vol.7 配色で整理するwebデザイン

こんにちは。
Webサイトのデザインをするときに「画面がまとまらない」「伝えたい内容が目立たないな」と感じたことはありませんか?
今回は「配色で情報を整理する方法」をご紹介します。
文字やボタンが目立たない理由

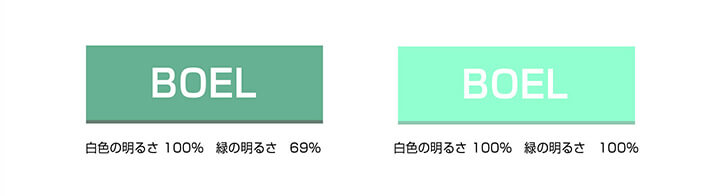
背景色と対象の色に明度差をつけよう。
背景色と文字色、ボタンの色で明度に差を付けてみましょう。
例えば画像のボタンでは右の明るい色でまとまったボタンに対して
左は境界線がはっきりみえます。
そうすると文字やボタンが目立って見えてきます。
順番に要素を見せるための効果

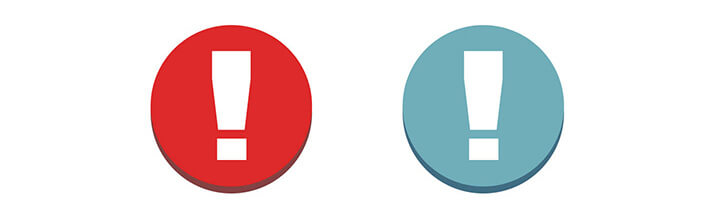
色で目線を移動させる「誘目性」とは?
鮮やかな赤とくすんだ青色、どちらに目が引きつけられますか?
鮮やかな赤や黄色はその他の色よりも、人の目の注意を引きつけやすいと言われています。
Webレイアウトでは、デザインを組むことだけでなく、
「人の目をいかに引きつけるかどうか」の配色も重要な要素です。
レイアウト全体の色をバランスよくまとめよう

全体をみてなにを伝えたいか考えよう
これまで「目立たせるには」を中心に話を進めてきました。
でも、全部が目立っていたら何が伝えたいのか分かりにくいですよね。
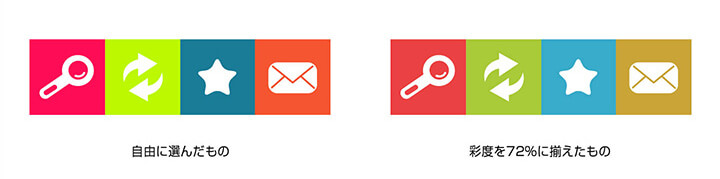
要素の統一感を出したいときは、要素ごとに彩度や明度をそろえてみましょう。
反対にカラフルな色を使っても、全体をまとめることができます。
カラフルな色を使うときは原色ではなく少し彩度を落とします。
おまけ

配色に悩んだ時はツールを使ってみよう。
目的にあった色を選ぶことで、効果的な画面が作れるといいのですが、
頭で考えるだけでは煮詰まることも出てくると思います。
そんなときに便利な自動で配色を選んでくれるツールがあります。
配色に悩んだときは是非参考にしてみてください。