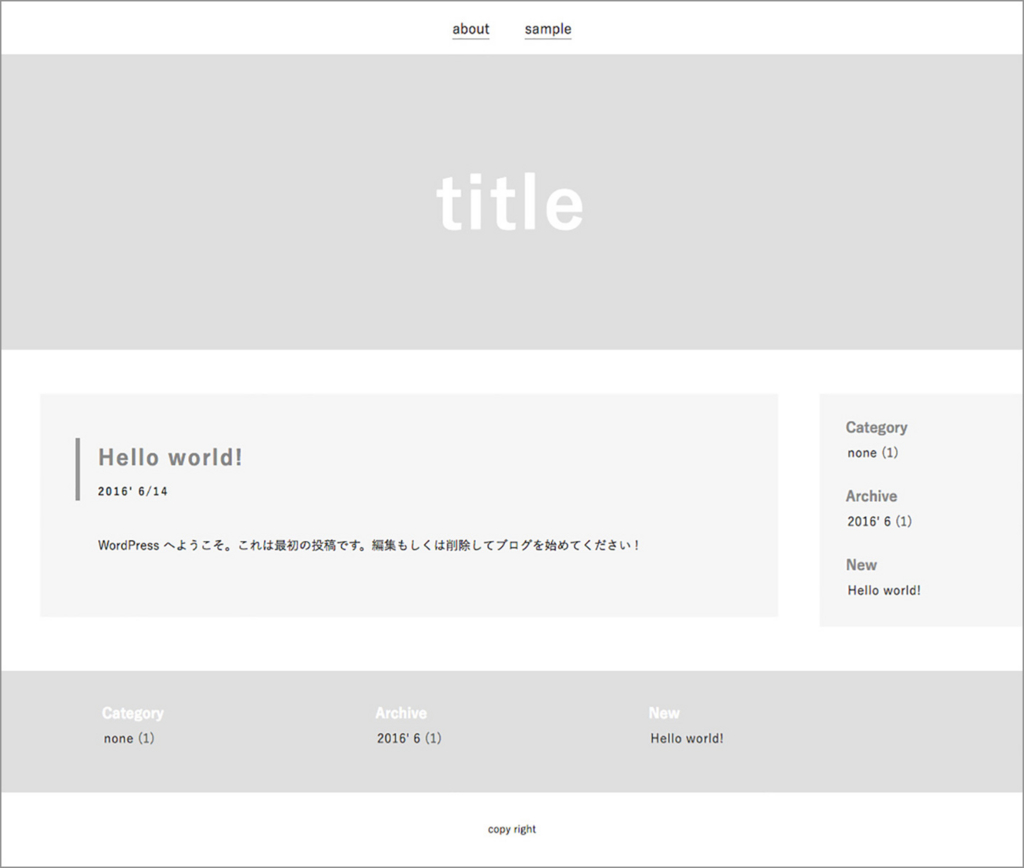
index.php の任意の場所に、<?php get_sidebar(); ?> を挿入して見てみましょう。
CSSでの編集が済んだ状態なら、以下のように横に並んで表示されます。

まとめ
いかがでしたか?
PHPが詳しく分からなくても、テンプレートタグを使って意外と簡単にテーマ作成ができたと思います。
今回はブログサイトとして最低限の要素だけを使ってサンプル用テーマを作りましたが、wordpressではもっと多くの機能を追加することができます。
そういった様々な機能を使って、自分の理想のオリジナルテーマに近づけていけることがwordpressの醍醐味だと思います。
今回サンプル用に作成したテーマは配信いたします。
テーマ編集の練習などにご活用ください。
vol.51photoshopでここまでできる!ビデオタイムラインのアニメーション

こんにちは。イラストレーターの西山です。
比較的簡単なショートアニメの作り方をご紹介しましたが、今回はBOELアニメーション「shimeji」をもとに、専門の動画編集ソフトで作るような複雑でカット数の多い動画をphotoshopのビデオタイムラインを使って作る方法をご紹介します。
photoshopの使い方に慣れていれば、動画編集ソフトに慣れていない方も比較的簡単に作ることができます。
※今回photoshopのバージョンはCCを使用しています。CS5でもビデオタイムラインは使用できます。
ビデオタイムラインでできること
・複数の要素を一度に動かせる
・レイヤーの管理がしやすい

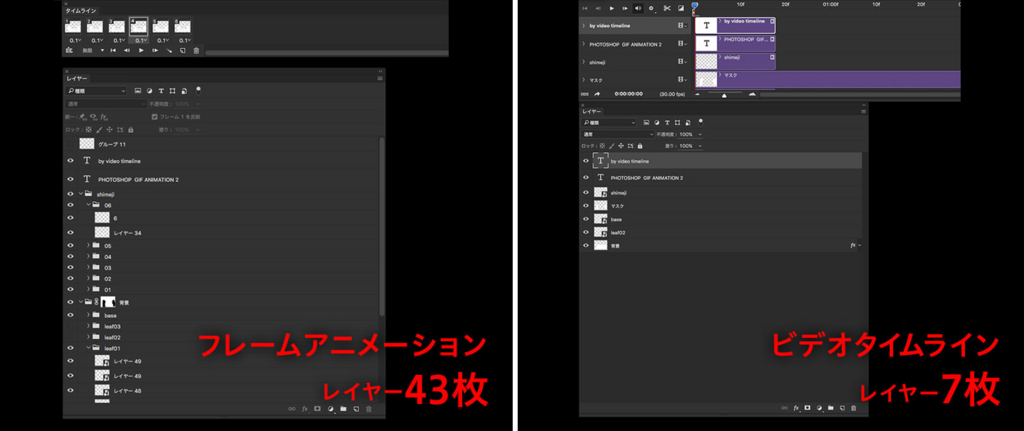
フレームアニメーションで複数の要素を動かす場合はフレームごとに動きを描く必要がありました。そのためレイヤーが膨大な量になり、管理が大変でした。
しかしビデオタイムラインでは要素ごとにスマートオブジェクトに変換できるようになり、一目で動きを確認できるようになりました。
またスマートオブジェクトのため、レイヤーの情報を保つことができます。
ビデオタイムラインに変換してもフレームアニメーションに変換して画像を編集できます。
基本的な使い方

コマ取りで作成した画像をフレームアニメーションでつなげる
まずフレームアニメーションで作成したgifアニメを2つ用意します。
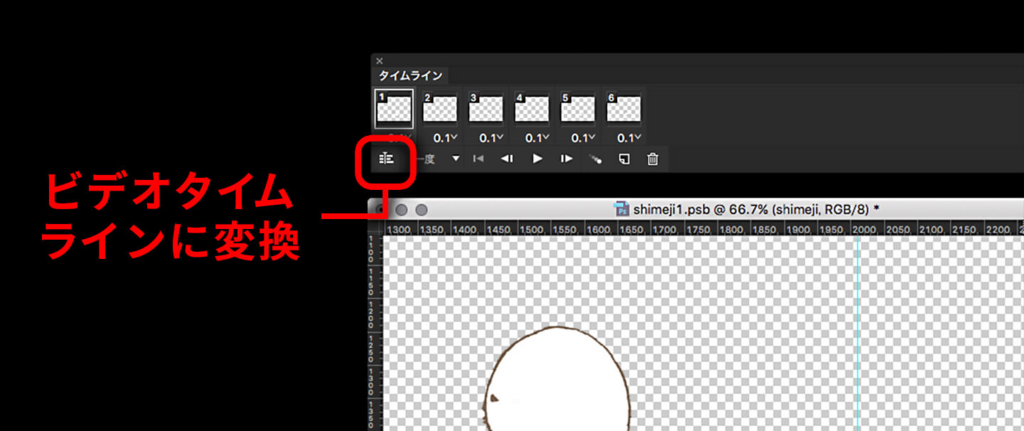
タイムラインウィンドウの右下にある「ビデオタイムラインに変換」をクリックして、フレームアニメーションからビデオタイムラインに変換します。

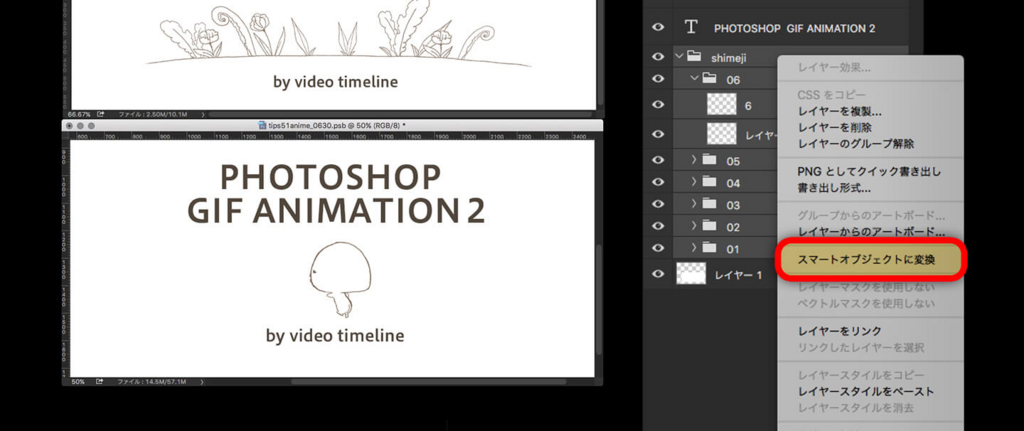
変換後レイヤーをスマートオブジェクトにする
背景など統合予定のPSDにも共通する画像はスマートオブジェクトに含める必要はありません。
フレームアニメーションで動かしたレイヤー全てを選択、1つのスマートオブジェクトに変換します。
また統合予定のPSDにも同様の処理をしておきます。
複数のアニメーションを1つのデータにまとめる

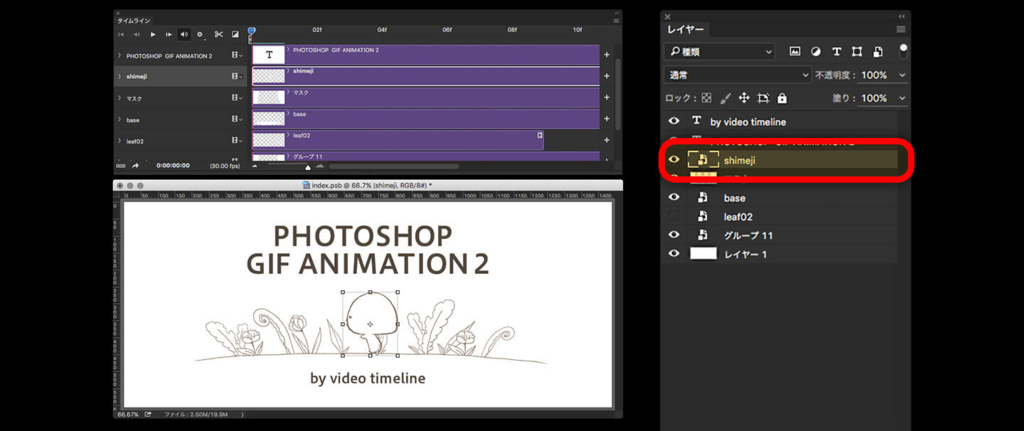
統合したいPSDにスマートオブジェクトをドラッグ&ドロップします。
レイヤーウィンドウとタイムラインにスマートオブジェクトが表示されます。
これで統合は完了です。
スマートオブジェクトは普段photoshopで画像を編集するのと同じで、レイヤーの順番が上にあるほど画面では手前に表示されます。
そのため、背景は一番下に来るよう調整しましょう。
タイムラインを調整する
タイムラインでは、アニメーションを表示させる順番を調整します。
ドラッグしてきたスマートオブジェクトを従来のPSDにあったスマートオブジェクトの次に来るようスライドさせます。
最後に再生ボタンを押して、つなぎに問題がないかプレビューを確認します。
つなぎ目に余白ができるときの対処法
再生するとつなぎ目に何も表示されない画像が入ることがあります。
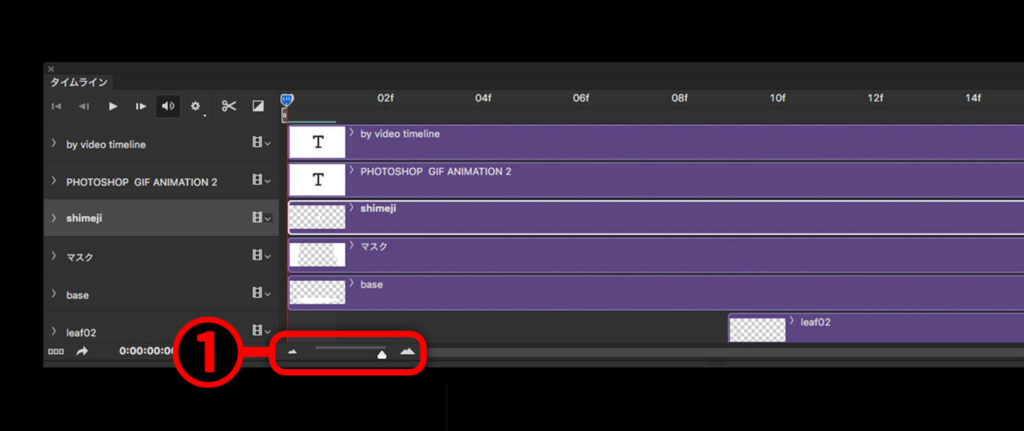
意図していない余白がある時は右下1のバーを右にスライドさせます。

アニメーションに効果をつける
キャラクターに対して背景を動かしたいときはオブジェクトに効果をつけることで実現できます。
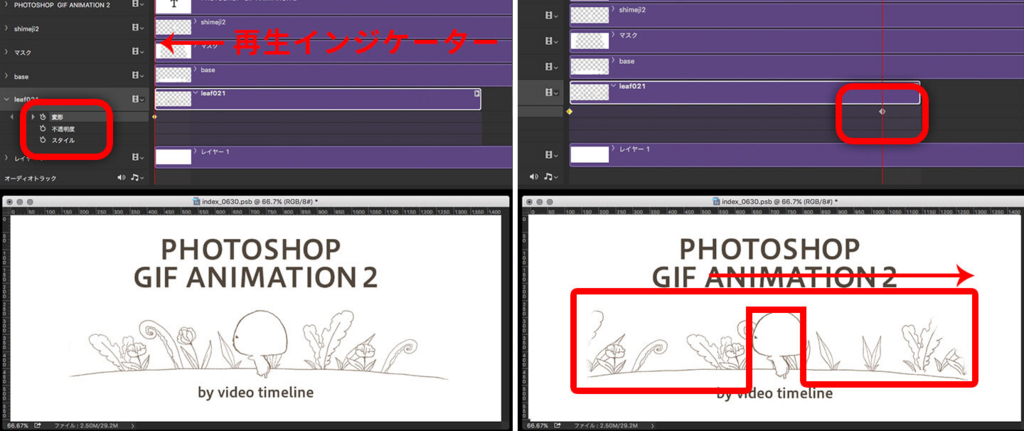
タイムラインからメニュー内の「位置」をクリックし画像を動かす設定を行います。

1:「時間インジケーター」をタイムラインの左端まで移動させ、ストップウォッチのアイコンをクリックします。
2:時間インジケーターを移動させたい時間まで動かします。
移動ツールに切り替えて画像を任意の位置まで移動させます。
エンターを押すと時間インジケーターの位置にキーフレームが追加されます。
3:再生して確認します。設定した時間までに画像が移動できているか確認しましょう。
細かくキーフレームを作れば左右に限らず様々な位置に動かすことができます。
アニメーションを書き出す
映像形式(mp4)で書き出す
メニューバーのファイル>書き出し>ビデオをレンダリングを選択します。
設定を「Adobe Media Encoder」に変更し、「範囲」を全てのフレームにして「レンダリング」ボタンをクリックします。
フレームレートについて
フレームレートは1秒間に使用するコマ数を設定するものです。
枚数が多いほど動きは滑らかになりますが、その分ファイルサイズも大きくなります。 25〜30fpsで調整します。
gifアニメとして書き出す
フレームアニメーションのgifアニメと同様web書き出しで書き出すことができます。
容量が重く書き出しに時間がかかる場合があるため注意が必要です。
まとめ
いかがでしたでしょうか。
ビデオタイムラインを使えば書き足す作業を大幅に減らせるだけでなく、レイヤーを見やすい状態で管理できます。
長編のアニメーションを作る場合は従来の動画編集ソフトと同じくデータ容量やphotoshopが重くなりがちです。
長編を作る際はビデオタイムラインでアニメーションをつけたデータはgifアニメに変換してカットをつなぎあわせると、スムーズに作業ができます。
また、「アニメーションを書き出す」でお話したフレームレートも調整してみましょう。