vol.34 SVG形式の基本的な書き出し、注意点、軽量化、表示速度

こんにちは。イラストレーターの西山です。
今回はSVGについて基本的な書き出し方や使う時の注意点をご紹介します。
SVG(スケーラブル・ベクター・グラフィックスの略)はIllustratorで作成したようなベクター画像を表示する画像フォーマットです。
はっきりと鮮明に表示できるので、最近の新しいPCやスマートフォン、タブレットのタッチデバイスはRetinaディスプレイなど高解像度でWebサイトで見ることができます。 Webサイトで使う画像フォーマットはSVG以外にJPEG,GIF,PNGなどがあります。
しかし「拡大して画像が粗くなってしまった」「サイズが違うたびに再度書き出さないといけない」 といった経験をした人は多いのではないでしょうか。

SVGはベクターデータのため、画像をズームしても画質が粗くなることはありません。
そのためサイトをRetinaディスプレイに対応する場合も1枚の画像フォーマットできれいに対応できます。
ラスタ形式画像
ドット単位で色情報が構成されていて、それが集合して画になっているもの。
Webではjpg、png、gifが主流。
ベクターデータ
パスデータで構成されている画像。拡大・縮小するとき、サイズに合わせて画像を再描画する。そのため拡大しても劣化したりにじまない。
WebではSVG形式が主流となってきている。
SVGの作り方

SVGは主にAdobe Illustratorから書き出します。 (PhotoshopからでもSVGは書き出せますが、ここではIllustratorからの書き出し方をご紹介していきます)
1 レイヤーにあるデータを全てアウトライン化
アウトライン化されていないと画像が粗くなる原因となります。
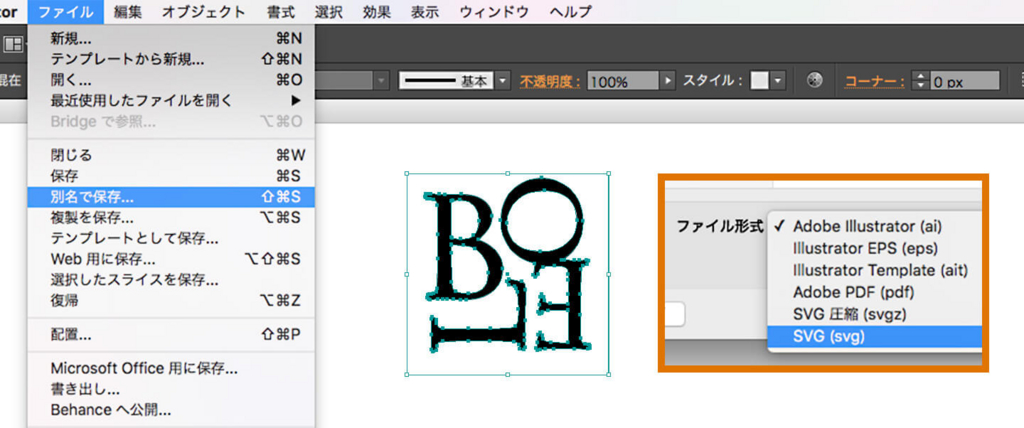
2 「ファイル」>「別名で保存」で画像を書き出す。
3 保存するとSVGオプションが表示されます。
基本はデフォルトのままで問題ありません。

画像のレスポンシブ化
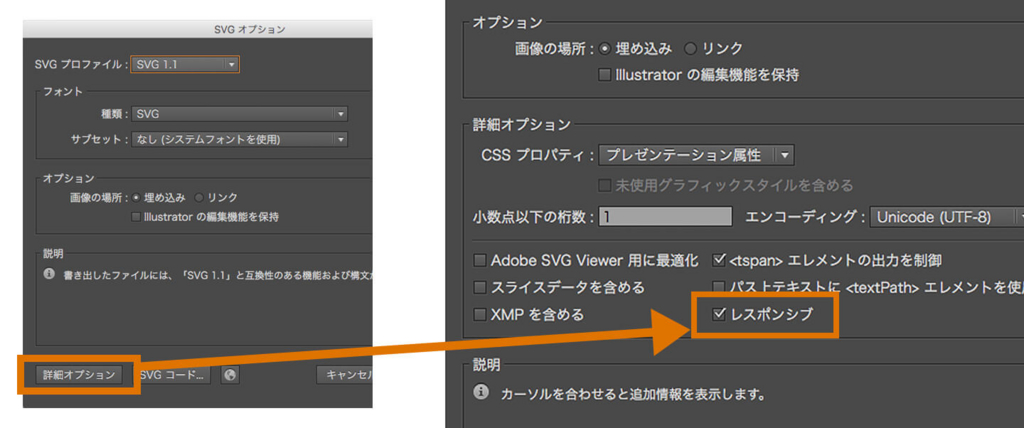
SVGオプションでは画像のレスポンシブ化という項目があります。
ブラウザの画面サイズによって画像を拡大・縮小するレスポンシブレイアウトを採用している場合はチェックを入れておきます。
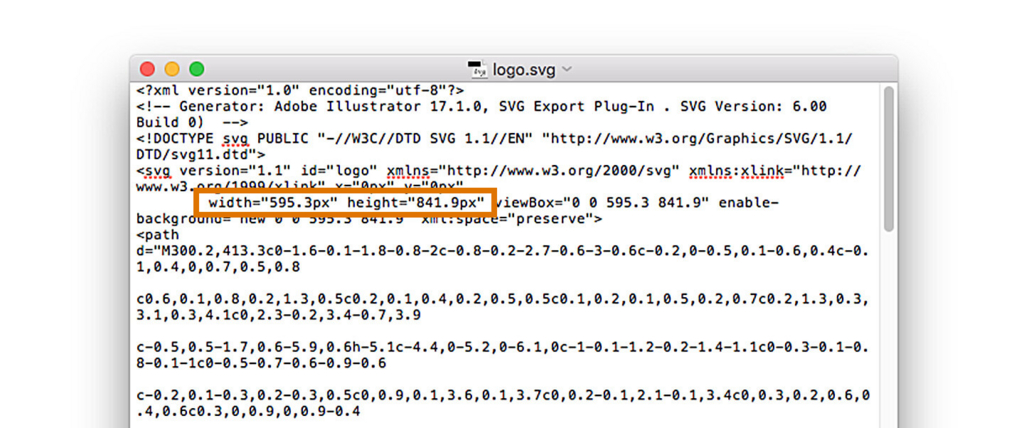
画像のレスポンシブ化はSVGを書き出した後にも変更できます。
変更したい場合はテキストエディタを使って、赤枠のwidth,heightを削除することで対応できます。

SVGデータの軽量化
Webサイトの表示速度が下がらないようにSVGのファイルサイズをできるだけ小さくしておきましょう。 小さくするためにはCompressor.ioなどの圧縮ソフトを使うほかに、レイヤーの整理をすることでかなり軽くすることができます。
・不要なパス、レイヤーを消しておく。
・レイヤーのグループ化を解除する。
SVGでも画質が粗くなる時がある
SVGでも粗くなる時があります。 そうならないためにはいくつかポイントがあります。
・画像サイズ(単位:pixel)に小数点をふくめずに書き出す。
・データはアウトラインをかけておく
・SVGフォーマットにしたい画像は全てパス化する
SVGに書き出した後でも、Illustratorで開くと編集できます。
粗くなってしまう原因がわからない場合は、一度SVGデータを開いてファイルのプロパティを確認してみましょう。
Illustratorがなくてもできる無料変換ツール
Illustratorがなくても簡単にSVG変換できる便利なWebツールを紹介します。
単色対応なのでアイコンのSVG化に向いています。
Convertio
jpg、png、gifさまざまな形式からSVGに変換できます。
potrace.js
日本語サイトでわかりやすい。サイズ指定など細かい設定もできます。
おわりに
いかがでしたか?
Webサイトを閲覧できる環境が多くなり、ディスプレイ解像度がどんどん大きくなって、画像表示の方法で様々な議論がなされています。
拡大・縮小に柔軟な対応ができるSVGですが、これまでSVGフォーマットに対応できるブラウザが少なく、あまり利用されることはありませんでした。
最近ではFirefox、Safari、Google Chrome、Internet Explorer(ver.10,11)、Microsoft Edgeなどモダンブラウザで対応が進んでいます。
しかしInternet Explorer 8などのいわゆるレガシーブラウザや古いバージョンのAndroid OSのブラウザ、Webビューでは画像が適切に表示されない場合があるため 注意が必要です。
またグラデーションなどの色数が多いものや複雑な形などは、かえって画像データサイズが大きくなりSVGに向いていない場合もあるため、 どの画像をSVG化するか注意しながら作っていきましょう。