vol.38 知ると便利なWEB解析ツール Google Analytics

ディレクターの白子です。
Google Analyticsは、Googleが提供するアクセス解析ツールです。
「どのページがユーザーに見られているか」「どこからのアクセスがあるのか」
「離脱率が高いのはどのページなのか」など、
Webサイトのアクセスに関連するさまざまなデータを分析することができます。
今回は、Webサイトを作成したらぜひ始めたいGoogle Analyticsについてご紹介します。
1.Google Analyticsのアカウント作成
2.トラッキングコードとGoogle Analyticsの導入
3.Google Analyticsの基本的な使い方
※この記事は2016年1月22日時点の情報です。
1.Google Analyticsのアカウント作成
01.事前準備
Google Analyticsを始めるには「Googleアカウント」が必要です。
事前に「Googleアカウント」を登録しましょう。

02.Google Analytics アカウント登録
「Googleアカウント」を取得後、Google Analyticsの公式サイトへアクセスします。 Google Analytics 公式サイト 右上の「アカウントを作成」をクリックします。

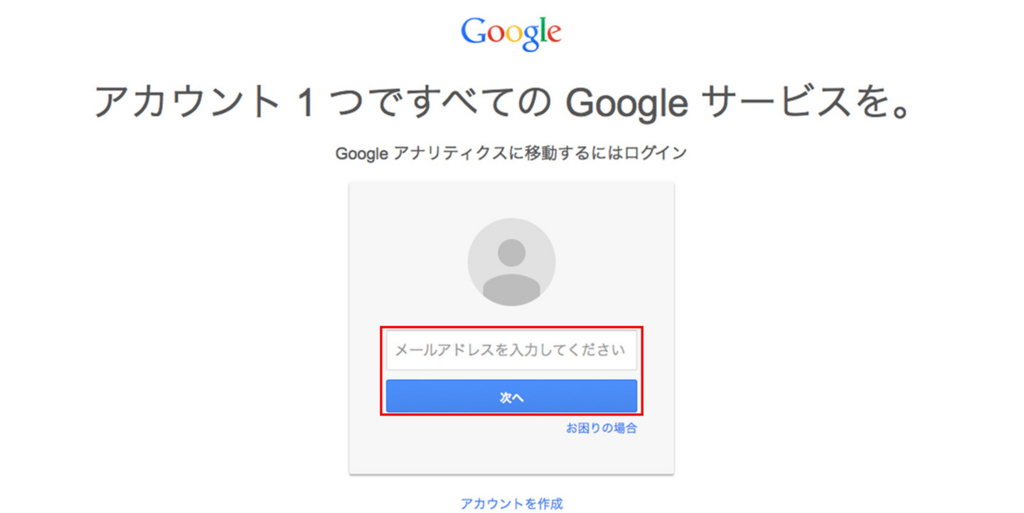
Googleアカウントのログイン画面が表示されます。
Google Analyticsで使用するGoogle アカウントのメールアドレスとパスワードを入力し、 「ログイン」をクリック。
次のような画面が表示されます。

「お申し込み」をクリックします。
これで現在ログインしているGoogleアカウントで、Google Analyticsが利用できるようになります。
次にGoogle Analyticsアカウントを作成します。
1つのGoogleアカウントで複数のGoogle Analyticsアカウントを関連づけできるため、 たくさんWebサイトを運営している人は、同じGoogleアカウントで作成すると管理しやすいです。
次に項目が出るので、それぞれ記入します。

1.トラッキングの対象(ここではウェブサイトを例にしていきます)
アクセス解析をおこなう対象を選択
2.アカウント名
Google Analyticsを利用する際のアカウント名を設定
3.ウェブサイト名
Google Analyticsを設置するWebサイトの、Webサイト名を設定 Webサイト名と「ウェブサイト名」は同じ名前に設定すると分かりやすいです。
4.ウェブサイトのURL
アクセス解析したいサイトのURLを記入
5.業種
サイトに該当する、または一番近い業種を設定 26種類の業種が選択できるようになっています。
6.レポートのタイムゾーン
「日本」を設定
ここまで記入が終わったら、「トラッキングIDを取得」をクリック。
利用規約の画面が表示されるので、国を「日本」に設定、「同意する」ボタンをクリックします。
これでGoogle Analyticsへの登録は完了です。
2.トラッキングコードとGoogle Analyticsの導入
次はGoogle Analyticsを導入していきます。
導入するには「トラッキングコード」をWebサイトに設置する必要があります。
■「トラッキングコード」とは?
WebサイトにアクセスするとGoogle Analyticsのプログラムが動作し、
アクセスのデータをGoogleのサーバーに送信しデータが蓄積されます。
そのデータを集計し分析できるのがGoogle Analyticsです。
このプログラムがトラッキングコードです。

このコードを、Google Analyticsを導入したいWebサイトに設置しましょう。
コードをWebサイトに設置したら、アクセス解析が可能になります。
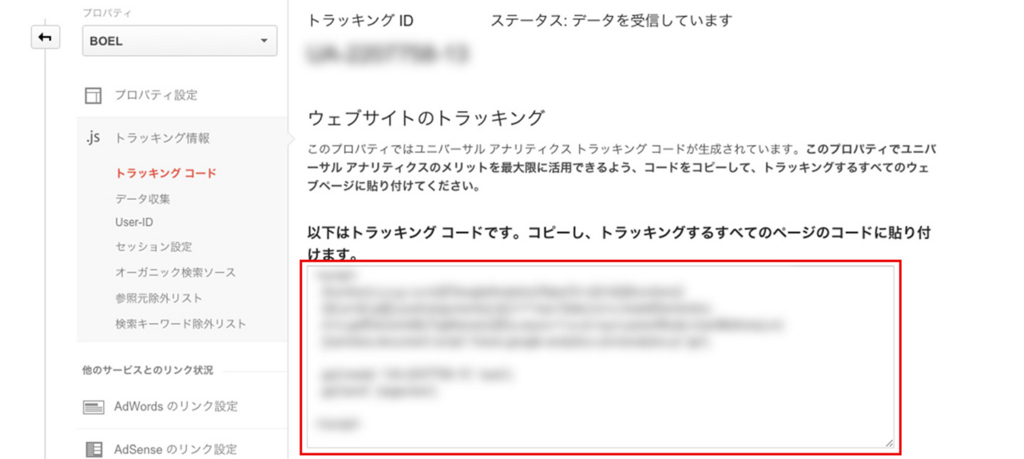
すでにGoogle Analyticsの登録が済んでいる方は、 Google Analyticsにログイン→画面上部「アナリティクス設定」をクリック→ アナリティクス設定画面の「プロパティ」→「トラッキング情報」→「トラッキングコード」 から確認できます。
Webサイトへのトラッキングコードの設置場所はソースの<head>~</head>タグ内です。 アクセス解析の対象となる全てのページに設置します。
設置したソースファイルをアップロードすればトラッキングコードの設置は完了です。
※Google Analyticsにトラッキングコードが反映されるのには、多少タイムラグがあります。
設置してから24時間以上経ってもデータがレポートに表示されない場合は、トラッキングコードが正しく設置されているか確認してください。
3.Google AnalyticsでWebサイトの情報をみる

Google Analyticsの公式サイトへアクセスします。
Googleアカウントとパスワードでログイン。
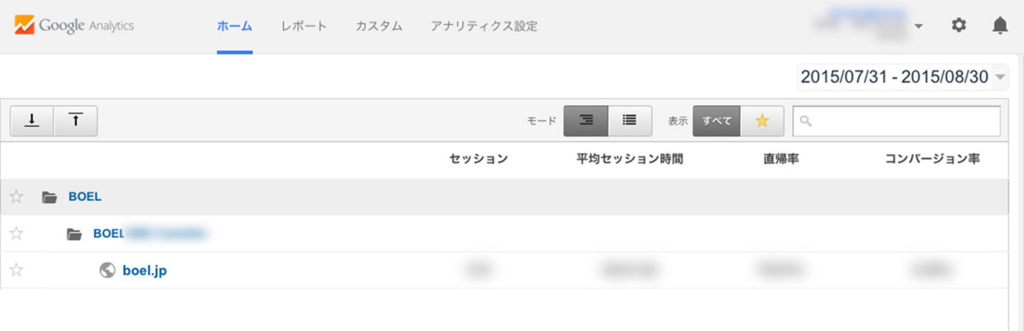
アクセス解析をしたいWebサイトの「すべてのウェブサイトのデータ」をクリック。
するとGoogle Analyticsのメイン画面が表示されます。
画面上部「レポート」をクリックすると Webサイトのアクセスに関するデータを見ることができます。

「レポート」の5つの項目
画面の左部分にあります。各項目を押すとさらに細かい項目が出てきます。
・リアルタイム
現時点でWebサイトにアクセスしているデータ
・ユーザー
ページビュー(Webサイトが閲覧された回数)やセッション(Webサイトへアクセスしてから離脱するまでの一連の行動)など「ユーザーの情報」が分かる
・集客
「どのWebサイトから、アクセス数がどれくらいあるか」など「どうやってアクセスされているかの情報」が分かる
・行動 「どのページにアクセスが多いか」や「ユーザーがどのページからどのページへ移動しているか」など「ユーザーの行動」が分かる
・コンバージョン
ビューに対して目標を設定し、目標達成率を計測できる
基本的な情報を見る
「分類や項目が多すぎて、どうやって見たらいいか分からない…」ことに陥り、 せっかく登録してもGoogle Analyticsを見なくなってしまうことも…。
そこで、よくある「Webサイトのこの情報を知りたい」内容の確認方法を次にまとめました。
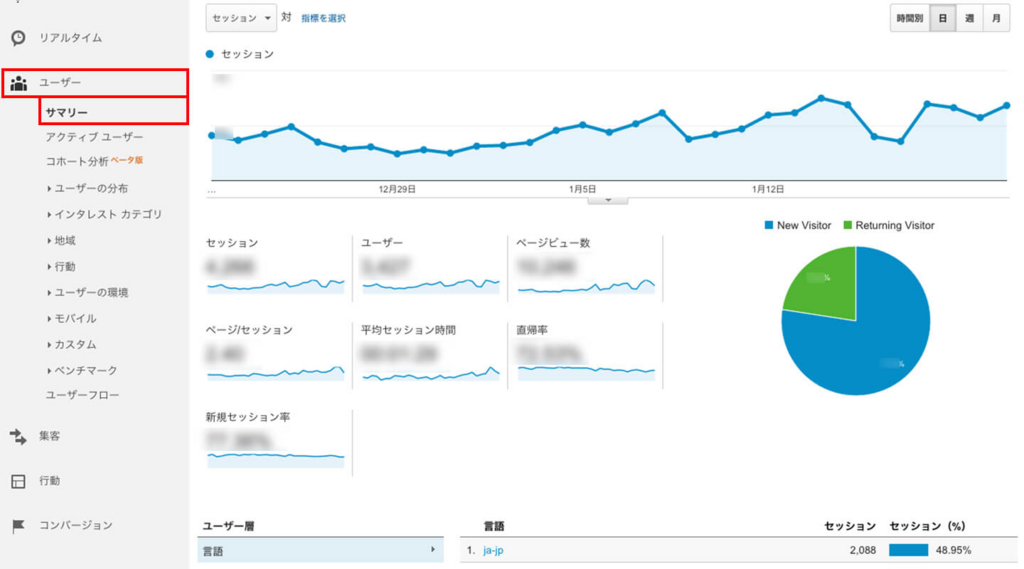
01.「訪問数やページビュー数を確認したい」
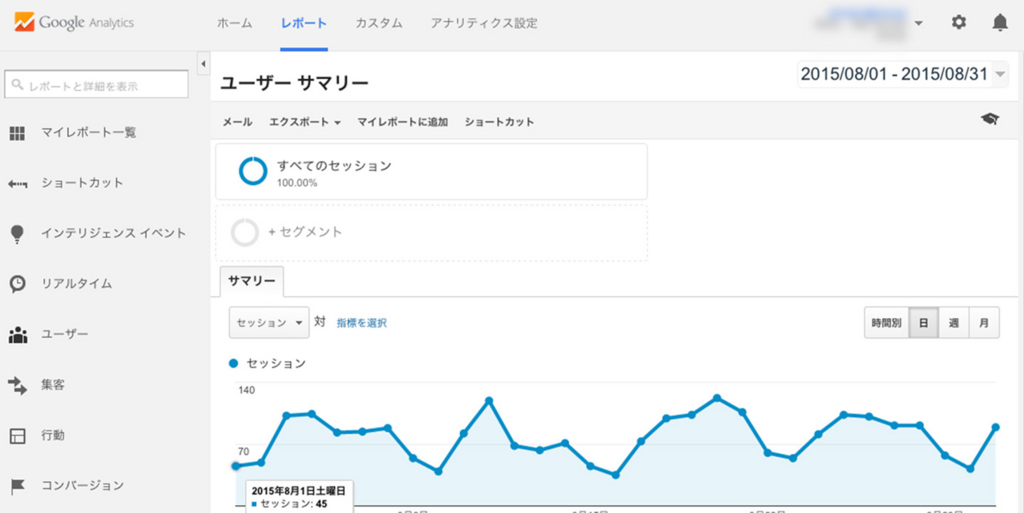
画面の左の項目「ユーザー」→「サマリー」を開きます。
ここで訪問数やページビュー数がどれだけあるかなど、確認できます。
画面右上に表示されている日付を変更すると「期間を指定する」ことができます。
アクセス数を確認したい期間を指定すると、該当のデータが表示されます。

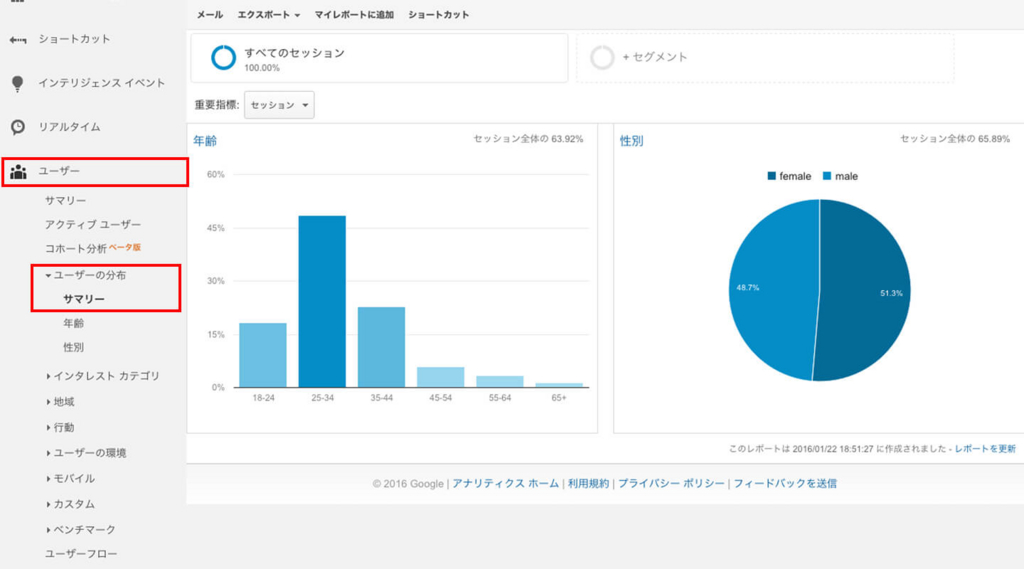
02.「アクセスしているユーザーの性別や年齢を知りたい」
画面の左の項目「ユーザー」から「ユーザーの分布」→「サマリー」を開きます。
ここでユーザーの年齢や性別が確認できます。
ターゲットの分析などに役立ちます。

03.「どこからのアクセスが多いか知りたい」
画面の左の項目「集客」から「サマリー」を開きます。
どうやってこのWebサイトにアクセスしたか分類され、 セッション率、直帰率、平均セッション時間など確認できます。

■「上位のチャネル」とは?
「organic」:検索エンジンからアクセス
「referral」:どこかのWebサイトからリンクをたどってきたアクセス
「Social」:ソーシャルメディアからのアクセスです。
下記のようなアクセスを指します。
・Twitter
・Facebook
・Hatena
・Pixiv
・Tumblrなど
「Direct」:Directアクセスは下記のようなアクセスを指します。
・URLを直打ちしてのアクセス ・ブックマークからのアクセス ・RSSリーダーからのアクセスなど
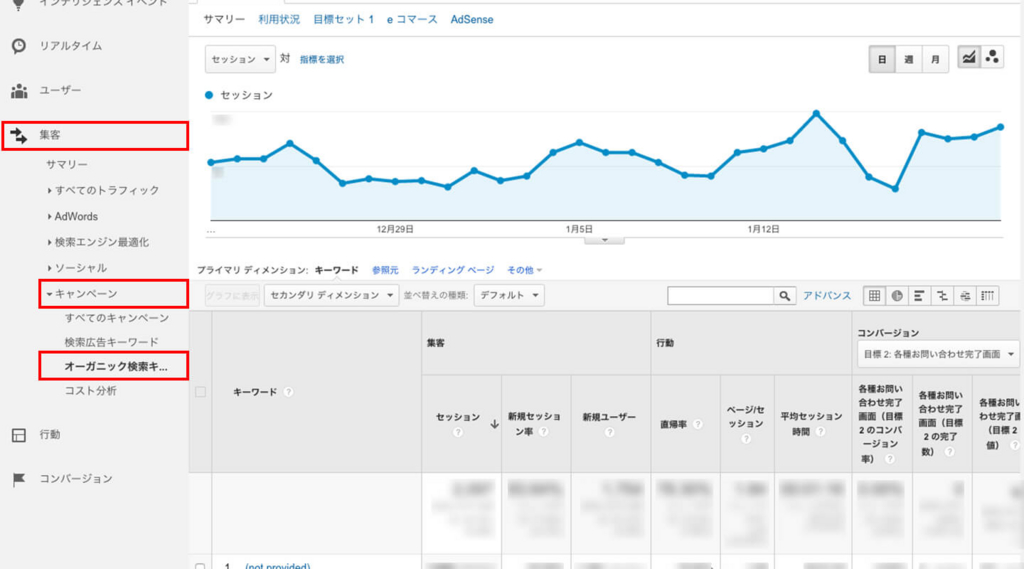
04.「Webサイトがどういうキーワードで検索されているか知りたい」
画面の左の項目「集客」から「キャンペーン」→「オーガニック検索」を開きます。
「検索に使われたキーワード」が一覧で確認できます。
※「(not provided)」とは…キーワードを特定できなかったもの

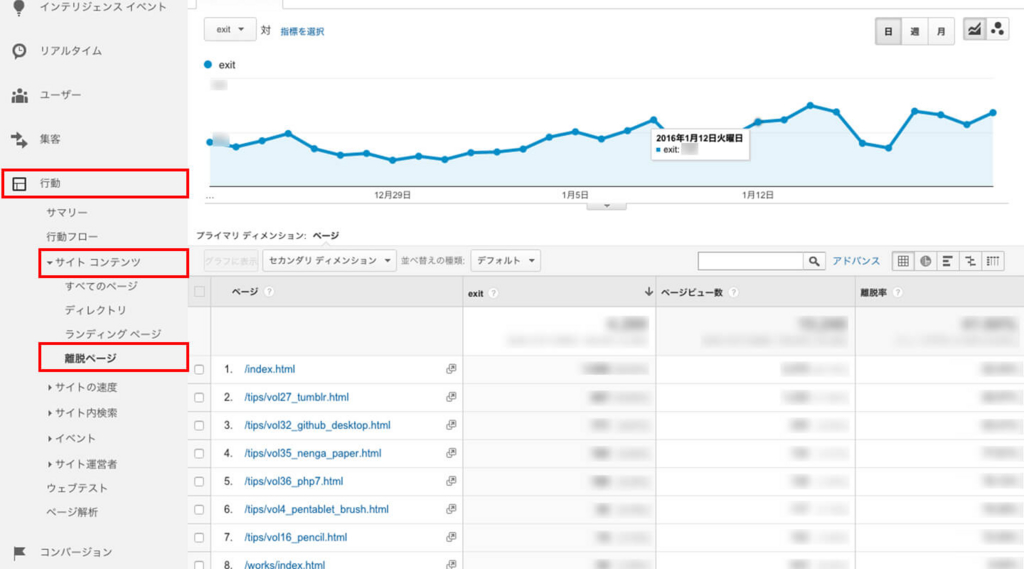
05.「どのページでユーザーがWebサイトから離れているか知りたい」
画面の左の項目「行動」から「サイトコンテンツ」→「離脱ページ」を開きます。
ここで「離脱ページの一覧と、各ページの離脱数や離脱率」が確認できます。

■離脱ページとは?
「ユーザーが、Webサイトから離れたときのページ」です。
ユーザーがあなたのWebサイトのAページを見て、同じあなたのWebサイトのBページに移動しました。
その後、あなたのWebサイトではない全く別のWebサイトへ移動したりして、あなたのWebサイトを離れました。
このときのBページが「離脱ページ」です。
おわりに
いかがでしたか?
知ると、もっとWebサイトの分析をしたくなってきませんか?
Google Analyticsは今回ご紹介したことよりも、もっと多くのことを解析できるツールです。
少しづつ知って、Webサイトの運営に役立ててもらえればと思います。
vol.37 識別性、可読性の高いGill Sansの歴史と特徴

こんにちは。デザイナーの寺田です。
今回はvol.1 古くから愛されるフォント TRAJANフォントの魅力に続いてフォントの歴史について紹介します。
今回紹介するフォントはGill Sans(ギル・サン)です。
グラフィックデザイナーであれば一度は耳にしたことがあるフォントではないでしょうか。
可読性が高いとして有名なフォントでもあります。
ではさっそくGill Sansについて見ていきましょう。
フォント名の由来は人の名前から
Gill Sansは「Eric Gill (エリック・ギル)」が1930年前後に造った書体です。 フォント名は人の名前に由来します。
Eric Gillは、書体デザイナーであり、かつグラフィックアーティスト、また彫刻家として有名でした。
もともとは建築を学んでおり、教会建築の専門家であるW.D.カロエ(W.D. Caroe)の下で建築を学びますが、研修が嫌になり辞めてしまいます。
その後、中央美術工芸学校(Central School of Arts and Crafs)でカリグラフィーのクラスを受講します。 Gill Sansは、彼が受講していたクラスの先生Edward Johnstonがロンドン地下鉄のために造ったJohnston(フォント)から着想を得ています。
Edward Johnstonとの出会いが、Gill Sansの誕生の大きなきっかけだと言えます。
可読性が高いとして有名なGill Sansですが、
彼自身も究極の可読性をもつサンセリフ体のフォント製作を試みていたそうです。
Eric GillとBBC(英国放送協会)

引用:http://jamielove2.exblog.jp/22023217/
Eric Gillは「Prospero and Ariel」という彫刻群をBBC(英国放送協会)のために製作しています。
写真のモチーフになっている人物はシェイクスピアの最後の作品と言われているテンペストに出てくるキャラクターだそうです。
また、BBC(英国放送協会)はGill Sansを制定書体として使用しています。
※制定書体とは、企業や団体などで使用する書体を統一すること。
代表例として日本の企業では、資生堂やサントリーが制定書体を採用している。
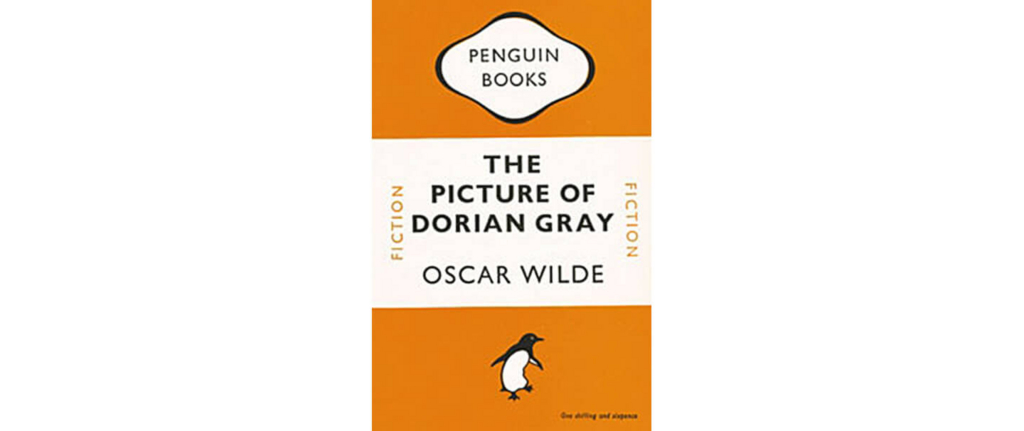
タイポグラファーヤン・チヒョルトも使用

引用:http://typolayout.eek.jp/2011/07/100-2011.html
タイポグラフィに精通した技術者として有名なJan Tschichold(ヤン・チヒョルト)。
彼は、イギリスを代表するペーパーバックの出版社ペンギンブックス社の タイポグラフィ、ブックデザインの専属アドバイザーとして 1947年〜49年まで就任していました。
ペンギンブックス全ての書物のリデザインを行い、 また、良質な量産本を仕上げるためのシステムの構築など作業の工程まで 見直していきます。
彼の働きが、イギリス全体の書籍の質の向上と、書籍におけるタイポグラフィの重要性を世界に認知させました。
前置きが長くなってしまいましたが、今までペンギンブックスの社名は、「Bodoni Ultra Bold」を使用していたのをJan TschicholdはGill Sansに変更します。
ペンギンブックスの装丁といえば、これ!と思う人は多いのではないでしょうか。
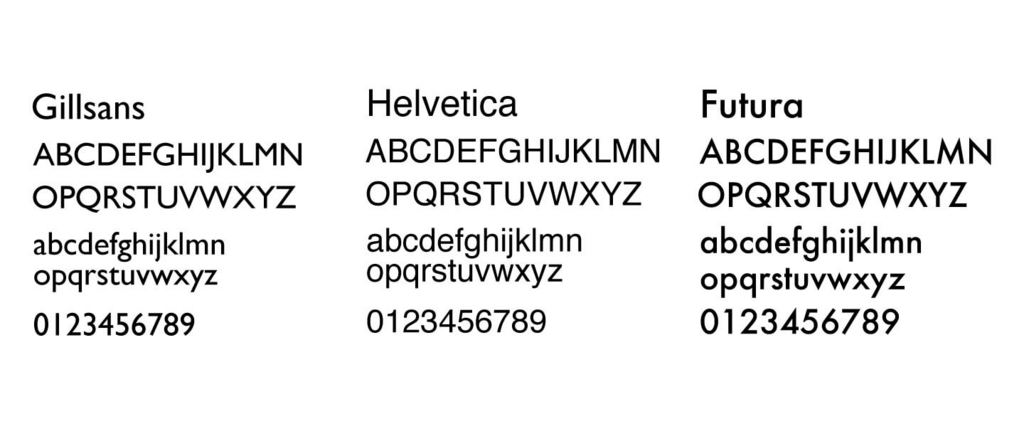
古代のセリフ体を元に作られたサンセリフ体

Gill Sansはサンセリフ体で、四角の枠に綺麗に収まっており、一見するとHelveticaやFuturaのような幾何学的なフォントと似ているように見えますが、どこか柔らかみを感じるフォントです。
また、フォントのウェイトのバリエーションが豊富で、使いやすくそれぞれ違う表情を持っています。
HelvetivaとFuturaでGill Sansを比べてみると「C」や「O」、「S」などのカーブが特徴的だと思います。
Gill SansのデザインのベースにTrajan(トラジャン)やBaskerville(バスカヴィル)など、 古代のセリフ体を元に作られているため他の幾何学書体とは違う雰囲気を感じるでしょうね。
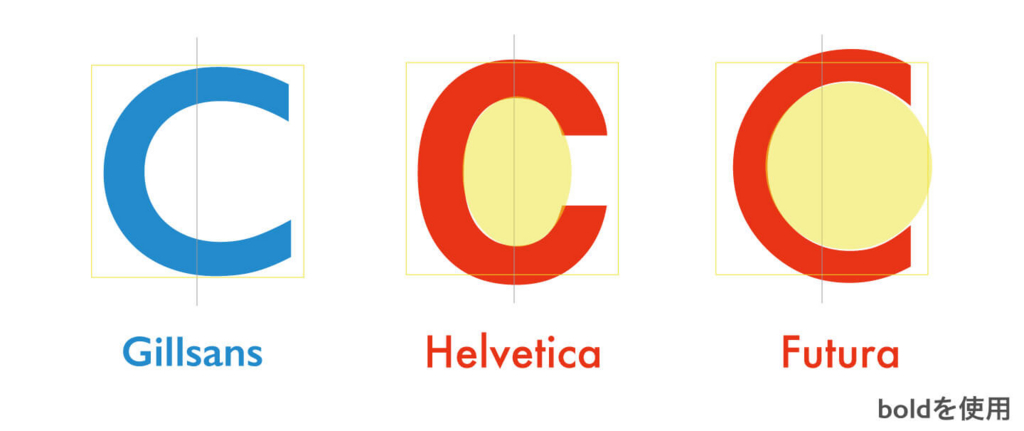
それでは、「C」を例に見ていきましょう。
Futuraの「C」のカーブは正円に近くて、Helveticaは楕円に近いです。
どちらも正円と楕円と全く同じではないですが、幾何学の形に極めて近い曲線です。
Gill Sansの場合、馬の蹄のように独特な曲線を描いています。
また、文字に中心線を引くとHelveticaの場合、左右対象で整頓された印象です。

小文字で一番形の違いが出ているのは「g」と「t」です。
「g」は、サンセリフ体とは形が異なっており、モデルに使用していたカロリング小文字体の影響がでています。
カロリング小文字体はフランク王国の国王「カール大帝」の庇護の元に作成された字体であり、 こちらもTrajan(トラジャン)と同様に気品の高い字体を元にGil Sansが作られていることがわかります。
「t」の文字については、サンセリフ体には無いセリフ体の特徴的な飾りがついています。
最後に
いかがでしたでしょうか。
一般的に大文字より小文字の方が、文字自体のコントラストがはっきりしているため 文章が読みやすいと言われていますが、Gill Sansの場合、 サンセリフのすっきり整然とされた印象と合わせてセリフ体やカロリング小文字体の独特なカーブを描くことにより 整然とされすぎず文字一つ一つが印象的になり、瞬時に文字を識別できるのではないかと思います。
フォントを比較してみると、それぞれのフォントの特徴が見えてきます。
また、フォントが生まれた背景や製作者の思想を知ることでそのフォントのどこを見るべきかわかってきます。 これは、フォントのディテールを知る上に重要な知識だと思っています。
わたしはGill Sansのようにサンセリフ体なのにデザインの元に使用しているフォントが
セリフ体やカロリング小文字体というのがおもしろいと思いました。
文字の歴史や特徴を知ることで、デザインの参考になればとおもいます。
参考書籍:「Jan Tschichold」公益財団法人DNP文化新興財団
「Penguin By Design: A Cover Story 1935 To 2005」Phil Baines
vol.36 11年ぶりのアップデート! PHP7の導入方法

こんにちは。Webエンジニアの毛利です。
2015年12月4日、プログラミング言語のPHP7がリリースししました。
メジャーバージョンが更新されるのは実に11年ぶりとなるPHP7。
大きな改修となるメジャーバージョンのアップデートではプログラムの骨組みから見直され、様々な改善がされており、パフォーマンスがPHP5系の2、3倍以上との噂もあります。
また、HHMVと比較され、PHP7の方が優れている面がベンチマークで証明されたりと、Webアプリケーションのサーバーサイドスクリプトの大きなパフォーマンス向上が期待できます。
新しくなったphp7のポイント
・メモリ消費などパフォーマンスの向上
・処理速度の向上
・スカラー型宣言などの新機能の実装
・5.6時点で廃止予定機能の削除
・下位互換のない変更
など
機能について詳しい解説はPHPのリファレンスに情報がありますのでこちらを参照してみてください。
参考サイト
Webサイト、Webアプリケーションの大きなパフォーマンス向上が見込まれるPHP7。
早く体験したい!いても立ってもいられなくなったのため、早速サーバーに導入することにしました。
今回使用する環境では開発バージョンRC6をインストールしていため、それらをいったんアンインストールし、再インストールします。
導入したバージョン PHP 7.0.0
導入する前のLAMP構成環境
OS(Linux): CentOS7.1
Webサーバー:nginx1.8.0
データベース:MariaDB 10.1.8
phpのアンインストール
今回使用する環境には既にPHPがインストールされており、今回はいったんアンインストールしてから再インストールすることにしました。
アンインストールにはyum removeを用います。
関連する依存パッケージも削除されます。
今回、今までの構築で外部リポジトリを使っい無理矢理デベロッパーバージョンを導入しており、このコマンドで削除することが出なかったため下記コマンドで試しました。
# yum --enablerepo=remi-php70 remove php\*
アンインストールはrpmコマンドで確認することができます。
phpのバージョンを確認する方法でも確認してみます。
#php -v
いずれもバージョン情報が出てこなければOKです。
これでphpがアンインストールされていることを確認できました。
PHP7の新規インストール
最新版をインストールするにはまず外部リポジトリを追加します。
最新のremiリポジトリをダウンロードし、rpmコマンドでリポジトリをインストールします。
# wget http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
※rpmコマンドの-Uvhはオプションであり、Uは「アップデート」vは「詳細情報の出力」、hは「インストール状況の表示」となります。
新規インストールでもUオプションを付けても構いません。
yumコマンドでインストールを行います。
# yum -y install --enablerepo=remi-php70 php php-mbstring php-mysqlnd php-fpm
※yumコマンドの中に-yを入れるとインストールの有無の意思確認を行わず、ファイルのダウンロードを終えるとすぐに開始します。
インストールが完了したら確認を行います。
# php -v
それぞれを実行したとき、以下のようなコードが表示されればインストール完了です。
# php -v
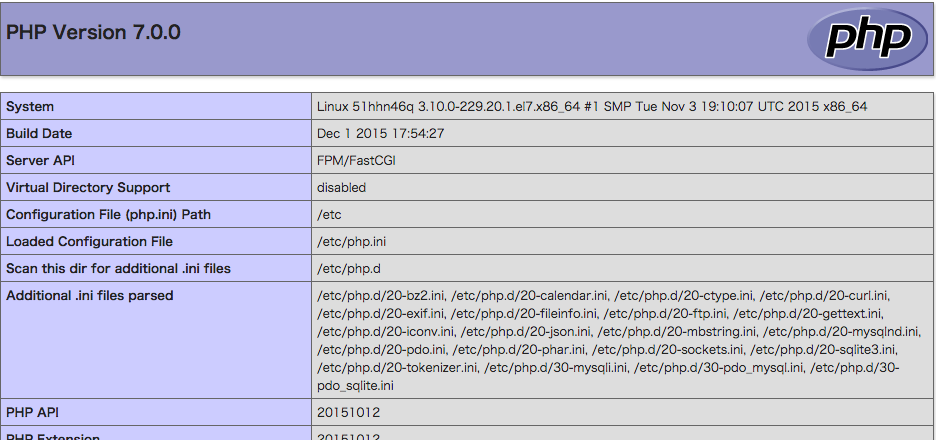
PHP 7.0.0 (cli) (built: Dec 1 2015 17:53:27) ( NTS )
Copyright (c) 1997-2015 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2015 Zend Technologies
Webサーバーの動作を兼ねてphpinfoをサーバーにアップロードし、確認します。

おまけ
PHP6はないの?
PHP7が最新であることがそもそも前提となっている本記事ですが、比較される旧バージョンがPHP5なのにお気づきでしょうか?
PHP6はどこに行ってしまったんだろう?
結論からいうと、PHP6は破棄されたようです。
PHP6の開発では「内部的に文字列を全てUTF-16で実装する」との方針があったようなのですが、実装が複雑になる割に機能改善が見込まれないため、プロジェクト自体が頓挫したようです。
方針を転換して、新しく開発されたためバージョンが6ではなく、7になりました。
内容を要約した記事がありますので詳しくはこちらを参照してみてください。
参考サイト
PHP6開発 UTF-16化を断念、5.3へロールバック | マイナビニュース
マスコットキャラクター「elePHPant」

PHPのマスコットキャラクターの「elePHPant」です。
あまり有名ではありませんが...
そもそもなぜゾウさんなのでしょう?
それは「PHP」の文字を崩してみるとゾウっぽいという理由からだそう。
フローを見てみると、確かに、そう見えてきます。
下記に参考サイト載せましたのでelePHPantが生まれる変遷を詳しく知りたい方は参照ください。
参考サイト
PHPのマスコットキャラクター「elePHPant」が象である理由
The PHP Mascot's Birth - Creator Of The elePHPant Vincent Pontier Reveals The True Story!(英語)
Elroubio(「elePHPant」のページ)
まとめ
PHPは当初の予定から少し延期して12月3日にリリースしました。
サーバーへの導入の手順はそこまで難しいものではありません。
大きなパフォーマンス向上が見込めるPHP7ですが、PHP5から仕様変更した部分もあり、本環境への導入は、現在運用しているCGIプログラム、Webアプリケーションの仕様を確認し慎重にアップデートすることをお勧めします。
PHP7と比較されるHHMVは、今までのPHP5系との互換性も高いようです。
PHPベースで処理を高速化したいと考えるときに、PHP7へのアップデートではない1つの選択肢として考慮できると思います。
当環境ではPHP7を導入し、wordpressの動作テストを行いましたが、
現状サイトが全く表示されない等の大きな不具合はなく、通常の動作には支障がありません。
ただ、プラグイン等を導入している場合、対応できない場合がありますのでアップデートを待つか、自身でプログラムを修正する必要があります。
当環境でも検証を続けており、何かあればまた別の機会にご紹介しようと思っています。
次回はWebサーバーの環境の構築ってどうやるの?に注目し、現在構築している環境の構成や手順についてご紹介します。
参考URL
パッケージの削除
rpmコマンドでインストール有無を確認する方法
yumによるRPMパッケージのアンインストール - 逆引き集 - Fedoraで自宅サーバー構築
rpmコマンドのオプション
RPMコマンドを使いこなしたい - ITmedia エンタープライズ
PHP7インストールの手順
vol.35 2016年申年の年賀状に使いたい紙、10選

こんにちは。アートディレクターの中野です。
今年も残すところ、あとわずか。
街を歩けば軽快なクリスマスソングが聞こえる季節になりました。
さらに自宅に帰ってTVをつけると、チキンやケーキの映像に混ざって、早くも年賀状のCMがながれています。
ほんとうに時間の経つのは早いものです。
みなさん、年賀状の準備は進んでいますか?
来年は2016年、干支は申(さる)です!
「もう今年はLINEとかFacebookで送ればいいかなー」なんて、SNS時代の潮流にのって「あけおめ」の4文字とお正月っぽいスタンプで、カンタンにすませたい。
そんなかたも多いのではないでしょうか。
でもやはり、一年の計は元旦にあり。
心のこもった挨拶状がポストにとどくからこそ、相手の心にひびくものがある。
たった1枚のハガキで、年始のコミュニケーションが円滑にスタートするなら
こんなコスパの高いうれしいツールはありません!
そこで、他とはちょっと差のでるオリジナルの年賀状にするために、今年は「紙」の印象も考えるというのはいかがでしょうか?
ツルツル、ザラザラ、しっとり、ふんわり…などの手触りの他にも重さ、色合い、輝きなど紙独自の個性があり、既製年賀ハガキの束に混ざったとしても、その存在感がきわだつことは間違いありません。
今回は「もらって嬉しい年賀状」づくりを、紙選びの視点からアプローチしていきます。
それではみていきましょう!
【ご注意】
今回ご紹介する紙は、正式にはファインペーパーと呼ばれるもので、 家庭用プリンタ(インクジェット/レーザー)での印刷に向かないものも多くあります。
なぜかというと、風合いを重視した紙はわざと表面加工をラフにしているため
凹凸があったりインクが染み込みやすかったりと、「にじみ」や「かすれ」が起きる場合があります。
店頭で購入する際は、商品パッケージの裏などに記載された「印刷適性」を確認してみてください。
プリンタ適性に対応した製品も出ている場合がありますので、諦めずに一度メーカーに問い合わせてみましょう。
印刷適性のない紙に、印刷をしたい場合は、以下の対応をオススメしております。
宛名面… 宛名ラベルに住所を印刷して、貼りつける。
表面… 希望の用紙の取り扱いがある印刷会社さんに、印刷を依頼する。
年賀状の紙オススメ10選

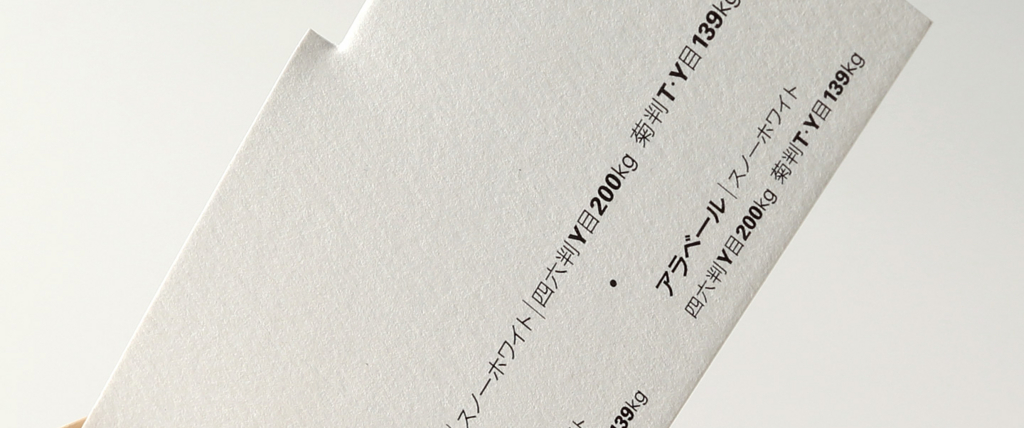
アラベール|スノーホワイト|200kg
BOEL Inc.の絶対的エース!アラベールの登場です。けして派手さはありませんが、バランスの良いファインペーパーです。
繊細で優しい質感と、非塗工のため同じく我がエースの「ヴァンヌーボ」より
若干のラフさもあり、和の雰囲気をそこはかとなく感じさせることができます。
写真は「スノーホワイト」ですが、少し黄みのある「ホワイト」にするとさらに印象が柔らかくなり、選ぶ際に悩むところです。
敷居の高過ぎない上品さと、優しいたたずまいが魅力です。

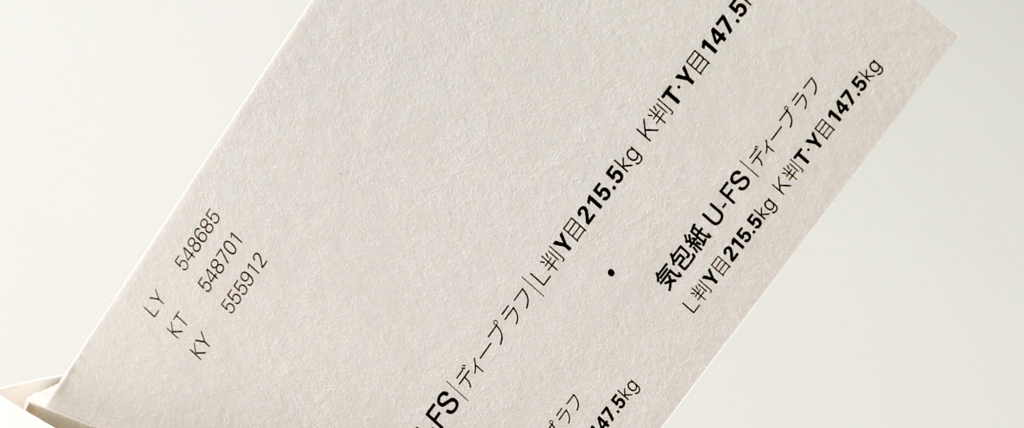
気包紙U-FS|ディープラフ|215.5kg
エアリーな質感ながらしっかりと硬めの仕上がりで、ハガキの用途にはオススメです。
パッケージ用紙として位置付けられているので、エンボスや折り加工などの、
加工適性も優れていそうです。
表面仕上げも塗工・非塗工、風合いもディープラフ・ミディアムラフ・ライトラフの3パターンと、豊富にバリエーションが用意されています。
紙の風合いが強く感じられる非塗工のディープラフがオススメです。

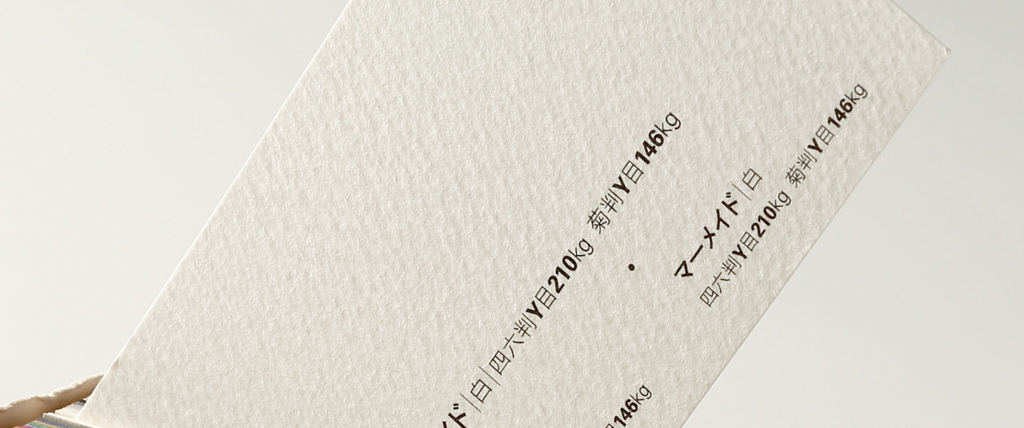
マーメイド|白|210kg
人魚のさざ波という、たいへんロマンチックな由来を持つマーメイド。
表面に穏やかな波模様を思わせる凹凸模様が広がります。
キャンパスのキャンソン紙にも似ている気がします。
デザイナーの原弘氏が開発から携わり、1960年代から一般に普及したことで、
包容力のある優雅なたたずまいは装丁など広い用途で使われています。
そんな伝統ある用紙と、伝統的な年賀状の相性が悪いわけがありません。

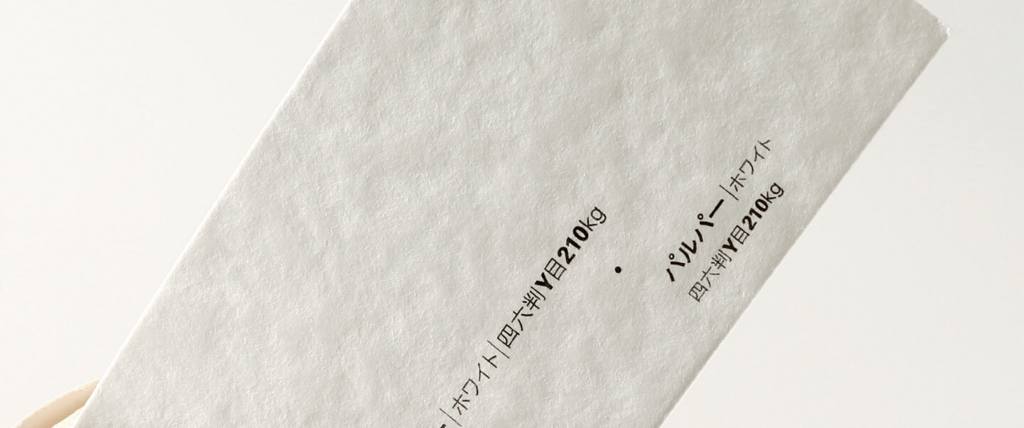
パルパー|ホワイト|210kg
今回セレクトした中では、もっともゴワゴワ感のあるファインペーパー。
ランダムなうねりと高低差があり、厚手の手漉き和紙のような力強さがあります。
強い意志を感じさせるこの用紙では、中央に日の丸だけを描くだけ!など
武士のようにいさぎよい年賀状はいかがでしょうか。

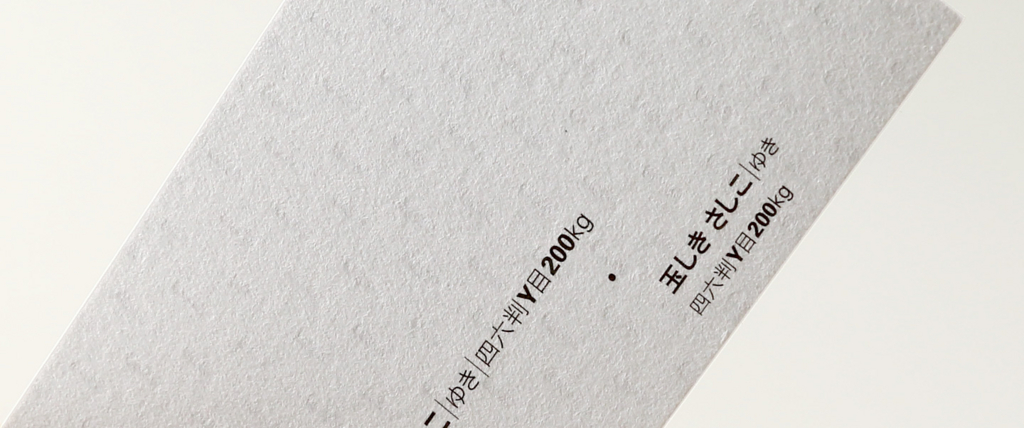
玉しき さしこ(刺子)|ゆき|200kg
伝統的な和風のパターンが敷き詰められたファインペーパーです。
刺し子というのは、弱くなった薄い布を何層にも重ねて、刺繍で繋ぎあわせ
強い布へ生まれ変わらせる、生活の知恵です。
また、そのエシカルな精神や刺繍自体の芸術性の高さからも、注目が集まっています。
もともとの価値を技術により向上させる、古くなったものを大切に使う、
弱い素材でも重なることで強くなれる。
近いコンセプトを持つお店や個人の方に、今年の抱負と合わせて使っていただくのも良さそうです。
また、色を重ねて、動物の毛並みに見せることもできそうです。

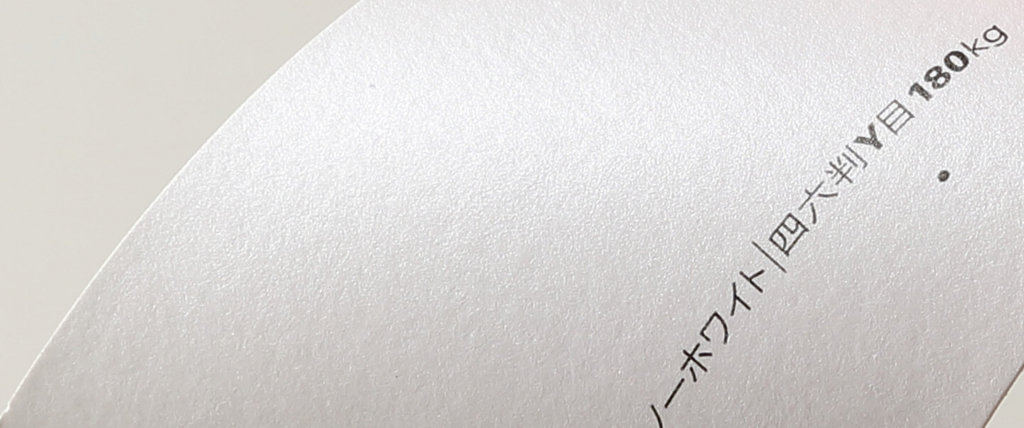
ペルーラ|スノーホワイト|180kg
みんな大好きキラキラ系!の代表格、ペルーラです。
語源は真珠を意味するスペイン語の「Perla」からきています。
質感は少しザラザラしていて、密度がつまったように硬く、kgに対してやや薄いため、
鉱物のようなクールな印象があります。
薄いとはいえ硬さやハリ感がありますので、ハガキ用途には180kgで十分と思われます。
耐水性も高いため、水がついてもすぐ拭けば問題ないです。(個人の感想です)
パール系は大体そうですが、印刷面は乾きづらいので、よく乾燥をかけてから裏面を印刷するようにしてください。
エッグシェル、ラスターなど表面加工に違いのあるバリエーションも登場してきています。

シャインフェイス|ゴールド|220kg
全体的にマットで上品な印象のパール感。
ペルーラの粒子感のあるキラキラとは異なり、真珠の表面に似たスムースな光沢です。
紙見本が古いため記載が違いますが、写真はゴールドに分類され、新しくシルバーが登場しています。
光があたるとゴールド(シルバー)の光を放ちます。
また、裏面の質感が異なるという特徴があります。
裏面は光沢がなく、上質紙のようなサラッとした手触りになっています。
裏表で印象に差をつけたい場合にオススメです。
スタードリーム-FS|アンティークゴールド|209kg
まだまだ続くキラキラ系!
こちらは名前の通り星空をイメージした輝きを放つエレガントな印象の紙です。
豊富なカラーバリエーションがあるため、選ぶ楽しみが広がります。
ブラックやネイビーは本当に星空のようです。
セレクトしたのはアンティークゴールドという色です。
年代や性別を超えて愛されるシックなゴールドが祝祭ムードを高め、さらに干支の申(さる)の毛の色とも関連づけられそうなことから、工夫しだいで面白い年賀状となりそうな気がします。

プライク|オレンジ|243kg
驚くほどしっとりしたマットな手触りが印象的なファインペーパー。
BOEL Inc.の名刺もこのプライクの白を使っていますが、独特の手触りに驚かれるかたも多いです。
特殊なコーティングにより印刷適性は低いですが、ここはふんぱつして箔押しで今年の抱負を小さく刻むのはいかがでしょう。
色は目にも鮮やかなオレンジを選んで、晴れやかな新年をお祝いしましょう。

クラフトリプロライナー|240.5kg
段ボールの表面に使われる紙を原紙として作られたファインペーパーです。
クラフト紙といえば、ザラザラの表面でカジュアルな用途に限定されがちですが、こちらはスムースで凛とした風合いのためか、高級感さえ感じられます。
あえて単色カラーで申(さる)のイラストを印刷して、ちょっとノスタルジックな年賀状にしてみてはいかがでしょう?
年賀状はお年玉付きがいい!というあなたには...

引用:https://www.post.japanpost.jp/kitte_hagaki/stamp/tokusyu/2014/h261030_02_t.html
私製はがきでも、「お年玉付年賀郵便切手」を使えばお年玉付年賀はがきと同様、くじ付きのワクワク感をおとどけすることができます。
ただし切手の場合、3円の寄付金がプラスされ、1枚当たり55円となるようです。
ハガキの厚さの目安とは?
紙の厚さの目安として、kgという単位を使います。*
「180kg」はハガキや名刺でよく使われる厚みですので、160kg〜200kgあたりを選択したいところです。135kgは厚めのチラシ、90kgはプリンタ用紙のイメージですので、薄すぎてハガキには向いていません。
*… 空気が多く含まれた紙・原料が軽い紙などは同じ重さでも厚くなるため、厳密には、同じkg数の紙 = 同じ厚さにはなりません。
ちなみにBOELの年賀状の紙は?

2015年は未(ひつじ)年にちなんで「羊毛紙」をセレクトしました。
紙に50%も羊毛が混ざっていて、ふんわり、かつ、しっかりとした量感の紙です。
それに贅沢に全面にエンボス加工をして、セーターの網目模様を表現しています。
2015年の羊年に実は竹尾「あの紙、この紙」でも紹介していただきました!
株式会社BOEL 年賀状 羊毛紙|あの紙、この紙|竹尾のウェブストア
※2015.2.9の日付までスクロールするとみられます。
あの紙、この紙。 用途をおしえていただきました│約9,000種類の紙が買える竹尾のウェブストアtakeopaper.com
実物を見て購入できるお店はココ!
今年6月、銀座・伊東屋新本店7Fに「竹尾見本帖 at Itoya」がオープンしています。
「竹尾見本帖 at Itoya」
http://www.takeo.co.jp/reading/collection/19.html
紙の専門商社である竹尾が手がけるお店なので、間違いありません!
店内にグラデーションでディスプレイされている正方形の紙見本サンプルは、おもわず持ち帰りたくなってしまいます。いろいろ迷ってしまったら、ペーパーコンシェルジュにイメージを相談しながら購入できます。
竹尾が扱う用紙は9,000種類以上あるようですが、その中でもセレクトされた1,000種類以上の用紙を取り扱っています。
ただし、購入できるサイズは4切洋紙(254×305mm)にかぎられるようです。
ハガキサイズにするためには自宅でカット、または取り寄せという形でオーダーになります。
彩現シリーズ…ポストカード用紙- 彩現|紙・ステーショナリー 販売|PCM竹尾
http://www.pcmtakeo.com/SHOP/16113/38332/list.html
ペーパーパレット…洋2封筒 - ペーパーパレット|紙・ステーショナリー 販売|PCM竹尾
http://www.pcmtakeo.com/SHOP/5429/153255/list.html
その他にも、東急ハンズ、世界堂、伊藤屋の文具コーナーなどでも
種類はかぎられますが、取り扱っていたと思います。
最後に
いかがでしたか?
紙をきっかけに想像をふくらませるのも、なかなか楽しいと思いませんか?
年賀状を出す習慣がなくなっていたけど、もう一度始めようかな? と思っていただけたら光栄です!
vol.34 SVG形式の基本的な書き出し、注意点、軽量化、表示速度

こんにちは。イラストレーターの西山です。
今回はSVGについて基本的な書き出し方や使う時の注意点をご紹介します。
SVG(スケーラブル・ベクター・グラフィックスの略)はIllustratorで作成したようなベクター画像を表示する画像フォーマットです。
はっきりと鮮明に表示できるので、最近の新しいPCやスマートフォン、タブレットのタッチデバイスはRetinaディスプレイなど高解像度でWebサイトで見ることができます。 Webサイトで使う画像フォーマットはSVG以外にJPEG,GIF,PNGなどがあります。
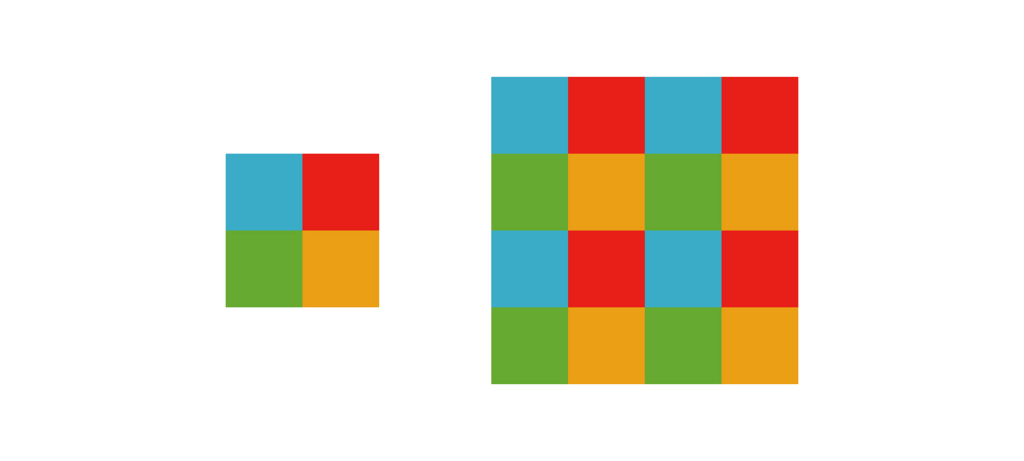
しかし「拡大して画像が粗くなってしまった」「サイズが違うたびに再度書き出さないといけない」 といった経験をした人は多いのではないでしょうか。

SVGはベクターデータのため、画像をズームしても画質が粗くなることはありません。
そのためサイトをRetinaディスプレイに対応する場合も1枚の画像フォーマットできれいに対応できます。
ラスタ形式画像
ドット単位で色情報が構成されていて、それが集合して画になっているもの。
Webではjpg、png、gifが主流。
ベクターデータ
パスデータで構成されている画像。拡大・縮小するとき、サイズに合わせて画像を再描画する。そのため拡大しても劣化したりにじまない。
WebではSVG形式が主流となってきている。
SVGの作り方

SVGは主にAdobe Illustratorから書き出します。 (PhotoshopからでもSVGは書き出せますが、ここではIllustratorからの書き出し方をご紹介していきます)
1 レイヤーにあるデータを全てアウトライン化
アウトライン化されていないと画像が粗くなる原因となります。
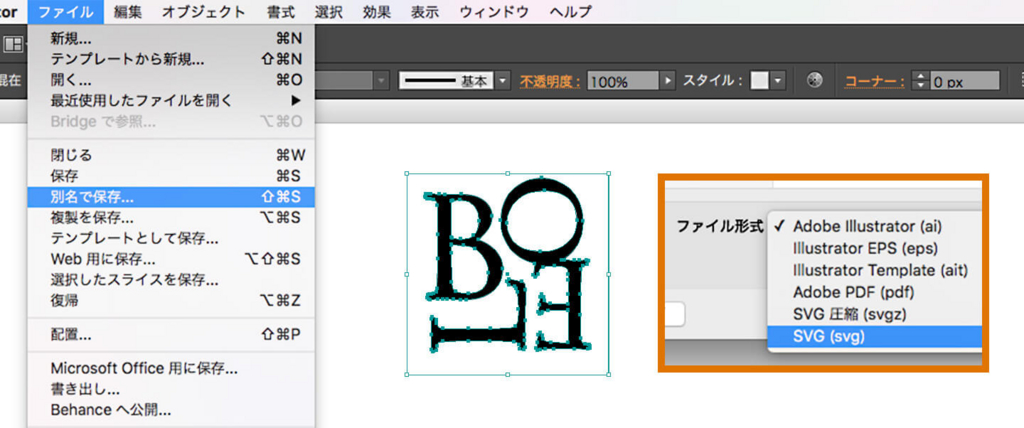
2 「ファイル」>「別名で保存」で画像を書き出す。
3 保存するとSVGオプションが表示されます。
基本はデフォルトのままで問題ありません。

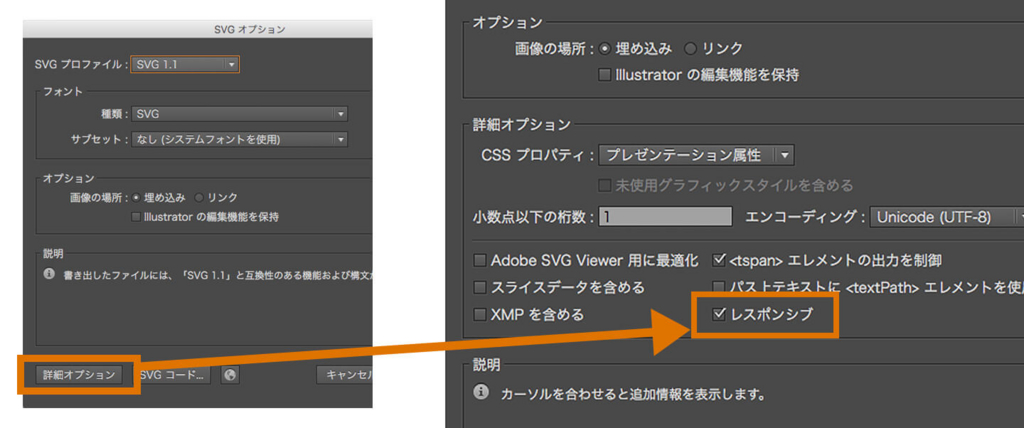
画像のレスポンシブ化
SVGオプションでは画像のレスポンシブ化という項目があります。
ブラウザの画面サイズによって画像を拡大・縮小するレスポンシブレイアウトを採用している場合はチェックを入れておきます。
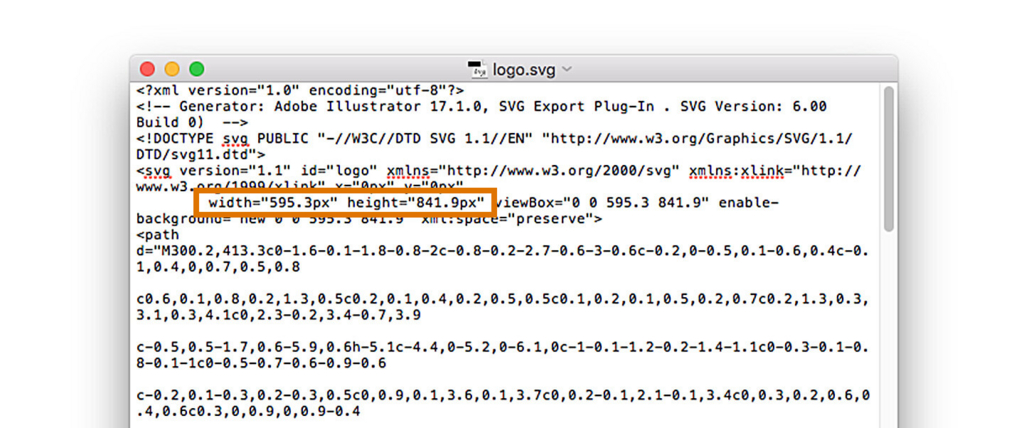
画像のレスポンシブ化はSVGを書き出した後にも変更できます。
変更したい場合はテキストエディタを使って、赤枠のwidth,heightを削除することで対応できます。

SVGデータの軽量化
Webサイトの表示速度が下がらないようにSVGのファイルサイズをできるだけ小さくしておきましょう。 小さくするためにはCompressor.ioなどの圧縮ソフトを使うほかに、レイヤーの整理をすることでかなり軽くすることができます。
・不要なパス、レイヤーを消しておく。
・レイヤーのグループ化を解除する。
SVGでも画質が粗くなる時がある
SVGでも粗くなる時があります。 そうならないためにはいくつかポイントがあります。
・画像サイズ(単位:pixel)に小数点をふくめずに書き出す。
・データはアウトラインをかけておく
・SVGフォーマットにしたい画像は全てパス化する
SVGに書き出した後でも、Illustratorで開くと編集できます。
粗くなってしまう原因がわからない場合は、一度SVGデータを開いてファイルのプロパティを確認してみましょう。
Illustratorがなくてもできる無料変換ツール
Illustratorがなくても簡単にSVG変換できる便利なWebツールを紹介します。
単色対応なのでアイコンのSVG化に向いています。
Convertio
jpg、png、gifさまざまな形式からSVGに変換できます。
potrace.js
日本語サイトでわかりやすい。サイズ指定など細かい設定もできます。
おわりに
いかがでしたか?
Webサイトを閲覧できる環境が多くなり、ディスプレイ解像度がどんどん大きくなって、画像表示の方法で様々な議論がなされています。
拡大・縮小に柔軟な対応ができるSVGですが、これまでSVGフォーマットに対応できるブラウザが少なく、あまり利用されることはありませんでした。
最近ではFirefox、Safari、Google Chrome、Internet Explorer(ver.10,11)、Microsoft Edgeなどモダンブラウザで対応が進んでいます。
しかしInternet Explorer 8などのいわゆるレガシーブラウザや古いバージョンのAndroid OSのブラウザ、Webビューでは画像が適切に表示されない場合があるため 注意が必要です。
またグラデーションなどの色数が多いものや複雑な形などは、かえって画像データサイズが大きくなりSVGに向いていない場合もあるため、 どの画像をSVG化するか注意しながら作っていきましょう。
vol.33 ペドロ・アルモドバルの映像色彩美

こんにちは。デザイナーの寺田です。
みなさんペドロ・アルモドバルという映画監督をご存知ですか?
スペインの巨匠とよばれるペドロ・アルモドバルの作品はオフィスにたくさん置いてあります。
映像のワンシーンワンシーンが、写真を切り取ったようでとても印象的でした。
いろいろある作品の中でも今回は「私が、生きる肌」「バッドエデュケーション」「抱擁のかけら」の印象的なシーンを色彩の視点からご紹介します。
ペドロ・アルモドバル
ペドロ・アルモドバルはスペインの田舎町出身。
息子を失った母親を描いた『オール・アバウト・マイ・マザー』で多くの賞を受賞。
『トーク・トゥ・ハー』で、フランス映画『男と女』(1966年)以来となる
非英語映画のアカデミー脚本賞を受賞するなど、スペインを代表する映画監督の一人となった。(wikipediaより)
独学で映画作りを学び、彼自身同性愛者と公言しており、映画作品は「人間の欲望や情熱」「家族」「個人のアイデンティティ」「性」つまりジェンダーをテーマにしたものを数多く作り続けています。
映像美につながる色彩スペインの国旗

スペインの国旗は赤と黄色がメインの、差し色に青、白、ピンクが使用されています。
赤色と黄色は明るく、情熱的で、危険な印象を与えます。
私が想像する「情熱の国スペイン」のイメージにぴったりな色づかいです。
ペドロ・アルモドバルの映像には、国柄が出ている配色がみられます。
カラフルで、はっきりとした色が混在しており、かつそれぞれの色が調和しています。
次は、映画での印象的なシーンと一緒に色についてみてみましょう。
映画「私が生きる肌」

妻を失ったミステリアスな整形外科医が、自ら開発した人工の皮膚を移植し、
妻そっくりの美女を創り上げるという愛と狂気に満ちた衝撃的なヒューマンサスペンスストーリーです。
ストーリーが進むにつれ謎が次々と明かされ、驚愕の事実が判明していきます。
華麗な衣装を手がけたのは「キカ」でもスタイリングを担当したジャン=ポール・ゴルチエ。
退廃的でエキセントリック、そして官能美あふれる映像に目を奪われますが、最後には力強い人間愛を表現していきます。
お手伝い「マリリア」が息子に銃を向けるシーンのキッチンの色を見てみましょう。

白と青がメインの中に、赤と黄色が差し色に使われています。
ストーリーはシリアスな場面ですが、差し色の赤と黄色が画面を鮮やかに構成し、 コントラストを対比させることで全体の印象を引き締めています。
マリリアの服の色にも注目です。
彼女のエプロンが深い赤色で、キッチンの配色を邪魔していません。
むしろエプロンの色が彼女の存在をはっきり印象づけています。
色が持つ印象を色彩感情といいます。
赤、黄色という警戒色を意図的に取り入れることでストーリー、つまりサスペンスにおいて重要となる「危険」な展開を予兆しているのです。
このシーンは青と黄色がメインで、差し色に赤が入っています。
ここはマリリアの衣装の色が重要になります。

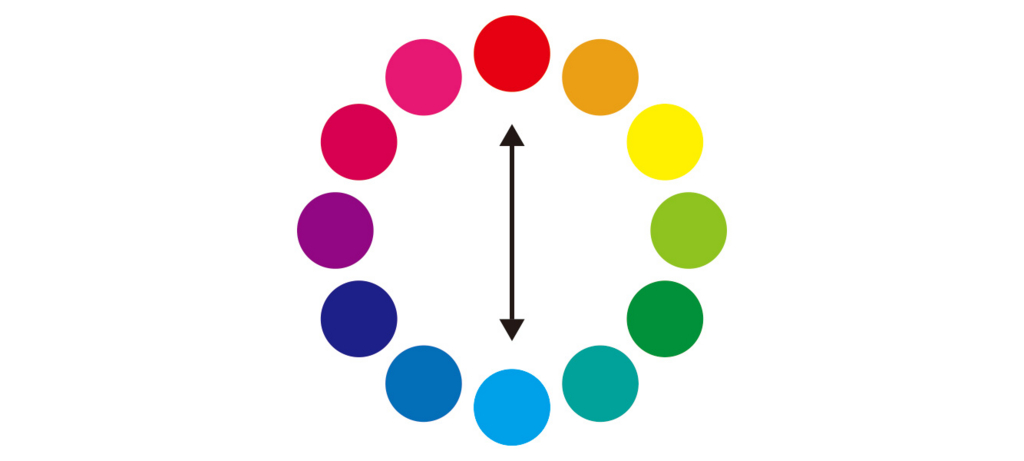
濃い青色の食器に映える黄橙のシャツ色は色相環(しきそうかん)の対角線にある色合いです。
色相環が示す真反対に位置する色は配色用語でいう「補色」といわれ、お互いの色を目立たせる効果があります。

対比が最も強く、刺激が強くなるため色のバランスが重要になります。
深い青色が食器のみなので、バランスよくお互いの色を目立たせていますね。
画面全体に青色が多いですが、マリリアの黄橙が際立ち鮮明に見えますね。
マリリアの衣装が黄色でなければ、背後にみえるキッチンに置いてあるものの色は 違う色になっていたのか?
映像の細かいところにも色に対する意識が強く感じられます。 映像ではそのほかにも実は「色相対比(しきそうたいひ)」と「面積効果」という手法が使われていて「色相対比」は隣に配置する色次第で、本来の色と違ってみえる現象を取り入れて色の調和を図り、 「面積効果」で面積の大小で色の見え方がかわる手法が取られています。
映画「バッドエデュケーション」

若くして成功した映画監督の「エンリケ」と舞台俳優の「イグナシオ」の神学校での少年時代の回想録です。
2人の青年の過去から現在に至る壮絶な愛と裏切り、渦巻く欲望をスリリングに描いた、これもまた強烈な作品です。
少年時代のアルモドバル自身の体験をもとにした半自叙伝的映画だといわれています。
イグナシオがエンリケの家に訪れたシーン。
主張の強いヴィヴィッドな色がそれぞれ配置されていますが、どことなくまとまった印象を受けます。

この映像では配色用語でいう「レピテーション」という手法がみられます。
レピテーションとは、統一感の欠ける2色以上の配色をひとつの単位としてリピート、つまり繰り返すことで調和を生み出す方法です。 このレピテーションはデパートの紙袋や包装紙などにも使われています。

ソファ、灰皿の色が赤系の色で タオル、台の色が青系の色合いになっている。
赤系と青系の色のセットが3つあることで、レピテーションの効果が出て画面がまとまりのあるものになっています。
映画「抱擁のかけら」

14年前、映画監督として活躍していた「マテオ」と女優になる夢を追う「レナ」の恋愛ドラマです。彼女は富豪「エルネスト」の愛人で、彼女をめぐり嫉妬と行きすぎた愛が悲劇的な事件を起こします。
事件をきっかけにマテオは過去を封印し、脚本家ハリーとして人生を送っていが、富豪「エルネスト」の息子により事件の真実を知りマテオとしてもう一度人生と向き合う。
「抱擁のかけら」では、赤色が目を引くシーンが多く、また青と赤の対比が多いです。

赤色などの暖色系で鮮やかな色は興奮感を与え、青などの寒色は鎮静感を与えます。全く逆の特性を持つ2色です。
映画の内容も緊張と静寂を行き来する、 2つの特徴があります。
色が人に与える影響についてご紹介します。

赤は最も人の目を引き記憶されやすい色で、また最も官能的な色で欲望を刺激します。挑発的で情熱を引き起こす誘惑的な色です。
青は鎮静効果のある色で、怒りや興奮を鎮め心を平静にする特性があります。
また、青のような寒色系の色は静的なエネルギーを持っているため閉じ込めるような憂鬱で息苦しい印象を与えるます。

上のシーンは富豪エルネストにレナが別れを告げたシーンです。
彼女の服は赤、寝具のシーツは青色で、ここでも赤と青の対比が目に付きます。
彼女の服の色は、決意や彼女自身の力強さを強調しています。
またシーツの青色は、レナがエルネストに別れを告げたことにより次の展開が
明るいものではないと感じさせるなにか恐怖感をそそるものがあります。

色が人に与える影響をみてみると青と赤は反対の作用を人に与えます。
映画のシーンによって色を効果的に使い、 ストーリーをより魅力的に作っていることがわかります。
おわりに
今回は「わたしが、生きる肌」「バッドエデュケーション」「抱擁のかけら」の3つの作品をもとにペドロ・アルモドバル作品の色彩美についてご紹介しました。
なんとなく置かれているように見える家具、セットも色の緻密な構成を隅々まで意識していることがわかります。
この作品を注意深くみてみると随所に監督の色彩に対する緻密に計算し尽くされた美が表現されています。
夏も終わり涼しくなって、哀愁を感じるこの時期にぜひ、ペドロ・アルモドバルの作品を一度じっくりご覧になってはいかがでしょうか。
引用
「わたしが生きる肌」DVD映像キャプチャー
「バッドエデュケーション」DVDパッケージより抜粋、DVD映像キャプチャー
「抱擁のかけら」DVD映像キャプチャー
vol.32 GitHub Desktopを使ってみよう

プロジェクトのバージョン管理に利用するGitHubですが、ついこの間、デスクトップアプリケーションがアップデートされていました。
いつものようにアップデートをかけると、アプリケーションの名前が変わっています。
アプリケーションの名前が変わるほどの大きな変化があったのか、詳しくみてみることにしました。
GitHub Desktop

変更点1:アプリケーションの名称
アプリの名称が変更されました。Macの環境で利用している場合、Dockの識別がなくなるため、「アプリケーション」Dockへ再登録が必要です。
変更点2:MacとWindowsの統合
今まで「GitHub for Mac」「GitHub for Windows」とプラットフォームによって 別のアプリケーションのような扱いとなっていましたが、今回のアップデートで完全に統合された形となりました。
ホームページも統合されたようです。
https://desktop.github.com/
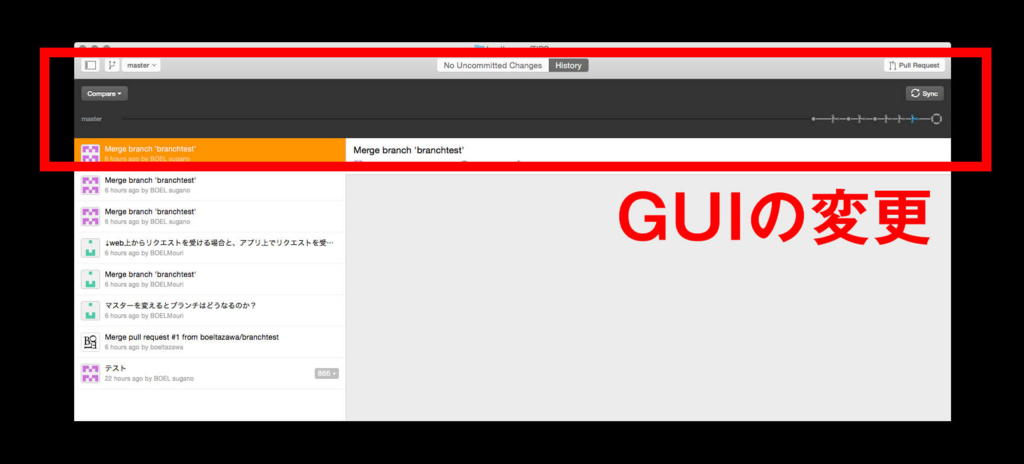
変更点3:GUIの変更
変更点(Commit)が横軸で視覚的に表示されるようになりました。
変更点をクリックすると、その時の変更履歴(History)を閲覧できます。
大きな変更点は、Commitが横軸の時間軸で常に表示されるようになった点です。
今回の変更にどのような意味があったのでしょうか?
「GitHub flow」に最適化
「GitHub flow」とはおおまかに「branch環境(派生分岐した環境)で開発するユーザー」と「Branchを確認、管理しマージする、全体を管理するリーダー(master)」に分割し、開発するモデルのことです。
今回のアップデートではCommitが時間軸で視覚化されています。開発環境であるmasterの軸と派生したBranchの軸、どこまでがマスターで編 集していて、どこから枝分かれしていて、枝分かれした後もお互いに「いつ」、「変更」されたか視覚的に比較しながら分かるようになっています。 Branchからmasterに統合したタイミングなども分かるため、プロジェクトの開発進行が常に視覚的に確認できます。
実際に使ってみましょう

今回のアップデートの大きな特徴であるコミットの時間軸での視覚化ですが、
実際に使ったらどうなるのか見ていきましょう。
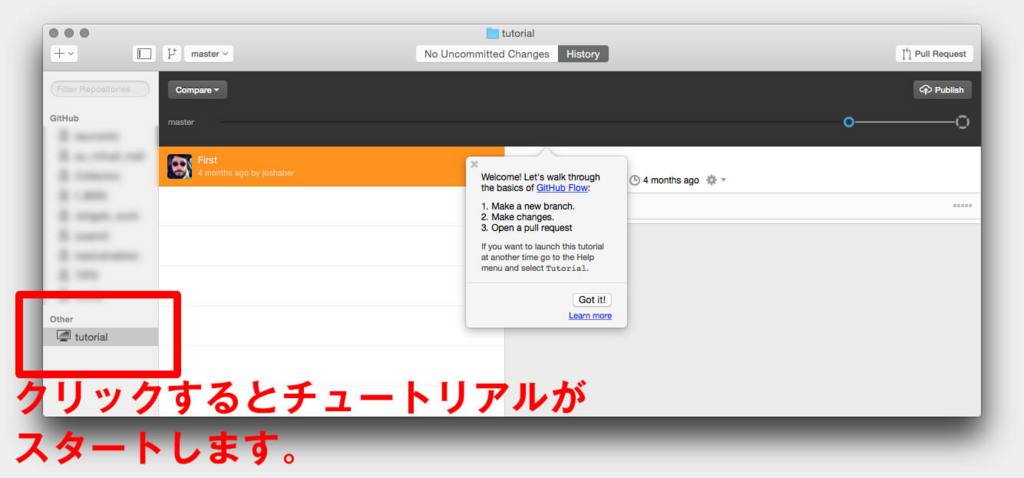
新しくなった「GitHub Desktop」には簡単なチュートリアルがついているのでこれをつかいながら解説していきます。
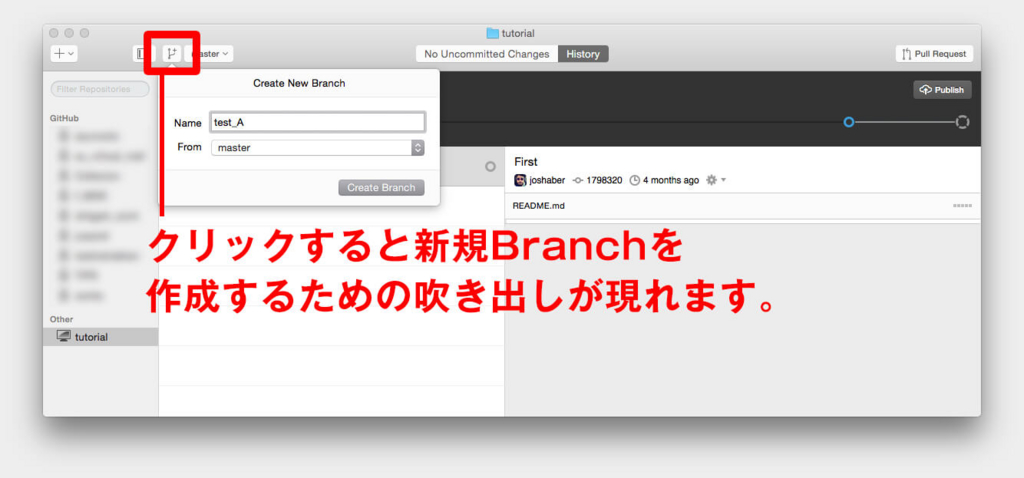
1:新規Branchを作成

左上の赤枠内のアイコンをクリックすると新規ブランチを作成するための「Create New Branch」という吹き出しが現れます。
「Name」はチーム名や、開発内容、作業者の名前などを入力すると分かりやすいですね。ここでは「test_A」とします。
「From」はBranchの元になるものを選択します。 最初は「master」しかないのでmasterを選択します。

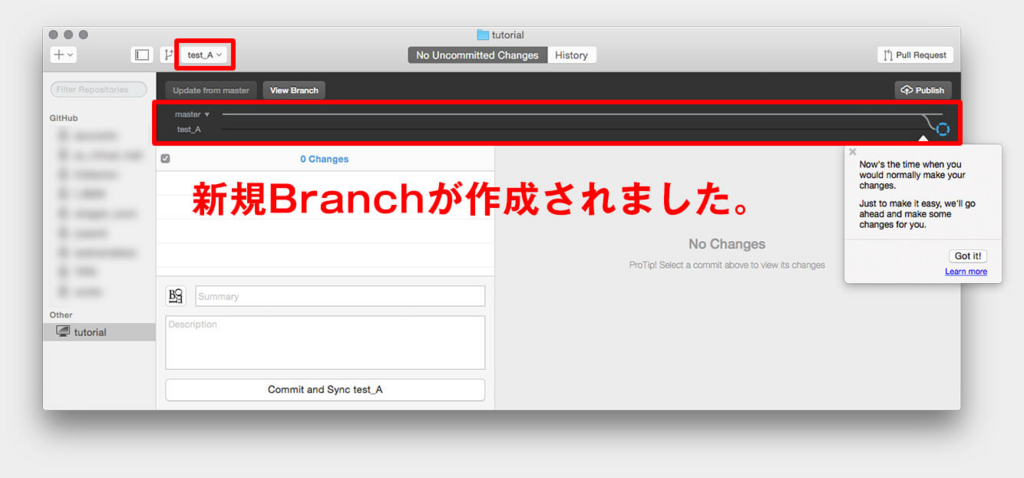
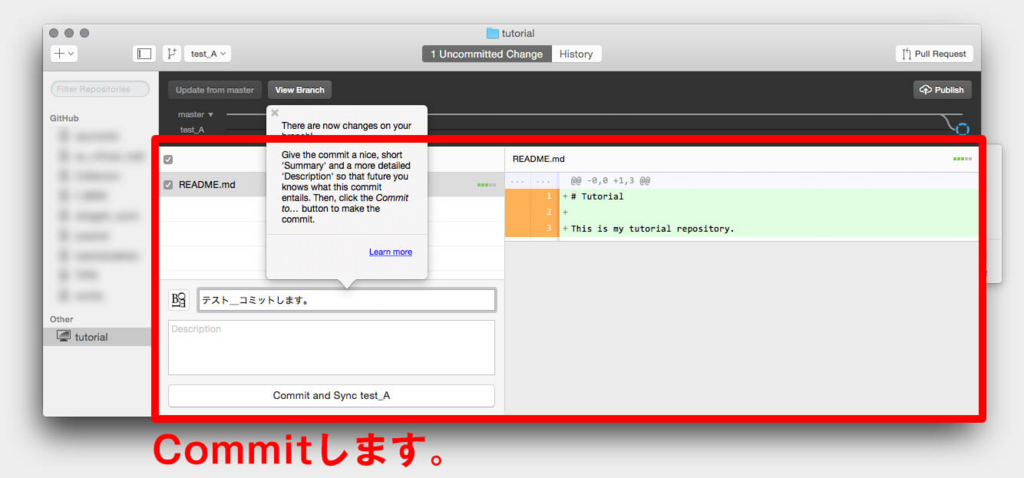
2:Commit

チュートリアルでは自動的にファイルが追加されるので、「Commit」します。
Commitをすると上部の枝分かれしたグラフに変更点(Commit)が追加されます。

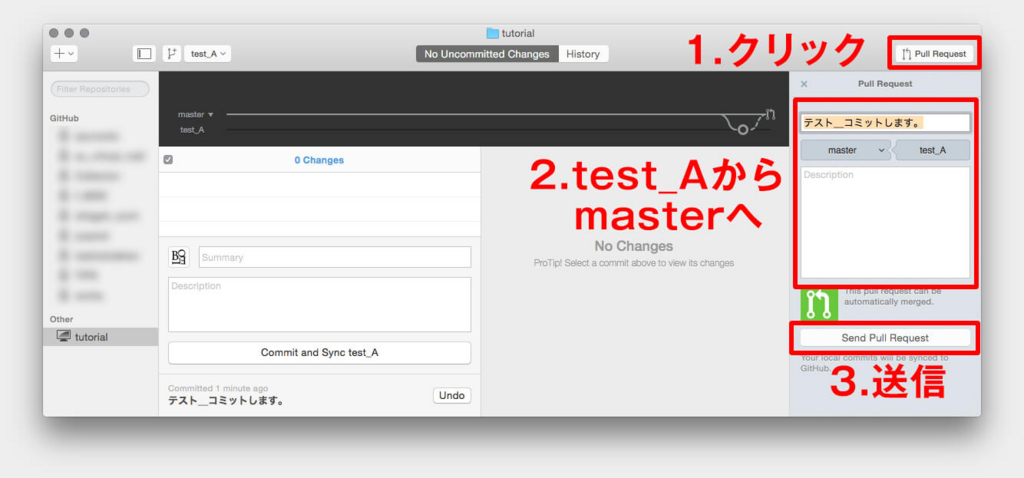
3:masterに反映させる準備

Branch先でCommitしたものをmasterに反映させるためにはまず「Pull Request」を行います。
1.右上の「Pull Request」をクリックして画面を呼び出します。
2.test_Aからmasterになるように選択し、タイトルなどを記入します。
3.「Send Pull Request」をクリックして送信します。
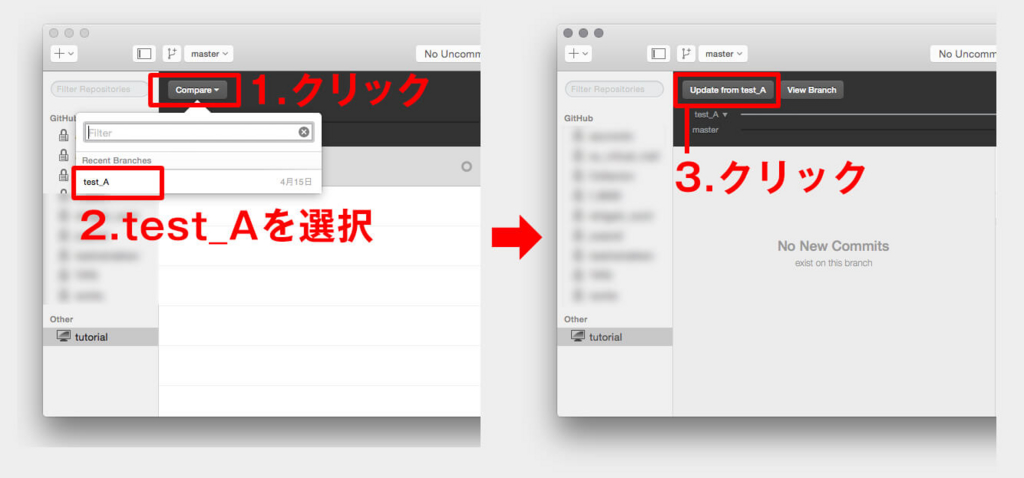
4:masterに反映させる

続いてmasterに戻り、先ほどPull Requestされたものをmasterに反映させます。
1.左上の「Compare」をクリックしてtest_Aを選択します。
2.選択するとCompareの場所に「Update from test_A」と表示されるのでクリックします。
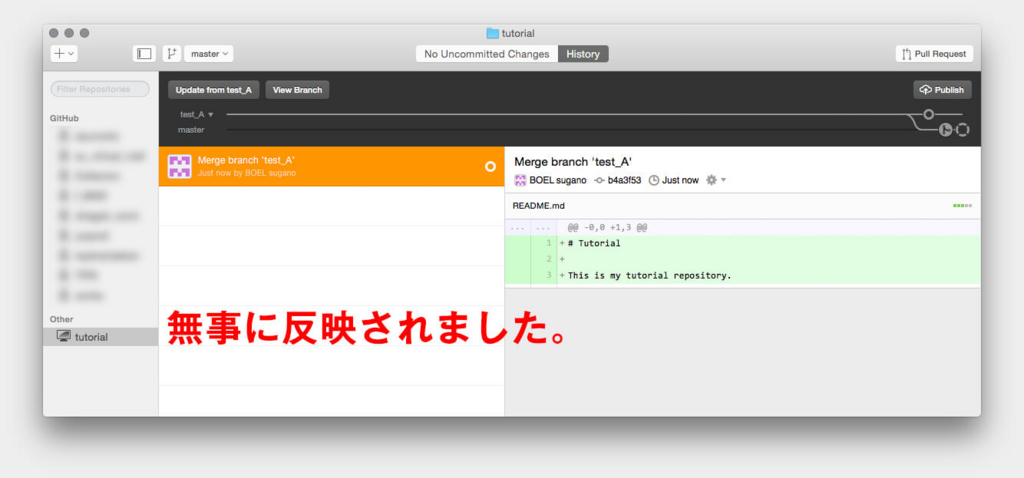
するとtest_Aでの変更内容がmasterに反映されます。

まとめ
今回のアップデートでCommitが視覚化し、branchがとても見やすくなった「GitHub Desktop」。
もともと、コマンドラインツールなどを扱えないデザイナーなどの開発者でも手軽にGithubを扱えるよう開発されていたアプリケーションでしたが、今回のアップデートによってより開発モデルに適した形へと進化しました。
積極的につかい、業務を効率化していきましょう。
