■

こんにちは。デザイナー兼エンジニアの酒井です。
近年、スマートフォンやタブレット、ウェアラブル端末等の普及によりマルチデバイス化が進むにつれwebサイトの表現方法も多種多様になってきています。
ユーザーは様々な新しい表現を求めますが、それに加え使用中の心地よさを求めます。
ユーザビリティを低下させることなく、表現の質を保つには全てのユーザー環境に対して適切な設定をする必要があります。
今回はその中でも映像コンテンツをwebサイトに使用する際の実装方法、対応ブラウザ、書き出し方法をお伝えできればと思います。
webでの映像需要
様々な表現が増える中、特にwebサイト上で映像を使用する例は増えてきています。
誰でも低コストで手軽に撮影や編集を行え、それを多くの人にシェアできる時代になった現在、映像は表現方法として標準化されてきています。
Webサイト上での映像表現も同じように現在頻繁に使用され、写真やイラストなどの静止画では表現できないようなストーリー性を生み出すことができます。
そのことからクライアントやエンドユーザーからの需要は高まっています。
html実装
webで映像を実装する際の方法です。
今回は現在標準使用されているMP4とWebMを例にします。
<video autoplay poster="ファイル名.jpg">
<source src="ファイル名.mp4">
<source src="ファイル名.webm">
</video>
上記がhtmlでの実装方法です。
上記では<video>タグ内のautoplay属性で、ページを読み込んだ際に自動再生するように指定し、
poster属性でユーザー環境により映像が表示されない場合の代替画像を指定しています。
さらに<source>タグ内のsrc属性で映像ファイルの読み込み順を指定します。こちらは優先度の高い順で上から記述します。
以下が主に使用される属性の種類です。
| src | 上から順に読み込む映像ファイルのパスを指定 |
|---|---|
| poster | 映像のワンカットを画像で表示 (映像が読み込み中の表示される画像、 映像がされない場合の代替画像) |
| autoplay | 映像を自動再生 |
| loop | 映像をループ再生 |
| width | 映像の幅を指定 |
| height | 映像の高さを指定 |
ブラウザ別対応状況
なぜsrc属性で拡張子が違う同じ内容の映像ファイルを指定するのかというと、それぞれの拡張子では対応できるブラウザがあり、それに対応するように複数の映像ファイルを指定しなければならないからです。
それでは各ファイル、ブラウザでの対応状況を見ていきましょう。
ここでは映像ファイルで現在主に使用されている
・MP4
・WebM
を例に見ていきたいと思います。
以下のリストのようにMP4,WebMの各ブラウザでは対応しているフォーマットはそれぞれ異なります。
各ブラウザでの代替手段を行うことによって、どのブラウザ環境からのアクセスでも映像をユーザーに見せることができます。
MP4(H.264)の対応ブラウザ
| ブラウザ | バージョン |
|---|---|
| IE | 9/10/11 |
| Microsoft Edge | 12以降最新版 |
| Firefox | 35以降最新版 |
| Chrome | 全て対応 |
| Safari | 3.2以降最新版 |
| Android | 4.4以降最新版 |
| iOS Safari | 3.2以降最新版 |
WebM(vp8)の対応ブラウザ
| ブラウザ | バージョン |
|---|---|
| IE | 未対応 |
| Microsoft Edge | 14以降部分対応 |
| Firefox | 28以降最新版 |
| Chrome | 25以降最新版 |
| Safari | 未対応 |
| Android | 2.3~4.4.4部分対応 5以降最新版(Google Chrome) |
| iOS Safari | 未対応 |
※2018年7月時点
2014年末の段階でMP4形式の動画ファイルはほとんどのブラウザで対応しています。
上記の表の通り、各ブラウザ環境に合わせた映像ファイルを用意し、ソース上で読み込ませることが必須になります。
しかし各種ブラウザに対応させたとしてもユーザー環境のよっては映像が再生されないという場合も起こり得るので、映像のワンカットなどを使用した代替画像をposter属性で指定するといいでしょう。
Web用映像の書き出し・軽量化
Webサイトに映像をのせる場合、映像を軽量化しましょう。
なぜなら映像が重く読み込みに時間がかかってしまうと、どれだけいいものを作ってもUXを低下させ、ユーザーが離れていってしまう可能性があるからです。
読み込み時間の長さはSEO面を考慮する際の重要な要素になります。
映像を視聴するユーザーの離脱率ついて以下の調査結果があります。
30秒以内の映像は20%
60秒以内の映像は30%
300秒(5分)以内の映像は40%
が離脱という調査結果があります。(Wistia社調査)
この調査結果から見てもweb上であれば30秒以内の長さが最適だと考えられます。
映像が長い場合、離脱率を考慮しサイトを全て見せたいのであれば、30秒以内に収めるようにしましょう。
また映像が短すぎてもループ再生などされている場合、映像特有のストーリー性を感じないものとなり煩わしく感じる傾向があります。ですので、10〜30秒程の尺がwebサイトでは適切でしょう。
映像を適切な長さにすることはファイルサイズを最小限にすることに繋がります。
さらにファイルサイズを決める大きな要素としてコーデックとビットレートがあります。このコーデックとビットレートを適切に設定することでファイルサイズを抑えることができ、結果としてユーザビリティの向上に繋がります。
コーデック
コーデックとは映像や音声を圧縮するためのアルゴリズムです。
・MP4 - H.264
・WebM - vp8
であれば問題はありません。
ビットレート
このビットレートが高いほどピクセルに正確に情報を割り当てられるので画質は上がりますが、同時にファイルサイズも大きくなります。
ビットレート設定には
CBR 「固定ビットレート」
VBR 「可変ビットレート」
があります。
CBR固定ビットレートは常に一定のビットレートを保ち、VBR可変ビットレートはシーンに適切なビットレートに可変します。
CBR固定ビットレートはファイルサイズが大きくなりやすく、web用に設定する場合にはVBR可変ビットレートにするといいでしょう。
次世代コーデック「H.265・vp9」
H.264やvp9は現在主流となっているコーデックですが、より優れた圧縮率、画質をもつ次世代コーデックが開発されています。
MP4の場合「H.265」という新しいコーデックの普及が進んでおり、これから主流になると言われているコーデックです。
「H.265」は「H.264」の後継規格として開発され、H.264と比較すると半分のビットレートで同等の画質を実現できます。半分のファイルサイズで済むため、容量を削減し、より高画質な映像を実現できます。現在ではYouTubeなどのストリーミングサービスでの採用が始まっています。
加えて「H.264」では4K,60fpsまでしかサポートしていませんでしたが、「H.265」では8K,300fpsまでサポートされています。
現在、「H.265」での映像はストリーミングサービスなど映像コンテンツを利用する場合に使用されておりますが、ライセンス料が発生するため、「H.264」が現在の主流になります。
対してWebMにも「vp9」というコーデックが開発されました。
「vp8」の後継規格として開発が進み、「vp8」の半分のビットレート、ファイルサイズでvp8と同等の画質を表現できます。「H.265」とは違いこちらはオープンソースですが、現状対応しているブラウザが少なく、対応待ちです。現段階では引き続きvp8コーデックを使うのが好ましいでしょう。
「H.265」、「vp9」は2018年現在ではストリーミングサイトがメインでの活躍の場となっております。ですので現状ではブラウザの対応状況を追いつつ、コーデックとしてはH.264、vp8での設定を行うといいでしょう。
まとめ
いかがだったでしょうか。
デバイスの多様化、一般化が進むに連れ、サイトのコンテンツをいかに工夫してみせるかという点で、映像を使うといった手法は主流になってきています。
webで表現できる10秒〜30秒の映像は決して長いものではなく、その短い時間の中でどう人を惹きつけるのかが重要になります。こういった映像の軽量化や対応することによりユーザー視点でのもの作りになります。
videoタグ
https://www.doe.co.jp/hp-tips/html5/video-element-embed/
ファイル形式
https://developer.mozilla.org/ja/docs/Web/HTML/Supported_media_formats
ブラウザ対応参考
https://caniuse.com/#search=video
コーデックについて
http://aviutl.info/ko-dekku-tigai/
http://aviutl.info/cbr-vbr-abr/
■

こんにちは。デザイナーの那須です。
昨今、スマートフォンの急激な普及と利用時間の増加に伴い、インターネットの利用拡大が続いています。企業でもコーポレートサイトを持っていることが当たり前になってきました。それに伴って必要性が高まっているのがSEOです。
しかし、まだ具体的に何をすればよいのか分からない方も多いのではないでしょうか。
前回、SEOの一環であるschema.orgについて記事を書きましたが、今回はより易しい「SEO入門編」をお伝えします。ご参考になれば幸いです。
SEOとは
SEOとは”Search Engine Optimization”の頭文字を取ったもので、日本語では「検索エンジン最適化」と訳されます。自社(自分)のWebサイトをより多く表示させ、サイトへの訪問者を増やすために行う取り組みのことを指します。
サイトを多く表示させる、つまり、自社(自分)のWebサイトを検索結果の上位に出てくるようにして目に付きやすくし、最終的な目的(商品の購入など)に結びつけることがSEOの主な目的ですね。
上位に出てくるようにする方法としてリスティング広告がありますが、SEOは自然検索によって上位に持っていくことを目指します。費用をかけずにできる対策として、ぜひ取り入れたいですね。
また、この記事内での検索エンジンはGoogleを想定しています。
日本国内において、検索エンジンのシェアはPC・モバイルともGoogleが9割以上を占めているためです。尚、国内で人気のあるポータルサイト「Yahoo! JAPAN」はGoogleと提携関係にあり同じ検索アルゴリズムを使用しているため、検索エンジンとしてはGoogleという扱いにしています。
モバイルファーストインデックス
SNS利用者が増え、一人一台モバイル端末を持つ時代になりました。PCを持たないスマートフォンネイティブの若者が増加し、シニア世代の利用者も増えています。
そんな中Googleは、公式ブログでモバイルファーストインデックスを開始すると発表しました(2018年3月)。
Googleウェブマスター向け公式ブログ「モバイル ファースト インデックスを開始します」
モバイルファーストインデックスとは、モバイル向けのWebサイトで検索順位を決めていくという方針です。
既存サイトでスマートフォン、iPadを始めとしたタブレッド対応ができてない場合は検索エンジンからの評価が落ちていくことを意味します。これから新規でWebサイトを立ち上げる場合は、スマートフォンを中心に設計をすることが重要となり、PCよりもモバイルを意識して構築する必要があります。
上記の理由からもモバイルフレンドリーなWebサイトを構築することは必須といえるでしょう。
モバイルフレンドリーとは、Webサイトを表示する際に、PCだけでなくスマートフォン・タブレットなどのモバイル端末でも、見やすく使いやすい表示であることを指します。
Webサイトをレスポンシブデザインにしたり、Javascriptなどでユーザーエージェントを判定し、サイトの表示を切り替える方法などがあります。
レスポンシブデザインとは、ユーザーの画面サイズやブラウザに応じて、Webページが適切なサイズに調整されるデザインです。PCでも、スマートフォンなどのモバイルでも同じような見やすさ・使いやすさが得られるためユーザビリティに繋がり、検索エンジンからの評価も上がります。
一人一台モバイル端末を持つ現在、これからサイト改修や新規サイト構築をする際、レスポンシブデザインは必ず対応しましょう。
またレスポンシブデザインは、一つWebサイトを作っておけば閲覧する方の環境に合わせて最適な表示がされるため、開発者側の負担が軽くなるというメリットもあります。
自社サイトがモバイルフレンドリーかどうかは、ウインドウの幅を縮めて見るほか、Googleの提供するチェックツールもあるので一度確認してみましょう。テスト結果をGoogleに通知することもでき、自身のサイトがモバイルに対応していることを検索エンジンに明示的に伝えられます。
SEOの6つのポイント
ターゲット・キーワードの設定
SEOは、どんな人にサイトを見てほしいのか(=ターゲット)をしっかり想定しておくことが重要です。ターゲットによって、どんなキーワードを入力して検索するのかが変わるからです。そしてこのキーワードの選定が、SEOにおいて最も重要であると言えます。
効果的なキーワードを選ぶために、以下を考えてみましょう。
・ターゲットはどんな人?(いわゆるペルソナ(※)です。できるだけ細かく設定しましょう)
・ターゲットはどんな時に、何を望んで検索をする?
・ターゲットはなにを知りたい?
・ターゲットはどんなキーワードで検索する?(できるだけたくさん検討しましょう)
※ペルソナ=商品開発の際に設定される、ある製品やサービスを利用する架空の人格。名前、性別、年齢、趣味、住所など細部に至る人物像を作り出し、その人格に感情移入することで、ユーザビリティーに優れた製品・サービスの開発に結びつける。
こうして出てきたキーワードのうち、どれを最優先に対策していくか迷うこともあると思います。
「Google Adwords キーワードプランナー」で、そのキーワードが需要のあるものかどうかを調べることができます。ターゲットにとって重要度が高いと思われるキーワードから対策していきましょう。
サイト名の検討
サイト名を考える際に大事にしたいのが「わかりやすさ」です。膨大な量のサイトがある中で自社のサイトを見てもらうには、直感的にわかりやすい名前をつけることが重要です。
・このサイトが何を扱っているのか?
・なにが得意なのか?
・なにを解決してくれるのか?
これらが直感的にわかりやすいと、クリックしやすくなりますよね。先ほど考えたキーワードを盛り込んで、SEOを狙いましょう。
コーポレートサイトの場合は、企業名をサイト名にするのが一般的です。SEOの観点から見ると、企業名だけでなくキーワードと組み合わせるとより良いです。 例えば当社のサイトでは、サイト名を「ブランディングカンパニーBOEL Inc.」とし、ブランディングが得意な会社です、としっかりアピールしています。ユーザーにとっても、どんな会社なのかがわかりやすくなります。
キーワードをタイトルに入れることが難しい場合は、サブタイトルにキーワードを入れることも検討しましょう。
ドメイン、ドメイン名の検討
ドメインとは、インターネット上の住所のことです。当社のサイト https://boel.jp/ で言うと「boel.jp」がドメインです。「.jp」はJapanの略で、日本企業のサイトであることを意味しています。
よく見かける「◯◯.co.jp」というドメイン、この「co」はcorporateの略なので、co.jpは日本企業のコーポレートサイトであると言う意味になります。
主なドメインでは「.com」は営利組織向け、「.net」はnetworkの略でネットワーク関連向け、「.info」はinformationの略で情報サービス向け、「ne.jp」はネットワークサービス向け、などがあります。Webサイトを新規で立ち上げる場合、そのサイトの特徴に合わせて独自ドメインを取得しましょう。
ドメインの種類を決めたら、ドメイン名を決めましょう。当社のようにコーポレートサイトの場合は、企業名を付ければ良いですね( https://boel.jp/ ←ドメイン名に社名である「boel」が入っています)。先ほどSEOに効果的なサイト名を考えたので、その名前と合致したドメイン名にするのが理想です。
ただ、先ほど述べたようにドメインは住所なので、すでに使用されている場合は使うことができません。すでに使われているかどうかはドメイン管理運営会社のWebサイトなどで確認できるので、調べておきましょう。
サイト構成の検討
ユーザーにとってわかりやすく利用しやすいサイトにするために、サイトの構造は重要です。階層構造はできる限り浅くしましょう。ユーザーの目指すページに早く到達できるようにするためです。
また、ユーザーが目的のページにスムーズにたどり着けるよう、内部リンクを貼ることも検討しましょう。適切な内部リンクを貼ることで、目的のページに導くことに加え、回遊率アップも期待できます。ただし、内部リンクを貼るのは関連性の高いページ同士のみにしましょう。
SSL(TLS)暗号化対応
SSL(TLS)とはインターネット上でやり取りされる情報を暗号化し、個人情報などの重要なデータを守るためのセキュリティ技術です。インターネットの普及に伴い、暗号化通信の導入の必要性が高まっています。通常のサイトのURLは「http://」で始まりますが、暗号化通信を導入したサイトは「https://」で始まります。
またSEOの観点からも、SSL導入は重要です。Googleは2017年に、Googleが提供するブラウザ(Google Chrome)において、SSL化していないページには警告を出すと発表しています。問い合わせフォームなど部分的にSSL化したサイトも多いですが、これからは全てのページでSSL化していること(=常時SSL)が必須になってきます。
SSLについては、こちらの記事も参考にしてみてください。
DigiCert & Symantec「常時SSL/TLSとは」
コンテンツSEO
コンテンツSEOとは、SEOにおいて「コンテンツ」に重点を置く考え方です。高品質のオリジナルコンテンツを継続的に作成・アップしていくことにより、ユーザーからの評価を高め、結果として検索順位を上げていこうという取り組みです。
Googleは、コンテンツの質を重視してサイトを評価するという指針を強く示しています。つまり「サイトを見る方にとって役に立つ良質なコンテンツを作ることで、結果として検索エンジンの順位が上がる」ということです。
良質なコンテンツとは、ユーザーの悩み、課題を見極め、解決できるようなコンテンツです。オリジナルであることを推奨しているのは、ネットリサーチなどでコンテンツを作成しても、参照したWebサイトの情報が全て正しいとは限らないためです。ネットリサーチが悪いわけではありませんが、頼りすぎず、参照する場合は一時情報をきちんと確認しましょう。
Google Analyticsの活用
これまで述べた対策をして、効果が出るまでには時間がかかります。定期的にGoogle Analyticsなどの検証ツールを使ってチェックし、サイトをクリックされやすい最適な状態に保ちましょう。
検証ツールについては、こちらの記事を参考にしてみてください。
TIPS VOL.38 知ると便利なWEB解析ツール Googleアナリティクス
Search Consoleも、SEOにおいて有効なツールです。Search Consoleは、Googleの検索結果でのサイトのパフォーマンスを監視、管理できるサービスで、無料で利用できます。
自社サイトがGoogleにどのように認識されているかを確認できるため、検索結果でのサイトのパフォーマンスを最適化する手助けになります。
まとめ
いかがでしたでしょうか。
繰り返しますが、これからのSEOはモバイル対応が必須です。
また、検索順位を上げることにこだわりすぎてサイトのクオリティが下がってしまっては本末転倒です。Googleは品質に関するガイドラインを公開していますので、目を通してみましょう。
ユーザビリティを忘れずに、SEOに取り組んでいきたいですね。
参考
『いちばんやさしいSEO入門教室』ふくだたみこ、ソーテック社、2017年
総務省「平成29年版 情報通信白書のポイント」
http://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h29/html/na000000.html
アウンコンサルティング株式会社「世界40カ国、主要検索エンジンシェア【PC、モバイル】~主要検索エンジンに迫る国独自の検索エンジン~」
https://www.auncon.co.jp/corporate/2018/0425.html
Googleウェブマスター向け公式ブログ「モバイル ファースト インデックスを開始します」
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
SEOラボ「モバイルフレンドリーとは~対応とアルゴリズムアップデート影響・SEOについて」
https://seolaboratory.jp/48423/
LISKUL「サーチコンソールの登録方法と初心者でも分かる使い方」
https://liskul.com/search-console-13563
サルワカ「良質なコンテンツとは:良い記事を書くための14のポイント」
https://saruwakakun.com/it/seo/good
schema.orgを設定してクリック率UP!JSON-LDでの記述方法の基本

こんにちは。デザイナーの野中です。
みなさんは、あるレストランの名前を検索したときに、検索画面の右側にそのお店の営業時間や、住所、地図などの情報が表示されているのを見たことがありませんか。
検索結果に出てきたサイトのタイトル下に、レストランの評価の星マークや料理の価格帯が表示されているのを見たこともあるのではないでしょうか。
Googleでは、検索結果に表示されたサイトの情報を集め、ページ右側のナレッジパネルや、リッチスニペットと呼ばれる、基本情報以外の+αの情報を表示しています。 画像や動画が表示されて目につきやすかったり、レビューが気になってサイトをついついクリックしたくなります。
この+αの情報は、schema.orgの表記に基づいた構造化データのマークアップを行い、検索エンジンにサイトについての詳しい情報を伝えることで表示されやすくなります。
今回はBOELを例にとって、サイトのクリック率に関わる、schema.orgのに基づいた構造化データのマークアップ方法をご紹介します。
schema.org(スキーマ)とは?
schema.org(スキーマ)とは、検索エンジンに自分のサイトの情報をより詳しく伝えるための表記方法のことです。 人間が見れば、これはサイト名、これは住所、これは電話番号、といったように目で見て記載されている文字情報が何かを理解できますが、ロボットにはできません。 サイトを巡回する検索エンジンのロボットにも理解できるよう、一定の決まったフォーマットに沿って記述したものを構造化データと呼びます。
schema.orgで定められた記述方式に沿ってサイトの情報を記載することで、自分のサイトがどういうサイトなのか、どんな情報がのっていて、何に関連するサイトなのかを検索エンジンに伝えることができます。 結果として、検索結果画面上で、サイトの情報や評価、画像など、より具体的な情報をリッチスニペットやナレッジパネルに表示させることができます。 クリックせずともサイトの概要を知ることができるため便利で、ユーザーの興味を引きやすいためクリックにもつながります。
リッチススニペットを表示してもらえるかはGoogle側の采配によるため、必ずしも目的通りに表示される保証はありませんが、検索エンジンのロボットがサイトの内容をより正しく解析することにつながるので、設定しておきましょう。
また、schema.orgはGoogle、Microsoft(Bing)、Yahooの3社が共同で策定しており、Googleに限らずBingでも現在schema.orgをサポートしていることが発表されているため、今後のSEOの観点で期待できるのではないでしょうか。
設定するにあたっては最低限のHTMLの知識が必要になってきますが、HTMLの知識がない、という方も、Googleのデータハイライターという機能を使って手軽にマークアップすることができます。 以前のTIPS記事で紹介していますので、合わせて参考にしてみてください。
構造化データをお手軽に データハイライターを使ってみよう | TIPS | BOEL Inc. ボエル
schema.orgの記述内容
schema.orgに沿ってコンテンツをマークアップするには、 1.ページの内容に合ったtypeを選ぶ 2.そのtypeで定められているプロパティに応じて情報を記載する 必要があります。
スキーマは、Recipe、Product、Article、Person、Organizationなどの「type」で構成されており、それぞれのtype毎に設定できる「プロパティ」が変わってきます。
どのプロパティを設定することができるかは、schema.orgのサイト内のリストで確認することができます。
一般の企業であれば「Corporation」typeを用いることができますが、弁護士事務所のサイトなら「Attorney」、カフェのサイトなら「FoodEstablishment」や「Restaurant」など、より専門的な職種のtypeを選ぶこともできます。
schema.orgの記述のしかた
schema.orgの記述方法は、各コンテンツ部分に直接記述するMicrodataやRDFa、ページ内にまとめて記述を加えるJSON-LDなどの方法があります。 今回はGoogleが推奨しており、当社でも採用しているJSON-LDでの記述方法を紹介していきます。
JSON-LD方式では、記述はHTMLのhead内に書いていきます。 JSON-LD方式で記述していくことを宣言する「」のタグ内に項目を書いていきます。
schema.orgでは、一つのかたまりを波カッコ「{}」内に書いていきます。
波カッコの中にはtypeに対応したプロパティ=keyと、その値としてのサイト固有の情報=valueを書きます。
keyとvalueは「:」(コロン)で区切り、それぞれ「”」(ダブルクォーテーション)で囲んで表現します。
「key:value」のペアがあり、その次にさらにkeyが続くときには、valueのあとにカンマ「,」を打ちます。
※@がついたKeyは特殊なKeyで、「keyword(キーワード)」と呼ばれます。
BOELの記述例
それでは、実際にBOELの記述の一部を例にあげて見ていきましょう。
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"Corporation",
"name":"株式会社BOEL",
"alternateName":"BOEL Inc.",
"description":"ブランディング、デザインのことならBOEL Inc. ブランド戦略からビジュアルコミュニケーションに至るまでユーザー中心のデザインプロセスを通じ、顧客が満足する価値あるクリエイティブとカスタマーエクスペリエンスを提供します。 We are BOEL -based creative agency. We will help improve the business value of the company through the design process of user-centered design.",
"founder":"Teppei Tazawa",
"foundingDate":"13 May,2010",
"url":"https://boel.jp",
"address":{
"@type":"PostalAddress",
"addressLocality":"Tokyo",
"addressRegion":"JP",
"postalCode":"1520004",
"streetAddress":"3-23-10 TAKABAN MEGURO-KU"
},
"sameAs":[
"https://boel.co.jp","https://www.facebook.com/BOEL.Inc",
"https://twitter.com/BOEL_Inc",
"https://plus.google.com/+BoelJpInc/posts",
"http://boel-inc.tumblr.com"
]
}
</script>
まず、全体を「script type」のタグで囲みます。
"@context":"https://schema.org",
"@type":"Corporation",
・「@context」 schema.orgを使用するために「http://schema.org」と記述します。 「http://schema.orgの定義に従って記述します。」という宣言をここでしています。
・「@type」 何について表現するのかを指定します。BOELのサイトはコーポレートサイトのため、「Corporation」というtypeを採用していることを宣言しています。
@type以下には、指定したtypeで使用できるプロパティをkeyとして記述していきます。
どのプロパティが使用できるかはschema.orgで定義されています。
BOELでは、検索結果に表示された時に企業情報として最低限必要な項目がきちんと表示されることを意図して、「Corporation」に記載できるプロパティから項目を選んでいます。keyに対応するvalueには、サイトの固有の情報を入れていきます。
"name":"株式会社BOEL",
"alternateName":"BOEL Inc.",
"description":"ブランディング、デザインのことならBOEL Inc. ブランド戦略からビジュアルコミュニケーションに至るまでユーザー中心のデザインプロセスを通じ、顧客が満足する価値あるクリエイティブとカスタマーエクスペリエンスを提供します。 We are BOEL -based creative agency. We will help improve the business value of the company through the design process of user-centered design.",
"founder":"Teppei Tazawa",
"foundingDate":"13 May,2010",
schema.orgの「Corporation」で使用できるプロパティ一覧から、以下の5つの項目を入れています。
・「name」
企業名です。
・「alternateName」 企業の別名を記載します。ここでは英語表記を入れています。
・「description」 企業の概要、説明を入れています。
・「founder」 創業者の名前を入れます。
・「foundingDate」 創業日を入れています。
・「url」 コーポレートサイトのURLを入れています。
次の「adress」の箇所は、少し複雑になっています。
"address":{
"@type":"PostalAddress",
"addressLocality":"Tokyo",
"addressRegion":"JP”,
"postalCode":"1520004",
"streetAddress":"3-23-10 TAKABAN MEGURO-KU"
},
schema.orgの「Corporation」で使用できるプロパティ一覧で「adress」欄を見ると、テキストと「PostalAddress」を入れることができると記載されています。
“address”:”3-23-10 TAKABAN MEGURO-KU,Tokyo 1520004,Japan”というように、単純にvalueに住所そのものをテキストで打つことも可能ですが、より一つ一つの項目の意味を正確に伝えるために「PostalAddress」というtypeを「adress」内に埋め込むことができます。この方法を「エンベッディング」と呼びます。
「”@type”:”PostalAddress”, 」以下には、「PostalAddress」で指定することのできるプロパティである「addressLocality」=地域、「addressRegion」=国、「postalCode」=郵便番号、「streetAddress」=住所を追加しています。
valueに複数の値を入れたいときには、次の「sameAs」のように「[]」で括ります。この記述方法は「アレイ」と呼ばれます。 「sameAs」は関連するURLを記載するプロパティのため、ここではBOELの関連URLを指定しています。
"sameAs":[
"https://boel.co.jp","https://www.facebook.com/BOEL.Inc",
"https://twitter.com/BOEL_Inc",
"https://plus.google.com/+BoelJpInc/posts",
"http://boel-inc.tumblr.com"
]
正しく記述できているかツールで確認する
一通り内容を記述したら、Googleの構造化データテストツールを使用して、正しく表示されるかテストしましょう。構造化データテストツールにURLを入力、または「コードスニペット」で必要箇所のコードを貼り付けることで、正しく記述できているかをチェックすることができます。
まとめ
いかがでしたか? schema.orgのプロパティは非常に多種多様なので、まずは基本的な情報を網羅できるよう、伝えたい重要な情報をピックアップして入れていきましょう。 サイトのクリック率に関わってくる重要な要素となるので、ぜひ試してみてください。
参考URL
SEOのための構造化データ初心者向けガイド [前編] ――サイトに構造化データを実装しよう! | Moz - SEOとインバウンドマーケティングの実践情報 | Web担当者Forum
JSON-LDでschema.orgの構造化データ導入をより簡単に
今後のSEO対策!schema.orgで構造化データマークアップの基本! | フロントエンド | kigiroku
【完全解説】構造化データ(schema.org)はJSON-LDで書こう! | Adlib
【徹底解説】JSON-LDを使ったschema.orgの記述方法 | 海外SEO情報ブログ
ローカルビジネスのためのschema.orgの仕様をGoogleが公開。ナレッジパネルから予約や注文も可能に | 海外SEO情報ブログ
[構造化データ初級者向け] schema.orgとMicrodata、RDFaって何が違うの? | 海外SEO情報ブログ
■

こんにちは。デザイナーの酒井です。
新年度が始まって一ヶ月が経ちました。そろそろ新しい生活にも慣れてきて少しだけ余裕を持てているのではないでしょうか。
今回はデザイナーを目指す学生が社会に出る前に学ぶべきことを新卒目線で紹介できたらと思います。
はじめに
みなさんは学校から与えられる課題や個人の時間どのように自分の中で消化しているでしょうか。
この教授はこういうのが好きだからこんなデザインにしよう。
この課題はどこまでやれば参考作品になるだろう。
他の人はどんなことをやってくるのだろう。
また同じアプローチになりそう。
課題明けは一日寝よう。
バイトばっかり入れてしまったな。
授業が終わったらなにしよう。
数を上げればキリがないほど一人一人違うことを考えながら課題や学校生活に取り組んでいます。
数週間前まで学生だった私も同じことを考えていました。
そして新卒でデザイナーになり、みなさんと同じように課題や日々の生活に明け暮れていた頃思い返すと、当時とは違った視点で見えてくるものがありました。
考え方の違いを学ぶこと
私はランドスケープデザインを専攻していたので基本的には建物の外側のデザインを学んでいました。よって与えられる課題は都市開発やエクステリア、庭園などのデザインがメインでした。
課題は図面、模型、各種ボードなど決められたもの+αを提出します。
図面の描き込み量が群を抜いて多い人、3Dモデルで模型を表現する人、1分の1スケールでインパクトのあるものを作る人など一人一人課題のアプローチは違いました。
デザインの能力もしかり、この一つの課題に対する解答の個人個人の違いが学内で学べることの大きな一つの要素なのではないでしょうか。
そして自分の専門だけではなく、他の専門や学科に目を向ければ情報は回収できないほどに溢れており、それは社会に出てからかなり貴重なことだったと気付きます。
外に出て経験すること
みなさんも同じことを考えているかも知れませんが、学生の最大の特権は時間だと私は考えます。
社会人に比べ学生は時間の余裕があります。特にこれから就職活動を控えている、もしくは現在活動中の学生であれば授業もそこまで多くはないと思われます。
ですので時間がある今しかできない色々なことを経験しましょう。
今しかない時間の使い方に答えはありませんが、何もすることないなあと家で画面を眺めているよりも外に出て歩くだけでも多くの発見があります。
もちろんインターネットから情報を得ることも現代では大切ではありますが(インターネット上でしか体験出来ない経験もあるので)、実際に画面を通さずに見れり触れたりするものであれば、それは一番の経験につながると思います。
人間は目だけで見た知識よりも五感を活用した経験の方が記憶に残ります。
経験し、記憶している量が多いほど、それはデザインのストックに繋がります。
ツールとの付き合い方
さて、少し実務的な話になりますが、みなさん課題やこれから長く社会でお世話になるであろうデザインツールをどのように使っていますか。
すぐにPCのデザインツールを開いて取り掛かろうとしていないでしょうか。
正直その方法は学生のうちはおすすめできません。
まずはたくさんの紙を使いスケッチをしましょう。ツールを使うのは教授に見せる部分だけでいいのです。
スケッチは自分のデザインのプロセスを一番明確にストックできます。
学生中はこのストックが経験と同じように重要であり、さらにそれを見返すことで自分の最終的なデザインの裏付けや自信になります。
スケッチ8割、ツール2割で進められるといいでしょう。
広くツールに触れること
一つのツールを極めようとしていないでしょうか。
もちろんそれは力にもなりますし、使えるに越したことはないのですが、できれば幅広く浅くでいいので多くのツールに触れましょう。
どのような機能を持つのか程度でも知っておくといいと思います。
なぜ多くのツールを幅広く浅く触れておくべきなのかを説明します。
皆さんも想像がつくとは思いますが、実際社会に出ると一つの課題(プロジェクトのこと)を一人でやるというシチュエーションはないと言っても良いです。
会社は一つの課題に対して団体で動くので、一人一人に仕事が割り当てられます。
ということはそこで使われるツールも多岐に渡ります。
ですから少しでもその様々なツールを触っていることによって柔軟に対応ができるのです。
実務から学ぶ
全く使ったことがないツールは使い方を調べながら作業すると思いますが、そもそも何がわからないのかがわからないという状況に陥るはずです。
しかし今のうちに遊び程度にツールに触れておくことでそのツールのなんとなくの使用感は掴めるのではないでしょうか。
このなんとなくの使用感があるとないでは仕事のスピード感に大きな差を生むことになります。
そしてそう言ったツールは仕事をしながら覚えられます。
何よりも実務を通して学ぶことがもっともスキルアップに繋がります。
これ自体はみなさんが社会に出てからしかわからないことではあるので、今は目の前にあるできることから取り組んでいきましょう。
決して身構えることはありません。
まとめ
現在精力的活躍されている先輩クリエイターの言葉を思い出しました。
「自分より若くていいクリエイターはたくさんいる。ただ美味しいご飯を食べるためにものづくりをしている。そんなもんだろ。」
学生は身構えるだけ自分が追い詰められます。
もちろん何かに追われていた方がやる気が湧いてくる人もいるとは思いますが、挫折は必ず訪れその時に真価が問われます。
目標を大きく捉え、様々なことに柔軟に考えられる人、そして何より多様な経験を積むことがデザイナーやものづくりに携わる人にとっての一番大切なことだと思います。
■

こんにちは。デザイナーの宮下です。
新年度が始まり、半月ほどが経ちました。新社会人としてまだまだ慣れないことが多々あると思います。
今回は、デザインの仕事をする上で欠かせないMacでのパソコン作業をより迅速にするショートカットキーをご紹介します。
ショートカットキーとは

ショートカットキーとは、キーボード上の複数のキーを同時に押すなど、キーボードを用いて簡単にパソコンの操作をするための機能のことです。
<ショートカットキーの利点>
・マウスでのクリックと比べ、機能の実行が短時間で可能な場合が多い。
・キーボードから手を離してマウスに持ち替える必要がないので、文書の編集を行っている場合などにも、効率よく作業を行うことができる。
キーボードショートカットを使うには、1つまたは複数の修飾キーを同時に押します。
たとえば、「command+C」(コピー)を使う場合は、「command」キーを押しながら「C」キーを押した後、両方のキーを同時に離します。
Macの装飾キーの記号
Macはメニューを開くと、キーボードショートカットが併記されていて、わざわざ調べなくても様々なキーボードショートカットがその場で確認できます。
・確認の手順
>画面左上のメニューバーのアップルのマークをクリック
>システム環境設定
>ショートカット
しかし、Macに慣れていないと、キーボードショートカットを覚える以前の問題として、装飾キーの記号の意味が分からなくて、せっかくメニューに書いてあるのに、装飾キーの意味を調べなくてはならないことも多々あります。
そこで、Macでキーボードショートカットを使う際に、特に使用頻度の高い「command」「option」「shift」「control」の4つを紹介します。
command(コマンド)

command(⌘)は、Windowsではctrlにあたるキーで、Macを使用する上で必要不可欠なキーです。
「command+C(コピー)」、「command+X(カット)」、「command+V(ペースト)」、「command+Z(取り消し)」、「command+A(すべて選択)」などのWindowsのコントロールキーと同じ使い方をするショートカットがあります。
option(オプション)

option(⌥)は動作を切り替える(スイッチする)キーです。
Macでoptionを押しながら、メニューをクリックすると別のメニューが表示されます。
shift(シフト)

最後にshiftです。
shiftは、ずらすことを意味していて、この矢印は上にずらすことを表現している。と覚えましょう。
shiftは、Windowsのキーボードでもキートップに記号が印字されていることが多いです。
基本操作
テキストや画像のコピー、貼り付けなど基本操作のショートカットキーは必須です。テキストや画像のコピー、貼り付けなど基本操作のショートカットキーは必須です。マウスやトラックパッドで操作するよりも、作業がはるかに楽になりますので、必ず覚えておきたいショートカットです。基本的に左手の親指でcommandキーを押して、人差し指で組み合わせるキーを押す方法が、操作も一番楽だと思います。
command + C
コピー
command + X
切り取り
command + V
ペースト(貼り付け)
command + Z
取り消し
command + A
全てを選択
command + F
検索
アプリ共通
Macのどのアプリでも共有のキーボードショートカットです。
command + N 新しい書類・ウィンドウを開くcommand + N 新しい書類・ウィンドウを開くcommand + O 保存されているファイルを開く※Finder上のファイルを選択してこのショートカットキーを使うと、そのファイルを開きます。Windowsではreturnを押すとファイルが開きますが、Macの場合returnは「ファイル名の変更」です。
command + W
ウィンドウを閉じる(タブを閉じる)
※SafariやChromeなどのブラウザや、Finderでタブを使っている時、command+Wは「タブを閉じる」という機能が割り当てられます。複数のタブを開いているウィンドウを閉じるショートカットキーは「command+shift+W」です。
command + S
ファイルを保存する
command + shift + S
別名で保存する
command + P
印刷する
command + Q
アプリを終了する
※ウィンドウを閉じるショートカットキーとアプリを終了するショートカットキーは、組み合わせる文字が隣同士にありますので、ウィンドウを閉じるつもりがアプリを終了してしまうことのないように注意しましょう。
Finder関連
ファイルの複製を作ったりサーバに接続したり、Finder関連のショートカットキーも覚えておくと便利です。
command+shift + N
新しいフォルダを作る
command + D
ファイルを複製する
command + I
ファイルの情報を見る
command + delete
ファイルをゴミ箱に捨てる
command + shift + delete
ゴミ箱を空にする(確認あり)
command + option + shift + delete
確実にゴミ箱を空にする(確認なし)
command + K
サーバに接続する
※ネットワーク内の他のパソコンに接続する場合や、社内の共有サーバーを開くときに便利なショートカットキーです。よく使うサーバーや共有フォルダなどは、Finderウィンドウのサイドバーに登録しておくと便利です。サイドバーへの登録は、フォルダをサイドバーにドラッグするだけです。
command + スペース
スポットライト検索をする
return
ファイル名の変更
※ファイルやフォルダを選択した状態でreturnを押すと、ファイル名の変更ができます。Windowsでは、returnを押すとファイルを開く動作をしますので、Windowsを使い慣れていた方は注意が必要です。ファイルを開くときは「command+O」です。
command + shift + 3
スクリーンショットを撮影(全画面)
command + shift + 4
スクリーンショットを撮影(選択範囲を指定)
command + shift + 4 + スペース
スクリーンショットを撮影(ウィンドウ単位)
※Windows10では、Windowsキーとプリントスクリーンキーを押してスクリーンショットをとることができますが、トリミングするには別のアプリを立ち上げる必要があるため、手軽に欲しいところだけスクリーンショットができるMacならではのとても便利な機能です。
テキスト操作・文字入力関連
キーボードショートカットで、カーソルの移動や文字の削除ができますので、メールやブログ記事などの長文を書くときに便利なショートカットキーです。
control + D
カーソルの右側の文字を削除する
control + D
カーソルの右側の文字を削除する
※deleteキーは、カーソルの左側の文字を削除するので、Windowsの場合はBackSpaceに当たるキーです。「fn+delete」でもカーソルの右側の文字を削除できます。
control + K
カーソルの右側の文字を行単位で削除する
※カーソルの右側にある文字をすべて削除します。行単位で文字を削除できるショートカットキーです。
control + A
カーソルを行の先頭に移動する。
F7(もしくはfn + F7)
文字をカタカナに変換する
F8(もしくはfn + F8)
文字を半角カタカナに変換する
※半角カタカナに変換するには、入力モードに半角カタカナを加えておく必要があります。システム環境設定のキーボードパネルの入力ソースタブを開いて、半角カタカナの入力モードにチェックを入れておきましょう。
F9(もしくはfn + F9)
文字を全角英数字にする
F10(もしくはfn + F10)
文字を半角英数字にする
アプリやウィンドウの切り替え
Macで仕事をしていると色々なアプリやたくさんのウィンドウを開くはずです。
開いたアプリウィンドウを切り替えて作業をするためのショートカットキーを覚えておいて損はありません。
command + tab
アプリケーションの切り替え
command + tab
アプリケーションの切り替え
※起動しているアプリケーションのアイコンが、横一列に並ぶので、commandキーを押したまま矢印キーの左右を押すと、前面に表示したいアプリケーションを選ぶことができます。commandキーを押したままtabキーを押しても、選択するアプリケーションを切り替えることができますので、状況に応じて使い分けましょう。
command + Q
アプリケーションを終了する
command + option + esc
アプリケーションを強制終了する
※アプリが固まって動かなくなってしまった時に使えるとても便利な機能です。強制終了すると保存していない部分は消えてしまう可能性が高いので、データはなるべくこまめに保存しておくことをお勧めします。
control + ↓
ウィンドウの切り替え(同一アプリケーション内のウィンドウ)
※同じアプリケーション内でのウィンドウの切り替えをするショートカット。ホットコーナーで設定できる「アプリケーションウィンドウ」と同じ機能です。エクセルなどの複数ウィンドウを起動して操作することが多いアプリを使っている時に便利なショートカットです。
control + ↑
ウィンドウの切り替え(起動しているすべてのアプリケーションウィンドウ)
※起動しているすべてのアプリケーションウィンドウをタイル状に表示するMissioncontrolを起動します。ただ、Missioncontrolでタイル状にしたウィンドウの選択は、マウスかトラックパッドを使う必要があります。
command + H
ウィンドウを隠す
※選択しているウィンドウを隠します。他の人に見られたくない作業をしている時に誰かが近づいてきたら、サッとキーボードショートカットで隠しましょう。隠したウィンドウはMissioncontrolでも表示されませんが、Dockのアプリアイコンをクリックするなど、そのアプリを選択すれば再表示されます。
command + M
ウィンドウをDockにしまう(最小化)
※選択しているウィンドウをDockにしまいます。ウィンドウ右上の最小化ボタンを押した時と同じ機能です。ウィンドウを整理する時にも使えるショートカットです。
command + W
ウィンドウを閉じる
command + option + W
全ウインドウを閉じる
ブラウザ関連
command + R
表示ページを更新(リロード)する
command + R
表示ページを更新(リロード)する
command + shift + R
キャッシュをクリアして更新(スーパーリロード)する
※キャッシュ」とは、ブラウザなどが表示したウェブページのデータを一時的にコンピューターに保存する機能です。
command + N
新規ウィンドウでタブを開く
command + T
新規タブを開く
command + shift + T
閉じたタブを再度開く
command + ←
ひとつ前のページに戻る
command + ↑
ページに一番上に移動
command + ↓
ページに一番下に移動
command + +(プラス)
表示を拡大
command + −(マイナス)
表示を縮小
command + 0(ゼロ)
表示を実際のサイズに戻す
command + D
現在のページをブックマークに追加
ショートカットキーを使いこなす3つのポイント
・F1、F2などのキーは標準のファンクションキーにする
MacのキーボードのF1やF2などのキーは、画面の明るさ調整や音量の調整用のマルチメディアキーも兼ねています。
個人的には、マルチメディアキーの使用頻度はあまり高くなく、ファンクションキーとして使用する頻度の方が高いため、F1やF2などのキーは「標準のファンクションキー」にしておいた方が便利です。
システム環境設定のキーボードパネルで、「F1、F2などのすべてのキーを標準のファンクションキーとして使用」にチェックを入れておけば、F1などのキーはファンクションキーとして使用できます。
もし画面の明るさなどを変えたい時は、fnキーを押しながら該当するキーを押せば機能します。
例えば、「fn+F1」を押すと画面の明るさが暗くなります。
https://support.google.com/adwords/answer/6306932
Macでファンクションキーの動作を変更する
・他のショートカットキーはメニューバーを見れば分かる
このページでご紹介しきれないショートカットキーは、メニューバーを見れば分かります。
例えばAppleのワープロソフトPagesのファイルメニューを開くと、「command+shift+P」で印刷のページ設定が開くことが分かります。
・ショートカットキーのカスタマイズの方法
1.システム環境設定のキーボードパネル、ショートカットタブを選択します。
2.変更したいショートカットキーをクリックして、右側のショートカットキーの組み合わせをクリックします。
3.設定したいショートカットキーの組み合わせを入力します。
※使いやすいショートカットキーにするポイントは、装飾キーと他のキーの組み合わせを左手だけで完結させるようにすることです。
また、左手の操作も窮屈な状態にならないようにすると、使いやすいショートカットキーになるはずです。
まとめ
いかがでしたでしょうか。
今回はMacにおけるショートカットキーをいくつか紹介しましたが、あくまでも一例なので自分が使いやすいようにカスタマイズしたりして、さらなる時短テクを身につけていきましょう。
2018 Webデザイントレンド予想 10選

こんにちは。デザイナーの野中です。 2017年は、グラデーションカラーの使用やアニメーション、インタラクションの導入などがWebサイトデザイン上で一般的に浸透しました。
常に進化を続けるWebデザインですが、2018年はどういったデザインがトレンドとなるでしょうか。
2017年から引き続き取り入れられそうな要素や、更に変化した要素など、2018年のトレンド予想をご紹介します。
グラデーション
2017年はサイトの背景やボタンにグラデーションを用いたサイトを多く見かけました。今年も引き続き鮮やかなグラデーションの使用が見られそうです。
以下のサイトのように、ファーストビューで幾何学的な図形を動かしているサイトも増えています。図形にグラデーションを施すことで、より立体的で幻想的な雰囲気が感じられます。

レトロなイラスト+アニメーション
広告やミュージックビデオで70年代・80年代テイストを取り入れたレトロなデザインを目にします。Webサイトでも、写真ではなくレトロな配色やシルエットのイラストレーションを用いているものを見かけます。
そこにアニメーションで動きを加えたり大胆なレイアウトが組み合わさったりすることで、新しさが感じられます。
以下のサイトでは、細い幾何学的なラインとパステル調のイラストが、どこか80年代の懐かしさを感じさせます。アニメーションでふわふわと揺れたりラインが流れたりすることで、奥行きや動きが生まれ、現代的な印象です。

大胆なタイポグラフィ+マスク
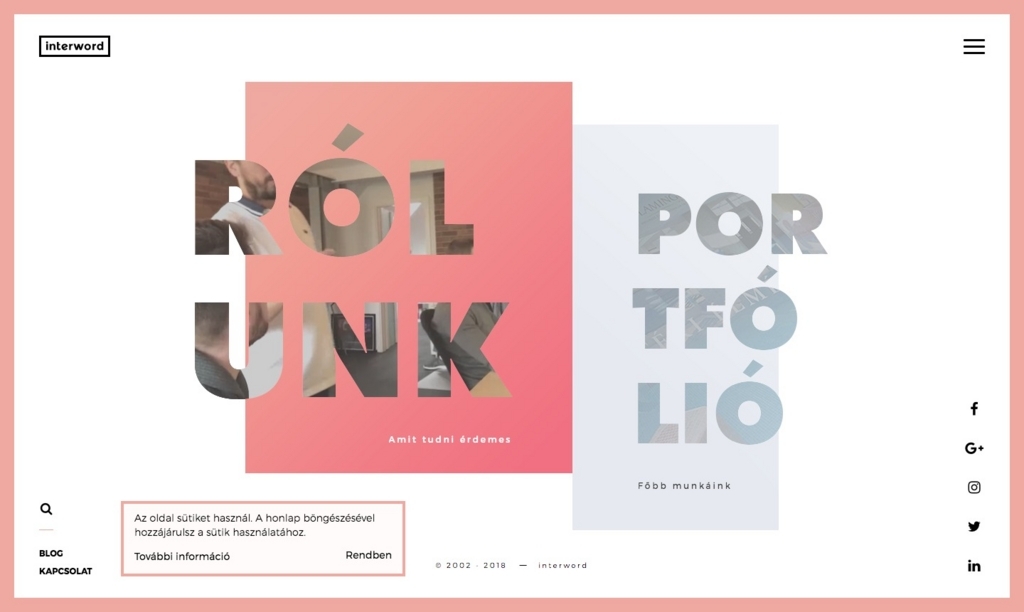
大きく特徴的なフォントを用いた大胆なタイポグラフィは、ここ数年で多くのサイトで取り入られるようになりました。その文字部分をマスクとして、背景を切り取るデザインが増えています。
マスクされた部分の背景がアニメーションで動くなど、パッと見た瞬間に目を引く要素として、タイトル部分に活用されています。
タイトルに使用されることの多いボールドのフォントと相性が良く、インパクトのあるビジュアルを作る上で取り入れやすい要素となっています。
以下のサイトでは、ボールドのフォントで動画をマスクしており、クリックした先のページ内容を動画で豊富に伝えています。

枠にとらわれないレイアウト
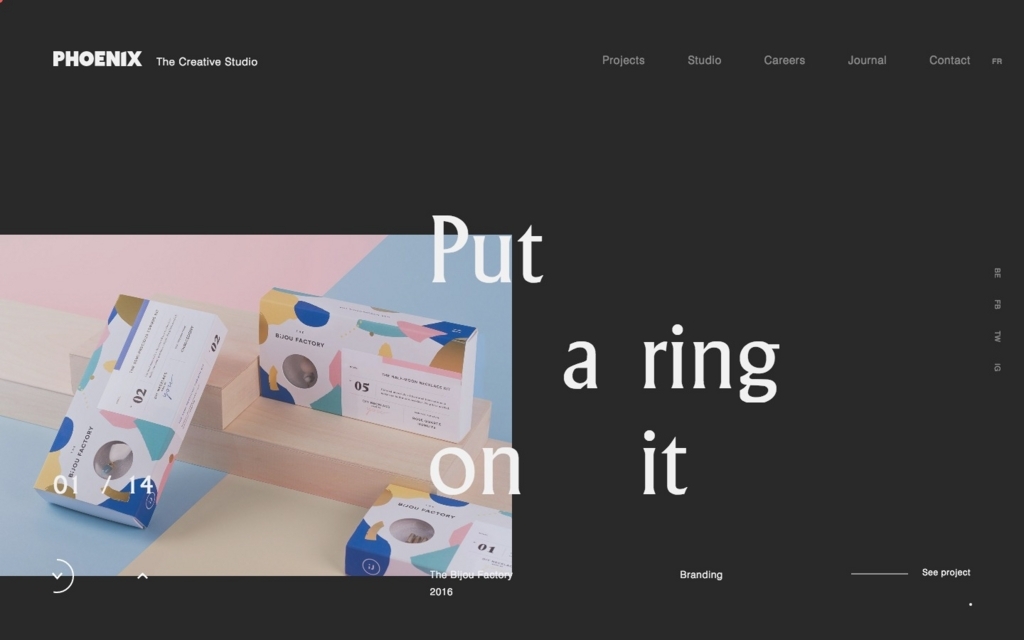
フラットデザインが一般的になってから、ミニマルでシンプルなレイアウトのサイトが増えました。一方で、ボックスやグリッドを基本としながらも、それをまたいだ自由な配置のサイトが増えているように感じます。
一部の見出しやタイトルをずらしてアクセントにするなど、紙媒体のデザイン同様に自由な配置で印象づける手法が、Webでも随所に見られます。
以下のサイトでは、画像に対してタイトル文字をずらしてバラバラと配置させています。画面に動きが生まれてオリジナリティを感じさせます。

リッチなインタラクション
ユーザーのアクションに対応した動きを返すことで、直接的な操作感を得られユーザビリティの向上につながるマイクロインタラクション。現在多くのサイトで取り入れられています。2018年もこうしたインタラクションはリッチになっていくと思われます。
ボタンやリンク箇所にマウスオーバーした時のささいな動きや、マスクの軌跡に合わせて背景図形の形が変化するなど、多彩なインタラクションを取り入れたサイトがスタンダードになっています。
以下のサイトでは、マウスの位置に合わせて画面がフチ取られるインタラクションが採用されています。一度目にしたら忘れないインパクトを与えています。

ブルータリズム&マキシマリズム
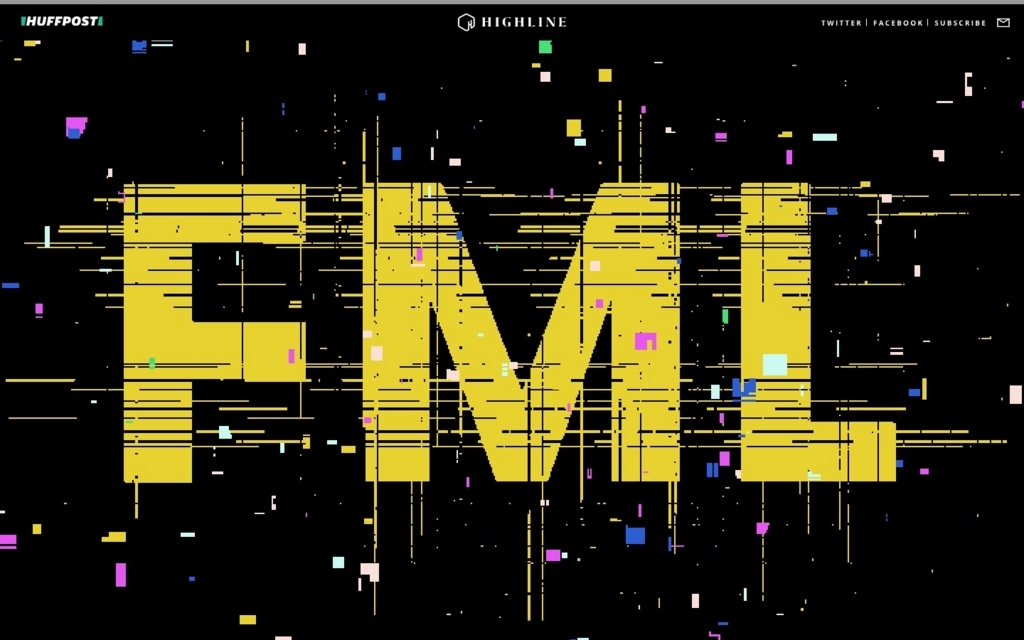
シンプルでスッキリしたレイアウトや色使いのミニマルデザイン。それに対して、ビビッドでガヤガヤとした色彩を用いたブルータリズムや、インパクトある文字やコンテンツが画面を埋め尽くすマキシマリズムに則ったデザインが増えてきています。
過激な色使いや型にとらわれない自由で雑多なレイアウトは、ビビッドカラーや大胆なタイポグラフィの使用、多彩なインタラクションなどの要素が相まって、より複雑に進化した形と考えられます。
以下のサイトは、ネオンカラーや幾何学的な模様、縦横交えたスクロール、Webサイトが作られ始めた90年代風のイラストなど、様々な要素が凝縮され印象的です。
http://highline.huffingtonpost.com/articles/en/poor-millennials/

アシンメトリーなスプリットスクリーン
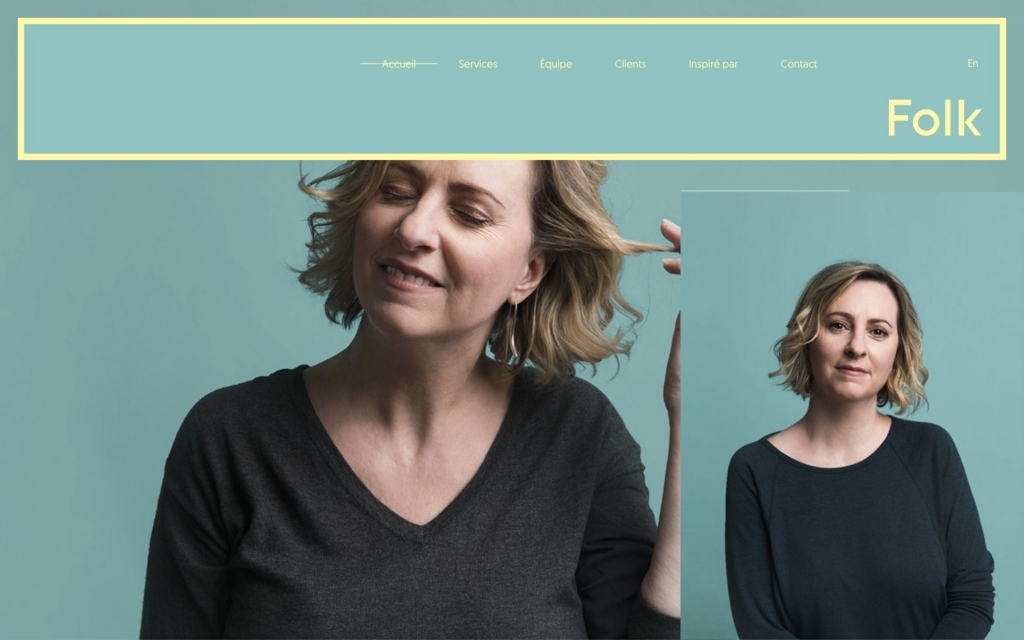
2017年は、シンメトリーに左右を分割したスプリットスクリーンレイアウトが増えましたが、左右どちらかに比重を置いたアシンメトリーなスプリットスクリーンも見かけようになりました。
より大きい側に画像を持ってくることで、ビジュアルにインパクトを持たせることができます。
以下のサイトでも、スクロールすると左の項目に沿って右側のビジュアルが切り替わっていきます。右のビジュアルを大きくすることでシンプルな左側とのバランスが上手くとれています。

ローディングがより多彩に
全画面での動画再生や高画質のヒーロー写真の使用で、ファーストビューでよりインパクトある情報を伝えるサイトが一般化しています。それによって、大容量の動画や画像読み込みが必要となったため、ユーザーを飽きさせないローディング時の演出の工夫が、ますます必要になっています。
以下のサイトでは、社名に関連した卵のアニメーションで、ページ遷移時のローディング時間をストレス無く演出しています。

シャドウを用いたセミフラットデザイン
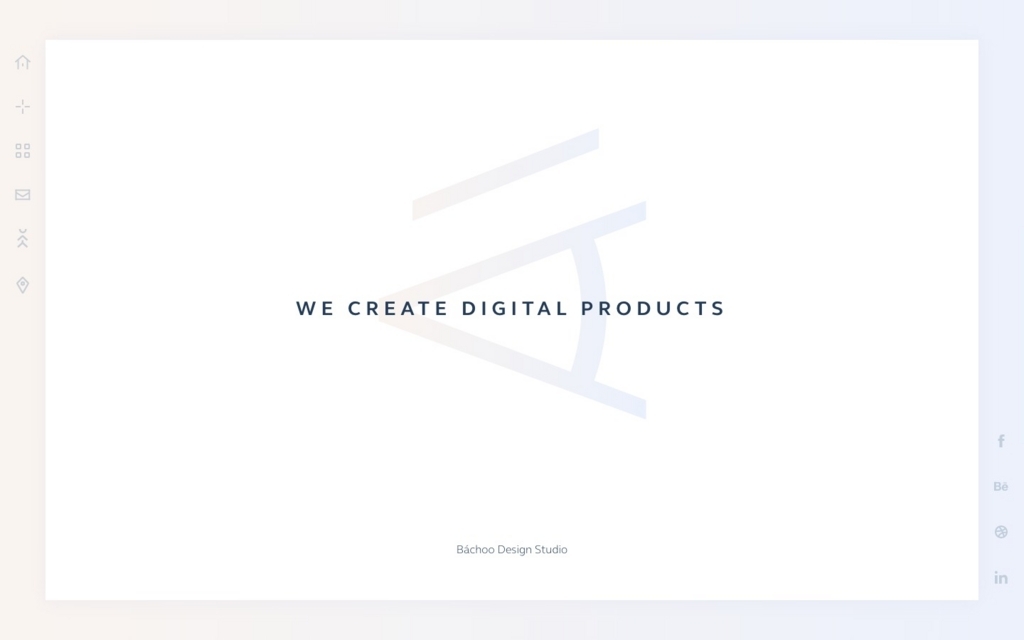
マテリアルデザインの影響を受け、2017年は平面的なフラットデザインから、半立体的なセミフラットデザインが主流となりました。
滑らかなドロップシャドウやシェーディングなど、影の表現を取り入れたデザインは今年も引き続き主流となりそうです。
以下のサイトでは全体に淡い色彩を用いていますが、重なり合う面と面の間に薄くシャドウを入れています。また、グラデーションで濃淡をぼかすことで奥行きが感じられます。
https://bachoodesign.com/#home

スマートフォンでのスティッキーフッター
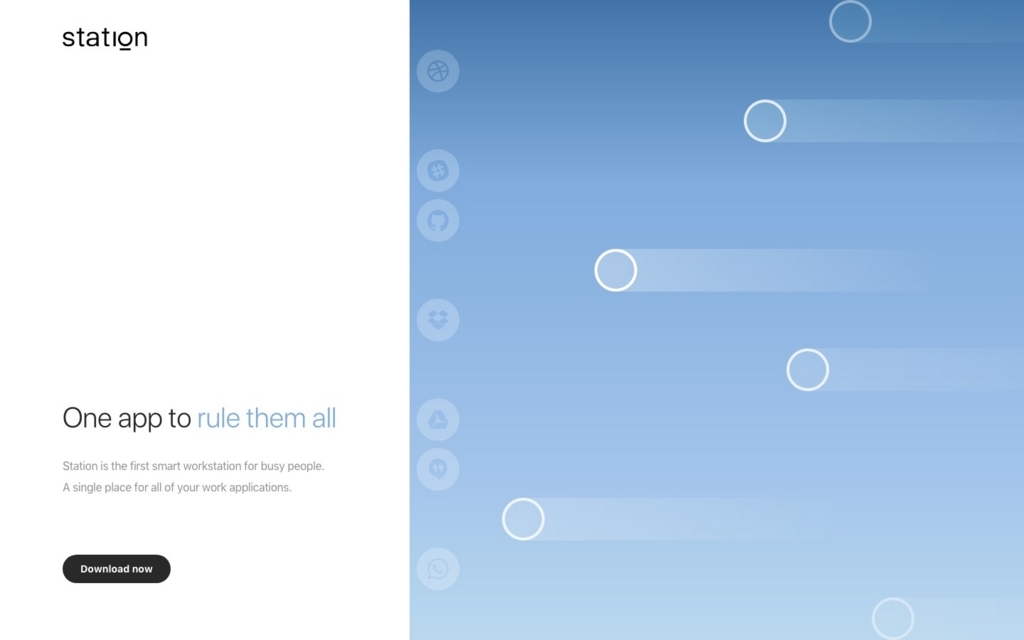
スマートフォンでのサイト閲覧がメインになるにつれて、サイト製作上でモバイルファーストの考え方が浸透してきました。
スマートフォンの限られた画面で重要な情報を常に表示させる工夫として、画面下に固定されるボタンを良く見かけます。
このスティッキーフッターを用いることで、問い合わせや注文など、コンバージョンに直結する重要なボタンを常に押しやすい位置に表示することができます。

まとめ
いかがでしたか?
今回は、2018年に引き続き取り入れられそうなWebデザインのトレンドについて、ご紹介しました。
動画や多彩なアニメーション、インタラクションなどが用いられることで、見た目上でも操作性でもより一層動的で直感的なデザインが増えていきそうです。
こうしたトレンドを取り入れつつも、ユーザーファーストの視点は忘れずサイトのデザインを考えていきたいですね。
参考URL
2018年のトレンドになるかも?今年登場したWebデザインのアイデア7選
https://ferret-plus.com/8641
2018年のメインストリームになる?注目のWebデザイントレンド5選
https://ferret-plus.com/8718
2018年はこれで決まり!Webデザインの最新トレンドまとめ
https://webdesign-trends.net/entry/3679
2018年に注目したい!グラフィックデザインの最新トレンド10個まとめ
http://photoshopvip.net/106130
2018年の制作に取り入れたい!トレンドのWebデザイン
https://lab.sonicmoov.com/design/2018-web-design-trend/
2018年のWEBデザイン! 15のトレンドまとめ
http://itami.info/tech/web/2018_web_design_trends_15.html
Top Web Design Trends To Watch In 2018
https://www.forbes.com/sites/tomaslaurinavicius/2017/12/20/web-design-trends-2018/#4d0c3e412375
19 web design trends for 2018
https://webflow.com/blog/19-web-design-trends-for-2018
簡単なタブ切り替え機能の実装

ページ遷移や、スクロールでの大きな操作がいらないタブ切り替えコンテンツ。
多くの情報を掲載する場合などに便利な機能で、Webページでよく見かけるかと思います。
使いやすいプラグインなどももちろんありますが
タブ切り替えは、CSSとJSの制御、もしくはCSSだけでも実装することが可能です。
今回は簡単なタブ切り替えの実装方法をデモ・サンプルコードと合わせてご紹介します。
基本の実装
CSSとJS、またCSSのみでタブ切り替え機能をそれぞれ実装していきます。

CSSでタブ切り替えの実装
<div class="tab_wrap">
<input id="tab1" type="radio" name="tab_btn" checked>
<input id="tab2" type="radio" name="tab_btn">
<input id="tab3" type="radio" name="tab_btn">
<div class="tab_area">
<label class="tab1_label" for="tab1">tab1</label>
<label class="tab2_label" for="tab2">tab2</label>
<label class="tab3_label" for="tab3">tab3</label>
</div>
<div class="panel_area">
<div id="panel1" class="tab_panel">
<p>panel1</p>
</div>
<div id="panel2" class="tab_panel">
<p>panel2</p>
</div>
<div id="panel3" class="tab_panel">
<p>panel3</p>
</div>
</div>
</div>
CSSのみで実装する際、ラジオボタンでコンテンツ切り替えの制御をします。
ラジオボタンとタブ用の要素(サンプルではlabel)を連動させるため、
連動させる要素にfor属性でラジオボタンのidを指定します。
.tab_wrap{width:500px; margin:80px auto;}
input[type="radio"]{display:none;}
.tab_area{font-size:0; margin:0 10px;}
.tab_area label{width:150px; margin:0 5px; display:inline-block; padding:12px 0; color:#999; background:#ddd; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s opacity;}
.tab_area label:hover{opacity:0.5;}
.panel_area{background:#fff;}
.tab_panel{width:100%; padding:80px 0; display:none;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center;}
#tab1:checked ~ .tab_area .tab1_label{background:#fff; color:#000;}
#tab1:checked ~ .panel_area #panel1{display:block;}
#tab2:checked ~ .tab_area .tab2_label{background:#fff; color:#000;}
#tab2:checked ~ .panel_area #panel2{display:block;}
#tab3:checked ~ .tab_area .tab3_label{background:#fff; color:#000;}
#tab3:checked ~ .panel_area #panel3{display:block;}
「~」結合子について
同じ親要素を持つ兄弟要素を指定する際に使用します。
弟要素(隣接した後ろの要素)のみを指定する「+」結合子とは違い、先に指定した要素より後ろにある兄弟要素であればスタイルを適用することができます。
またCSSのみでの実装では、タブが選択された際のデザインなどは個別指定しなければなりません。
タブ数が多いと記述が長くなってしまいますが、Sassを使用すれば繰り返し処理で簡単に指定することができます。
Sass @whileとインターポレーションを使用した繰り返し処理の記述
$i:1;
$length:3;
@while $i <= $length{
#tab#{$i}:checked{
~ .tabarea1 .tab#{$i}_label{background:#fff; color:#000;}
~ .panel_area #panel#{$i}{display:block;}
}
$i:$i + 1;
}
CSS、JSでタブ切り替えの実装
<div class="tab_wrap">
<div class="tab_area">
<label class="tab1_label" for="tab1">tab1</label>
<label class="tab2_label" for="tab2">tab2</label>
<label class="tab3_label" for="tab3">tab3</label>
</div>
<div class="panel_area">
<div id="panel1" class="tab_panel">
<p>panel1</p>
</div>
<div id="panel2" class="tab_panel">
<p>panel2</p>
</div>
<div id="panel3" class="tab_panel">
<p>panel3</p>
</div>
</div>
</div>
.tab_wrap{width:500px; margin:80px auto;}
.tab_area{font-size:0; margin:0 10px;}
.tab_area label{width:150px; margin:0 5px; display:inline-block; padding:12px 0; color:#999; background:#ddd; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s opacity;}
.tab_area label:hover{opacity:0.5;}
.panel_area{background:#fff;}
.tab_panel{width:100%; padding:80px 0; display:none;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center;}
.tab_area label.active{background:#fff; color:#000;}
.tab_panel.active{display:block;}
$(".tab_label").on("click",function(){
var $th = $(this).index();
$(".tab_label").removeClass("active");
$(".tab_panel").removeClass("active");
$(this).addClass("active");
$(".tab_panel").eq($th).addClass("active");
});
選択中のデザインはCSSを使用し、クラスの追加/削除をJSで制御します。
jQueryには toggleClass が存在しますが、jQuery3以降では非推奨タグとなっているため使用していません。
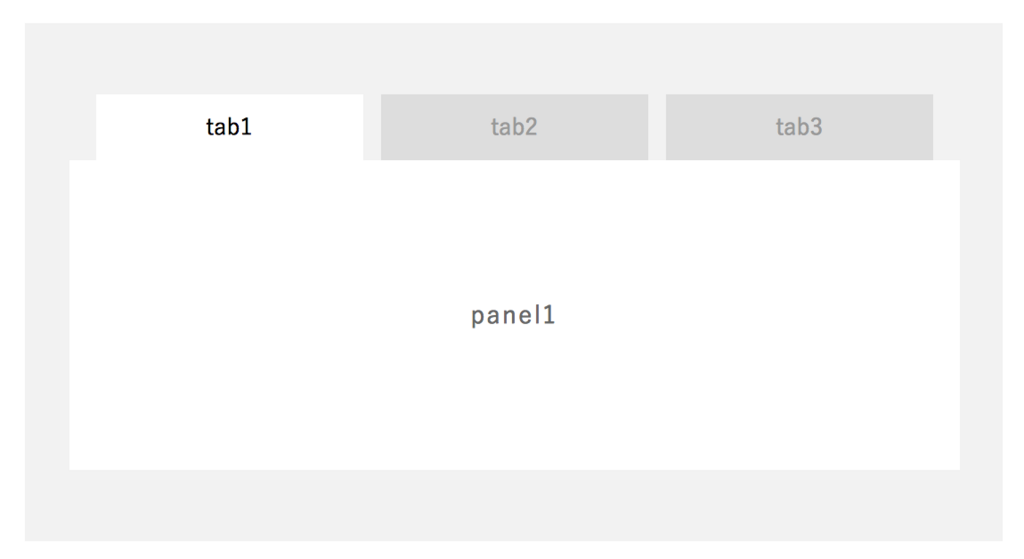
border-radiusを使ってデザインを変える
デザインやレイアウトをする際は様々なプロパティなどを組み合わせて実装するものですが、
今回は、ボックス要素のコーナーに角丸を指定するborder-radiusだけで十分リッチにみせる実装をご紹介します。

タブやコンテンツ部分の一部に角丸を指定し、少し柔らかい印象にしています。
.tab_wrap{width:470px; margin:80px auto;}
.tab_area{font-size:0; padding:0 55px;}
.tab_area label{width:110px; display:inline-block; padding:14px 0 12px; color:#fff; background:#90c9cc; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s opacity; border-top-left-radius:10px; border-top-right-radius:10px; vertical-align:bottom; transition:ease 0.2s; margin:10px 5px 0;}
.tab_area label:hover{opacity:0.5;}
.tab_panel{width:100%; padding:80px 0; opacity:0; display:none;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center;}
.panel_area{background:#ffffff; border-bottom-right-radius:10px; border-bottom-left-radius:10px; border-top:8px solid #d7e9ea;}

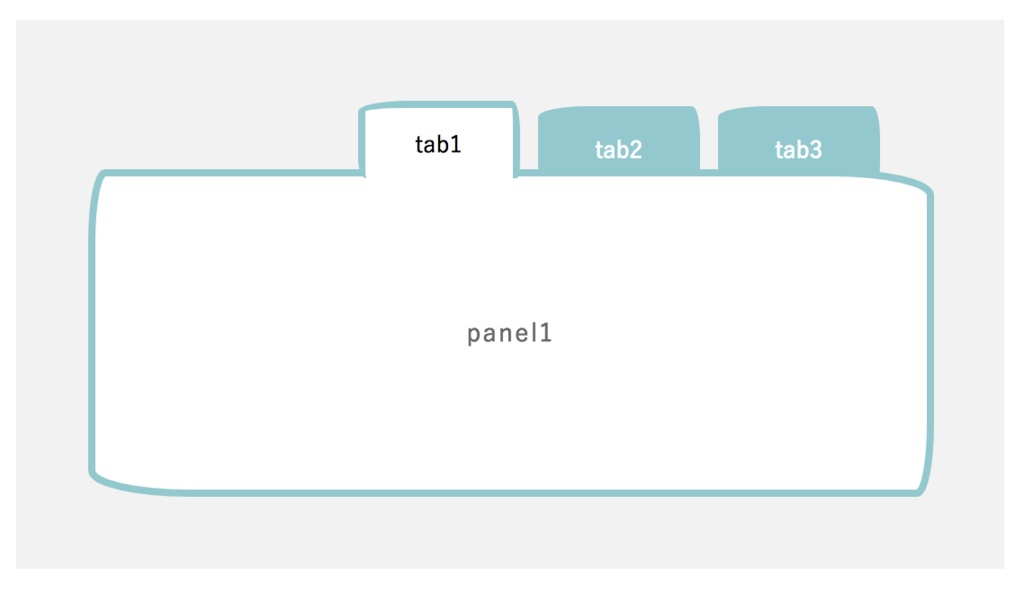
borderとborder-radiusを組み合わせて手書きしたような枠線を表現しています。
.tab_wrap{width:470px; margin:80px auto;}
.tab_area{font-size:0; margin-right:30px; text-align:right;}
.tab_area label{width:90px; margin-right:10px; display:inline-block; padding:14px 0 12px; color:#fff; background:#90C9CF; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s; border:4px solid #90C9CF; border-bottom:none; border-radius:30% 5% 2% 5%/ 14% 40% 25% 25%; transform:translateY(8px); position:relative;}
.tab_area label:last-of-type{margin-right:0;}
.tab_area label:hover{background:#afd6d8;}
.panel_area{width:100%; background:#fff; padding:80px 0; border:4px solid #90C9CF; border-radius:2% 12% 2% 12%/ 22% 8% 22% 8%; position:relative; z-index:0;}
.tab_panel{opacity:0; display:none;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center;}

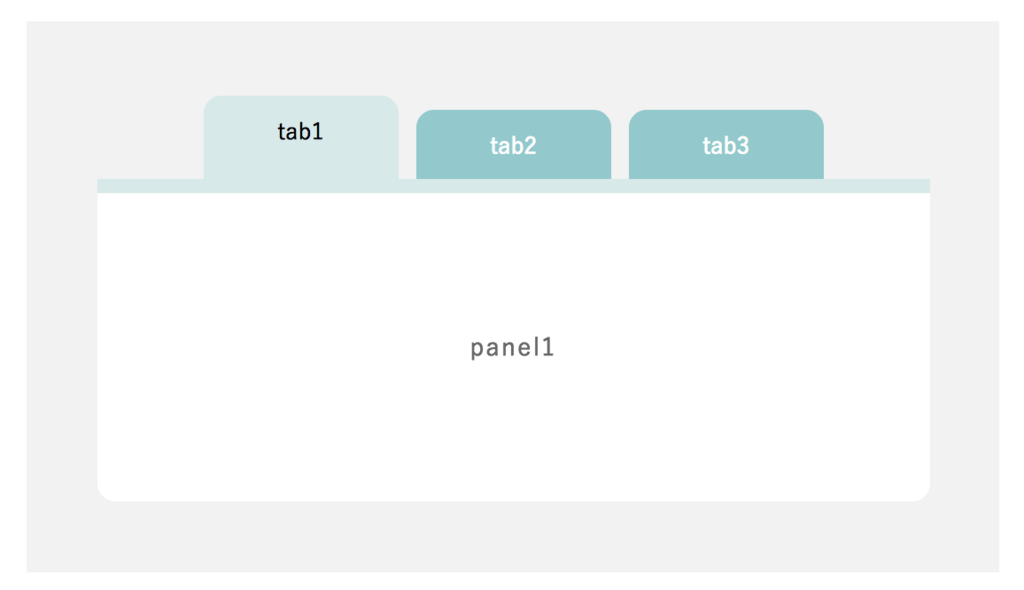
選択中のタブが正円になるように指定し、切り替えコンテンツの角丸を大きくして可愛らしいデザインにしています。
.tab_wrap{width:460px; margin:80px auto;}
.tab_area{font-size:0; margin:0 65px;}
.tab_area label{width:100px; margin:0 5px; display:inline-block; transition:ease 0.2s border-radius, ease 0.2s transform; vertical-align:bottom; padding:14px 0 12px; color:#fff; background:#90c9cc; text-align:center; font-size:13px; cursor:pointer; border-top-left-radius:20px; border-top-right-radius:20px; box-sizing:border-box;}
.tab_area label:hover{opacity:0.5;}
.tab_panel{width:100%; padding:80px 0; opacity:0; display:none; background:#fff; border-radius:0 0 20px 20px;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center;}
.panel_area{position:relative; background:#fff; border-radius:15px 15px 20px 20px; border-top:15px solid #d7e9ea;}
アニメーションをつける
タブをクリックし、タブやコンテンツが切り替わる際のアニメーションを実装します。
簡単なアニメーションでも、動きが入っているだけで切り替わったタブや
コンテンツがわかりやすくなり、よりよく見せることができます。
コンテンツの中身がフェードで切り替わる
CSSでの実装
@keyframes tabAnim{
0%{opacity:0;}
100%{opacity:1;}
}
.tab_wrap{width:500px; margin:80px auto;}
input[type="radio"]{display:none;}
.tab_area{font-size:0; margin:0 10px;}
.tab_area label{width:150px; margin:0 5px; display:inline-block; padding:12px 0; color:#999; background:#ddd; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s opacity;}
.tab_area label:hover{opacity:0.5;}
.tab_panel{width:100%; opacity:0; padding:80px 0; display:none;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center;}
.panel_area{background:#fff;}
#tab1:checked ~ .tab_area .tab1_label{background:#fff; color:#000;}
#tab1:checked ~ .panel_area #panel1{display:block; animation:tabAnim ease 0.6s forwards; -ms-animation:tabAnim ease 0.6s forwards;}
#tab2:checked ~ .tab_area .tab2_label{background:#fff; color:#000;}
#tab2:checked ~ .panel_area #panel2{display:block; animation:tabAnim ease 0.6s forwards; -ms-animation:tabAnim ease 0.6s forwards;}
#tab3:checked ~ .tab_area .tab3_label{background:#fff; color:#000;}
#tab3:checked ~ .panel_area #panel3{display:block; animation:tabAnim ease 0.6s forwards; -ms-animation:tabAnim ease 0.6s forwards;}
CSS、JSでの実装
.tab_area label.active{background:#fff; color:#000;}
.tab_panel.active{display:block; animation:tabAnim ease 0.6s forwards; -ms-animation:tabAnim ease 0.6s forwards;}
$(".tab_label").on("click",function(){
var $th = $(this).index();
$(".tab_label").removeClass("active");
$(".tab_panel").removeClass("active");
$(this).addClass("active");
$(".tab_panel").eq($th).addClass("active");
});
コンテンツが上からスライドして切り替わる
CSSでの実装
@keyframes tabAnim{
0%{top:-100%;}
100%{top:0;}
}
.tab_wrap{width:500px; margin:80px auto;}
input[type="radio"]{display:none;}
.tab_area{font-size:0; margin:0 10px;}
.tab_area label{width:150px; margin:0 5px; display:inline-block; padding:12px 0; color:#999; background:#ddd; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s opacity;}
.tab_area label:hover{opacity:0.5;}
.panel_area{overflow:hidden; height:210px; position:relative;}
.tab_panel{width:100%; background:#fff; overflow:hidden; position:absolute; height:100%;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center; padding:80px 0;}
#tab1:checked ~ .tab_area .tab1_label{background:#fff; color:#000;}
#tab1:checked ~ .panel_area #panel1{animation:tabAnim ease 0.4s forwards; -ms-animation:tabAnim ease 0.4s forwards; z-index:1;}
#tab2:checked ~ .tab_area .tab2_label{background:#fff; color:#000;}
#tab2:checked ~ .panel_area #panel2{animation:tabAnim ease 0.4s forwards; -ms-animation:tabAnim ease 0.4s forwards; z-index:1;}
#tab3:checked ~ .tab_area .tab3_label{background:#fff; color:#000;}
#tab3:checked ~ .panel_area #panel3{animation:tabAnim ease 0.4s forwards; -ms-animation:tabAnim ease 0.4s forwards; z-index:1;}
CSS、JSでの実装
.tab_area label.active{background:#fff; color:#000;}
#cj_panelarea .tab_panel{transition:ease 0.4s;}
#cj_panelarea .tab_panel.active{animation:tabAnim ease 0.4s forwards; -ms-animation:tabAnim ease 0.4s forwards; z-index:1;}
$(".tab_label").on("click",function(){
var $th = $(this).index()+1;
$(".tab_label").removeClass("active");
$(".tab_panel").removeClass("active");
$(this).addClass("active");
$("#panel"+$th).addClass("active").appendTo($("#cj_panelarea"));
});
選択中のタブが浮いて吹き出しの形になる
CSSのみでの実装です
.tab_wrap{width:500px; margin:80px auto;}
.tab_area{font-size:0; margin:0 10px;}
.tab_area label{width:150px; margin:0 5px; display:inline-block; padding:12px 0; color:#999; background:#ddd; text-align:center; font-size:13px; cursor:pointer; transition:ease 0.2s; position:relative;}
.tab_area label:before{content:""; width:0; height:0; border:75px solid transparent; border-top:15px solid #ddd; display:block; position:absolute; left:0; right:0; bottom:0; margin:auto; transform:translateY(100%); transition:ease 0.2s;}
.tab_area label:hover{transform:translateY(-17px);}
.panel_area{width:100%; background:#fff; overflow:hidden; position:relative; z-index:0;}
.tab_panel{display:none;}
.tab_panel p{font-size:14px; letter-spacing:1px; text-align:center; padding:80px 0;}
#tab1:checked ~ .tab_area .tab1_label{background:#fff; color:#000; transform:translateY(-17px);}
#tab1:checked ~ .tab_area .tab1_label:before{border-top-color:#fff;}
#tab1:checked ~ .panel_area #panel1{display:block; animation:tabAnim ease 0.5s forwards; -ms-animation:tabAnim ease 0.5s forwards;}
#tab2:checked ~ .tab_area .tab2_label{background:#fff; color:#000; transform:translateY(-17px);}
#tab2:checked ~ .tab_area .tab2_label:before{border-top-color:#fff;}
#tab2:checked ~ .panel_area #panel2{display:block; animation:tabAnim ease 0.5s forwards; -ms-animation:tabAnim ease 0.5s forwards;}
#tab3:checked ~ .tab_area .tab3_label{background:#fff; color:#000; transform:translateY(-17px);}
#tab3:checked ~ .tab_area .tab3_label:before{border-top-color:#fff;}
#tab3:checked ~ .panel_area #panel3{display:block; animation:tabAnim ease 0.5s forwards; -ms-animation:tabAnim ease 0.5s forwards;}
まとめ
いかがでしたか?今回は簡単な実装を心がけ、比較的単純なデザインやアニメーションをご紹介しました。
便利なタブ切り替えの機能が簡単に実装できると思っていただけたのではないでしょうか。
CSS・JSにはまだ様々なプロパティや機能があるので
それらを駆使してより使いやすく、リッチなデザインのタブ切り替えコンテンツができたら良いと思います。