vol.59 WebライティングでUIデザインの 品質を高める

こんにちは。デザイナーの寺田です。
ここ最近、UI/UXという言葉を当たり前に聞くようになりました。
UIデザインが増えて、ユーザーはWebサイトをより直感的に
操作することができるようになりました。
最近ではGUI(グラフィックユーザーインターフェース)に比重をおき、Webライティングについて、細部まで考えられていないものもちらほら見かけます。
Google のマテリアルデザインでも「Writing」と項目を設けて言葉選びがUIにとって重要であることを公開しています。
今回はライティングについて考え、ユーザー中心設計のWebサイトにするために押さえたいポイントを紹介します。UX(ユーザーの満足度・体験)の質を高めるためにも、ライティングが重要であることが伝わればと思います。
UIとはコミュニケーションのこと
UIはユーザーインターフェース(User Interface)の略です。
インターフェースとは、接点のことで、ユーザーインターフェースは、ユーザーとWebサイトが上手くコミュニケーションできるようにすることです。
Webサイト上で情報の発信者と閲覧者が上手くコミュニケーションすることは、簡潔かつ的確に、そして瞬時にユーザーが情報をキャッチでき、不自由なくWebサイト内を行動できることです。
Webデザインと比べ、使いやすさや操作感の設計をデザインすることになります。
GUI(グラフィカルユーザインタフェース)だけでは、コミニュケーションが不十分
Webサイトにおいて、文字や単語・キャッチコピー・文章は、Webサイトがユーザーに対して情報伝達をするうえで基本的な要素です。
そのため、簡潔でわかりやすい言葉は、Webサイトの価値を高めるために不可欠です。
冒頭でここ最近はGUIに比重があり、Webライティングについて細部まで考えられていないといいましたが、
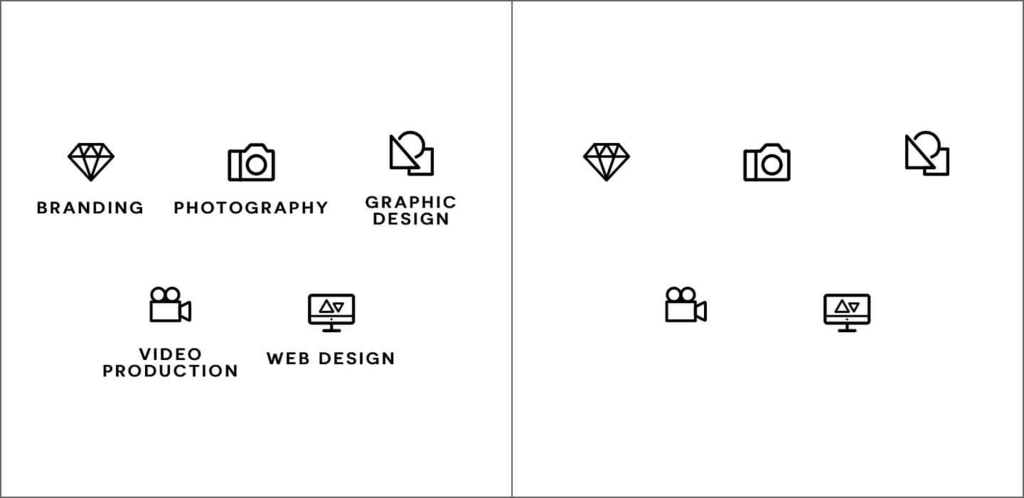
ライティング、言葉選びの重要性について2枚の画像を比べます。

比べてみると、言葉がないとグラフィックの意味を正確に読み取れないものや、グラフィックよりも文字の方が意味が明確な場合があります。
言葉はユーザーとのコミュニケーションをすばやく的確に助けてくれます。
Webライティングの重要性についてご理解いただけましたでしょうか?
ユーザーのリテラシーレベルを常に考える
デザインをするときにターゲットは誰か、どんなサイトにするかを決めていても、ライティング、言葉選びをUIとしてデザインすることは難しいです。
「言葉」は内容を伝える「記号」です。
たとえユーザーが文章を読むことができたとしても、正確に内容を理解したことにはなりません。 専門用語が乱用されたWebサイトを、専門知識のないユーザーが訪れた場合に内容を理解するのに苦労するでしょう。
見て欲しいユーザーに届く適切な言葉選びは、私たちがテキストを書く際に気をつけなければいけないことのひとつです。 ユーザーのリテラシーレベルはどうかを考えるとき、現在のマーケティングで一般的となりつつある、理想の顧客像を設定するペルソナなどを用いて言葉選びをするのがとても重要です。
表記のルールを決めること世界観を作り出し、エラーを防ぐことができる
「ワーディング」というスキルがあります。ワーディングとは、言葉遣いや言い回しを決めることです。 前述のペルソナにあった言い回しでテキストを統一することで世界観をつくりだすことができます。 また、表記の統一をすることは、エラーを防ぐことにもつながります。
ただ、日本語の文法は情報伝達において欠点があります。それは結論が最後にくることです。 文章の末尾が「します」なのか「しません」なのかといった、わずかな違いで文章全体の意味が正反対になることです。 できるだけ、短く簡潔な内容にすることで、言葉によるエラーは防げます。 次の例文にあるYesかNoで答える場合の問いを見てみましょう。
例1
「このページで処理ができませんでした。再起動を行います。よろしいでしょうか。」
例2
「問題が起きました。再起動を行います。」
より短い文章の方がユーザーによる内容の理解が早いため、エラーも防げます。
Webサイトの価値を高めるため、
ライティングにも注目して参考サイトを見てはいかがでしょうか。
まとめ
ユーザーは流し読みや見出し読みなど、詳細に文章を読んでいないという調査結果がありますが、
文字情報がいかに情報伝達において重要な要素であるかを理解して頂けたと思います。
ユーザーがより使いやすく、ストレスなく使用でき、ポジティブな体験や満足の得られるWebサイトをつくることを目指して、サイトに載せる要素を吟味していきたいです。
参考
言葉はグラフィックより大事なインターフェイス : could
言葉も重要なUIの要素!言葉で高めるUIデザイン | Creive【クリーブ】