vol.5 FAVICONとWEB CLIP ICONの実装方法

こんにちは。デザイナーの寺田です。
今回はサイトを作る際に忘れがちなFAVICONとWEB CLIP ICONについてお話します。
どちらもブランディングないしアイデンティファイの観点でとても有効です。
またこれを使うとスマートフォンなどでサイトへ簡単にアクセスできるようになります。
FAVICONとは?

サイトのシンボルマーク!
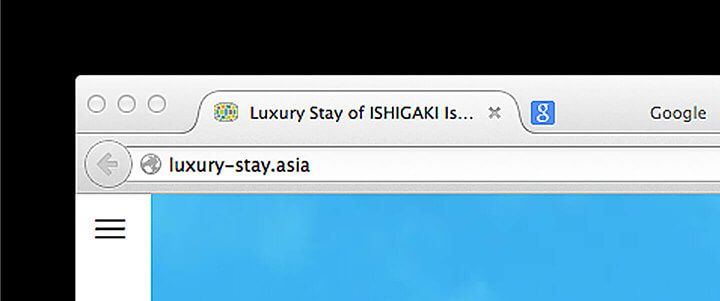
サイトを開くとURLやタブの左側に、ロゴマークなどのアイコンが表示されているのを目にしたことはありませんか?
小さいものですが、ブックマークしたサイトを探すときに判別しやすくなります。
簡単なhtmlと画像作成で実装することができ、FAVICON実装については主流となっています。
Retina対応のFAVICONの作りかた

3つのサイズをつくる
Retina対応の"Retina"とは?簡単にいうと、高解像度のディスプレイのことを指します。
解像度が高いため、今までのサイトと同じサイズの画像だと滲んで見えてしまいます。そこで大きい画像データを作り、縮小して表示させることで高精細な画像に対応させます。
では、Retina対応のFAVICONの簡単な作り方をご紹介します。
まず16×16px、32×32px、48×48pxの画像を作成します。そして、webサービスBradiconにお世話になります。緑色のBrowseボタンを押して画像を選びます。
選ぶときは大きいサイズの画像から選んでください。
全て選択し終えたら、リストにのっている大きい画像をクリックすると、3サイズのデータがひとつにまとまったiconの完成です!
実装方法

簡単!記述を貼付けるだけ!
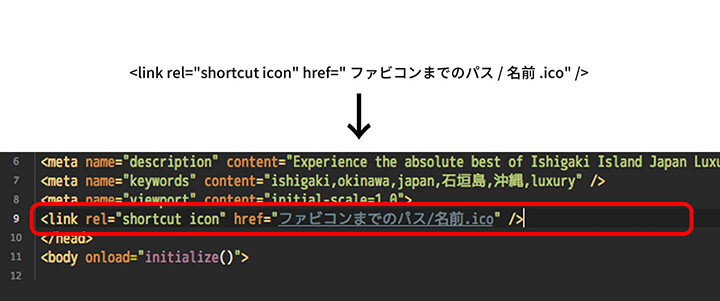
<link rel="shortcut icon" href="FAVICONまでのパス/名前.ico" />
上記の記述を<head>タグ内に入れるだけです!
iconを入れた場所の階層を間違えないように注意してくださいね。
次はWEB CLIP ICONの作りかた
WEB CLIP ICONとは?
スマートフォンのホーム画面にあるアイコンのことを指します。設定を何もしないとサイトのキャプチャー画面になります。
アイコンは最短でサイトにアクセスできるツールなので、ちゃんとしたものを作りたいですね!
方法は"画像を用意するだけ”

WEB CLIP ICON作成サービス
WEB CLIP ICONを作るのは面倒だなって方には、アイコンを作ってくれるwebサービスで簡単に作成できるのでオススメです!
アイコンを実装する

アイコンの入れる場所に気をつけよう
実装はこれまた簡単です!
<link rel="apple-touch-icon" href="アイコンファイル名" />
上記をFAVICONと同じ<head>タグ内に入れるだけです!
ここでの注意点は、作成したアイコンはサイトのルートディレクトリに置くこと!
FAVICONもWEB CLIP ICONも簡単に実装できるので、サイトを作る際は忘れずに設定してみましょう。