vol.56 Adobe Premiere Pro 初めてのカラーグレーディング

こんにちは。ディレクターの白子です。
最近Youtubeやvimeoなど高画質で動画の配信が可能となりました。
これまで動画を撮ったことのある人は「せっかく高画質でアップロードできるのだから、色味も自分の思うように補正してみたい!」と思ったこともあるのではないでしょうか?
でも「色補正なんてはじめてで難しくてできない」と断念したことはありませんか?
特にPhotoshopと違い3カラーの色補正が主なため、やりづらいと感じたりします。
今回ははじめて色補正をする人にも、時間がないからカンタンに補正したい!という人にも、とても便利な色補正の方法をご紹介します。
そもそも色の補正とは…
試しに桜の映像をLumetriカラーで補正してみました。
そのままでも桜の色は綺麗だったのですが、花びらのピンク色を印象づけたかったので、全体的にマゼンタを強くする補正をしました。
色の補正は、映像そのものの色を整えるだけでなく、「この映像をどう見せたいか」を考えながら補正すると迷いが少ないかもしれません。

Lumetriカラー
映像の色補正のアプリケーションには、プロ仕様のカラーグレーディングの「SpeedGrade」や「After Effects」が挙げられます。
Dynamic LinkやDirect Linkによって連携させて補正することができます。
カラーグレーディング、色調補正ソフト | Adobe SpeedGrade CC無償体験版をダウンロード
しかし、Premiereに慣れている私にはわかりづらく、また作業時間を考えるとPremiereで効率的に作業を完結させたいということがあります。
そんなときに大変便利なLumetriカラーが、新しい機能としてPremiere Pro CC 2015から登場しました。
Photoshopのようにできるだけ細かく補正したいというときにも役立つ機能です。
ウィンドウ>Lumetriカラーでウィンドウを表示します。

Lumetriカラーには以下の項目があり、まるでPhotoshopのようで慣れたやり方で色補正が行えます。
基本設定
LUTの設定、ホワイトバランスやトーンの設定
クリエイティブ
LOOKの適用やシャープ・フェード、サイドの設定
カーブ
RGBカーブ、色相・彩度カーブを設定
カラーホイール
シャドウ、ミッドトーン、ハイライトの設定
HSLセカンダリ
カラー/ルミナンスキーを分離して二次カラー補正を適用するためのカラーツール
ビネット
エッジのサイズ、形、明るさを制御
次でよく使う項目をご紹介します。
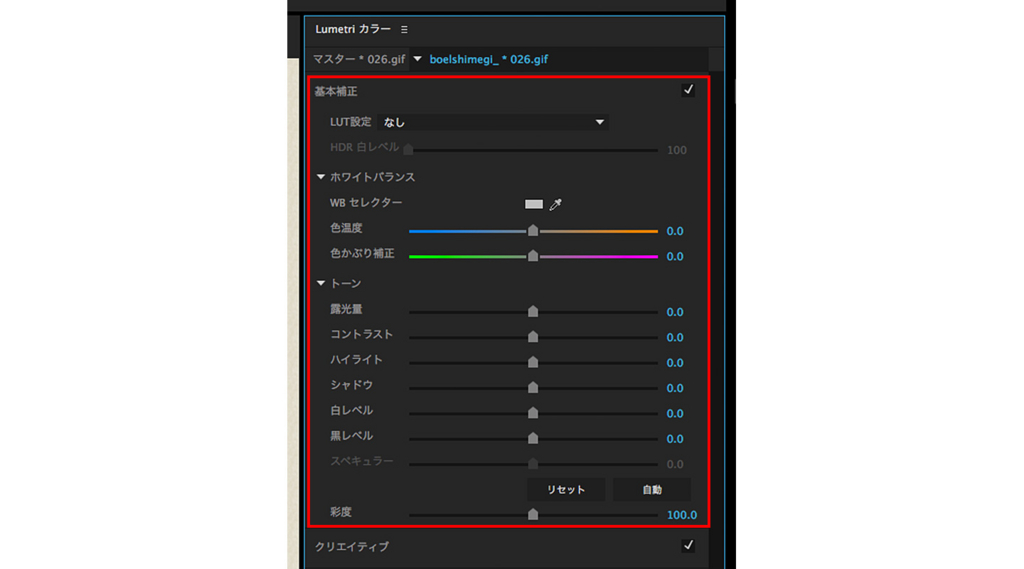
Lumetriカラー「基本設定」
ここでは「露出量」で明るさを調整したり「コントラスト」や「ハイライト」「シャドウ」で 映像のトーンを決めていきます。
露出量
映像の明るさを調整できます。スライダーを右にするとハイライトが増え、スライダーを左にするとシャドウが強くなります。
コントラスト
コントラストの調整は動画のカラーのミッドトーンに調整がかかります。コントラストを上げると、中間から暗い箇所がより暗くなり、コントラストを下げると中間から明るい箇所がより明るくなります。
ハイライト
明るい領域を調整します。スライダーを左にドラッグすると、ハイライトが暗くなります。右にドラッグすると、ハイライトが明るくなるとともにクリッピング量が最小限になります。
シャドウ
暗い領域を調整します。スライダーを左にドラッグすると、シャドウが暗くなるとともにクリッピング量が最小限になります。右にドラッグするとシャドウが明るくなり、シャドウ部のディテールが再現されます。
白レベル・黒レベル
これはあまりなじみがないかもしれません。スライダーを調整して、ハイライトの増減やシャドウがより黒に近くに調整します。
彩度
動画の全体的な色の彩度を調整します。

基本設定「LUTの設定」
色空間を変換するためのプロファイルです。 Logデータ(非圧縮データ)の出力をする際にカメラのイメージセンサーのスペックに近い形に復元できます。
基本設定>LUT設定のプルダウンから設定できます。
オリジナルでLUTを作成した場合は、LUT設定のプルダウンの「参照」からLUTファイルを読み込みます。
特に指定がなければ「なし」を設定します。

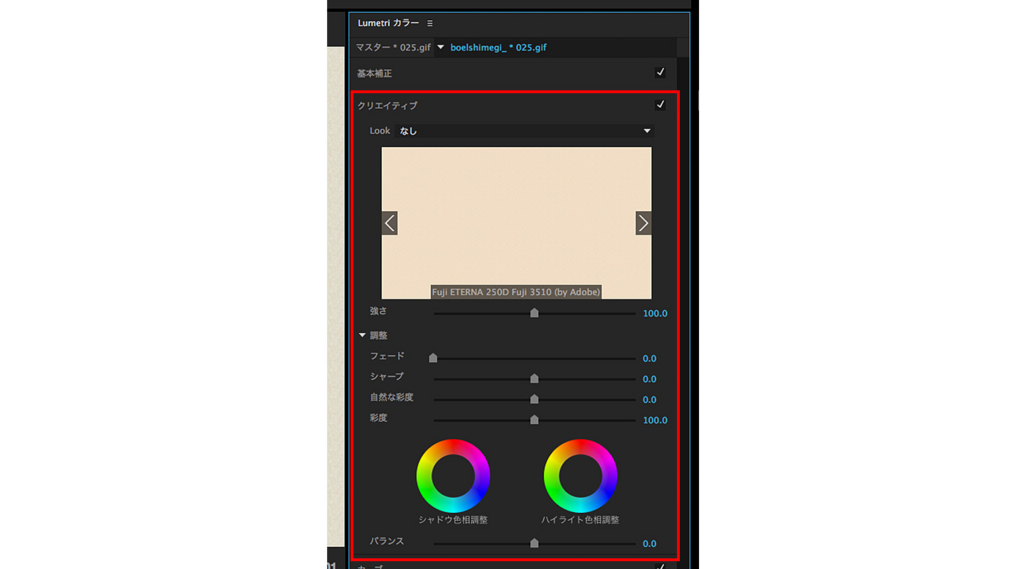
Lumetriカラー「クリエイティブ」
「LOOK」をプリセットから選んで適用すると、プロが撮影したフィルムのように見せることができます。
「強さ」で適用の強弱も変えられるので、それぞれの動画に合った色味を設定できます。 色味を決めるというよりは、印象を決めるイメージです。
自然な彩度
全体的なカラーの彩度が最大値になるにつれクリッピングが小さくなり、彩度を調整します。この設定は、彩度が高いカラーへの影響を抑えながら、彩度が低いカラーの彩度を全て変更します。
自然な彩度を使うと、肌の色の彩度が極端に上がるのを調整することもできます。
彩度
動画のすべてのカラーの彩度を、モノクロ~彩度2倍の範囲で調整します。

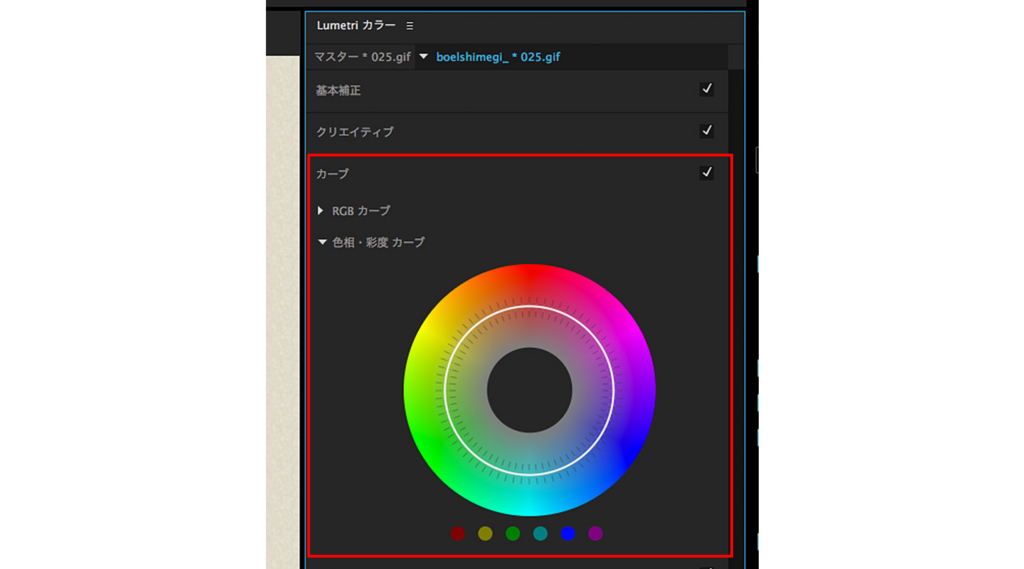
Lumetriカラー「カーブ」
映像全体の色味を調整できます。
Photoshopでいう「トーンカーブ」のようなものです。RGB カーブと色相/彩度の曲線を使用して、明るさとコントラストを調整します。
RGB カーブ
1.選択すると、赤、緑または青のカラーを調整
2.輝度を制御するマスターカーブ
3.クリックすると、コントロールポイントを追加
RGB カーブでは、カーブを使用するクリップ全体のルミナンスと階調範囲を調整できます。
マスターカーブでは輝度を調整します。
マスターカーブを調整すると、3つのRGBチャンネルの全てが同時に調整されます。
赤、緑、青それぞれのチャンネルのいずれかのみを選択して調整することもできます。
色相・彩度カーブ
1.クリックして、コントロールポイントを手動で追加
2.白い円を内側または外側にドラッグして、彩度を調整
色相・彩度のホイールでは特定の色相の彩度を増減することができます。

さいごに
いかがでしたでしょうか。
今回後紹介した「Lumetriカラー」だけでも、細かいところまで色補正ができるようになると思います。
色補正をすることで、理想の映像に近づけられるため、どんどん試してみましょう。
vol.55 人気フレームワーク LaravelをMacにインストールするときの注意点

こんにちは。エンジニアの毛利です。 Webサイトやアプリケーション開発にフレームワークを使うことがあります。
直書きでなんとかなってしまう分量であれば、あえて使う必要はないかもしれません。
ですが中規模・大規模プロジェクト、または長期にわたるプロジェクトで開発をする場合、フレームワークという決められた枠組みの中で開発を進めることで、記述コードの削減や、機能を効率よくまとめ、管理することができます。
また、枠組みを使うことでプログラムのセキュリティが担保できるなど、開発時間・作業工程の効率化や省力化する手段となります。
今回LaravelというPHPフレームワークに注目し、Macにインストールすることにしてみました。
その手順が私自身が使っているMacだと、スムーズに行かずインストール完了までが意外と複雑だったので、そのときの対策をご紹介します。
Larvalとは
近年その人気が急上昇しており、すでによく知られているCakePHP、Symfonyに並び、その人気度から将来的にはシェアがこれらを越え、世界的に標準になるのでは?と推測されています。
インストールする前に
テスト環境を構築するためにMacにインストールしていきます。
Mac OS 用パッケージマネージャー「Homebrew」というのを用いますが、Mac OS X Mavericks 10.9.5以下のバージョンからYosemiteにアップグレードした際に、「Homebrew」に不具合が出るケースがあります。
今回まさにそのケースにあたってしまいました。
まず「Homebrew」を使えるようにする必要がありました。
Macの環境は以下の通りです。
環境
OSバージョン:Mac OSX 10.11.6 El Capitan
本体:Mac Pro (Mid 2012)
※Mountain Lionから順にアップデートしていっています。
「Homebrew」の修復
エラー1
まず、brewコマンドを実行してみます。
$ brew update
コマンドを実行すると下記のエラーが出現します。
/usr/local/bin/brew: /usr/local/Library/brew.rb: /System/Library/Frameworks/Ruby.framework/Versions/1.8/usr/bin/ruby: bad interpreter: No such file or directory
Rubyへのリンクにエラーが出ています。これを修復するために下記ファイルを修正します。
$ vi /usr/local/Library/brew.rb
viエディタ、もしくはMacの標準appのテキストエディットで編集します。
viエディタで行う場合は下記コマンドを実行します。
1行目の
#!/System/Library/Frameworks/Ruby.framework/Versions/1.8/usr/bin/ruby -W0
を
#!/System/Library/Frameworks/Ruby.framework/Versions/current/usr/bin/ruby -W0
へ変更します。
エラー2
次にbrewを実行すると次のようなエラーがでます。
Homebrew requires Leopard or higher. For Tiger support, see:
https://github.com/mistydemeo/tigerbrew
このエラーを解決するためには下記を実行します。
$ git fetch origin master:refs/remotes/origin/master -n
$ git checkout origin/master -- Library/brew.rb
gitからリモートリポジトリの最新情報を取得し、チェックアウトします。
※gitをMacにインストールしている必要があります。
エラー3
次に出るエラーはパーミッション関連のエラーになります。
/usr/local/bin/brew: line 21: /usr/local/Library/brew.rb: Permission denied
/usr/local/bin/brew: line 21: exec: /usr/local/Library/brew.rb: cannot execute: Undefined error: 0
コマンドを入力してパーミッションを変更します。
$ chmod 754 /usr/local/Library/brew.rb
エラー4
次で最後のエラーです。
/usr/local/Library/brew.rb: line 1: syntax error near unexpected token '('
/usr/local/Library/brew.rb: line 1: `std_trap = trap("INT") { exit! 130 } # no backtrace thanks’
このエラーを解決するためには再びGitコマンドを使います。
ローカルリポジトリの内容をリモートリポジトリの内容に強制的に合わせるコマンドになります。
$ git reset --hard origin/master
これで全てのエラーをクリアしました。
Laravelのインストール準備
composerのインストール
Laravelのインストール準備をしていきます。
まず、PHPのパッケージ管理ツールをインストールします。
インストール方法は基本的に下記のサイトを参考にしています。
本記事ではMAMP環境にインストールする際のポイントを書いていますが、全体を網羅する場合は下記サイトも合わせてご確認ください。
[PHP]Laravel5をOS X(Mac)のローカルサーバーにインストールする | PHP Archive
$ curl -sS https://getcomposer.org/installer | php
$ sudo mv composer.phar /usr/local/bin/composer
パスを通します。
$ vi .bash_profile
#下記を入力し保存
export PATH=$PATH:/usr/local/bin
$ source ~/.bash_profile
$ composer -V
Composer version 1.2.0 2016-07-19 01:28:52
バージョン情報が返ってくればインストール完了です。
Laravelのインストール
Laravelをインストールします。今回はMAMPでの使用を想定しています。
MAMP内のPHPを使うためにまずパスを通します。
PHPバージョンはMAMPのインストールバージョンや、使いたいPHPバージョンによって変更します。
$ vi ~/.bash_profile
#下記を追記し保存
export PATH=$PATH:/Applications/MAMP/bin/php/php7.0.10/bin
$ source ~/.bash_profile
次に最新版のLaravelのプロジェクトをインストールします。
本環境ではMAMPのドキュメントルートに設定しました。
$ cd /Applications/MAMP/htdocs
$ composer create-project laravel/laravel 名前 --prefer-dist
MAMPのドキュメントルート設定を「htdocs」し、
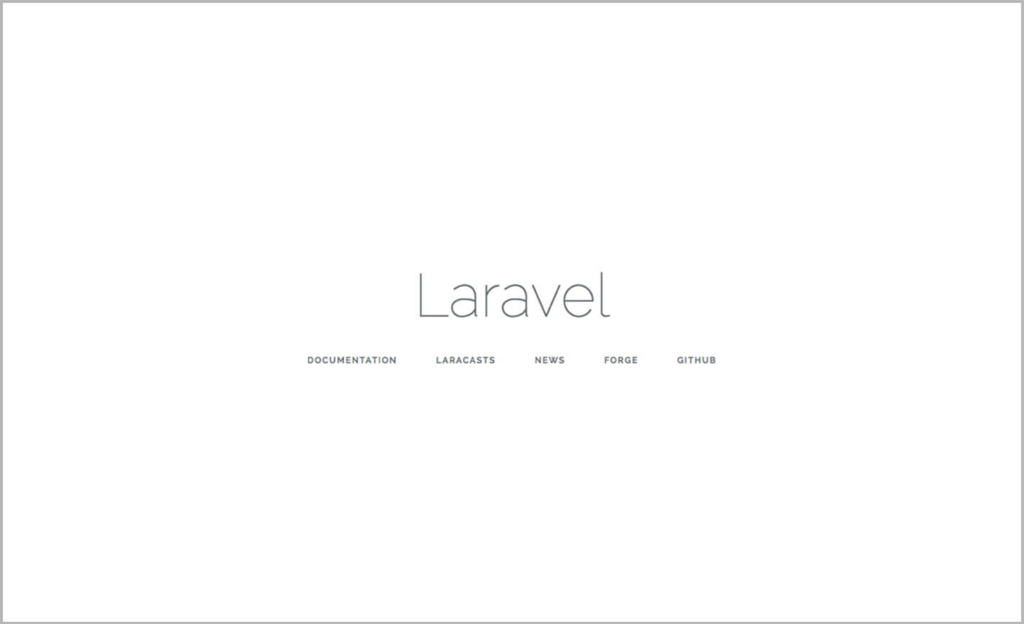
http://localhost:8888/名前/public
にアクセスすると下のようなスタートページが表示します。

これでインストールが完了です。
まとめ
今回はLaravelのインストールより、Macチューニングの方が時間がかかりました。
修復に必要な参考サイトはたくさんあるのですが、本環境の場合で一通りの手順を網羅しているサイトがなかったため、今回の記事を書きました。
Laravelのインストールに限らず、HomeBrewを使う場合、今回のような修復が必要になる場合がありますので今回のTIPを参考にして頂ければ幸いです。
参考サイト
rubyパス関連(Yosemite以降)
gitでファイル修復関連
Yosemiteで動かないHomebrewをgitコマンドで治す - Qiita
mac OS X でhomebrewがupdateできない - Qiita
総括
Yosemiteアップグレード後に発生したHomebrewのエラー対応(2015年9月版) - Qiita
Laravelのインストール
vol.53 撮影がもっとスムーズになる! 撮影前準備のポイント

こんにちは、アシスタントディレクター兼エンジニアの富澤です。
近年、映像制作をするために必要なプロユースのビデオ機材や編集ソフトなどが比較的安い値段で購入できるようになり、 個人でもプロに近いクオリティで映像制作をすることができるようになりました。
「やっぱり自分自身で映像制作をしてみたい」という人は多いのではないでしょうか。
そこで今回は、スムーズな撮影を行うための準備についてご紹介します。
撮影前準備
撮影前準備とはいっても何をしたらいいか、わからない人も多いと思います。
どんな映像を作るか、ストーリーや絵コンテの作成、ロケーションハンティング、撮影許可の申請、機材準備、 スケジューリング、場合によってはキャスティングなど、これらすべてを撮影前に準備、計画します。
映像制作というと撮影や編集に目を向けがちですが、撮影前準備は作品のクオリティに大きく左右します。
撮影前準備においてとくに大切なのがロケーションハンティングです。
ロケーションハンティング
ロケーションハンティングとは、「ロケハン」と略されることもある、撮影場所を下見したり、場所を探すことをいいます。
実際に撮影をする場所に行きテスト撮影を行うことで、撮影本番に向けてより具体的なイメージをもつことができます。
また撮影をする上で必要な道具がその場所に揃っているかを確認することで、事前に用意が必要なものがわかります。
とくに大切なのはロケハンを行う場所の太陽光の確認をすることです。
屋外であれば日差しがどの角度で入ってくるか、木漏れ日がどれくらいあるかなど同じ被写体を撮影した映像でも、光量や光のあたる角度によって全く印象の違う映像になるからです。
とくに屋内の撮影では施設により太陽光の入る時間や入り方が異なるため、
そのシーンに一番適した時間を見ておく必要があります。
質の高いロケハンを行うために、前もってやっておきたいことがあります。
それは絵コンテの作成と撮影場所の撮影の許可を取ることです。
次はこの2つについて説明します。
そもそも絵コンテとは

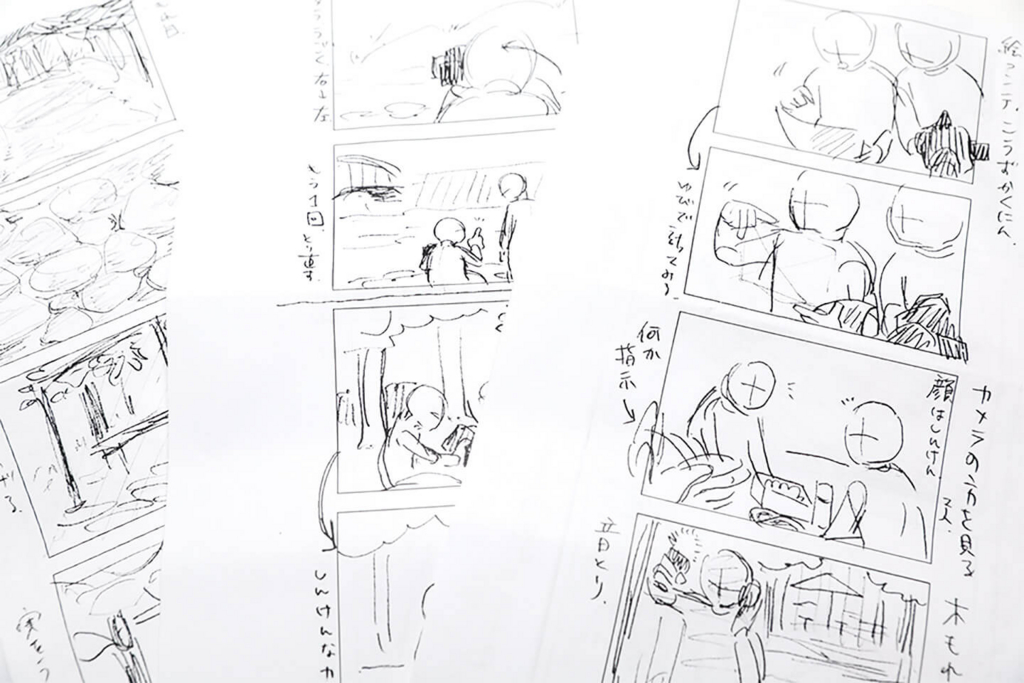
絵コンテとは、制作する映像の流れをイラストや写真におこした、いわば撮影における設計図です。
シーンの順番や構図を決めることで自分の頭の中を整理することができます。
また映像に人物を入れて撮影を行う場合、役者とイメージを共有する必要があるためにもとても大切なことです。
この他に、より具体的に映像の流れをアニメーションで設計する「ビデオコンテ」というものもあります。
実際にそのシーン内でどのようにカメラを動かすか、尺の長さなどをアニメーションで作成しておくことで、より具体的なイメージの共有ができます。
撮影許可を取ろう
撮影を行う場所や施設によっては自治体や管理者、警察署などの許可が必要な場合があります。
撮影する場所を決める前に、場所を案内しているウェブサイトなどをあらかじめ調査し、必要であれば管理している自治体や警察署に連絡しましょう。 撮影許可が必須な場所は無許可、無連絡だと、他の撮影者とのトラブルになる可能性があります。
とくに法人として映像制作をする場合には注意が必要です。
許可が必要と知らずに撮影を行い、映像を公開してから法的なトラブルになる問題を未然に防ぐためです。
海、川など、国や公共団体が管理している場所で撮影を行う場合には、管理している自治体に連絡をします。
街中の施設などで撮影を行う場合にも許可が必要になる場合があるため、施設を管理している管理者へ確認することをおすすめします。
基本的には連絡し、申請書を提出すると許可がおります。場所によっては複数箇所への連絡と申請書の提出、許可が下りるまでに数週間かかる場合もあります。
また道路での撮影を行う場合には、その道路を管理している管理者と警察署に連絡をする必要があります。
まとめ
いかがでしたでしょうか。
今回は撮影前準備のとくにロケハンについてご紹介しました。
絵コンテを作成し撮影許可を取ってからロケハンで撮影本番のためにテスト撮影するのは、
面倒で大変だと感じる人もいると思います。
それでもスムーズな撮影の進行をするためにロケハンをすることはとても大切です。
自分で映像製作をする際はぜひこのtipsを参考にしてみてください。
vol.52 「選ぶ」だけじゃない!自分で作るWordPressのオリジナルテーマ

こんにちは、エンジニアの佐藤です。
今や主流となったブログソフトウェア、wordpress。
wordpressには無料で使える多くのテーマがありますが、
自分で作るオリジナルのテーマを使いたい・作りたいと思う方も多いはず。
HTML・CSSの知識があること、wordpressのインストールが済んでいる(もしくは問題なくできる)ことを前提に、今回はサンプルとしてシンプルなテーマを使い簡単なテーマ制作の手順をご紹介します。
基本構造
以下が、ブログとして基本的なファイル構成です。
必要に応じてjsなど他のファイルを追加していきます。
index.php
header.php
footer.php
sidebar.php
single.php
style.css
functions.php
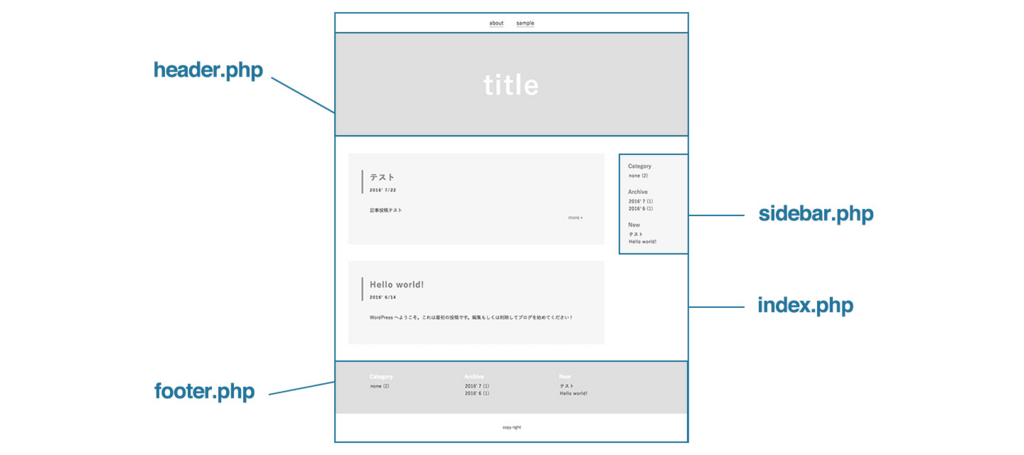
webページの見た目としての構成は以下になります。
それぞれのファイルで各パーツを作る、phpの特徴的な形です。

上の画像には入っていないファイルがいくつかありますが、
残りのファイルについてはのちほど各項目にて説明します。
wordpressテーマのディレクトリ構成が以下になります。
- wordpress
- wp-content
- themes
- sample(今回作ったテーマのディレクトリ)
「themes」の中にフォルダと、その中にファイルを入れるとwordpress管理画面の外観→テーマのページに今回作るテーマが表示されています。
サムネイル画像は任意ですが、あればオリジナルテーマ感が増すかと思います。
テンプレートタグ
wordpressにはいわば専用のPHP関数、テンプレートタグというものがあります。
この関数の存在が、PHP初心者にも比較的簡単にテーマ制作ができる理由だと思います。
もちろん専用タグなのでwordpress以外では使えません。
今回、wordpressテーマを制作するうえで使用したテンプレートタグをご紹介します。
<?php wp_head(); ?> … 記述したファイルがヘッダーであることを示す
<?php wp_footer(); ?> … 記述したファイルがフッターであることを示す
<?php get_header(); ?> … ヘッダーを呼び出す(表示する)
<?php get_footer(); ?> … フッターを呼び出す
<?php get_sidebar(); ?> … サイドバーを呼び出す
<?php wp_nav_menu(); ?> … 固定ページのメニューを呼び出す
<?php echo get_stylesheet_uri(); ?> … スタイルシートのURLを呼び出す
<?php echo get_site_url(); ?> … サイトのURLを呼び出す
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><?php endwhile; endif; ?>
… 投稿記事を呼び出す
<?php if ( is_active_sidebar( 'widget_footer' ) ) : dynamic_sidebar( 'widget_footer' ); else: ?><?php endif; ?>
… ウィジェット(カテゴリーやアーカイブ一覧など)を呼び出す
<?php if(is_home()): ?>トップに表示するもの<?php else: ?>トップ以外に表示するもの<?php endif; ?>
… トップとそれ以外で違うものを呼び出す
<?php bloginfo(); ?> … ブログタイトルを呼び出す
<?php the_title(); ?> … タイトルを呼び出す
(ページのタイトル、記事のタイトルなど記述場所によって呼びだすタイトルを判断してくれる)
<?php echo get_the_date(); ?> … 投稿日時を呼び出す
テーマを作成する
さて、ようやくテーマの作成に入ります。
テーマを作るのに、最初からphpを混じえて…というのは難しいので、
先にHTMLとCSSで全体の形を作っておきましょう。
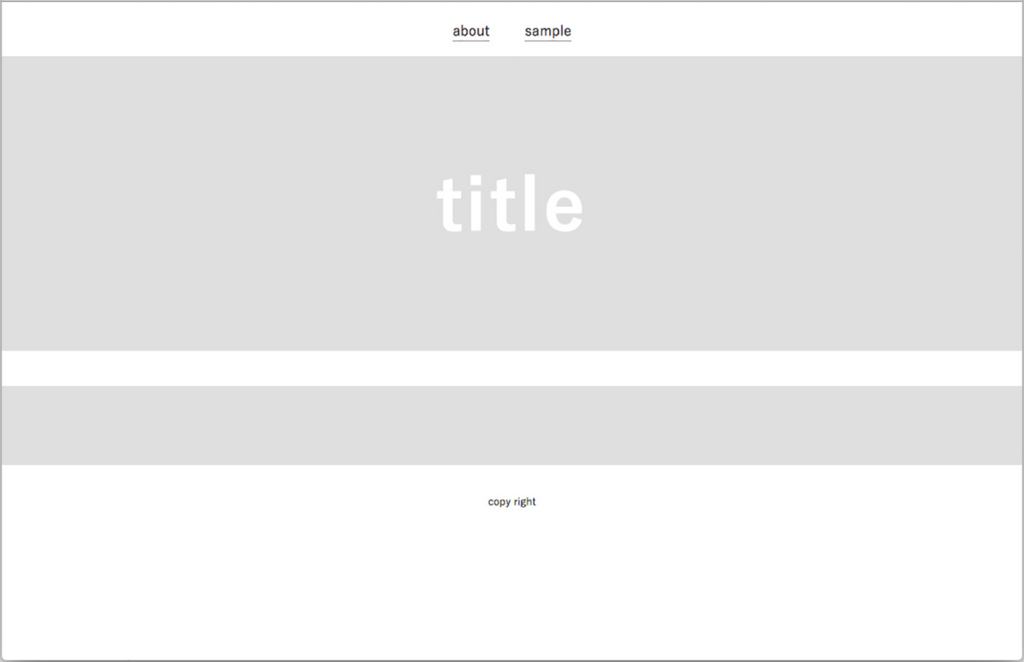
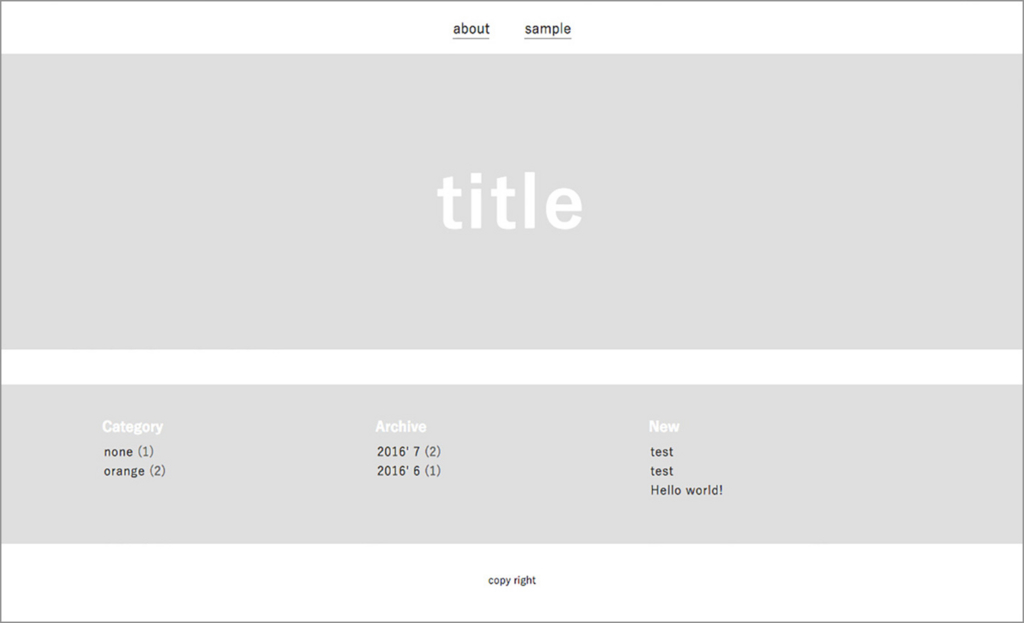
今回サンプル用に作成したページがこちらです。
このHTMLを元に、パーツごとに分割してテーマを作っていきます。
ヘッダー、フッターを作る
どのページにも、必ず同じものが表示されているであろうヘッダーとフッター。
これが入るだけで中身がまだ何もなくてもページができた気分になります。
まず、ヘッダー部分のコードを header.php に、
フッター部分のコードを footer.php にコピー&ペーストしましょう。
そして貼り付けたHTMLのコードに、テンプレートタグを当てはめていきます。
ヘッダー
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="container">
<div id="header">
<header>
<nav class="menu>
<ul>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>
</nav>
<h1 class="index_ttl">タイトル</h1>
</header>
</div>
<div class="main">
↓
<!DOCTYPE html>
<html>
<head>
<title>
<?php if(is_home()): ?><?php bloginfo('name'); ?>
<?php else: ?>
<?php the_title(); ?>|<?php bloginfo('name'); ?>
<?php endif; ?>
</title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<?php wp_head(); ?>
</head>
<body>
<div class="container">
<div id="header">
<header>
<?php wp_nav_menu(); ?>
<h1 class="index_ttl"><a href="<?php echo get_site_url(); ?>">タイトル</a></h1>
</header>
</div>
<div class="main">
フッター
<div class="foot_bar">
<div class="ft_bar">
<div class="widget">
<ul>
<span class="widgettitle">Category</span>
<li>orange</li>
<li>yellow</li>
</ul>
</div>
<div class="widget">
<ul>
<span class="widgettitle">Archive</span>
<li>1082'13</li>
<li>1082'12</li>
</ul>
</div>
<div class="widget">
<ul>
<span class="widgettitle">New</span>
<li>13/0</li>
<li>13/0</li>
</ul>
</div>
</div>
</div>
<footer>
<div id="footer">
<p>copy right</p>
</div>
</footer>
</div>
</body>
</html>
↓
</div>
<div class="foot_bar">
<div class="ft_bar">
<?php if ( is_active_sidebar( 'widget_area' ) ) : dynamic_sidebar( 'widget_area' ); else: ?>
<div class="widget"><h2>No Widget</h2></div>
<?php endif; ?>
</div>
</div>
<footer>
<div id="footer">
<p>copy right</p>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
文字量が増えたり減ったりして少し複雑になりました。
しかし、これでヘッダーとフッターができたはずです。
index.phpに、<?php get_header(); ?> と <?php get_footer(); ?> だけ記述して見てみましょう。
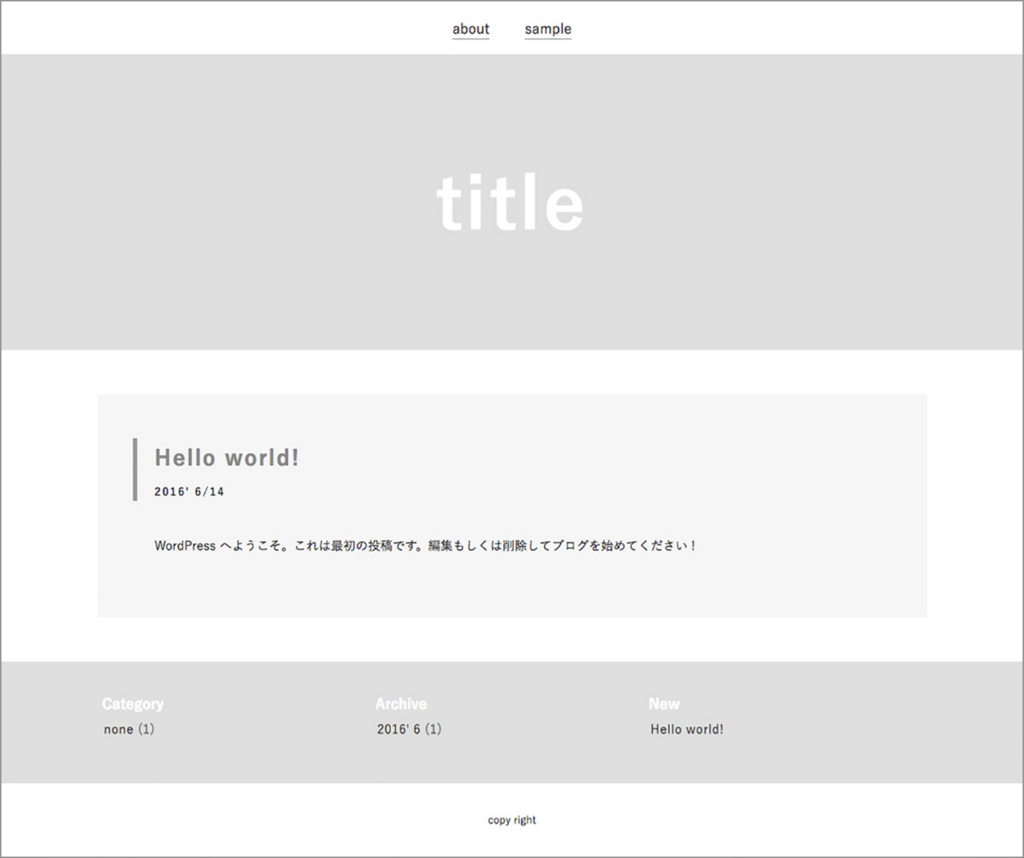
以下のようにヘッダーとフッターが表示されます。

お気づきと思いますが、ウィジェットの部分が表示されていませんね。
wordpressの管理画面にも、ウィジェットの編集のメニューは見当たりません。
ここで、functions.php を使います。
以下を、functions.php に記述してみましょう。
<?php
register_sidebar( array(
'name' => 'ウィジェットエリア',
'id' => 'widget_area',
'description' => 'ウィジェットエリアです',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
) );
?>
この記述をしたあと、worpressの管理画面を見てみてください。
左メニューの「外観」を選択すると、「ウィジェット」の項目が追加されているはずです。
ここで、カテゴリーやアーカイブなど利用したいウィジェットを設定します。
設定したら、もう一度 index.php を見てみましょう。
これで、以下のように設定したウィジェットが表示されます。

メイン部分を作る
次はブログのメインになる記事の部分を作ります。
こちらも、最初に作ったHTMLコードを元にテンプレートタグを当てはめていきます。
<article>
<h2 class="article_ttl">記事タイトル<span>1082' 13/0</span></h2>
<div class="article_text">
<p>
ここに記事内容
<div class="continuation"><a>more »</a></div>
<p class="hide_txt">
ここに続きの記事内容
</p>
</div>
</article>
↓
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article>
<h2 class="article_ttl"><?php the_title(); ?><span><?php echo get_the_date(); ?></span></h2>
<div class="article_text">
<p>
<?php the_content('more »'); ?>
</p>
</div>
</article>
<?php endwhile; endif; ?>
記事の部分はこれで完成です。
真ん中のあたりに、先ほどの一覧で見覚えのないタグが入っていますね。
<?php the_content('more »'); ?>
これは記事(コンテンツ)内容を呼び出すためのテンプレートタグですが、
いわゆる「続きを読む」の文字列をカッコの中で指定することができます。
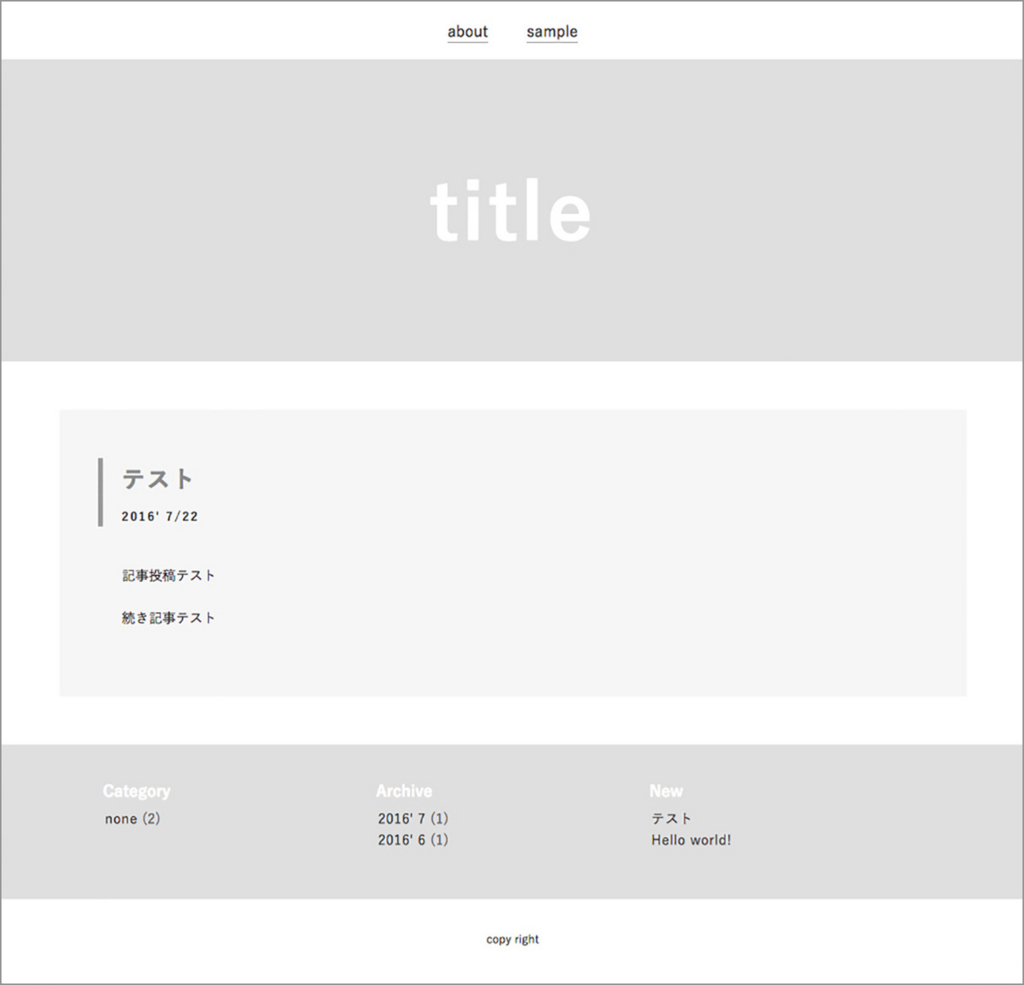
これで一度見てみましょう。
以下のようにサンプルの投稿記事が表示され、
最初に作ったHTML通りのページができあがりました。

さて、indexページはできあがりましたが
「続きを読む」で移動した先のページと、メニューの固定ページが真っ白の状態です。
次は「続きを読む」で移動した先の記事のページを編集しましょう。
これは single.php に記述しますが、index.php の中身を丸ごとコピー&ペーストしてしまいましょう。
<?php get_header(); ?>
<div class="top_main">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article>
<h2 class="article_ttl"><?php the_title(); ?><span><?php echo get_the_date(); ?></span></h2>
<div class="article_text">
<p>
<?php the_content('more »'); ?>
</p>
</div>
</article>
<?php endwhile; endif; ?>
</div>
<?php get_footer(); ?>
これで、「続きを読む」の先が表示された状態で、ひとつの記事が表示されていれば完成です。
同じテンプレートタグが流用できるのでとても簡単ですね。

次はメニューの固定ページを編集しましょう。
これは page.php に記述しますが、こちらも index.php の中身を丸ごとコピー&ペーストしてしまいましょう。
固定ページのsampleページを見て、タイトルや内容が表示されていれば問題ありません。
日付などがそのまま残っているかと思いますが、不要な要素のタグは消してしまって、CSSなどで好みに調整すれば、固定ページが完成です。

さて、これでブログが一通りできあがりました。
サイドバーを作る
ここまでに作ったのはヘッダーや記事、フッターなどの要素が縦に並んだレイアウトのページです。
次はブログによくあるサイドバーを表示させて、カラム数を増やしてみましょう。
※サイドバーを表示させるためには、各々ブログのレイアウトにあわせた形でCSSの編集をする必要があります。
ここで使うのは sidebar.php です。
サイドバーに表示させるウィジェットの記述は、フッターに使ったものと同じになります。
footer.php に記述したウィジェットの部分を sidebar.php にコピー&ペーストしましょう。
<?php if ( is_active_sidebar( 'widget_footer' ) ) : dynamic_sidebar( 'widget_footer' ); else: ?>
<div class="widget"><h2>No Widget</h2></div>
<?php endif; ?>
これでサイドバーにウィジェットを表示させるための準備ができました。
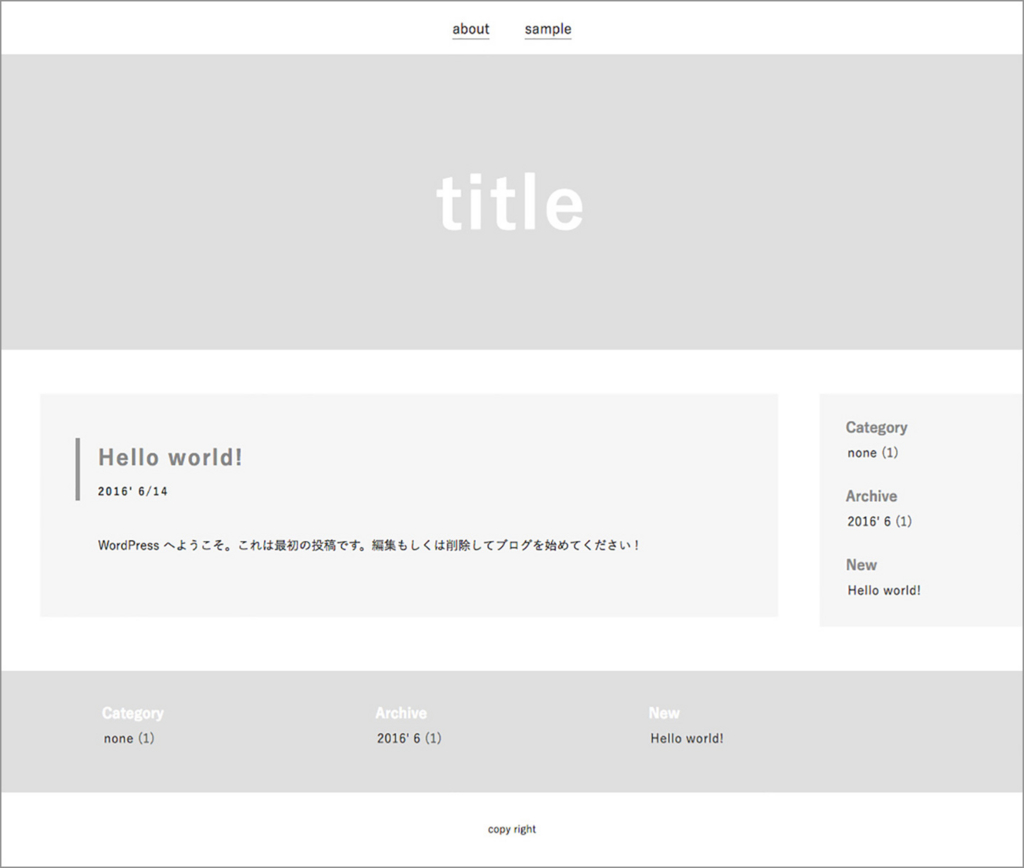
index.php の任意の場所に、<?php get_sidebar(); ?> を挿入して見てみましょう。
CSSでの編集が済んだ状態なら、以下のように横に並んで表示されます。

まとめ
いかがでしたか?
PHPが詳しく分からなくても、テンプレートタグを使って意外と簡単にテーマ作成ができたと思います。
今回はブログサイトとして最低限の要素だけを使ってサンプル用テーマを作りましたが、wordpressではもっと多くの機能を追加することができます。
そういった様々な機能を使って、自分の理想のオリジナルテーマに近づけていけることがwordpressの醍醐味だと思います。
今回サンプル用に作成したテーマは配信いたします。
テーマ編集の練習などにご活用ください。
vol.51photoshopでここまでできる!ビデオタイムラインのアニメーション

こんにちは。イラストレーターの西山です。
比較的簡単なショートアニメの作り方をご紹介しましたが、今回はBOELアニメーション「shimeji」をもとに、専門の動画編集ソフトで作るような複雑でカット数の多い動画をphotoshopのビデオタイムラインを使って作る方法をご紹介します。
photoshopの使い方に慣れていれば、動画編集ソフトに慣れていない方も比較的簡単に作ることができます。
※今回photoshopのバージョンはCCを使用しています。CS5でもビデオタイムラインは使用できます。
ビデオタイムラインでできること
・複数の要素を一度に動かせる
・レイヤーの管理がしやすい

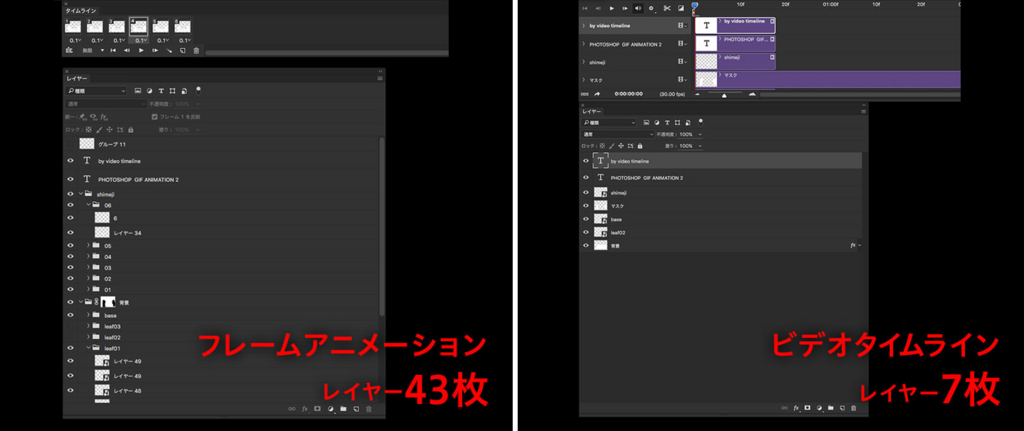
フレームアニメーションで複数の要素を動かす場合はフレームごとに動きを描く必要がありました。そのためレイヤーが膨大な量になり、管理が大変でした。
しかしビデオタイムラインでは要素ごとにスマートオブジェクトに変換できるようになり、一目で動きを確認できるようになりました。
またスマートオブジェクトのため、レイヤーの情報を保つことができます。
ビデオタイムラインに変換してもフレームアニメーションに変換して画像を編集できます。
基本的な使い方

コマ取りで作成した画像をフレームアニメーションでつなげる
まずフレームアニメーションで作成したgifアニメを2つ用意します。
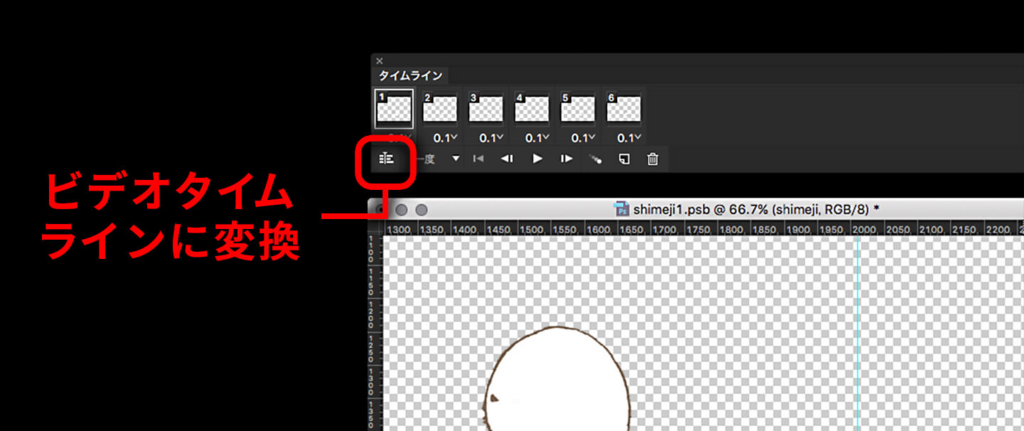
タイムラインウィンドウの右下にある「ビデオタイムラインに変換」をクリックして、フレームアニメーションからビデオタイムラインに変換します。

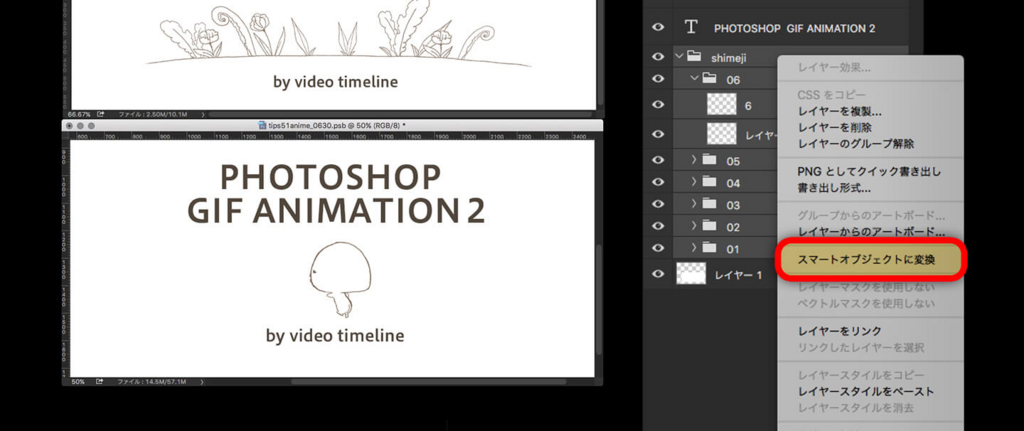
変換後レイヤーをスマートオブジェクトにする
背景など統合予定のPSDにも共通する画像はスマートオブジェクトに含める必要はありません。
フレームアニメーションで動かしたレイヤー全てを選択、1つのスマートオブジェクトに変換します。
また統合予定のPSDにも同様の処理をしておきます。
複数のアニメーションを1つのデータにまとめる

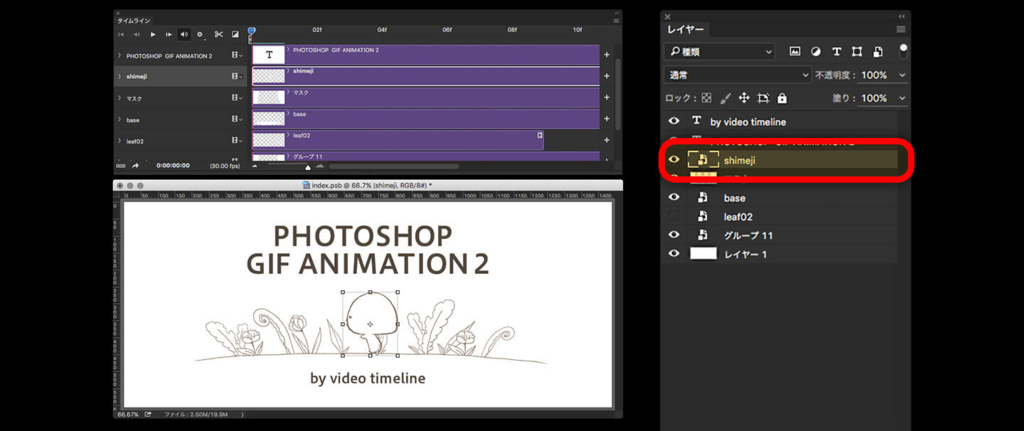
統合したいPSDにスマートオブジェクトをドラッグ&ドロップします。
レイヤーウィンドウとタイムラインにスマートオブジェクトが表示されます。
これで統合は完了です。
スマートオブジェクトは普段photoshopで画像を編集するのと同じで、レイヤーの順番が上にあるほど画面では手前に表示されます。
そのため、背景は一番下に来るよう調整しましょう。
タイムラインを調整する
タイムラインでは、アニメーションを表示させる順番を調整します。
ドラッグしてきたスマートオブジェクトを従来のPSDにあったスマートオブジェクトの次に来るようスライドさせます。
最後に再生ボタンを押して、つなぎに問題がないかプレビューを確認します。
つなぎ目に余白ができるときの対処法
再生するとつなぎ目に何も表示されない画像が入ることがあります。
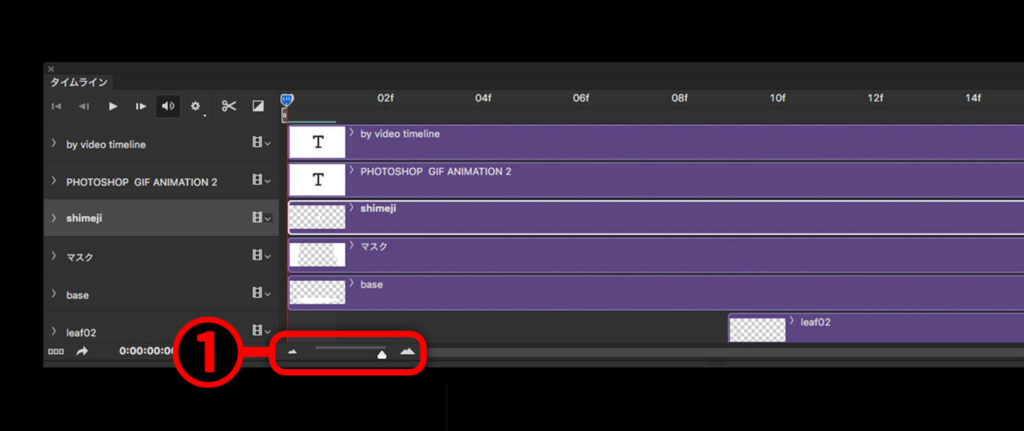
意図していない余白がある時は右下1のバーを右にスライドさせます。

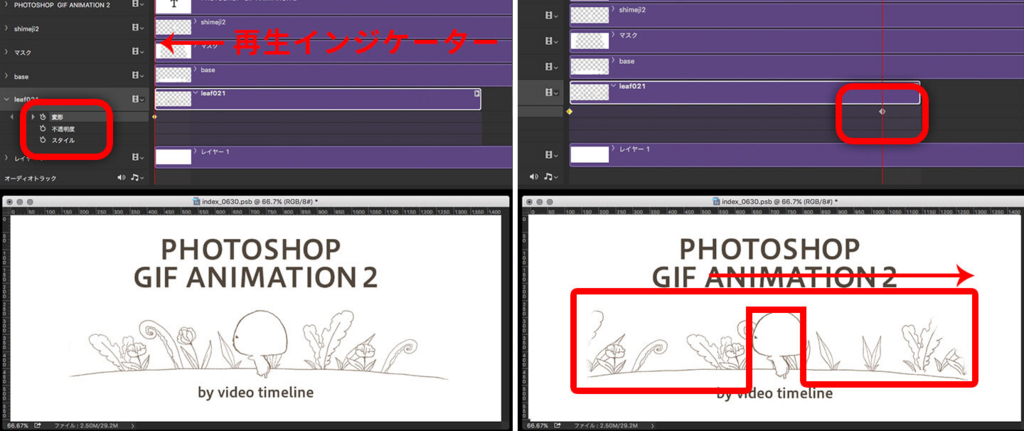
アニメーションに効果をつける
キャラクターに対して背景を動かしたいときはオブジェクトに効果をつけることで実現できます。
タイムラインからメニュー内の「位置」をクリックし画像を動かす設定を行います。

1:「時間インジケーター」をタイムラインの左端まで移動させ、ストップウォッチのアイコンをクリックします。
2:時間インジケーターを移動させたい時間まで動かします。
移動ツールに切り替えて画像を任意の位置まで移動させます。
エンターを押すと時間インジケーターの位置にキーフレームが追加されます。
3:再生して確認します。設定した時間までに画像が移動できているか確認しましょう。
細かくキーフレームを作れば左右に限らず様々な位置に動かすことができます。
アニメーションを書き出す
映像形式(mp4)で書き出す
メニューバーのファイル>書き出し>ビデオをレンダリングを選択します。
設定を「Adobe Media Encoder」に変更し、「範囲」を全てのフレームにして「レンダリング」ボタンをクリックします。
フレームレートについて
フレームレートは1秒間に使用するコマ数を設定するものです。
枚数が多いほど動きは滑らかになりますが、その分ファイルサイズも大きくなります。 25〜30fpsで調整します。
gifアニメとして書き出す
フレームアニメーションのgifアニメと同様web書き出しで書き出すことができます。
容量が重く書き出しに時間がかかる場合があるため注意が必要です。
まとめ
いかがでしたでしょうか。
ビデオタイムラインを使えば書き足す作業を大幅に減らせるだけでなく、レイヤーを見やすい状態で管理できます。
長編のアニメーションを作る場合は従来の動画編集ソフトと同じくデータ容量やphotoshopが重くなりがちです。
長編を作る際はビデオタイムラインでアニメーションをつけたデータはgifアニメに変換してカットをつなぎあわせると、スムーズに作業ができます。
また、「アニメーションを書き出す」でお話したフレームレートも調整してみましょう。
vol.50メジャーアップデート! 高速化したjQuery3.0の特徴

こんにちは。エンジニアの毛利です。
jQuery3.0がリリースされました。
2.x系からのメジャーアップデートで、マイナーアップデートにはない大きな変更を伴います。
また、今までInternet Explorer 8(IE8)の下位バージョンに対応するための1.1x系とIE9以上、Google Chrome、Firefox、Safariをはじめとしたモダンブラウザ用の2.x系2つにわかれリリースされていましたが、マイクロソフトはIE8のサポートを2016年1月12日で終了する方針をたてたことにより、jQueryもIE8以下のブラウザをサポートを打ち切りました。
よって最新版のjQuery3.0はIE9以降のモダンブラウザのみを対象としています。
今回はアップデートによる変更点に関連して大きな影響が懸念されている箇所のポイントと、使われているAPIの変更、修正方法をご紹介します。
jQuery3.0の利点・改善点
今までjQueryは後方互換を優先度の高い事項として開発されていました。
新しいjQuery3.0は軽量化、高速化をコンセプトにして開発が進められているため処理の高速化が図られている他、軽量化を軸としたバージョンが新たにリリースされています。
また、モバイルのアニメーション描画を改善するための「requestAnimationFrame」がAPIをサポートしているブラウザで利用可能となりました。
スリムビルド版のリリース
今回のjQuery3.0では通常版の他に、機能を制限し軽量化したスリムビルド版が同時にリリースされています。
ajaxやアニメーションエフェクトなどの機能を削減しています。
また、現時点で非推奨となっているAPIも削除されています。
CSSのみでアニメーションを制御するときやajaxを使う必要が無い場合などはこちらを利用するとファイルの読み込みサイズを大きく削減できます。
変更点
変更点の全容は下記サイトから確認できます。
※翻訳サイトなので意訳的な部分がありますが、日本語で解釈できます。
http://qiita.com/fmy/items/345a264a1cf2e2a73f62
変更点で表記されている「破壊的な」変更については自身が書いているコードが該当すると動作しなくなってしまうため、修正が必要です。
しかし、自身が書いたコード、プラグインなどから動かなくなったコードを自力で探し、置き換えるのは大変です。
そこで移行ツールを使います。
移行ツールによる修正方法
今回バージョンアップのためにjQueryから移行ツールが用意されています。
jQuery Migrate
http://qiita.com/fmy/items/345a264a1cf2e2a73f62
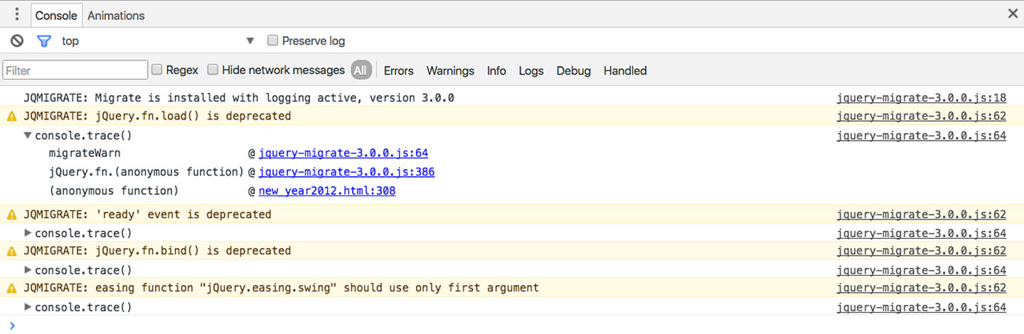
jQuery Migrateを利用することによって、今回変更、廃止となり動かなくなってしまうコード該当箇所をConsole上で出してくれます。
また、変更、廃止があったAPIを復元してくれるため、エラーが起こらず意図している動作を実現しながらデバッグすることができます。
使用方法
jQuery読み込み記述の直後に書きます。
<script src="https://code.jquery.com/jquery-3.0.0.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.0.0.js"></script>
変更、廃止となりjQuery3.0本体だけでは動かないコード箇所をブラウザのconsole上で表示してくれます。

console上に表示されたものを1つずつ確認して、jQuery3.0で適切なコードを置き換えていきます。
この過程で引っかかりやすい廃止APIをご紹介します。
$(window).load()
$(window).load(function(){}) //廃止コード
ページが読み込まれた後、イベントを実行するタイプの記述で様々なサンプル紹介などでよくみかけるコードです。
このコードの$(window).loadに変更があり、この使い方は廃止となりました。jQuery3.0からはエラーとなります。 上記の廃止コードは次のコードに置き換えることができます。
$(window).on("load",function(){}) //代替コード
onを使います。onはさまざまな使い方ができ、任意のイベントをバインドすることができます。
ここではロードイベントをバインドする、ということになります。
このコードは下記のような使い方もできます。
$(window).on("load scroll",function(){}) //イベントを複数バインドできる
スペース区切りで他のイベントも複数設定することができます。この場合、「ページの読み込みが完了したとき」と「スクロールイベントが発生したとき」に実行されます。
$("selector").bind()
$("selector").bind("click",function(){}) //廃止コード
こちらもサンプルコードやプラグイン内でよく見かけるbindです。
これもonに置き換えることで代替できます。
onはbindが機能拡張して置き換わったような扱いとなっています。
よって書式を維持しながら単純な置き換えで元の動作が可能です。
$("selector").on("click",function(){}) //代替コード
show() hide() toggle()の仕様変更
今まで、CSSでdisplay:noneを指定し、ある要素をクリックしたらshowで表示させる、などといった表示、非表示処理が可能でした。
しかし、このコードには大きな変更が加えられており、上記の方法では表示非表示を行うことができなくなりました。
上記のような方法を実装する場合はdisplay:noneのクラスを作成し、addClassやremoveClass、toggleClassなどでの切り替えで表示、非表示を制御することを推奨しています。
これらを多用した古いのプラグインやサンプルコードなどはjQuery3.0ではうまく動かない可能性がありますのでjQuery3.0での利用はなるべく避けたほうがよいでしょう。
まとめ
手軽かつ直感的に書けるjQueryがメジャーアップデートし、いくつかの変更が加えられました。
これに伴い、よく使っていたり、見かけるコードに変更が加えられましたがプラグインなども豊富で便利なjQueryがより軽量化し機能的に使い勝手がよくなっているので積極的にアップデートすることで画面描画や、パフォーマンス改善が見込めるのではないでしょうか。
バリデーションツールを使えば、比較的簡単に簡単に移行ができると思います。
サイトをよりよくするために、jQuery3.0を導入を検討してみてはいかがでしょうか。
参考URL
jQuery3.0
http://qiita.com/fmy/items/345a264a1cf2e2a73f62
jQuery 3.0リリース候補版が登場。jQueryはバージョン3.0に一本化へ
http://qiita.com/fmy/items/345a264a1cf2e2a73f62
【翻訳まとめ】jQuery 3.0 アップグレードガイド
vol.49 子どものUX 子どもを惹きつけるデザインのポイントとは

こんにちは。デザイナーの野中です。
突然ですが、みなさんは携帯電話やスマートフォンをいつから使いはじめましたか?
近年スマートフォンやタブレット端末の普及が急速に進み、
幼児期からデジタルコンテンツに触れる時間(スクリーンタイム)が増えているといわれています。
米国小児学会(APP)が2013年に発表したガイドラインでは、「子どものテレビやゲームなどの視聴時間は1日2時間まで、2歳児未満の乳幼児であれば視聴しないほうがよい」とされていました。
ですが2015年のガイドラインでは、「問題なのは時間ではなく、コンテンツの質である」と改訂されています。
それでは、乳幼児期から身近にPCやスマートフォン、タブレットなどの端末がある現代の子どもにとって、どのようなコンテンツ内容・デザインが「質がよい」とされるのでしょうか。
子どもの特徴をふまえながら、
子ども向けデザインと大人向けデザインではどういった点が違うのか見ていきましょう。
UX(ユーザーエクスペリエンス)という考え方
子どもは遊びをとおして学び、成長していきます。
子ども向けのコンテンツを制作する際、コンテンツに触れた体験がダイレクトに成長過程につながっていくことを意識して作る責任が制作側にはあります。
そこで重要になってくるのが「UX(ユーザーエクスペリエンス)」です。
UXとは「ユーザーが製品・サービスを通じて得られる体験」を指します。
たとえば子どもが野菜の名前を覚える知育アプリで遊ぶとき、
アプリを通して野菜の名前を覚え、嫌いだった野菜が食べられるようになるかもしれません。
子どもにとって好ましいデザインや操作性はアプリ自体を楽しませることを前提としてコンテンツを軸とした一連の体験や感情はUXに含まれています。
質の高いUXを子どもたちに届けるためには、ターゲットとなる子どもについての深い理解と考察が必要です。
大人とは異なる子どもの特徴
ここから、具体的な子どもの特徴を見ていきましょう。
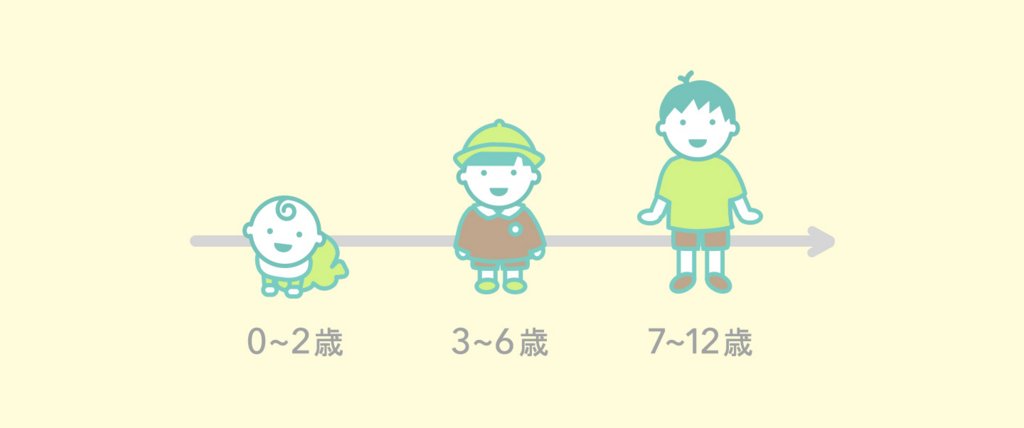
1.子どもは段階的に成長していく

子どもは短い期間の中でもめざましく成長していきます。
教育分野の先駆者であるスイスの心理学者ジャン・ピアジェの認知発達理論によると、子どもの成長段階は次の4段階に分けられます。
・感覚運動段階:誕生~2歳
自分と周囲のモノが別々であることをしだいに理解する。
・前操作段階:2~6歳
自分の視点からのみ、物事をとらえるようになる。
・具体的操作段階:7~11歳
少しづつ論理的に考えられるようになる。
・形式的操作段階:12歳以上
論理的に物事を考え、抽象的な概念も理解できるようになる。
子どもの成長には個人差がありますが、12歳ころになるまでに少しづつ論理的な思考能力を身につけ、アイコンやシンボルなどの抽象的な概念も大人と同じように認識するようになります。
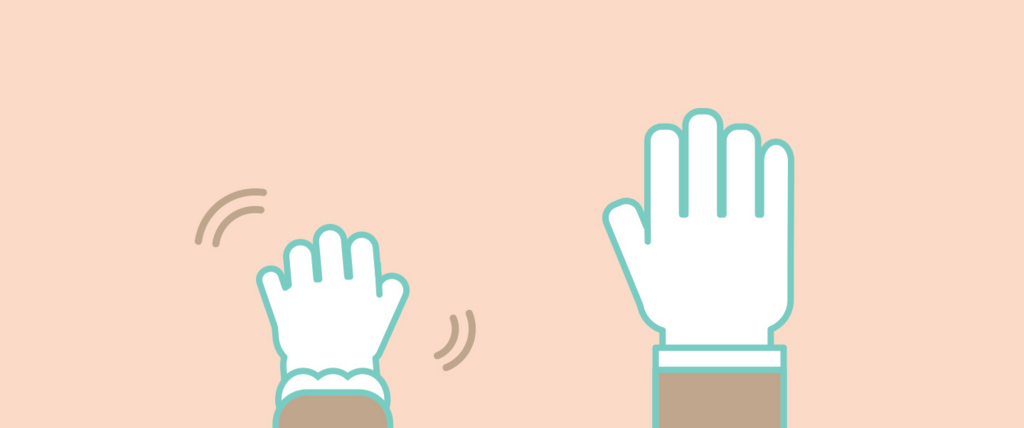
2.大人より手先が不器用

成長過程にある子どもは、大人ほど手先が器用ではありません。
指先を使った細かい動作ではなく、子どもでも簡単にできる動きを考える必要があります。
難しい動き:フリック(払う)、ピンチ(つまむ)、タップ
やさしい動き:スワイプ(滑らせる)、グラブ(つかむ)、スマッシュ(叩く)
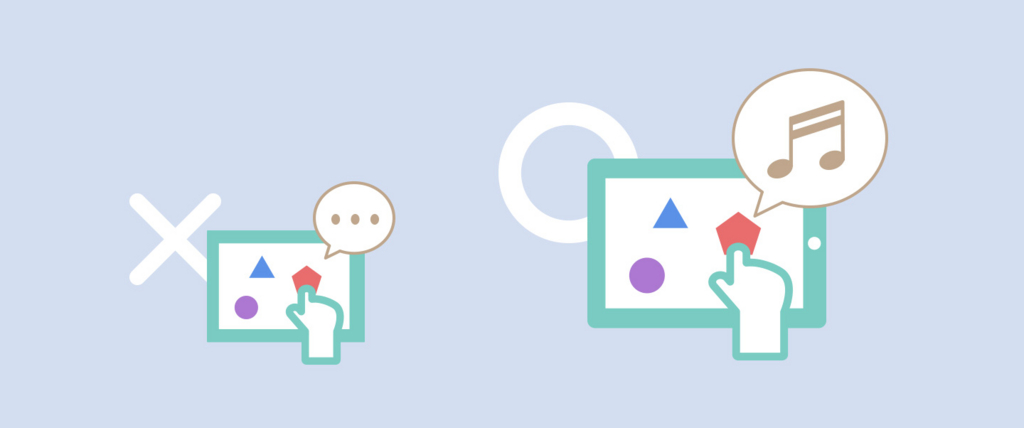
3.マウスオーバー時の音やアニメーションなど、自分の動作へのフィード・バックを求める

ふだん私たちがアプリを使っていると、エラーや問題が発生したときに警告として音が鳴ったり画面の色が変わったりすることがあります。
これは特定の目的を持ってアプリケーションを使っている大人にとっては、自分のミスを教えてくれる重要な機能です。
一方で、アプリの操作そのものを遊びとして楽しんでいる子どもは、1つ1つのアクションに対するフィードバックを好みます。
メールチェック時にボタンをタップするだけで毎回音が鳴ったり、キャラクターが飛びだしてきたりと、
大人にとっては必要性の薄い仕掛けも子どもには喜ばれます。
4.保護者の視点も意識する

子ども向けコンテンツではコンテンツを使うのは子どもですが、購入するのは保護者です。
内容が子どもにとって魅力的でも、保護者が「子どもには使わせたくない」と判断する場合もあります。
そのため、保護者の視点も考慮してコンテンツ内容を考え、デザインしていく必要があります。
おすすめ知育アプリ
数多く配信されている子どもの知育アプリの中でも、
おすすめのアプリを3つご紹介します。
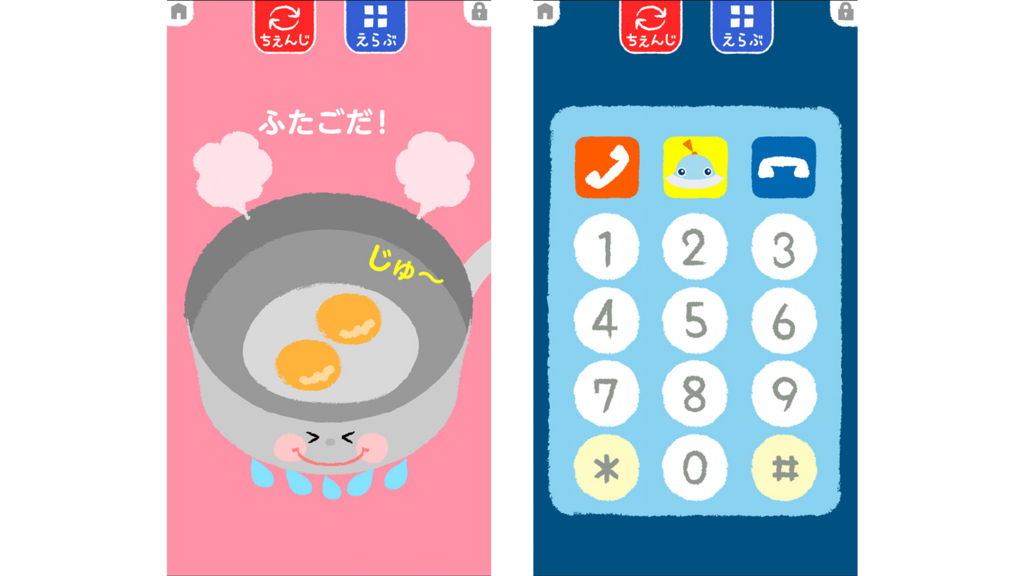
タッチ!あそベビー

・おすすめ年齢0~3歳
音・色・形の変化を通して、日常モノへの興味を育むアプリです。
Google Playの2015年ベストアプリの一つとして選ばれています。

電話の番号を押してみたり、目玉焼きを焼いてみたり、タンポポの綿毛をとばしてみたり、すべての操作は乳幼児でもタッチするだけで簡単にできるようになっています。
画面を見てみると、色づかいは子供でも認識しやすいはっきりとした色ですが、タッチで操作する部分が目立つよう背景はシンプルに作られています。
また、一つの操作ごとに効果音が鳴ったり文字が飛び出してきたり変化があるため、アプリの内容がわからない乳幼児でもタッチする操作そのものを楽しむことができる作りになっています。
変化があるごとに「変わったね」「音が鳴ったね」などと保護者が反応することで、
操作している子どもはより達成感がわき、親子で楽しむことができます。
Mr.shape(ミスターシェイプのタッチカード)

・おすすめ年齢4~6歳
絵カードを触ることで、ものの仕組みや名前、色、形を自然に学ぶことができるアプリです。
2013年度にグッドデザイン賞を受賞しています。
まずトップ画面を見てみると、ボタンが動いています。
とくに乳幼児は画面上のアイテムが3次元ではなく全てフラットに見えてしまう特徴がありますが、動きを加えることによってボタンが背景とは区別され、子どもに触りたいと思わせる仕掛けになっています。

「あそぶ」ボタンからプレイをはじめると、遊び方や操作の説明がないことに気づきます。
決められた手順やステップもないため、まだ字が読めない幼児でも好きなように遊びはじめることができます。
さらに、絵カードでウクレレを弾いていたと思ったらいきなり弦が切れたり、スイカの中からカブトムシが出てきたりと、大人もにも子どもにもちょっとびっくりな仕掛けが散りばめられています。
Toca kitchen 2

・おすすめ年齢 5歳〜
アメリカで親が選ぶアプリ賞の受賞歴も多いToca Boca社から配信されているお料理アプリです。
Google Playの2015年ベストアプリの一つとして選ばれています。
このアプリのおもしろいところは、料理の手順にルールがないところです。
三人いるキャラクターから一人選ぶと、そこからの調理時間はプレイヤーの自由。
冷蔵庫にある好きな食材をフライパンで焼いたりミキサーにかけたり、意外な組み合わせの調味料をかけたりもできます。
作った料理の出来ばえによって、食べたときのキャラクターの反応も違うので、毎回どんな顔をするか試してみたくなる仕組みになっています。


アプリ画面を見てみると、操作できない背景の要素(壁側に並んでいる調理器具、時計、窓など)が操作のメインとなるアイテム(食材、調理器具、キャラクター)と同じくらい作りこまれています。
こうしたにぎやかなデザインは画面上のすべての要素が平面的に見えてしまう乳幼児にとっては複雑なので、特別な区別(大きさが目に見えて異なる、重要な部分だけ色付き、触らなくても動いているなど)がなくても要素の重要度がある程度判別できる5歳児以降におすすめです。
5歳頃になると、ルールに沿うよりも自分のやり方で遊びたがる傾向があるので、好きなように奇想天外な料理を作れる点でもおすすめです。
おわりに
いかがでしたでしょうか。
子どもにとって遊びであり学びにもなるデジタルコンテンツ。
単に大人向けのデザインを簡略化すればよいのではなく、子どもの行動を綿密に観察して作られていることがわかります。
子どもたちに楽しんでもらえることはもちろん、成長への影響にも十分に考えて質の高いUXを届けられるよう、デザインを工夫していきたいですね。
参考
APP(米国小児学会)の子供のスクリーンタイムの調査
APP(米国小児学会)の新たなガイドライン
デブラ・レヴィン・ゲルマン、『子どものUXデザイン』ビー・エヌ・エヌ新社 2015年
山崎和彦 他『エクスペリエンス・ビジョン』丸善出版 2012年
『こどもとデザイン』ビー・エヌ・エヌ新社 2015年
タッチ!あそベビー | 子ども向け知育アプリ『ワオっち!』シリーズ
スマホ/タブレット用アプリ [Mr.shapeのタッチカード] | 受賞対象一覧 | Good Design Award