vol.38 知ると便利なWEB解析ツール Google Analytics

ディレクターの白子です。
Google Analyticsは、Googleが提供するアクセス解析ツールです。
「どのページがユーザーに見られているか」「どこからのアクセスがあるのか」
「離脱率が高いのはどのページなのか」など、
Webサイトのアクセスに関連するさまざまなデータを分析することができます。
今回は、Webサイトを作成したらぜひ始めたいGoogle Analyticsについてご紹介します。
1.Google Analyticsのアカウント作成
2.トラッキングコードとGoogle Analyticsの導入
3.Google Analyticsの基本的な使い方
※この記事は2016年1月22日時点の情報です。
1.Google Analyticsのアカウント作成
01.事前準備
Google Analyticsを始めるには「Googleアカウント」が必要です。
事前に「Googleアカウント」を登録しましょう。

02.Google Analytics アカウント登録
「Googleアカウント」を取得後、Google Analyticsの公式サイトへアクセスします。 Google Analytics 公式サイト 右上の「アカウントを作成」をクリックします。

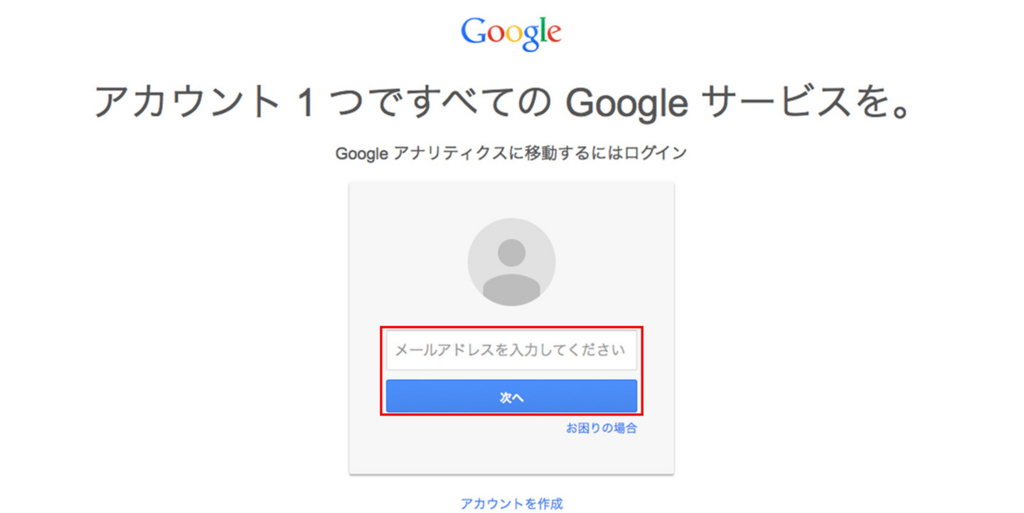
Googleアカウントのログイン画面が表示されます。
Google Analyticsで使用するGoogle アカウントのメールアドレスとパスワードを入力し、 「ログイン」をクリック。
次のような画面が表示されます。

「お申し込み」をクリックします。
これで現在ログインしているGoogleアカウントで、Google Analyticsが利用できるようになります。
次にGoogle Analyticsアカウントを作成します。
1つのGoogleアカウントで複数のGoogle Analyticsアカウントを関連づけできるため、 たくさんWebサイトを運営している人は、同じGoogleアカウントで作成すると管理しやすいです。
次に項目が出るので、それぞれ記入します。

1.トラッキングの対象(ここではウェブサイトを例にしていきます)
アクセス解析をおこなう対象を選択
2.アカウント名
Google Analyticsを利用する際のアカウント名を設定
3.ウェブサイト名
Google Analyticsを設置するWebサイトの、Webサイト名を設定 Webサイト名と「ウェブサイト名」は同じ名前に設定すると分かりやすいです。
4.ウェブサイトのURL
アクセス解析したいサイトのURLを記入
5.業種
サイトに該当する、または一番近い業種を設定 26種類の業種が選択できるようになっています。
6.レポートのタイムゾーン
「日本」を設定
ここまで記入が終わったら、「トラッキングIDを取得」をクリック。
利用規約の画面が表示されるので、国を「日本」に設定、「同意する」ボタンをクリックします。
これでGoogle Analyticsへの登録は完了です。
2.トラッキングコードとGoogle Analyticsの導入
次はGoogle Analyticsを導入していきます。
導入するには「トラッキングコード」をWebサイトに設置する必要があります。
■「トラッキングコード」とは?
WebサイトにアクセスするとGoogle Analyticsのプログラムが動作し、
アクセスのデータをGoogleのサーバーに送信しデータが蓄積されます。
そのデータを集計し分析できるのがGoogle Analyticsです。
このプログラムがトラッキングコードです。

このコードを、Google Analyticsを導入したいWebサイトに設置しましょう。
コードをWebサイトに設置したら、アクセス解析が可能になります。
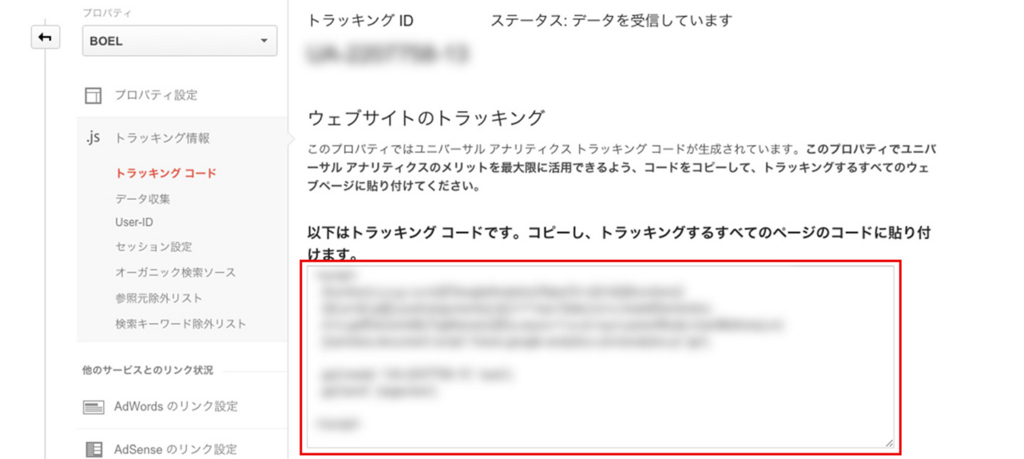
すでにGoogle Analyticsの登録が済んでいる方は、 Google Analyticsにログイン→画面上部「アナリティクス設定」をクリック→ アナリティクス設定画面の「プロパティ」→「トラッキング情報」→「トラッキングコード」 から確認できます。
Webサイトへのトラッキングコードの設置場所はソースの<head>~</head>タグ内です。 アクセス解析の対象となる全てのページに設置します。
設置したソースファイルをアップロードすればトラッキングコードの設置は完了です。
※Google Analyticsにトラッキングコードが反映されるのには、多少タイムラグがあります。
設置してから24時間以上経ってもデータがレポートに表示されない場合は、トラッキングコードが正しく設置されているか確認してください。
3.Google AnalyticsでWebサイトの情報をみる

Google Analyticsの公式サイトへアクセスします。
Googleアカウントとパスワードでログイン。
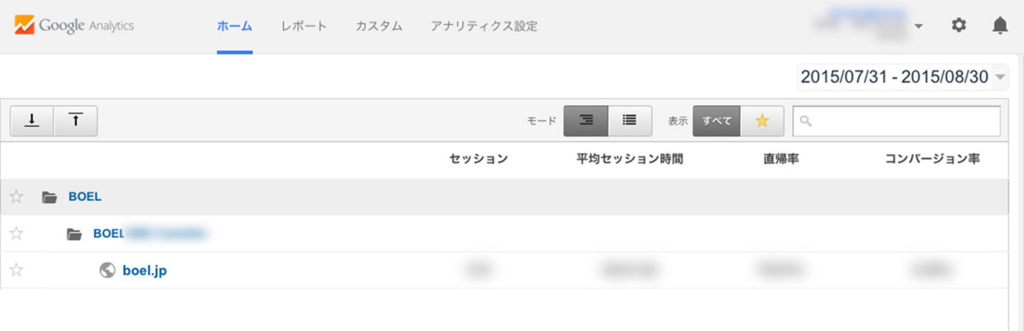
アクセス解析をしたいWebサイトの「すべてのウェブサイトのデータ」をクリック。
するとGoogle Analyticsのメイン画面が表示されます。
画面上部「レポート」をクリックすると Webサイトのアクセスに関するデータを見ることができます。

「レポート」の5つの項目
画面の左部分にあります。各項目を押すとさらに細かい項目が出てきます。
・リアルタイム
現時点でWebサイトにアクセスしているデータ
・ユーザー
ページビュー(Webサイトが閲覧された回数)やセッション(Webサイトへアクセスしてから離脱するまでの一連の行動)など「ユーザーの情報」が分かる
・集客
「どのWebサイトから、アクセス数がどれくらいあるか」など「どうやってアクセスされているかの情報」が分かる
・行動 「どのページにアクセスが多いか」や「ユーザーがどのページからどのページへ移動しているか」など「ユーザーの行動」が分かる
・コンバージョン
ビューに対して目標を設定し、目標達成率を計測できる
基本的な情報を見る
「分類や項目が多すぎて、どうやって見たらいいか分からない…」ことに陥り、 せっかく登録してもGoogle Analyticsを見なくなってしまうことも…。
そこで、よくある「Webサイトのこの情報を知りたい」内容の確認方法を次にまとめました。
01.「訪問数やページビュー数を確認したい」
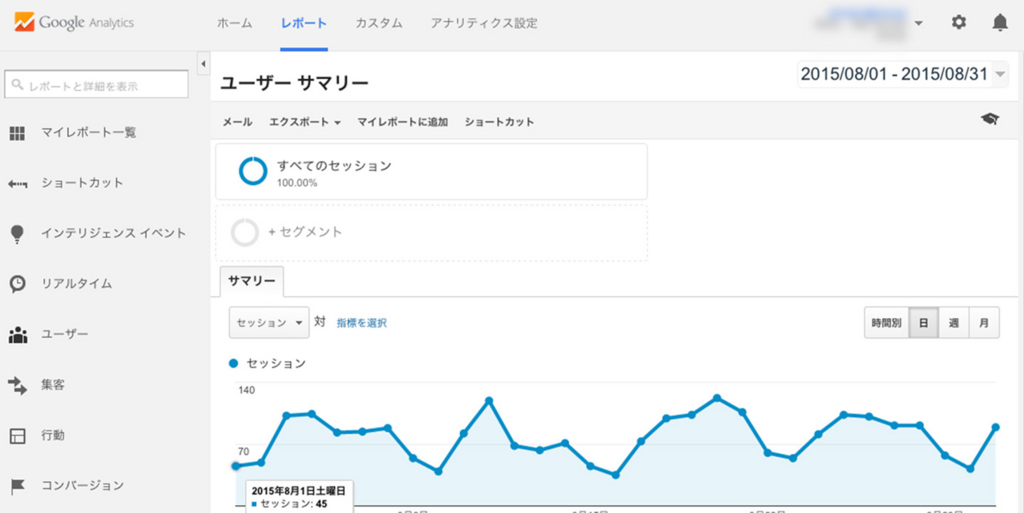
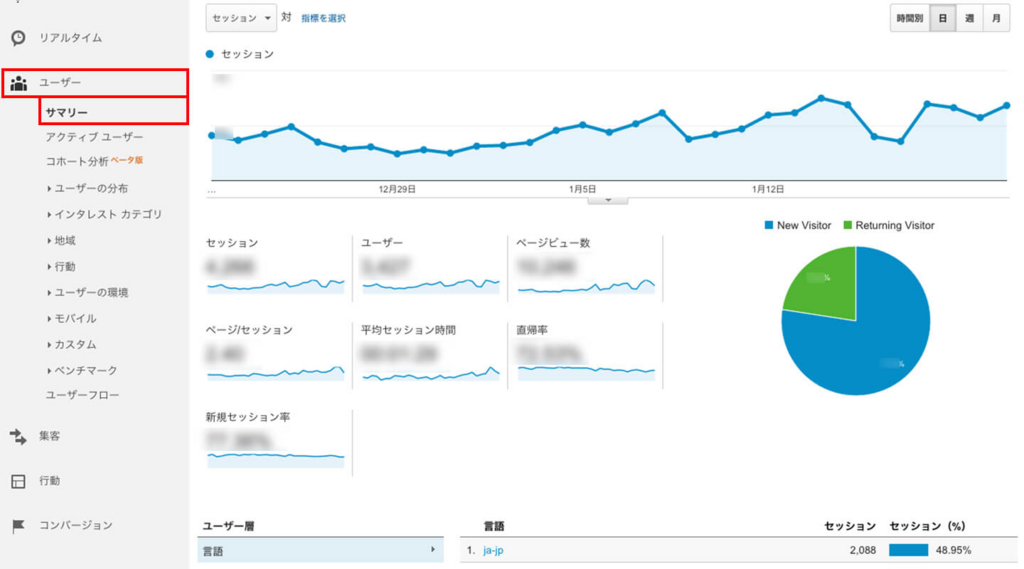
画面の左の項目「ユーザー」→「サマリー」を開きます。
ここで訪問数やページビュー数がどれだけあるかなど、確認できます。
画面右上に表示されている日付を変更すると「期間を指定する」ことができます。
アクセス数を確認したい期間を指定すると、該当のデータが表示されます。

02.「アクセスしているユーザーの性別や年齢を知りたい」
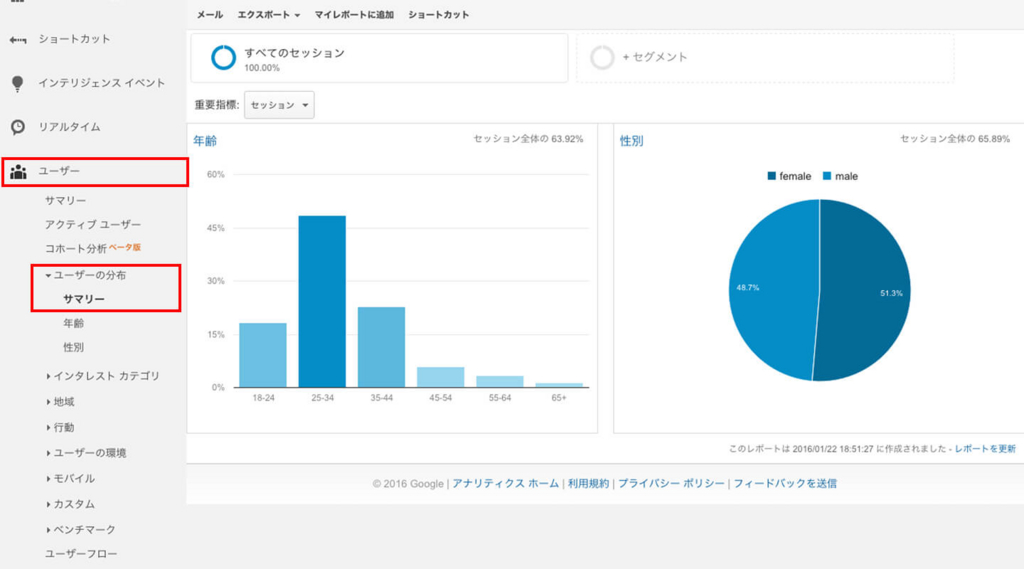
画面の左の項目「ユーザー」から「ユーザーの分布」→「サマリー」を開きます。
ここでユーザーの年齢や性別が確認できます。
ターゲットの分析などに役立ちます。

03.「どこからのアクセスが多いか知りたい」
画面の左の項目「集客」から「サマリー」を開きます。
どうやってこのWebサイトにアクセスしたか分類され、 セッション率、直帰率、平均セッション時間など確認できます。

■「上位のチャネル」とは?
「organic」:検索エンジンからアクセス
「referral」:どこかのWebサイトからリンクをたどってきたアクセス
「Social」:ソーシャルメディアからのアクセスです。
下記のようなアクセスを指します。
・Twitter
・Facebook
・Hatena
・Pixiv
・Tumblrなど
「Direct」:Directアクセスは下記のようなアクセスを指します。
・URLを直打ちしてのアクセス ・ブックマークからのアクセス ・RSSリーダーからのアクセスなど
04.「Webサイトがどういうキーワードで検索されているか知りたい」
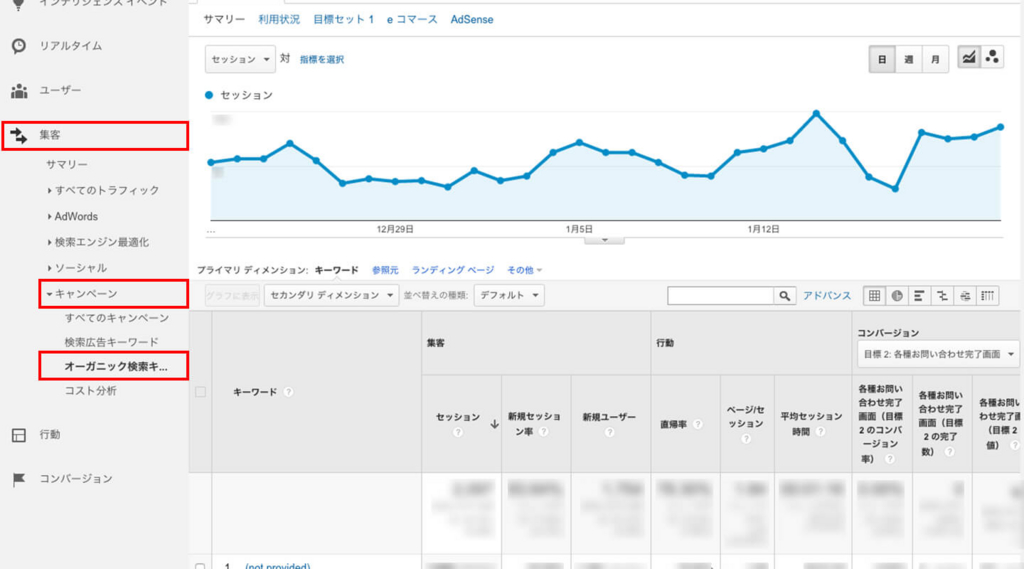
画面の左の項目「集客」から「キャンペーン」→「オーガニック検索」を開きます。
「検索に使われたキーワード」が一覧で確認できます。
※「(not provided)」とは…キーワードを特定できなかったもの

05.「どのページでユーザーがWebサイトから離れているか知りたい」
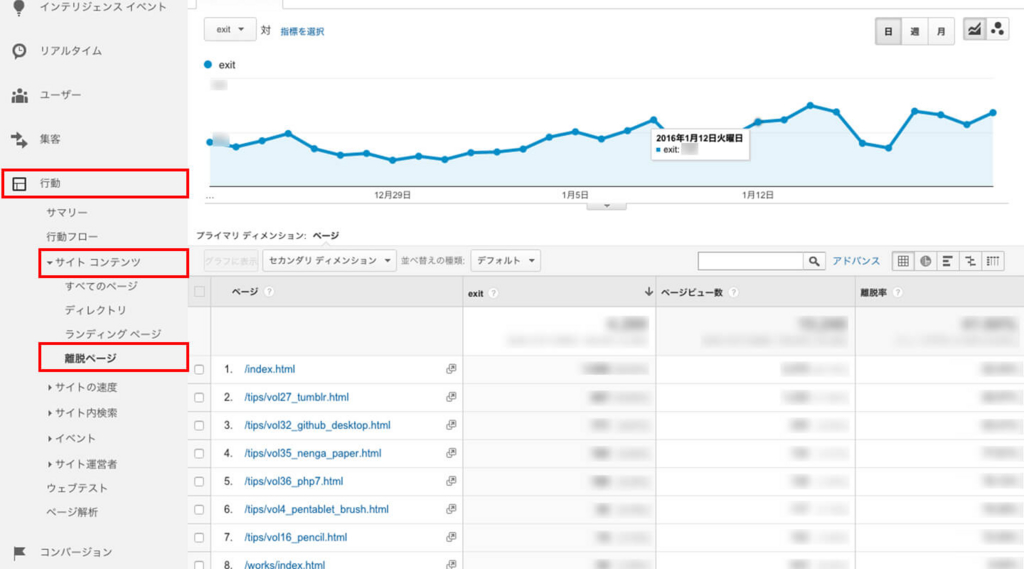
画面の左の項目「行動」から「サイトコンテンツ」→「離脱ページ」を開きます。
ここで「離脱ページの一覧と、各ページの離脱数や離脱率」が確認できます。

■離脱ページとは?
「ユーザーが、Webサイトから離れたときのページ」です。
ユーザーがあなたのWebサイトのAページを見て、同じあなたのWebサイトのBページに移動しました。
その後、あなたのWebサイトではない全く別のWebサイトへ移動したりして、あなたのWebサイトを離れました。
このときのBページが「離脱ページ」です。
おわりに
いかがでしたか?
知ると、もっとWebサイトの分析をしたくなってきませんか?
Google Analyticsは今回ご紹介したことよりも、もっと多くのことを解析できるツールです。
少しづつ知って、Webサイトの運営に役立ててもらえればと思います。