UI向上に必須。マイクロインタラクション10選

こんにちは。デザイナーの寺田です。
TIPS vol.59で「WebライティングでUIデザインの品質を高める」をご紹介しました。
今回は、ライティングとともにWebサイトの品質を高めるために、ぜひこだわりたい、
マイクロインタラクションについてご紹介します。
Googleが薦めるマテリアルデザインの出現から、マイクロインタラクションを用いたWebサイトがほとんどです。
マイクロインタラクションをWebサイトに取り入れることでUIの向上につながります。
ただ、単純に動きを入れたらUIが向上するということではないので、 マイクロインタラクションの実装のポイントや実例をこれからみていきましょう。
マイクロインタラクションとは
ハンバーガーボタンをクリックした時のアニメーションなど、 ユーザーの行動に対して起こるアクションのこと。
以下の内容は、UIを高めるに当たって必要なアニメーションです。
また、PANTONEが2017年秋におすすめの10色を発表しました。いずれも落ち着いた素敵な色なので、デザインに取り入れてみてはいかがでしょうか。
・状況を伝え、フィードバックを提供する
・ユーザーに、より直接的な操作を行っていると感じられるようにする
・ユーザー自身が行ったアクションの結果を分かりやすくする
使ってみたいインタラクション例10選
Webサイトの状況を伝える
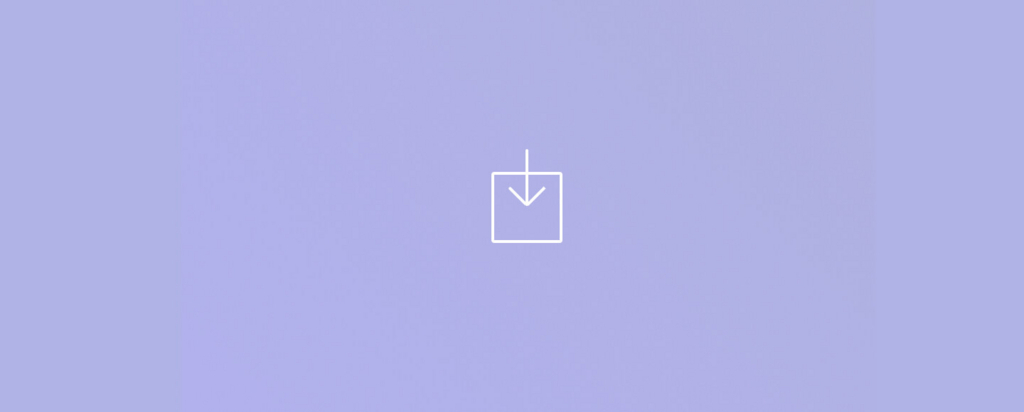
Webサイトの状況を伝えるとは、Webサイトで今何が起きているかをユーザーに発信し続けるということです。 ユーザーは早いレスポンスを期待しますが、ユーザーの環境などでWebサイトが反応を返すまでに時間がかかる場合があります。 その際には、ローディングを表示させましょう。状況を伝えることでユーザーのストレスは軽減します。
普通であれば、ストレスとなる状況でもアニメーションを使って ユーザーにWebサイトの体験を良いものにしていけたらベストですね。

参考サイト
https://codepen.io/khadkamhn/pen/ORVNrW
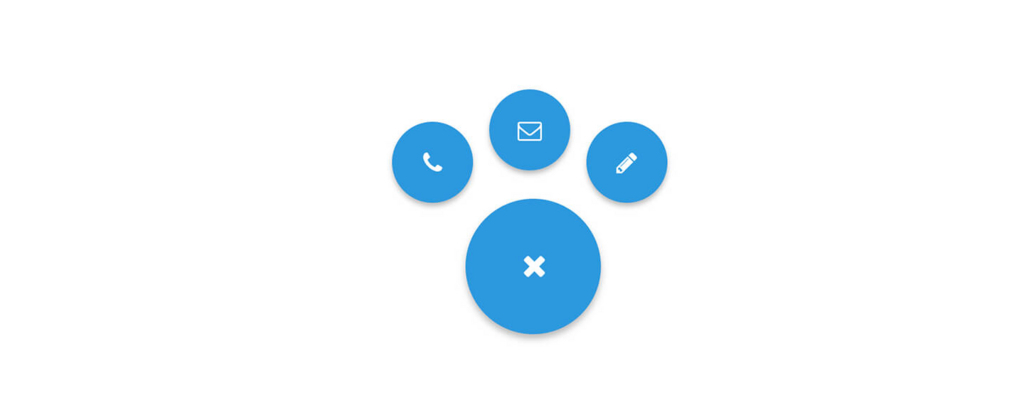
CTA(Call To Action)/コールトゥアクション
CTAとは日本語では行動喚起とされています。
魅力的なアニメーションを実装することで、ユーザーの興味を引き、次のアクションへと誘導することが可能になります。

参考サイト
https://codepen.io/Schlipak/pen/vXkYpp?q=micro%20interaction&limit=all&order=popularity&depth=everything&show_forks=false
https://codepen.io/aarongrieve/pen/KqxRWY?depth=everything&limit=all&order=popularity&page=5&q=micro+interaction&show_forks=false
強調する部分を伝える
CTAとは日本語では行動喚起とされています。
スペースを節約するために、必要に応じてアプリ内のボタンを別のものに置き換えることがあります。
その際にアニメーションはユーザーを引きつけ、伝えたい情報を見落とさないようにします。

参考サイト
https://bootsnipp.com/snippets/featured/material-toggle-button
https://codepen.io/andreasstorm/pen/OmBdpO
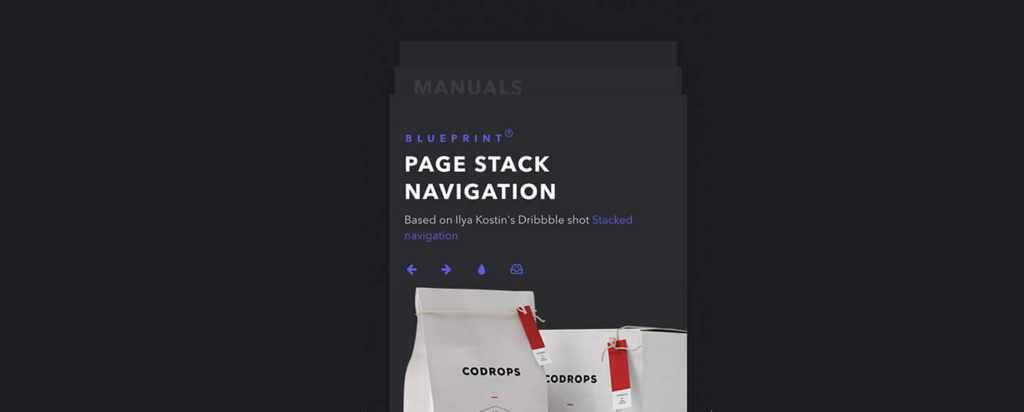
インタラクションのルールを統一する
スマホやスマートウォッチという小さい画面において、たくさんの情報を表示させることは難しい場合があります。インタラクションでユーザーが今いる場所を把握でき、ユーザーの行きたいページへすぐに行くことができます。

参考サイト
http://significa.pt/labs/css-only-slider/
https://codyhouse.co/demo/stretchy-navigation/index.htmlhttps://tympanus.net/Blueprints/PageStackNavigation/
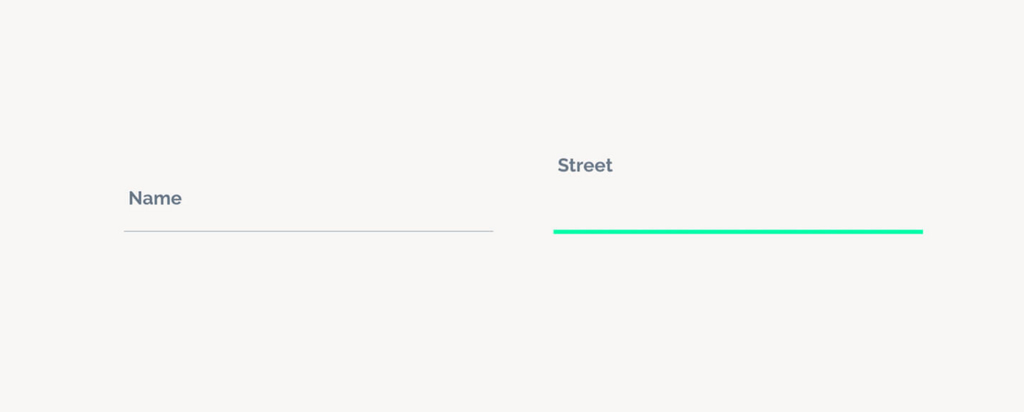
データ入力を視覚的にする
データ入力のクオリティーを高めることで、Webサイトの質はグッと高まります。
ユーザーにとってデータ入力はめんどくさい作業ですが、マイクロインタラクションを取り入れることで、ユーザー体験が向上します。

参考サイト
https://codepen.io/wicek3d/pen/xRyrmP?depth=everything&limit=all&order=popularity&page=3&q=micro+interaction&show_forks=false
https://tympanus.net/Development/TextInputEffects/
まとめ
いかがでしたでしょうか。
UIの向上のためにインタラクションは今では、必須の項目となっています。 サンプルのソースも探せば、たくさん出てきますので 試したりアレンジしたり、インタラクションを使うことの自分なりの答えを出してみてください。
参考サイト
http://uxmilk.jp/3553
http://www.seleqt.net/design/micro-interactions/
https://www.webprofessional.jp/animations-using-easings-to-craft-smarter-interactions/
https://webnaut.jp/design/1134.html