線や塗りなど描画が美しいSVGアニメーションの作り方

ロゴやアイコンなどをWebサイトで拡大・縮小しても劣化させたくない場合に使用されるSVG画像。
SVGには、gifのように画像をアニメーションさせることができます。
gifや動画などと違い、ベクター形式であるSVG特有の滑らかな動きを表現できます。
今回は、XML形式とCSS3でアニメーションをつけて
ロゴやアイコン、図形などをリッチに見せる方法をサンプル解説とともにご紹介します。
SVGについて
SVGについての詳しい説明や作り方に関しては、こちらの記事をごらんください。
SVGの作り方 | TIPS | BOEL Inc. ボエル
これでもうアイコンがにじまない!SVGのデータ作成で気をつけるポイント | TIPS | BOEL Inc. ボエル
SVGはベクター形式の画像。
jpgやpngなどの形式の画像と違いパスデータで構成されており、
そのパスの情報をXML形式で持っているためコード上での編集が可能です。
そのため、XML形式のアニメーションタグを使ってアニメーションをつけたり、
パスごとにクラス名をつけて細かくCSS3のアニメーションでSVG画像に動きをつけることができます。
描画アニメーション
ペンで描画するような線の動きと、塗りを変化させる動きを組み合わせたSVGアニメーションです。
CSS3
サンプルコード
#boel{stroke:#000; stroke-width:1px; fill:transparent; stroke-dasharray:1425px; stroke-dashoffset:1425px; animation:anim 2s ease-in 0s forwards;}
@keyframes anim{
0%{stroke-dashoffset:1425px;}
30%{fill:transparent;}
60%{stroke-dashoffset:0;}
100%{stroke-dashoffset:0; fill:#000000;}
}
サンプルコード解説
stroke パスの線、また図形を縁取る線の色を指定。
fill 図形の塗りの色を指定。
stroke-width 線の太さを指定。単位はpx、em、remなどが使用可能。
stroke-dasharray 線の長さ・線と線の間隔を指定。
stroke-dashoffset 線の開始位置を指定。
animation CSSアニメーションのプロパティ
stroke-dasharray、stroke-dashoffsetについて
stroke-dasharray
図形の線を破線形にし、一区切りの線の長さ・線と線の間隔を指定します。
stroke-dashoffset
線の開始位置を指定します。
数値を入れると、もとのパス情報の位置から指定した数値分、位置が移動し、もとのパスの位置からズレた分は非表示になります。
stroke-dasharrayで線の長さを、図形の縁に隙間がないよう全体を覆う長さにし、
stroke-dashoffsetで同じ数値を入れることで、図形を縁取っている線の長さ分位置が移動して図形が非表示のように見える状態になります。
XML
サンプルコード
<svg style="stroke-width:0.1rem; stroke:#000000; stroke-dasharray:1425px;">
<!-- ここにpath情報などの要素 -->
<!-- 以下、アニメーション設定の要素 -->
<animate attributeType="css" attributeName="stroke-dashoffset" dur="4s" values="1425px;0px;0px;0px" repeatCount="indefinite" keyTimes="0;0.3;0.6;1" />
<animate attributeType="css" attributeName="fill" dur="4s" values="transparent;transparent;#000000;#000000" repeatCount="indefinite" keyTimes="0;0.15;0.5;1" />
</svg>
サンプルコード解説
<svg> SVGを格納するための要素
style=”stroke-width:0.1rem; stroke:#000000; stroke-dasharray:1425px;” 縁取り線を描画するためのCSS要素。XMLで動かす際にも、ベースとなる線の情報が必要になるため入れておく必要があります。
<animate> SVGに動きをつけるための要素
attributeType アニメーションさせる対象の属性の種類を指定。XMLかCSS、autoが指定できる。autoでの優先順位はCSS→XML
上記サンプルでは、変化させたい属性がCSSプロパティのためCSSを指定しています。
attributeName アニメーションさせる対象の属性を指定。x・yなど座標や、width・heightなどが指定できる。
上記サンプルでは、線の位置を指定するstroke-dashoffsetと、図の塗りを指定するfillをアニメーション対象に指定しています。
dur アニメーション1回の時間を指定
values アニメーションの属性値を指定。セミコロンで区切ることができます。
keyTimes アニメーションを開始するタイミングを指定。0(開始)〜1(終了)で指定する。keyTimesで指定した時間区分はvaluesと連動するため、valuesの属性値の数と、keyTimesの時間区分を同じ回数にする必要がある。
repeatCount アニメーションの繰り返し回数を指定。
繰り返しの回数(数値)、もしくはindefinite(ずっとループ)が指定できる。
変形
図形のパス情報を変化させ、変形させるアニメーション。
パス情報はCSSで変化をつけることができないので、XMLでの方法のみを紹介します。
XML
サンプルコード
<svg>
<path>
<animate attributeType="XML" attributeName="d" dur="5s" repeatCount="indefinite"
values="M88,140.9c34.7-6.6,56-41.7,52.7-65.7s-56.7-79-94-48.7s-49.3,69.7-17.7,96.3S63.4,145.6,88,140.9z;
M113.4,135.2c34.7-6.6,33.7-68,30.3-92s-50.7-13-88,17.3s-60.3,42.7-28.7,69.3S88.7,139.9,113.4,135.2z;
M60.6,145.4c34.7-6.6,90.9-63.8,87.5-87.8S118.3-6.8,81,23.5S-5.7,42.5,25.9,69.1S35.9,150.1,60.6,145.4z;
M80.7,109c34.7-6.6,8.1-55.9,4.8-79.9s-16.8-41-54.1-10.7s-20.9,89.8,10.7,116.4S56.1,113.7,80.7,109z;
M121.3,148.5c34.7-6.6,32.4-98.7,29.1-122.7S106,69.7,68.7,100s-74,5.8-42.4,32.4S96.7,153.2,121.3,148.5z;
M95,142.1c34.7-6.6,56.1-62.2,52.8-86.2S82.8-17.3,45.5,13s-7.9,36.2,23.7,62.8S70.4,146.8,95,142.1z;
M88,140.9c34.7-6.6,56-41.7,52.7-65.7s-56.7-79-94-48.7s-49.3,69.7-17.7,96.3S63.4,145.6,88,140.9z" />
</path>
</svg>
サンプルコード解説
<path> 図形のパスデータを格納するための要素
attributeName アニメーションさせる対象の属性を指定。
サンプルでは d、パス情報をアニメーション対象にしています。
変形アニメーションの注意点
illustratorなどで図形を作成する際、変形元の図形から、変形した図形を作るときにパスの数を変えてしまうと滑らかな動きが実装できません。
動きをつける
要素に回転や拡大縮小をさせたり、位置を移動させるなどのアニメーションです。
CSS
サンプルコード
#tonton circle{fill:#000000; transform:translate(0,0); animation:animT 2s linear 0s infinite;}
@keyframes animT{
0%{transform:translate(0,0);}
12.5%{transform:translate(80px,130px);}
25%{transform:translate(160px,20px);}
37.5%{transform:translate(240px,130px);}
50%{transform:translate(300px,20px);}
62.5%{transform:translate(240px,130px);}
75%{transform:translate(160px,20px);}
87.5%{transform:translate(80px,130px);}
100%{transform:translate(0,0);}
}
XML
サンプルコード
<svg id="tonton2" width="300px" height="150px" viewBox="0 0 300 150" style="enable-background:new 0 0 300 150;" xml:space="preserve">
<circle cx="0" cy="0" r="20">
<animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0;80 130;160 20;240 130;300 20;240 130;160 20;80 130;0 0" keyTimes="0;0.125;0.25;0.375;0.5;0.625;0.75;0.875;1" dur="2s" repeatCount="indefinite" />
</circle>
</svg>
サンプルコード解説
circle 円形パスの要素
animateTransform animate要素では使用できない、CSS3のtransform属性を使用するための要素。 基本的な使い方はanimateと同じ
注意点
animateタグは、動かしたい要素内に記述する必要があります。
svg画像全体を動かしたい場合は、<svg></svg>の間に記述しますが、上記サンプルではsvg内のcircle要素のみを動かしたいので<circle></circle>の間にanimateタグを記述しています。
パスに沿ってアニメーションする
上記、「動きをつける」で紹介したのは基本的にCSSを使った動かし方ですが、パスの線に沿ってアニメーションすることもできます。
サンプルコード
<svg id="tonton3" width="300px"height="150px" viewBox="0 0 300 150" style="enable-background:new 0 0 300 150;" xml:space="preserve">
<path id="stroke" fill="none" stroke="#dddddd" stroke-width="0.1rem" d="M0,0c0,0,10.2,108,62.7,129.7s111.5-48.1,153.7-84.1c39.9-34,60-21.7,60-2.2c0,28.8-31.1,58.9-97.6,46.7
C113.5,78.1,0,0,0,0z"/>
<circle cx="0" cy="0" r="20">
<animateMotion dur="3s" calcMode="linear" repeatCount="indefinite">
<mpath xlink:href="#stroke" />
</animateMotion>
</circle>
</svg>
サンプルコード解説
<path id=”stroke”…> 動きの軌道となるパスの線要素。mpath要素でid参照をするため、idの設定が必須です。
animateMotion パスデータでのアニメーション処理を行うための要素
mpath animateMotionの子要素。xlink:href属性で軌道となる線要素のidを指定し、参照します。
まとめ
いかがでしたでしょうか。
今回は、SVGアニメーションの基本的な要素やCSS、XML上での動かし方を紹介しました。
ちょっとした動きや、アイコンや文字の簡単なアニメーションの実装ならあまり難しいコーディングが必要ではないと感じていただけたのではないかと思います。
もっと複雑なパスの図版などをアニメーションにするにはCSSやXMLでは難しいですが
簡単にSVGにアニメーションをつけることができるJavaScriptのプラグインも多くあるので、うまく組み合わせてSVGを効率的に使えるようになると良いと思います。
Google AdWords 管理画面 リニューアル版を試してみよう

2017年8月ごろからAdWordsの管理画面リニューアル版が公開され、新しいデザインにて使用できるようになりました。
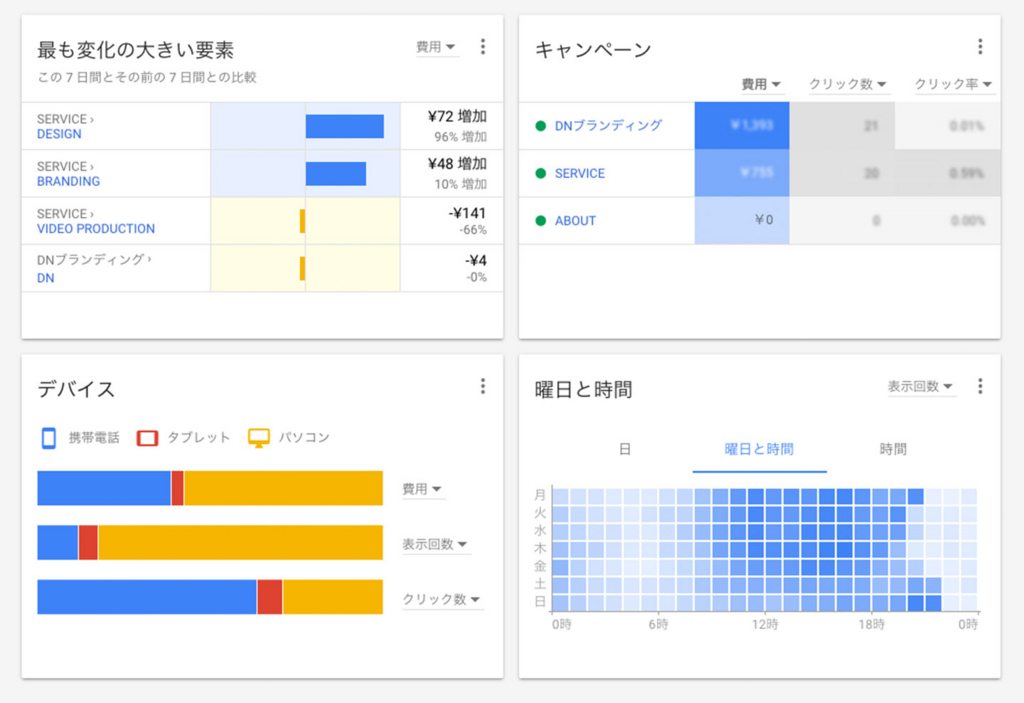
グラフが増えたり知りたい情報が大きくなっていたり、トップ画面をみるだけでも視覚的なデザイン・レイアウトになったことがわかります。
見やすくなったことで、膨大な項目の中からキャンペーンなどの編集したい箇所がすぐに見つけやすくなり、作業時間の節約や効率アップにつながっていくでしょう。
今回はAdWordsの管理画面のリニューアル内容、そしてリニューアルによるメリットをご紹介していきます。
リニューアル内容
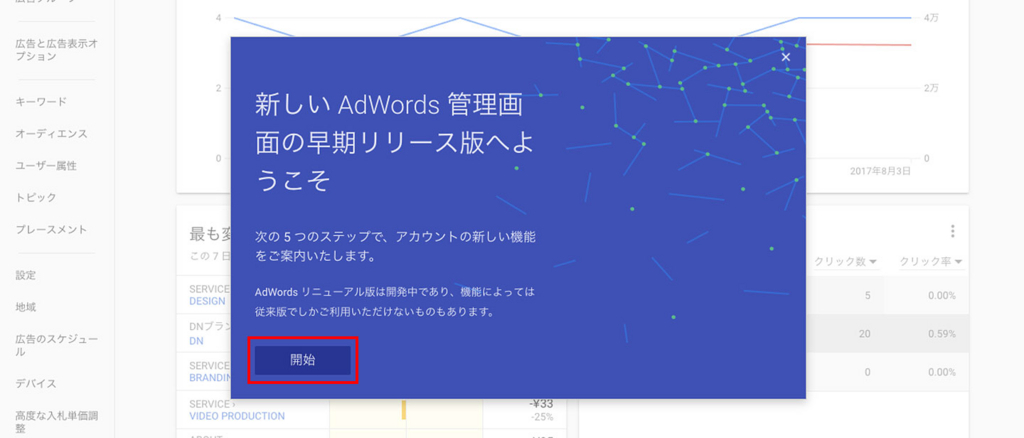
自動的にリニューアル版に移行
Google AdWordsをこれまで使用していたアカウントでは自動的に順次リニューアル版に変更されていくようです。

「開始」ボタンをクリックすると、リニューアル版のチュートリアルが始まります。 ガイドに沿ってどんどん進んで、新しくなったAdWordsを見てみましょう。 チュートリアルで一通りの案内をしてくれます。
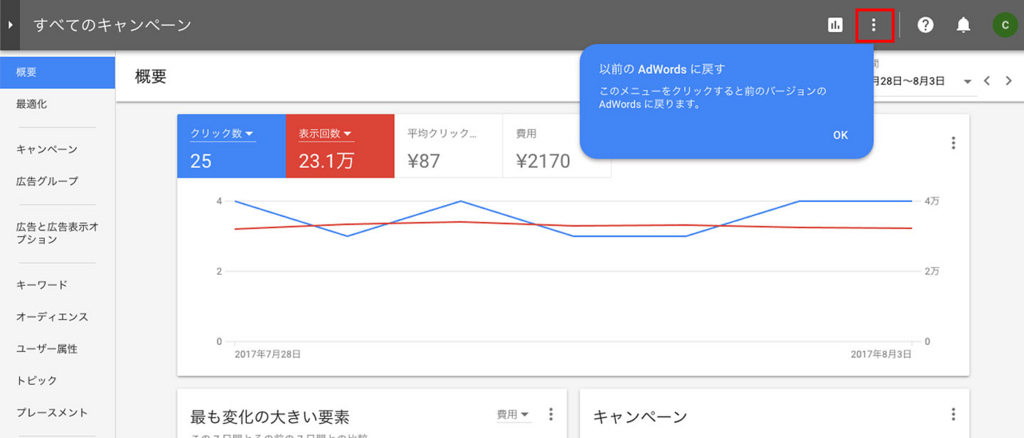
以前のAdWordsに戻したい場合

今回のリニューアル版はまだベータ版のため、一部使用できない機能もあります。 順次以前のAdWordsと同じ機能が使えるようになっていきますが、以前のAdWordsに戻したい場合は、メニュー内から戻すことができます。 また以前のAdWordsから、リニューアル版に切り替えたいときは、歯車のメニュー内から「新しいAdWordsを試す」をクリックします。
※2017/08/21時点で使用できない機能
・価格表示オプションの作成、管理、レポート作成、広告表示オプション(自動)レポート
・高度な編集(例:自動化ルール、一括アップロード)
・AdWordsラボ
・ビジネスデータフィード
・一部のページでの機能のダウンロード
・カスタマイズした表示項目
・下書きとテスト
・地域別レポート
・互換性:右から左に表記する言語との完全な互換性、Edgeブラウザのサポート
・動画キャンペーンのショッピングサブタイプ
・ディスプレイネットワークキャンペーンのGmail広告サブタイプ
・カスタムリマーケティング/アフィニティ
リニューアル内容
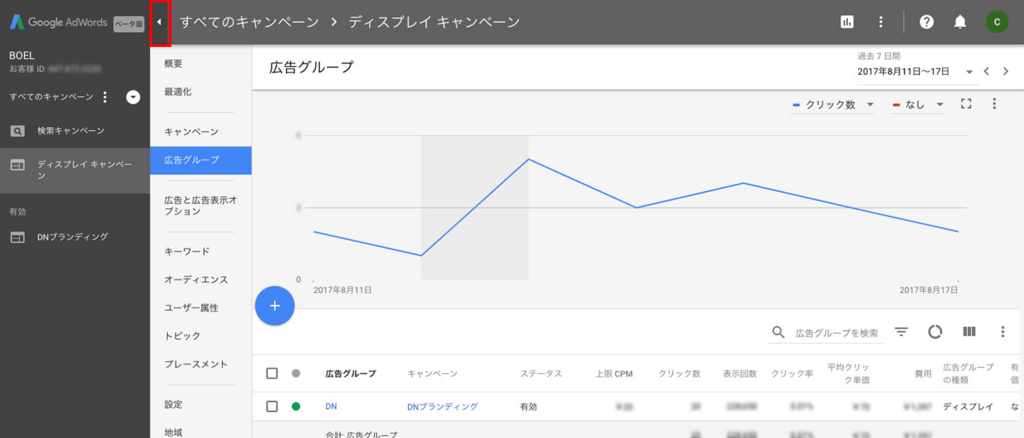
キャンペーンまたは広告グループを切り替える

キャンペーンや広告グループの表示は、左側のナビゲーションパネルから切り替えることができます。
小さい画面を使っている場合、最初はナビゲーションパネルが非表示になっています。
ナビゲーションパネルを開くには、ページの左側にカーソルを合わせるか、三角の矢印をクリックします。
パネルに表示するキャンペーンの種類を絞り込むには、ナビゲーションパネルのその他アイコンをクリックします。
絞り込みの機能は管理画面の作業全体に反映されています。
画面に表示される項目を切り替える
広告グループや広告・設定など、画面に表示される項目を切り替えるには、常に左側に表示されているページメニューの項目をクリックします。
ページメニューに表示する項目は、現在の表示単位によって変更することができます。
アカウント全体なのか、特定のキャンペーンや広告グループなのかによって変更されます。
ページメニューに表示されるのは、選択しているキャンペーンや広告グループに関連する項目のみです。
分析情報の確認
Adwordsにログインすると一番最初は概要ページが表示されています。 アカウント全体や特定の広告グループといったさまざまな項目で、自動的に生成された分析情報を確認できます。 期間の変更や特定のキャンペーンのみの選択、また詳細情報をクリックすると、より詳しい分析情報を確認できます。

広告の新規作成
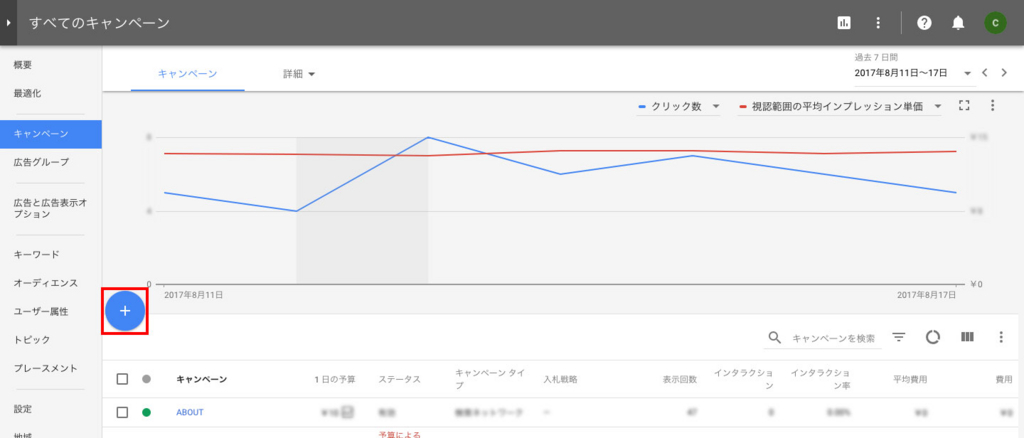
キャンペーン・広告グループ、広告・キーワードを作成して、ターゲット地域や広告のスケジュール設定などを追加するには、ページメニューで作成するアイテムをクリックし、表示されるページでプラスボタンをクリックします。

レポートを使う
掲載結果レポートにアクセスするには、アカウントの右上にあるレポート アイコンをクリックし、「レポート」、または「ダッシュボード」を選択します。

アカウントツールを使う
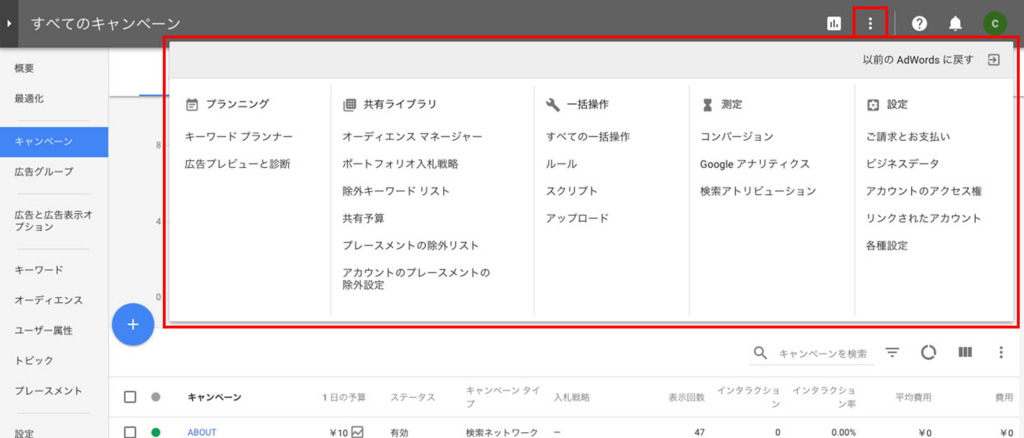
キャンペーンの最適化やプランニングに使えるさまざまなツールを利用するには、アカウントの右上にあるその他アイコンをクリックします。

重要なアラートを確認する
重要なアカウントの通知は、以前のAdWordsと同じようにアカウントのどのページでも右上のベルアイコンをクリックして確認できます。
2017/8/21時点では、重要な通知と、すべてのアラートを確認する場合は以前のAdWordsを利用してください。

支払いとアカウントの設定を管理する
支払い、アカウント管理、通知などの設定ページに移動するには、アカウントの右上にあるメインのその他アイコンをクリックします。
2017/8/21時点では、支払いは以前のAdWordsの新しいタブで開けます。
設定が完了したら、タブを閉じて AdWords リニューアル版に戻ります。
フィードバックを送信する

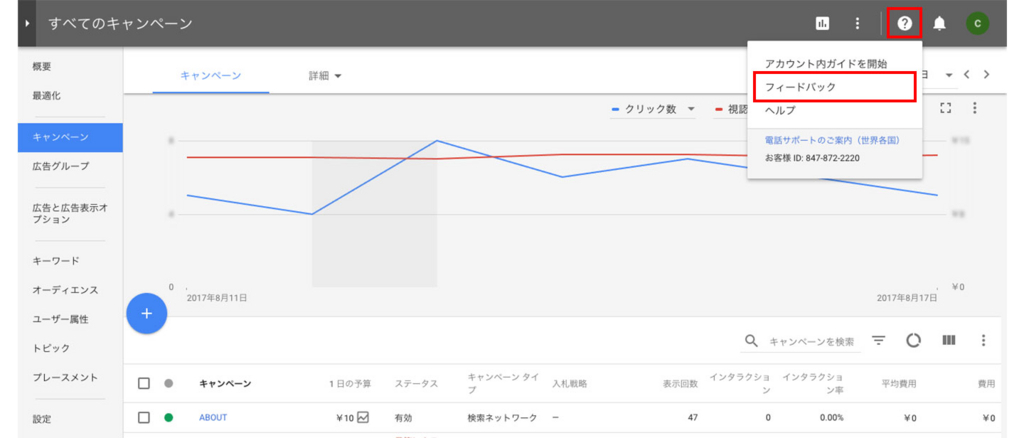
GoogleへAdWordsリニューアル版についての意見を送りたい場合、アカウントの右上にあるヘルプアイコンをクリックし、「フィードバックを送信」を選択すると、AdWordsリニューアル版の効果や改善点を送信できます。
リニューアルによるメリットとは
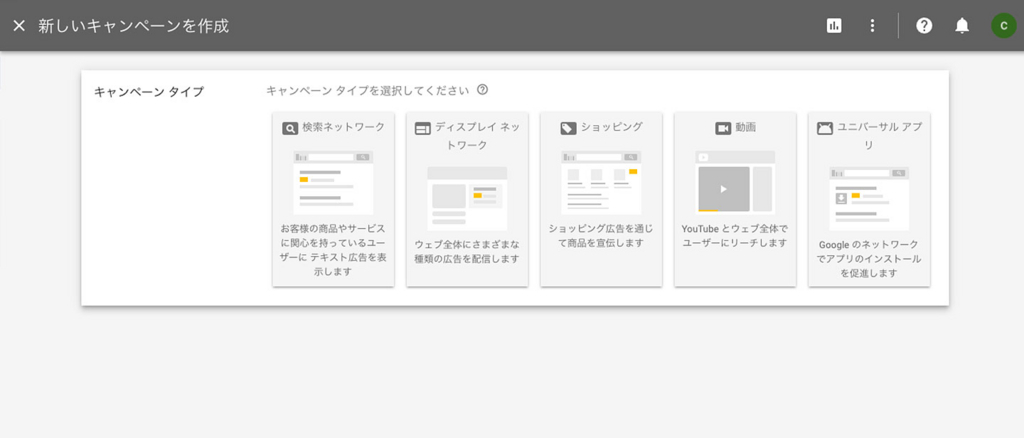
キャンペーンの新規作成
広告それぞれの目標・目的に合わせてキャンペーンを新規作成・改善できます。 作業時間を節約し、作業効率をアップして、よく使う機能に簡単に移動できます。

成果向上に役立つ分析情報
新しいグラフとこれまでよりも高度なレポート機能が追加されました。 様々なデータが視覚化されて、より分かりやすいレポートを見ることができます。 また概要ページでは好みの項目を表示することができます。

まとめ
今回はリニューアルされた点について簡単にご紹介しましたが、いかがでしたでしょうか。
管理画面のデザインが見やすくなるだけで、より直感的に作業を進めることができます。 それは作業効率をアップするだけでなく、人為的ミスも少なくしてくれるのではないでしょうか。
これからもどんどん変わっていくそうなので、こまめにチェックしましょう。
参考URL
AdWords リニューアル版について
https://support.google.com/adwords/answer/6306932 AdWords
リニューアル版の操作方法
http:// https://support.google.com/adwords/answer/6306925?hl=ja&ref_topic=6346221
構造化データをお手軽に データハイライターを使ってみよう

検索エンジンの最適化において、SEOの対策は欠かせないものとなっています。
サイト集客の方法はスマートフォンの普及、SNSの一般化など様々な要因から多様化しています。
最新の傾向としてはデータ最適化をするだけでは十分とはいえず、コンテンツの内容・有用性・価値が重要視されています。
だからといって、データ最適化が軽視されるようになったわけではなく、むしろ当たり前に入れなくてはならないもの、必須で設定する基本項目、マナーともいうべきものとなっています。
まず第一歩として「自分のサイトがこういう内容ですよ」とGoogleなどの検索エンジンに教えてあげることが大事です。
従来通りのTitle・Description・Alt属性などもそれに該当しますが、これだけではサイトの名前・サイトの概要・画像の代替テキストの情報のみです。
そのWebページが記事なのか、ブログなのか、企業のオフィシャルページなのか、はたまた商品を買うことができるページなのか、Title・Description・Alt属性だけでは検索エンジンは理解してくれません。
Webページの価値を判断する基準「このWebページではどんな情報が載っている、どこの組織が運営している」などを伝える手段の一つとして、構造化データをマークアップする方法があります。
schema.org
構造化データを「マークアップ」する。
つまり、HTMLなどのソースコードを編集したり、コーディングする必要があります。
HTMLに親しみのある人やマークアップエンジニアにとっては、その方法を理解し、編集することは容易かもしれません。
ですが、そうでない人にとってはどう書けばいいかわからなかったり、とっつきにくさから、対応したいと思ってもなかなか実行に移せない事が多いかと思います。
そこで、Googleが提供しているデータハイライターをつかってみます。
データハイライターについて
今回はわたしたちが運営しているTIPS記事を材料に、データハイライターの設定を実践していきます。
準備
Search Consoleを設定する前に
Googleでサイトを管理していることが前提となります。
Googleアナリティクスアカウントでサイトを管理していると連携がスムーズに進みます。
もし、Googleアナリティクスを利用してない場合、Googleアナリティクスを利用することを強くおすすめします。
※本記事では設定をしていることが前提の紹介になります。
弊社TIPSでもアナリティクスの設定の仕方は紹介していますので、ぜひそちらをご覧ください。
知ると便利なWEB解析ツール Google Analytics
サイトの設定

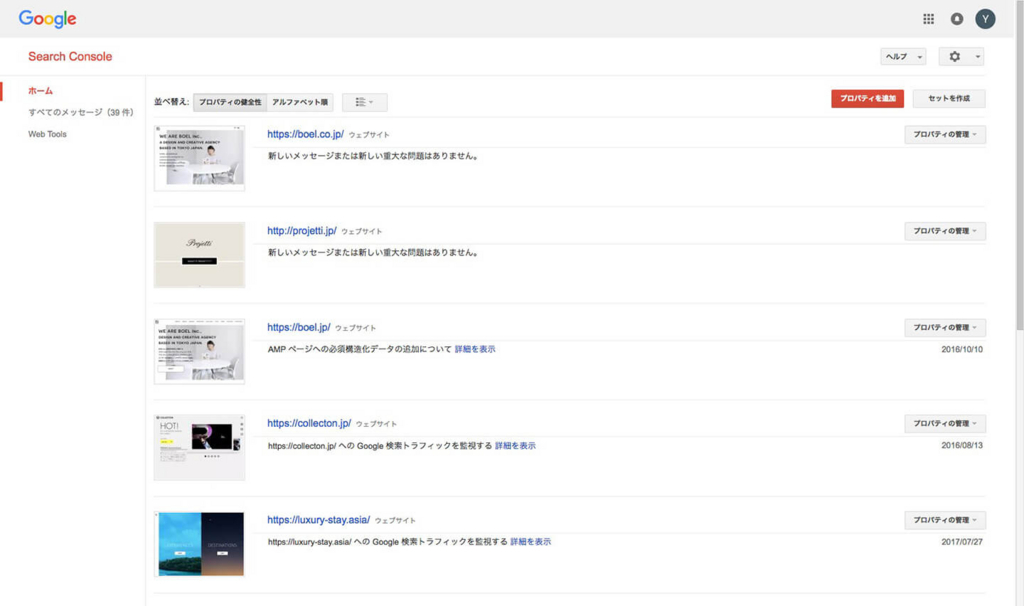
Search Consoleを初めて使う場合、まずサイトを登録します。
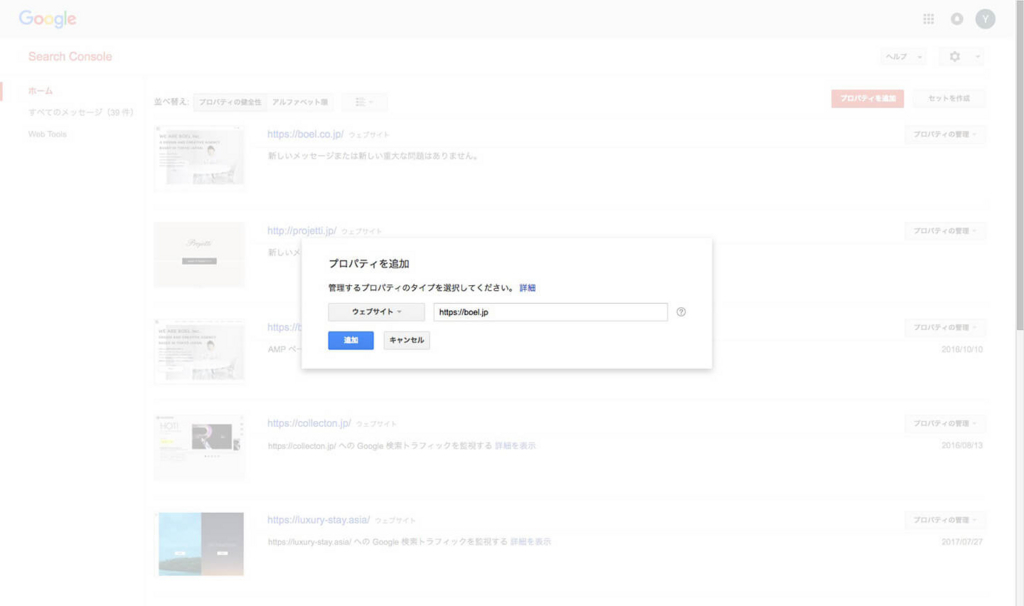
「プロパティを追加」をクリックすると下図のように入力欄がポップアップします。

「ウェブサイト」を選択し、「http://」または「https://」から開始するURLを入力し「追加」をクリックします。
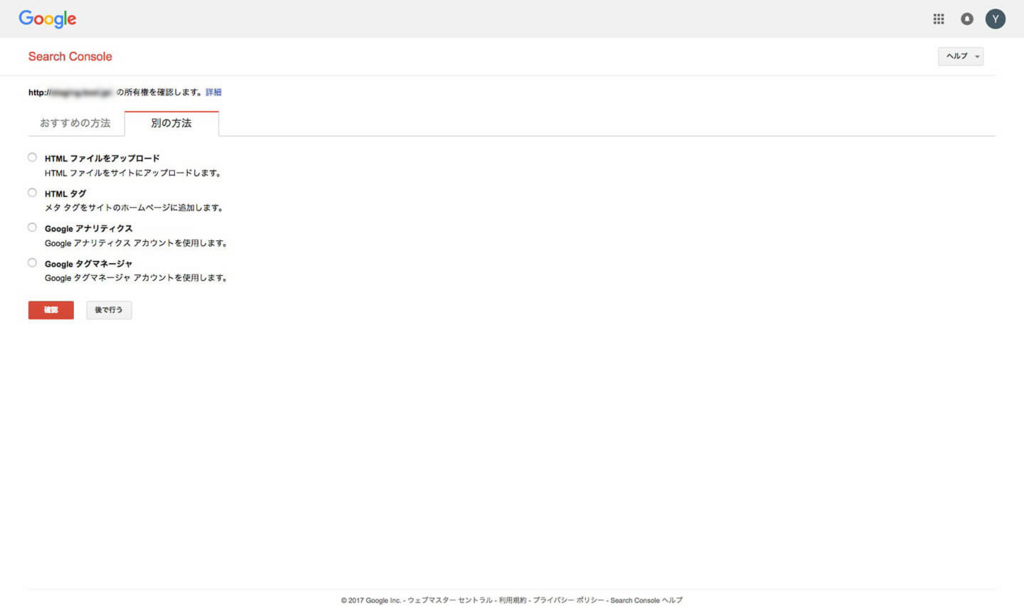
次に出てくる画面で、所有者の確認を行います。WEBページを本当に自身が所持しているかの確認となります。
「別の方法」をクリックし表示します。

「Googleアナリティクス」を選択し「確認」をクリックします。
問題なければこれでアナリティクスと連携し、所有権の確認が完了します。
※問題がある場合、他の手段も試してみてください。
最も簡単なのはHTMLファイルをドメインのルートディレクトリ(TOPページのファイルが置いてある場所など)にアップロードし、それを確認する方法です。
※タグを入れる場合、HTMLを編集します。
※タグマネージャはGoogleアカウントを持っている必要があります。
データハイライターの設定
プロパティが追加されたらサイト設定をはじめます。
初めて登録する場合、他にも設定する箇所がありますが、今回はデータハイライターのみにフォーカスします。
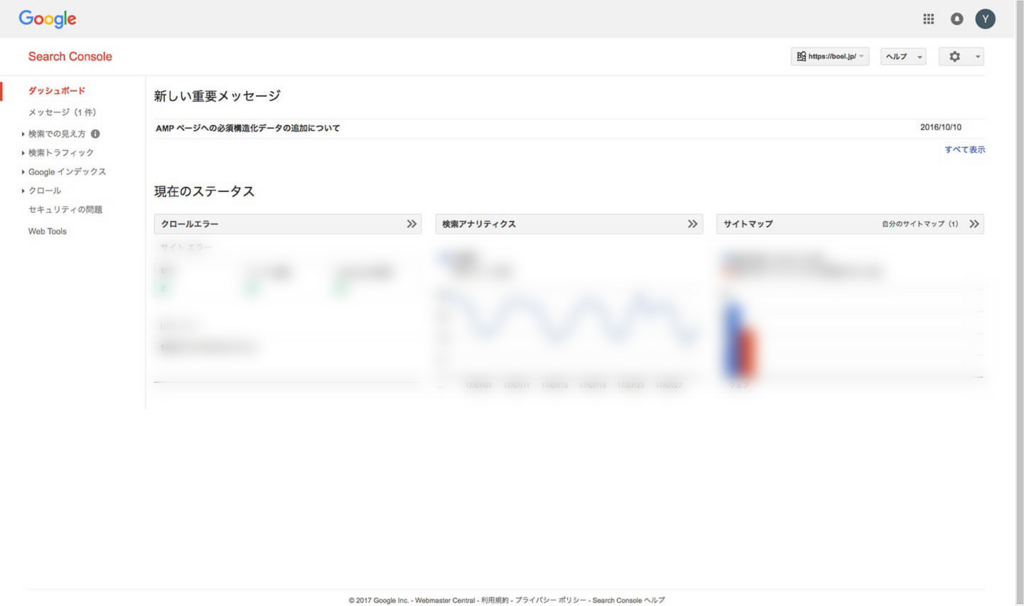
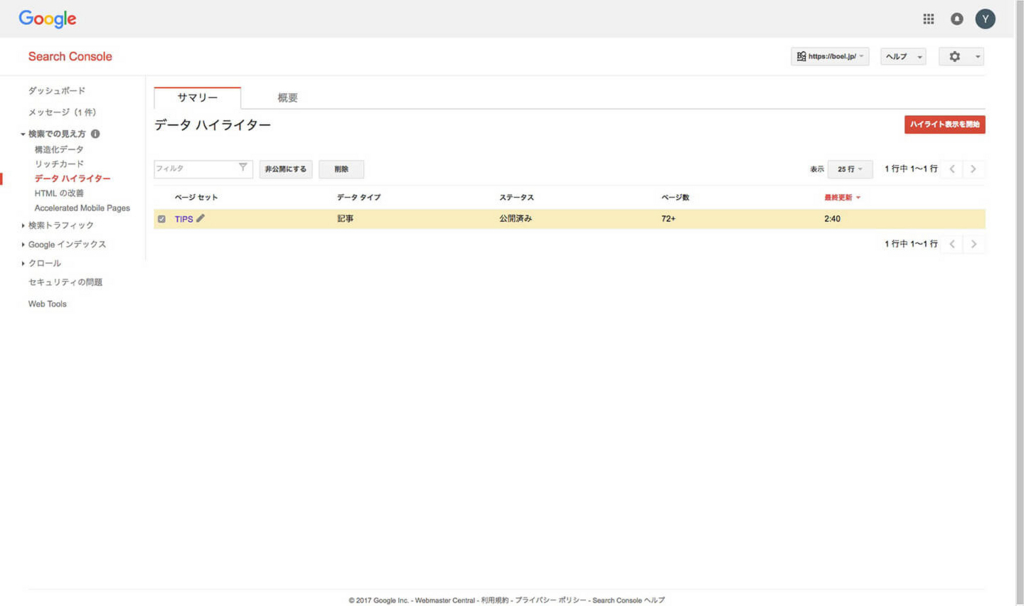
SearchConsoleのホーム画面からドメインURLをクリックします。下図の画面が開きます。

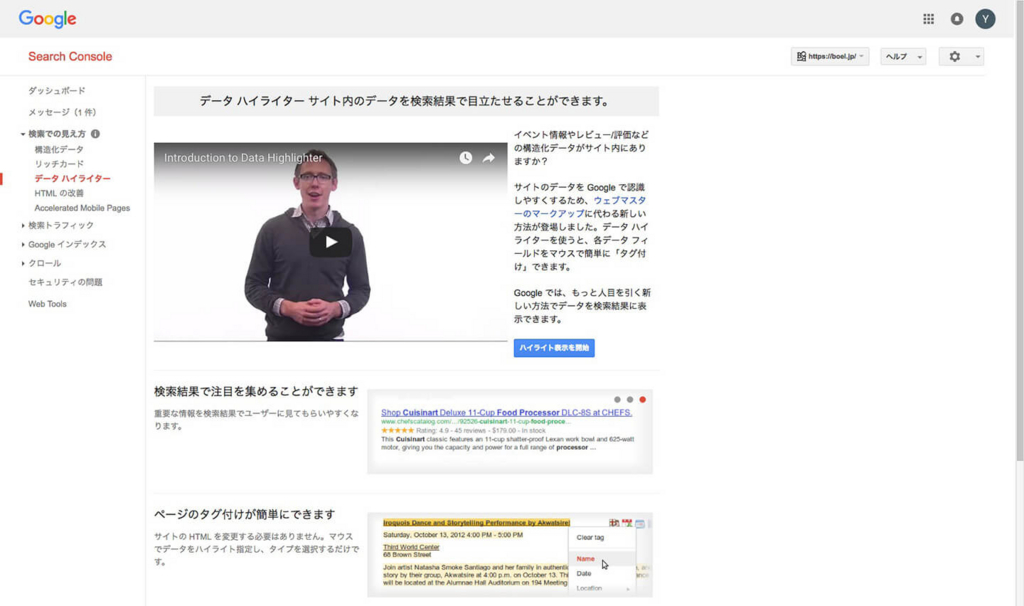
検索での見え方をクリックしメニューを開き、データハイライターをクリックします。

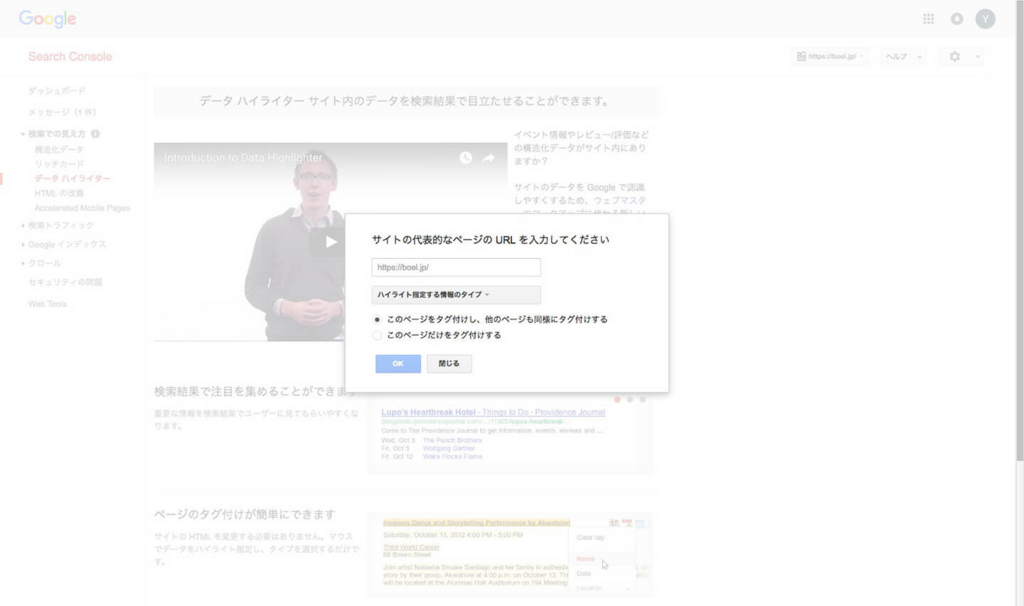
「ハイライト表示を開始」ボタンをクリックします。クリックすると以下のようなポップアップが表示されます。

データハイライターでサポートされるウェブサイトの内容は以下の通りです。
・記事
・イベント
・地域のお店やサービス
・映画
・商品
・レストラン
・ソフトウェア アプリケーション
・テレビ番組のエピソード
この説明ではTIPSを例に設定を進めます。
TIPSは「記事」で設定を進めます。だいたいブログやコラムなどが「記事カテゴリ」に該当するでしょう。
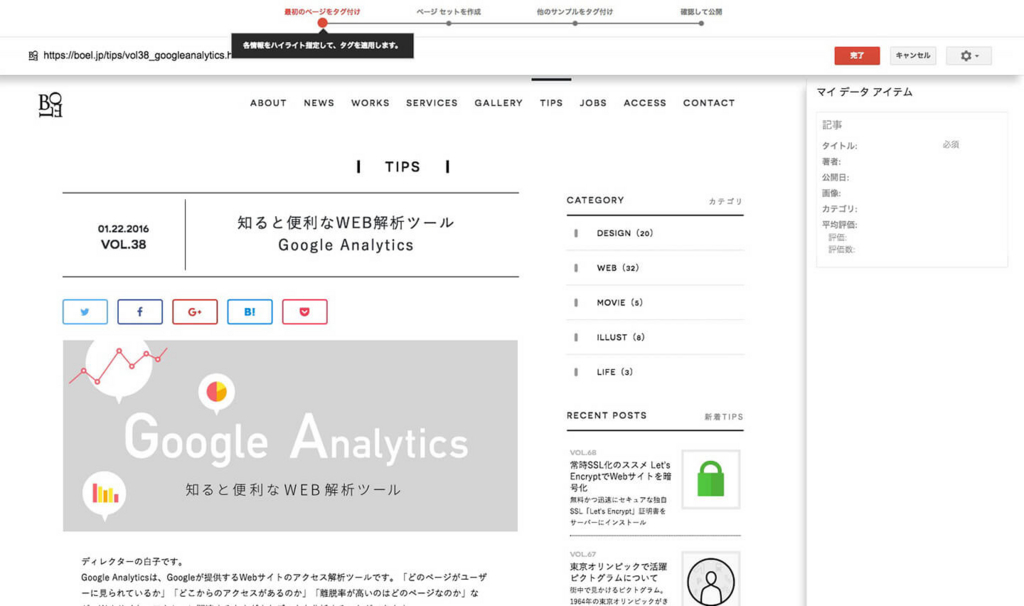
タグ付けしたいURLを入れて、「OK」をクリックします。
「このページをタグ付けし、他のページも同様にタグ付けする」を選択するといくつか自分タグ付けすると、Search Consoleが自動で他のページをタグ付けしてくれます。
ページによって細かい指定がなければこちらを選択します。
「OK」を押すと入力したURLのページが表示されます。
文字などをクリックすると選択できるようになります。
キャプチャーでは「知ると便利なWEB解析ツール Google Analytics」をクリックしました。
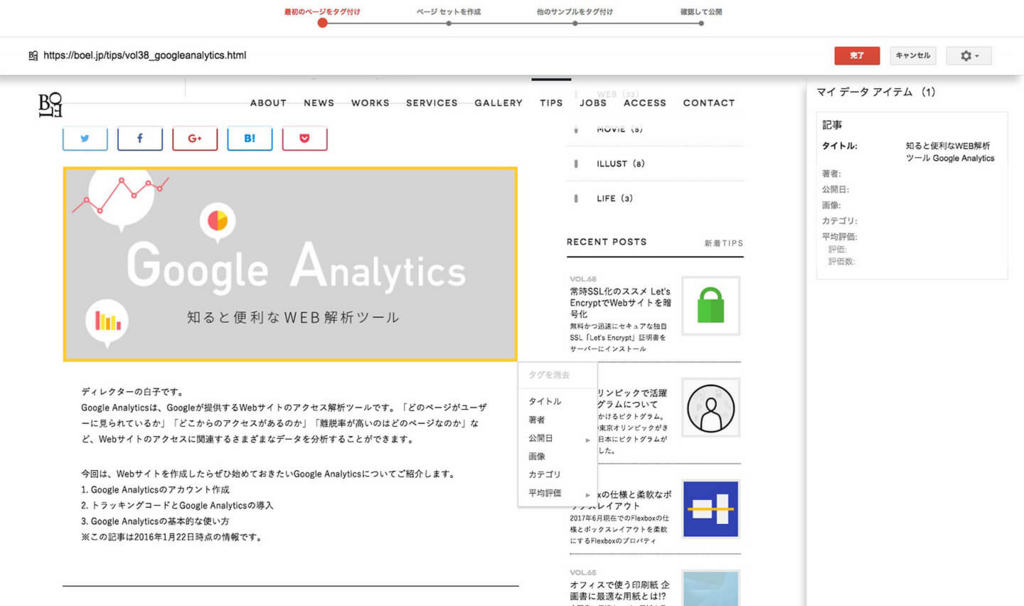
クリックするとこの選択したテキストは何かを決める選択肢が出てきます。

タグ付け
「記事」以下の選択肢が存在します。
・タイトル
・著者
・公開日
日時(自動)
詳細設定(手動入力)
・画像
・カテゴリ
・平均評価
評価
詳細設定
スコア
最高
評価数
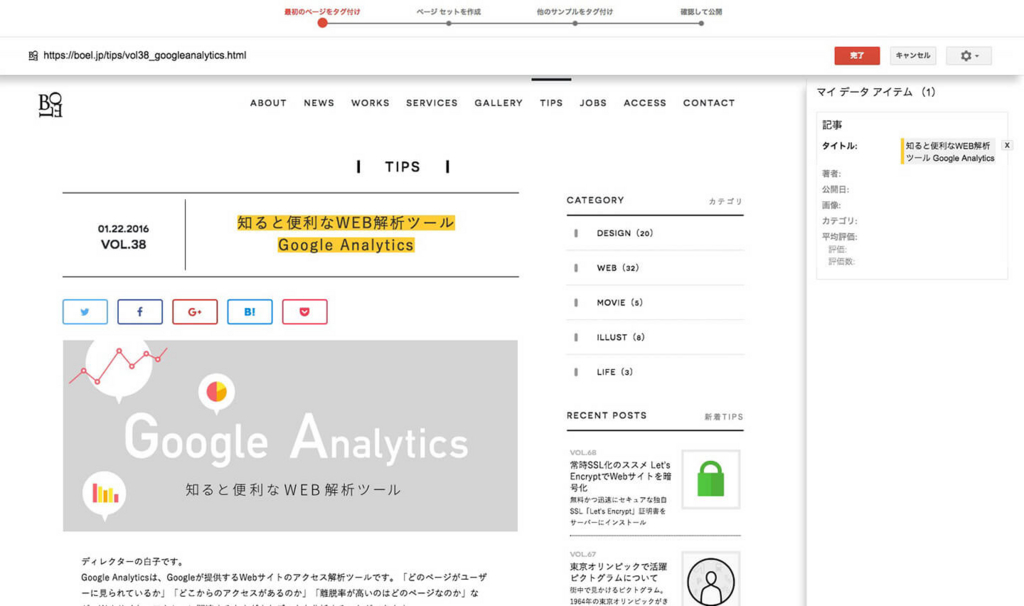
タイトルを選択し、タイトルのタグ付けをします。
設定をすると右側のリストにタグ付けした内容が表示されます。

次に画像をタグ付けします。
画像を複数タグ付けすると、そのコンテンツ内の画像が全て自動的にタグ付けされます。
自動でタグ付けされない場合は、1つづつタグ付けしていきましょう。
もし不要な画像があれば右のリストから手動で削除します。

他にもタグ付けできるものにどんどんタグ付けしていきましょう。
文字、リンク、画像などサイトに表示している要素であればどれでもタグ付けできます。
TIPSではタイトル、日付、画像、カテゴリにタグ付けができました。
任意のタグ付け
サイトの表示にない任意のタグを自分で設定できます。
右上の鍵マークから「指定されていないタグを追加」をクリックします。
ポップアップが表示するので、選択します。
ページ内には著者の情報が無かったので「BOEL」を追加しました。

タグ付けが済んだら、「完了」をクリックします。
ポップアップが表示します。
類似するページが自動でタグ付けされます。
名前を任意でつけて「ページセットを作成」をクリックします。

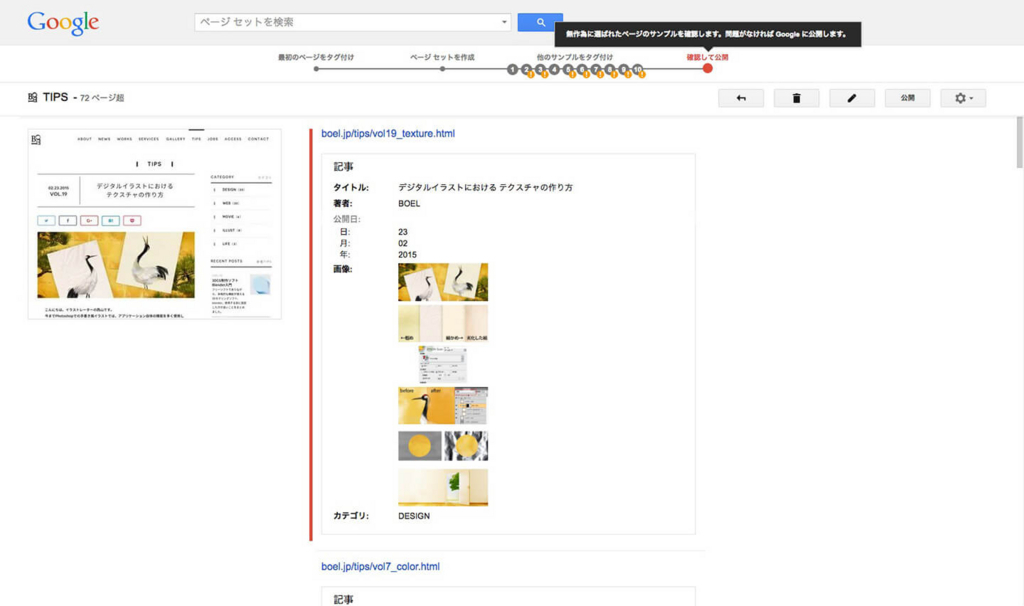
自動タグ付けの調整
次に自動でタグ付けされたページのタグの確認と修正を行います。
間違や不適切なものがあれば修正をしましょう。
もし該当しないページや不要なページが混在している場合は「ページを削除」を行います。
いくつかのページを設定していくと、パターン化されていき、自動化されます。
手順通りに設定を進め、最後にデータ確認をします。
データ確認が済み次第、「公開」をクリックします。

データが公開されると下のような画面に遷移します。
これで全て完了しました。後は反映されるのを待ちます。
公開したデータの内容はいつでも編集できます。公開を止めたい場合は非公開にすることも可能です。
変更したい点があれば適宜変更しましょう。
※反映には何日か時間がかかる場合があります。

まとめ
vol.73 3DソフトBlender入門

こんにちは。デザイナーの寺田です。
デザインの表現で3Dによるものが、一般的になってきました。
以前、Photoshopによる3D MODELING「を紹介しましたが、
今回は「Blender」による3Dモデリングの作成方法をご紹介します。
そもそもBlenderとは?
Blenderはオープンソースの3Dソフトウェアです。
フリーソフトでありながら、本格的な機能を持ち世界的に使われているソフトです。
開発基金の募集により、良質なソフトにもかかわらず無料で提供できるのだと思います。
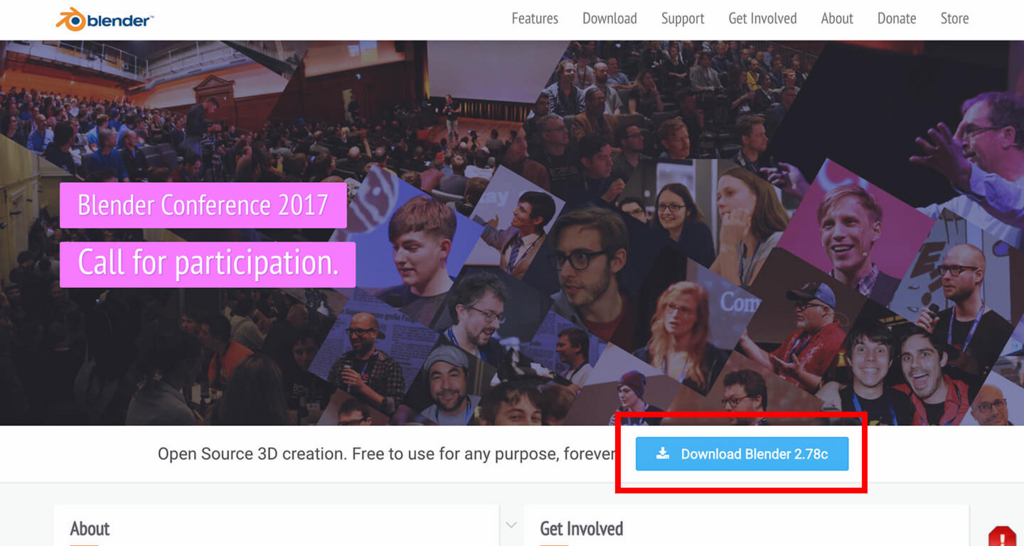
ソフトのダウンロードしよう
Blenderのサイト(https://www.blender.org/)からソフトをダウンロードします。青い「Download Blender」ボタンを押し、使用しているPCのOSに合わせてダウンロードします。

画面の表示を日本語に変更しよう
ソフトを開くと、ツールの表示など全てが英語表記になっています。
このままだと使用しづらいため、日本語表記に変換します。

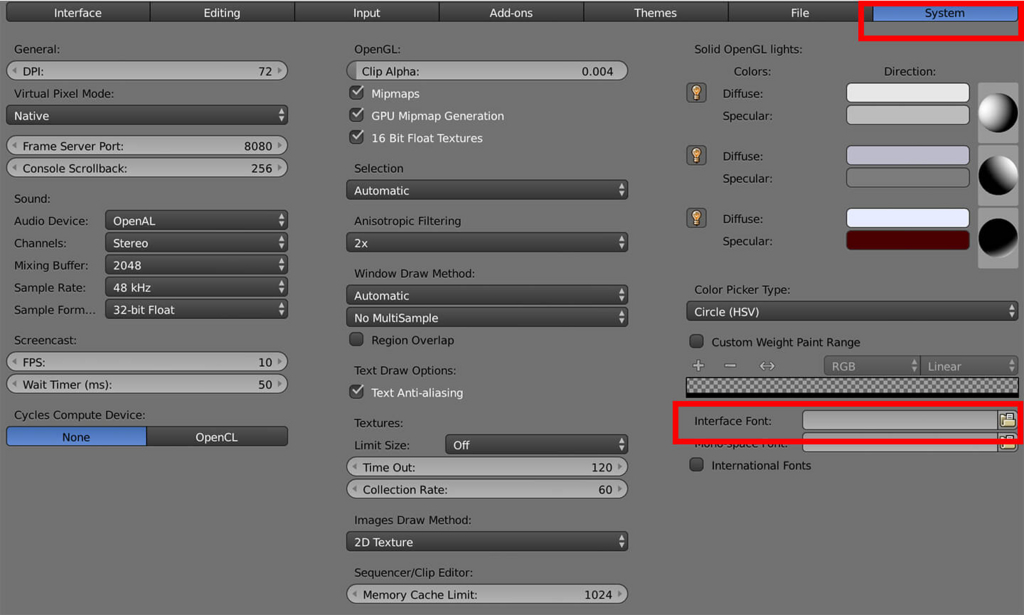
左上の「File」から「User Preferences」をクリックします。

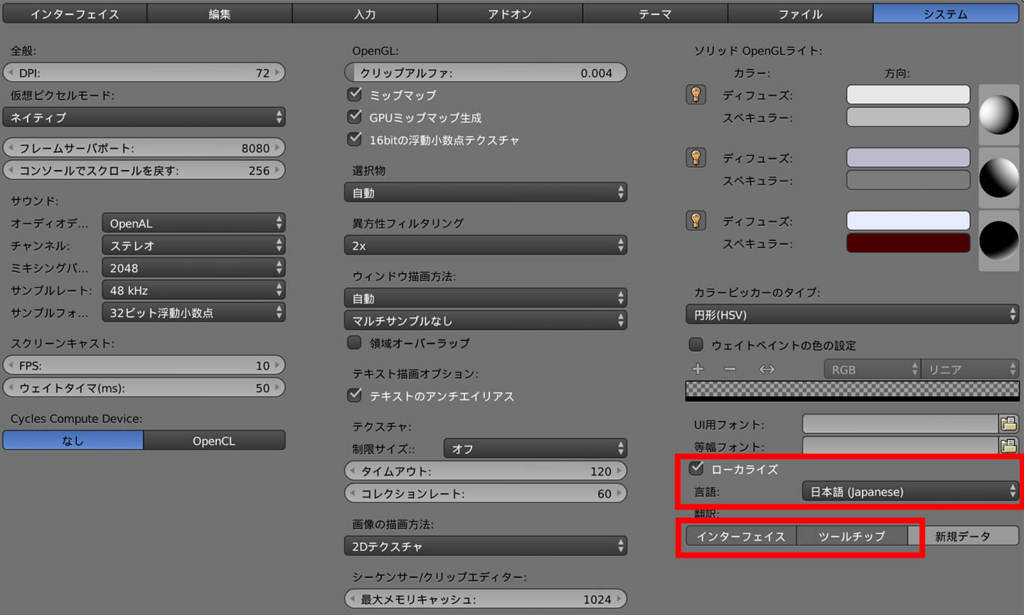
表示されたウィンドウの「System」をクリックし、「International Fonts」にチェックを入れます。

そうすると言語を選べるようになるため、「日本語(Japanese)」を選択します。
翻訳の「インターフェース」と「ツールチップ」ボタンも選択します。
ツールチップボタンは、ツールをオーバーした時の説明になるため、選択しておきましょう。
※左下の「ユーザー設定の保存」を必ずクリックしましょう。

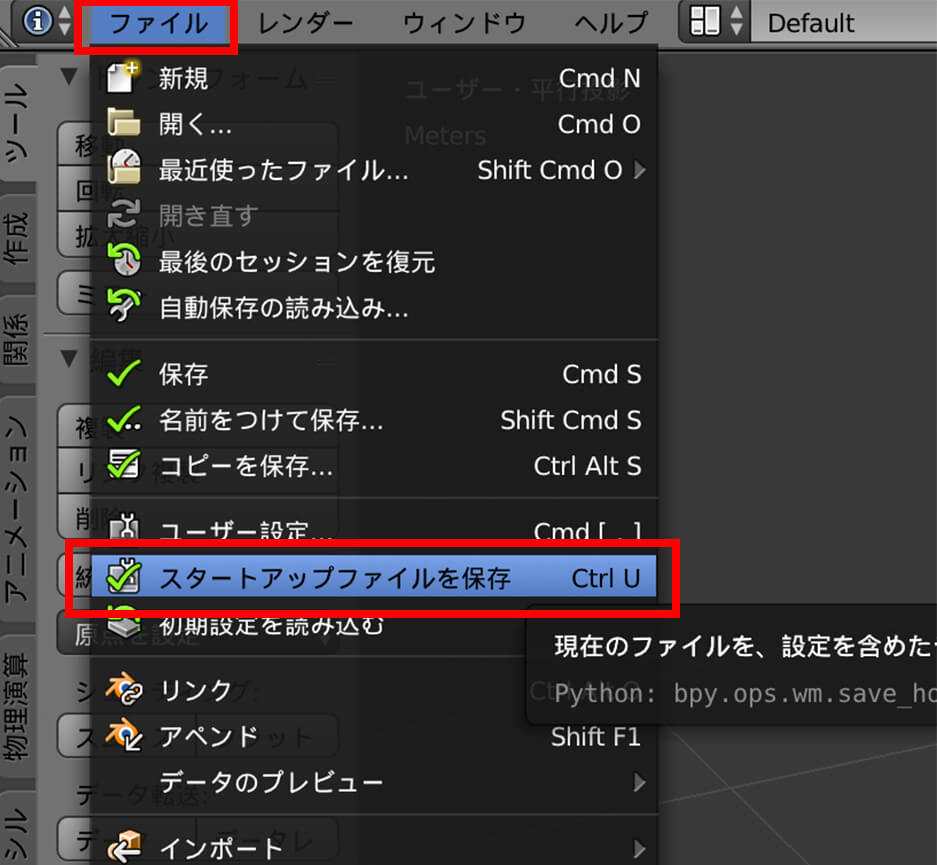
「スタートアップファイルの保存」をしましょう。
次回、ファイルを開くときに設定を保存しておけ、再度設定する必要がありません。
これで、ひと通りの設定は完了です。いかがでしたか。
日本語になるだけで、わかりやすくなりますね。
これから、基本的な図形の作り方を紹介します。
基本的な図形を作ろう

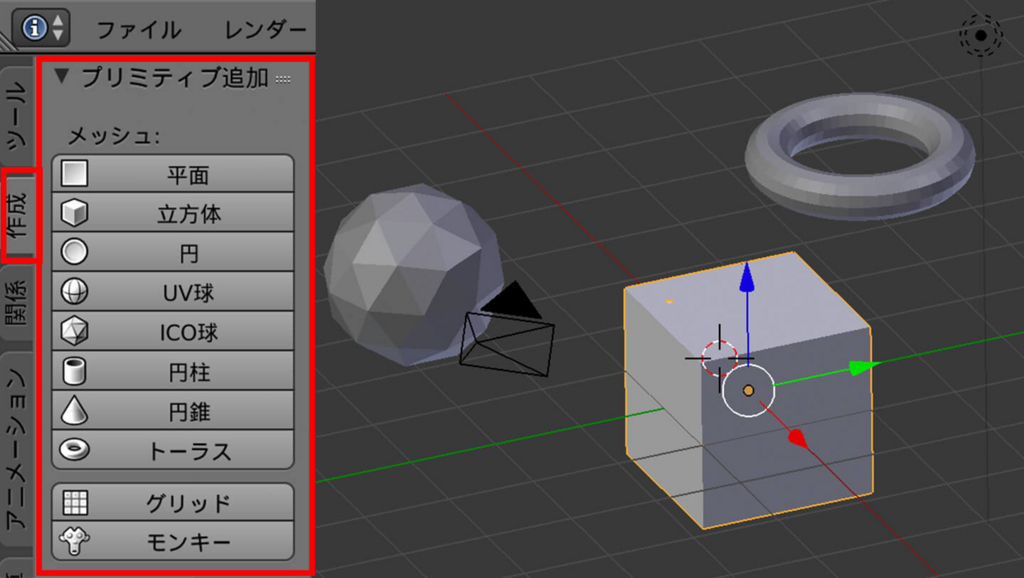
左側のタブ切り替えで「作成」を選択。「プリミティブ追加」の項目を押すと画面に図形が出てきます。
オブジェクトを削除

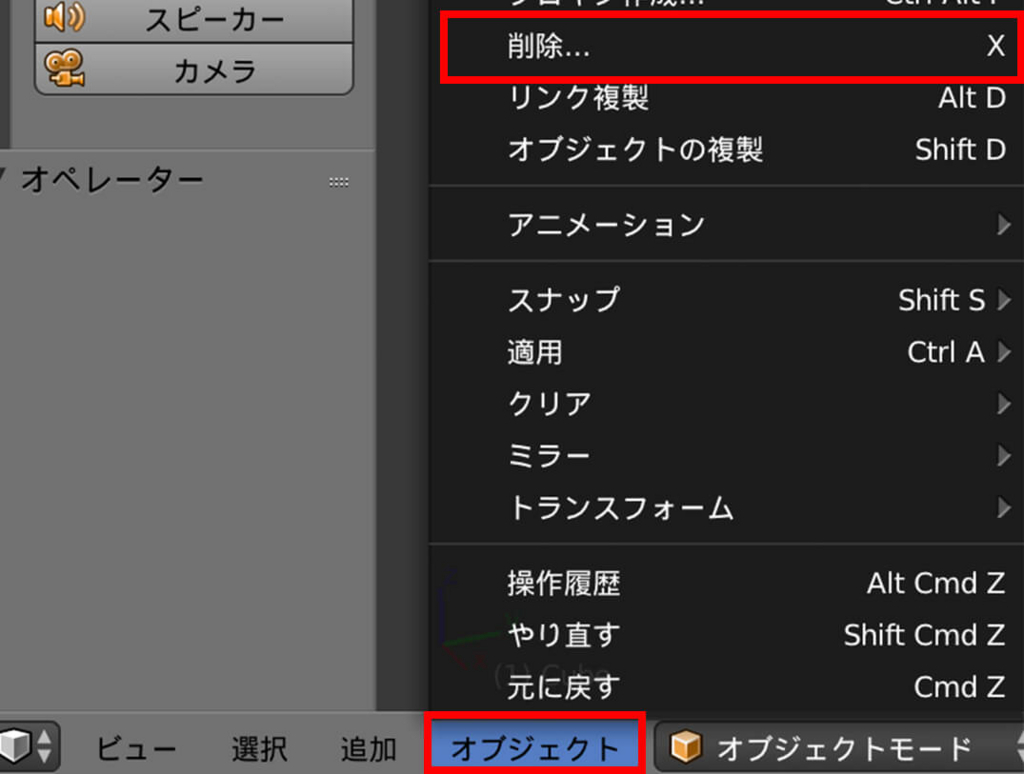
オブジェクトを右クリックで選択。
下のオブジェクトから、削除を選択。
※ショートカットで「x」を押すと削除になります。
オブジェクトの移動
右クリックで選択し、「g(grab・つかむ)」をクリック。
すると、オブジェクトがマウスで自由に移動できます。
良いと思った場所で、マウスをクリックすれば、オブジェクトを配置することができます。
作成したものを保存しよう

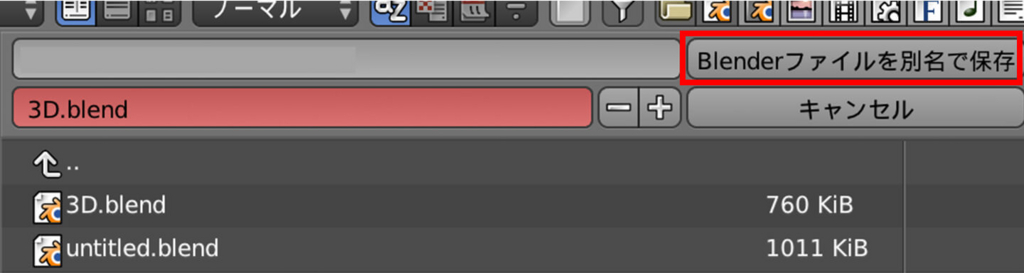
ファイルから「名前をつけて保存」を選択し、名前と保存先を設定して、別名保存します。すると指定したフォルダにBlenderのデータを保存することができます。
終わりに
いかがでしたでしょうか。今回はBlenderをはじめるにあたって、必要な設定についてご紹介しました。次回は、具体的な図形作成をご紹介できればと考えています。
わからないことが多いですが、フリーソフトでここまでの機能を揃えているBlender。使いこなせるようになりたいです。
今回の記事が少しでも3Dモデリングの参考になれば幸いです。
vol.72 夏を感じさせるデザインのポイント10選

こんにちは。デザイナーの野中です。
7月も後半に入り、今年も夏本番の季節になりました。
今回の記事では、この季節に多く目にする夏を感じさせるグラフィックデザインの要素とは何か、実際の事例をまじえながらご紹介します。
※紹介する事例の引用元サイトは、季節性のあるキャンペーンサイトも含まれており、一定の期間を過ぎるとクローズする可能性がありますので、ご了承ください。
カラー
爽やかさや涼しさを感じさせるブルーや、夏の日差し・暑さを感じさせるビビッドなカラーは、
街中の広告やWebサイト、テレビのCMなどでも多く見かけると思います。
そんな中、今年トレンドのパステルカラーを用いた一味ちがった夏らしい配色のデザインも見かけます。
夏のジェラートやシャーベットのカラフルな色味を思わせる女性らしい配色が、ファッション関係など、女性をターゲットにしたデザインで多く使われています。
http://www.miguide.jp/clearance/201707/

モチーフ
夏のモチーフといえば、皆さんは何を思い浮かべますか。
花火、海、ひまわり、スイカ、ビール、ヤシの木など、夏を連想させるモチーフがいくつか思い浮かぶのではないでしょうか。
夏らしさを演出するため、そうしたモチーフをポイントで使ったデザインも多く見かけます。
下に紹介するサイトでは、夏祭りで見かけるちょうちんがところどころに用いられ、楽しげな雰囲気をプラスしています。
ポカリスエット ポカリ、飲まなきゃ。

和風
夏といえば、お祭りや花火大会で浴衣を着る方も多いのではないでしょうか。
日本の伝統的なイベントや風物詩が多く一般的に残っているためか、夏は四季を通じて、お正月の次に和風なモチーフがよく取り入れられているように思います。
中でも、夏のビールやアルコール飲料の広告にはよく浴衣が登場しています。今年のほろよいの広告では現代的なマンションの一室を背景に、浴衣やうちわ、桶に入った氷などのモチーフが日本の伝統的な夏らしさを演出しています。
サントリー ほろよい
http://www.suntory.co.jp/rtd/horoyoi/

開放感のある写真
夏らしさを感じさせる要素として、夏の景色・風景の写真を用いたデザインも多く見かけます。
海、山、川、空など、自然の風景を大きく扱うことで開放感が感じられます。
ポカリスエットの広告では、上下に分割した下側に空の写真を入れることで、広々とした空気感と、夏の清々しい青空のイメージを換気しています。
また、コントラストを強めにして日差しの強さを強調することで、より夏らしい光を表現しています。
ポカリスエット ギャラリー
http://pocarisweat.jp/cmgraphic/pocarisweat/

青春がテーマ
夏の広告を見ていると、夏休みのイメージからか学生時代の青春をテーマに制作している事例が多くあるように感じます。中でも女子高生や制服といったモチーフは、青春の初々しさを演出するのによく用いられています。
下に紹介するカロリーメイトの広告では、暑さ、蒸発といった夏らしいキーワードを使ったコピーがセーラー服の女子高生の脱力するビジュアルと合わさって、学生の夏休みのひとコマを作り上げています。
大塚製薬株式会社カロリーメイト公式Facebookアカウント
https://www.facebook.com/pg/cmt.official/photos/

擬音のコピー
夏に販売される商品の多くは冷たさや涼しさが売りですが、そういった商品の特徴を印象的な擬音で表現するのも効果的な表現の一つです。
角ハイボールの広告では、ハイボールを飲んだ瞬間に喉に伝わるキーンとした冷たさがコピーからよく伝わってきます。氷でキンキンに冷やしたハイボールを想像して、思わず飲みたくなるような演出がされています。
また、髪の毛を風になびかせることでより涼しさを強調しています。
https://www.facebook.com/SuntoryKAKUHIGHBALL

加工・処理
写真の加工やコピーなど各要素の処理のしかたも、夏らしさを演出する一つのポイントになります。
ルミネの広告は印象的なコピーと写真が特徴的ですが、下に紹介するポスターでは、夏の爽やかさ、澄み切った空や海の眩しさなどを演出するような透明感ある処理がメインのコピーに加えられています。 見ているだけで少し涼しくなるような、爽やかな印象の広告です。
LUMINE MAGAZINE
http://magazine.lumine.ne.jp/?p=30619

氷・水滴
商品の冷たさや涼しさを伝える方法として、飲料系の広告では缶やペットボトルの周りに水滴がついているのをよく目にしますが、夏の暑い時期の商品では特に冷たさを強調するため氷がはじけている様子が用いられています。
ALL-FREEの広告では、氷を画面全面にはじけさせることで、一層ひんやりした印象を与えています。
SUNTORY ALL FREE
http://www.suntory.co.jp/beer/allfree/graphic.html

素材感
ビジュアルのイメージをさらに強める要素として、印刷物では素材にもこだわって制作されています。
夏は和風のモチーフがよく取り入れられていることはすでに紹介しましたが、下の伊勢丹の浴衣コレクションの冊子でも浴衣の柄を随所に使った和風デザインが取り入れられ、その印象を強めるために和紙のような用紙が用いられています。
ビビッドでカラフルな浴衣が並ぶモダンなビジュアルが、繊維が残っているような手触りの用紙にすられています。
ISETAN新宿店 GUIDE for STYLING
http://www.isetanguide.com/20160727/yukata/

熱さの表現(アニメーション)
Webサイトではタイトルやナビゲーションが動いたりするアニメーションが多くのサイトで取り入れられていますが、下に紹介するアディダスのサイトでは、メインのタイトルにマウスオーバーすると、ゆらゆらと文字が揺れ動きます。
荒野の大地であまりの暑さに蜃気楼が出現したような、面白い演出がされています。背景の荒野の写真と連動して効果的なアニメーションになっています。
adidas online shop
http://japan.adidas.com/climazone

まとめ
いかがでしたでしょうか。
ひとことで夏、といっても色々なイメージが思い浮かぶと思いますが、他の季節と比べると「これが夏らしい」と共通で思い浮かべるモチーフは多いような気がします。
みなさんも街中の広告やテレビのCM、Webサイトなど見るとき、そこにどんな夏らしい演出がされているか考えてみてはいかがでしょうか。
vol.71 srcsetで画像をレスポンシブやRetinaディスプレイに最適化

こんにちは、Webエンジニアの佐藤です。
Web上で、ウィンドウサイズが変わった場合やRetinaディスプレイなどの高解像度の場合、その状況に対応した画像に自由に切り替えることができるsrcset。
今回は、画面解像度やウィンドウサイズによって最適な画像に切り替える方法、
srcsetの主なプロパティなど実際のコーディングにすぐ使えるサンプルを解説とともにまとめています。
srcsetでできること
・ウィンドウサイズによって画像を切り替える
・画面解像度に合わせて画像を切り替える
主に上記2つは、レスポンシブへの対応や、Retinaディスプレイなど高解像度のデバイスに対応することができます。
2017年7月14日現在のブラウザの対応状況としては、
Firefoxや、Safari、Chromeなどモダンブラウザでは問題なく動作しますが
IE全バージョン、Microsoft Edgeでは未対応です。
srcsetの記述のみではIE、Microsoft Edgeで画像が表示されなくなってしまいます。
srcset未対応ブラウザにも対応するため従来通りのsrcでの画像指定も必ず行いましょう。
srcsetサンプルコードと解説
ウィンドウ(ディスプレイ)サイズで画像を切り替える
<img src="middle.jpg"
srcset="large.jpg 1280w,middle.jpg 640w,small.jpg 320w"
sizes="50vw" alt="test">
・w属性
画像の横幅(オリジナル)、また画像を切り替えるウィンドウサイズ
sizesで画像表示幅を指定している場合、画像のオリジナル幅を指定していないと画像サイズが変わってしまう
sizesを使わない場合、表示切り替えポイントとしての使用で問題ない
・各ブラウザでの挙動
Safari:ウィンドウリサイズ+リロードで表示が切り替わる
Firefox:ウィンドウリサイズで表示が切り替わる
Chrome:最初に小さいウィンドウサイズで読み込んだ場合、
ウィンドウを大きくリサイズすると表示が切り替わるが ウィンドウを大きくリサイズした場合、もしくは大きいウィンドウで開いた場合、ウィンドウを小さくリサイズやリロードしても小さい画像に切り替わらない
表示すること自体に問題ないが、リサイズした際の挙動が不安定
・sizes
画像の表示サイズ横幅(vwのみ記述可能)
"(min-width:800px) 30vw,100vw" のようにメディアクエリを使って表示サイズを切り替えられる
カラム数を変えるときなどに使用する
w属性での指定は、後述するpictureを使ったウィンドウサイズでの画像切り替えと違い、w単位で画像の横幅を判定するディスプレイ依存の属性のため、画面解像度に合わせてRetinaディスプレイなどの場合は倍のサイズを読み込んでくれます。
例)PCで表示する画像:640px の場合、Retinaディスプレイで読み込まれる画像:1280px
※ブラウザでの動作は2017年7月14日現在のものです。
画面解像度で画像を切り替える
<img src="lar.png" srcset="middle.jpg 1x,large.jpg 2x" alt="test">
・1x、2x
Retinaディスプレイ対応、画面解像度で画像の切り替え
1x:1倍、2x:2倍
1.5、3、など必要に応じて指定すれば使える
※1x/2xはwの代わりとなるもので、wとの併用はできません。
画像が表示されなくなります。
ウィンドウサイズで画像を切り替える
<picture>
<source media="(min-width:769px)" srcset="large.jpg">
<source media="(max-width:768px)" srcset="middle.jpg">
<source media="(max-width:320px)" srcset="small.jpg">
<img src="middle.jpg" alt="test">
</picture>
・picture、source
この組み合わせの場合のみ使える
ウィンドウリサイズで表示が切り替わる
・media
メディアクエリ、画像を切り替える画面幅の指定
・img
srcsetが使えない場合表示する画像を指定
※imgはsourceの後に記述しないと、sourceが読み込まれないため注意
・alt
sourceで指定された画像に共通のaltを入れる
ウィンドウサイズでの切り替えと、画面解像度での切り替えを組み合わせる
<picture>
<source media="(min-width:768px)" srcset="middle.jpg 1x,large.jpg 2x">
<source media="(max-width:767px)" srcset="small.jpg 1x,middle.jpg 2x">
<img src="middle.jpg" alt="test">
</picture>
・ media="(min-width:768px)" srcset="middle.jpg 1x,large.jpg 2x"
ウィンドウサイズが768以上の画面解像度が違う場合の2枚を指定
・ media="(max-width:767px)" srcset="small.jpg 1x,middle.jpg 2x"
ウィンドウサイズが767以下の画面解像度が違う場合の2枚を指定
backgroundでのRetinaディスプレイ対応
background-imageをcssのメディアクエリで表示を切り替える方法はよく知られていますが、同じくメディアクエリを使って、解像度で表示を切り替えることもできます。
@media only screen and (-webkit-min-device-pixel-ratio: 2){
body{background:url(large.jpg);}
}
画面の解像度を判定してbackgroundを切り替える
2以上の倍率で反映される
Chrome、Safariなどwebkit系のブラウザでは上記で問題なく動作します。
device-pixel-ratioというのはもともとRetinaディスプレイが開発された際、Webkitが独自に開発したもののため、他のブラウザでは未対応です。
Firefoxなどのブラウザに対応させるには、以下のコードを併用します。
(min-resolution: 2dppx)
/* 例)*/
@media only screen and (-webkit-min-device-pixel-ratio: 2),(min-resolution: 2dppx){
body{background:url(large.jpg);}
}
まとめ
いかがでしたでしょうか。
機能としてはウィンドウサイズやRetinaディスプレイなどで画像を切り替えるという
単純なコードですが、srcsetとともに使用する属性や、注意点を簡単にまとめました。
なによりsrcsetのよいところは必要な画像だけを読み込んでくれるところ。
ウィンドウサイズや画面解像度別で多くの画像を用意し、指定しておいても実際に読み込むのはそのウィンドウやディスプレイに必要な1枚だけというのが魅力的です。
また画像の切り替えをするということは、それだけの画像を用意する必要があるということ。
デバイス毎に最適な画像を表示できるようになりユーザーへの負荷が軽減されますが、
どうしても複数枚画像を用意するという手間はかかってしまいます。
さらにその画像を全て指定するとなるとHTMLのコードもどんどん煩雑になるため、簡単に切り替えができるからとあまり振り分けを細かくしてしまうのも考えものです。
将来的には、HTMLやCSSのみでも1枚の画像でさまざまなウィンドウサイズや画面解像度に対応できるようになり、画像を用意する手間、コードでの処理や記述などが軽減されるといいなと思います。
vol.70 映画にみる色使いのこだわり

みなさんは映画をよくご覧になりますか?
チケット代が高い、映画選びを失敗したくないなどありますが、TVドラマとは違い、監督の色・こだわりがよく見えるのは映画のよいところだと思っています。
今回は数多ある映画の中で色彩が印象深いものをセレクトしました。
個人的に劇場で「色が綺麗!」と感動した3作品の、色使いについてご紹介します。
色彩が印象深い映画
わたしが今回、色彩が印象深いと選んだ映画は以下の3つです。
ダンサー・イン・ザ・ダーク

監督:ラース・フォン・トリアー
あらすじ:アメリカの片田舎。
チェコ移民のセルマは息子ジーンと2人暮らし。
つつましい暮らしだが、隣人たちの友情に包まれ、生きがいであるミュージカルを楽しむ幸せな日々。しかし彼女には悲しい秘密があった。
セルマは遺伝性の病で視力を失いつつあり、手術を受けない限りジーンも同じ運命を辿ることになるのだ……。
※「映画.com」から解説引用
アウトレイジ ビヨンド

監督:北野武
あらすじ:北野武監督・主演で悪人同士の壮絶な権力争いを描いたバイオレンス映画「アウトレイジ」の続編。
関東最大の暴力団組織・山王会の抗争から5年。関東の頂点を極め、政治の世界に進出するなど過剰に勢力拡大を進める山王会に対し、組織の壊滅を図る警察が動き始める。
関西の雄ともいえる花菱会に目をつけた警察は、表向きは友好関係を保っている東西の巨大暴力団組織を対立させようと陰謀を企てる。
そんななか、以前の抗争中に獄中死したはずのヤクザ・大友が生きていたという事実が持ち出され、突然出所を告げられる。
前作から続投のビートたけし、三浦友和、加瀬亮、中野英雄、小日向文世らに加え、関西ヤクザ役で西田敏行、塩見三省、高橋克典、桐谷健太、新井浩文らが新たに参戦。
※「映画.com」から解説引用
ムーンライト

監督:バリー・ジェンキンス
あらすじ:マイアミを舞台に自分の居場所とアイデンティティを模索する少年の成長を、少年期、ティーンエイジャー期、成人期の3つの時代構成で描き、第89回アカデミー賞で作品賞ほか、脚色賞、助演男優賞の3部門を受賞したヒューマンドラマ。
マイアミの貧困地域で暮らす内気な少年シャロンは、学校では「リトル(チビ)」と呼ばれていじめられ、家庭では麻薬常習者の母親ポーラから育児放棄されていた。そんなシャロンに優しく接してくれるのは、近所に住む麻薬ディーラーのフアン夫妻と、唯一の男友達であるケヴィンだけ。やがてシャロンは、ケヴィンに対して友情以上の思いを抱くようになるが、自分が暮らすコミュニティではこの感情が決して受け入れてもらえないことに気づき、誰にも思いを打ち明けられずにいた。
そんな中、ある事件が起こり……。
母親ポーラ役に「007」シリーズのナオミ・ハリス、麻薬ディーラーのフアン役にテレビドラマ「ハウス・オブ・カード 野望の階段」のマハーシャラ・アリ。
プロデューサーとしてアカデミー賞受賞作「それでも夜は明ける」も手がけたブラッド・ピットが製作総指揮。本作が長編2作目となるバリー・ジェンキンスがメガホンをとった。
※「映画.com」から解説引用
色使いのこだわり
ダンサー・イン・ザ・ダーク
この映画では主人公が現実を生きる映像と、しばしば空想するときのシーンがはっきり区別されています。


色合いでみると、現実シーンはセピア色のように色褪せているのに対し、空想シーンでは彩度が高く明るく鮮明、空に浮かぶ雲まではっきり映されています。


色だけに限らず、カメラワークも区別されています。
現実シーンではシーンの大部分は目の高さに設定されており、手持ちでブレのような感じがあり多少見えにくい印象があります。
空想シーンではカメラを固定、アングルはあおりや接写などがふんだんに使われていて、主人公の心の開放感などを感じることができます。
アウトレイジ ビヨンド

北野監督の特徴として一番知られているのは、全体に青みがかった色合いです。
もともと余分な色を使うのを避けていた北野監督が、それ以降ブルーを意識して撮影されるようになったそうです。
ですが、2002年公開の日本映画「ドールズ」以降は、キタノブルーは強調されなくなっているようです。


今回取り上げたアウトレイジ ビヨンドでも、ブルーが特別強い印象ではありませんでした。
この映画の特徴は、物語の内容、バイオレンスということも関係があると思いますが、全体的に中間色が暗いトーンとなっています。
だからといって、シャドウがものすごく濃いわけではなく、
役者さんの衣装、背広やネクタイなどは、暗がりに映える色となっています。
影に負けないような強い色というわけではなく、影の色と調和するように、かつ、そのものの色が映えるようなトーンにされています。
ムーンライト


この映画は始まったときからハッとするほど映像が綺麗でした。
全体的に色がすごく綺麗で、太陽の光や木漏れ日、木の葉の緑、海の光など背景が輝くように透明感がまばゆい。
出てくる役者さんはほとんどが黒人の方です。
わたしも実際に写真の補正や映像の補正をするとき、肌の色が濃い人の補正はなかなか難しかった記憶があります。
でもこの映画では背景の透明感が抜群にあり、それでいて役者さん全員がとても美しく描かれています。
感情に沿って色が変わる
ダンサー・イン・ザ・ダーク

この映画の主人公は、空想が好きな女性です。
その理由としては、現実では主人公は緊張や鬱屈、誰にも自分からは頼らない日々を過ごしていて、日常の中で気が紛れたり楽しんだりすることは、空想することしかなかったのではないでしょうか。
もしそれが自分だったならば、空想するよりも現実に虹や夕日を見て楽しんだりすると思います。
ただこの主人公は遺伝的な目の病気で、視力があまりなく物質的に"見る"よりも"空想して見る"方が主人公に合っているのだと思います。
現実シーンはセピア色のように色褪せてトーンも落ち着いているのに対し、空想シーンでは彩度が高く明るく鮮明に描かれています。
空想の中では、主人公は目も悪くなければ弱い存在でもなくて、まさに映像の色味と主人公の感情がリンクしているようにみえます。
色を足す
キタノブルー

前述のように、北野監督は色彩面でこだわりを見せることで有名ですが、監督の特徴として一番知られているのは、全体に青みがかった色合いです。
この手法は非常に印象的で、世界的にキタノブルーと呼ばれています。
衣装や小道具などによく青が使われたりしていました。
また使われる道具に限らず、全体的にも青系を足しているそうです。
色を抜く
ムーンライト

映像が綺麗なのは、撮影そのものの映像が綺麗だったのかと思いきや実は撮影された後にすべてデジタルで加工しているそうです。
木漏れ日や反射している光は、本物の光にするべく、光が反射している部分すべて、色を抜いて白く光らせているそうです。
色を抜くということはフィルムを透明にするような形で、投影している映像の光が観客に反射するようにできているそうです。
そのため、劇場でスクリーンを観ている人には直接スクリーンに反射した光が届いているため、抜群の透明感を見ることができるそう。
さらに黒人の役者さんがとてつもなく綺麗だったのは、実際に撮影時には存在しない青色を編集で足しているそうです。
キタノブルーとは違い、指定した色のみに色を足すという方法です。
そうすることによって、木漏れ日などの背景は透明感を保ったまま、人物も一番綺麗に見せることができています。
まとめ
いかがでしたでしょうか。 同じ映画を見るのでも、視点を変えるだけで違った印象が生まれます。
いろいろな色合いを肌で感じていると新しい発見が見つけられるかもしれません。
参考URL